- Vue前端 向 后端Flask 传文件数据并保存
battlestar
Python学习vue.jsflask文件上传
简介采用vue编写前端,上传图像文件,发送到后端flask,由后端保存前端代码exportdefault{methods:
- Nginx作为前端web服务器和后端负载均衡器,两者在配置与调优方向有哪些不一样,请写出不一样地方和需要优化的内容
h韩
nginx前端服务器负载均衡架构运维
在使用**Nginx**作为前端Web服务器和后端负载均衡器时,虽然它们都利用Nginx的强大功能,但配置和调优的方向有所不同。具体的优化内容也会根据其不同的用途而有所侧重。下面我将从配置和调优的不同之处,以及需要优化的具体内容进行分析。###一、Nginx作为前端Web服务器的配置与优化####配置方向1.**静态资源处理**:-**目的**:前端Web服务器主要处理静态资源请求,比如HTML、
- Web3 黑客松组队报名 — 10000 美金奖池,新手友好,需要前后端,设计,产品,合约工程师
前端智能合约区块链以太坊
Linea黑客松基本信息ℹ️报名截止6月30日10,000美金奖池在HackQuest平台举办,新手友好,适合Web2转型Web3的开发者参与需要前端,后端,设计,产品,合约工程师关于HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。黑客松要求✍️本次黑客松由HackQuest和Linea合作推,仅在HackQuest平台组织和举办不
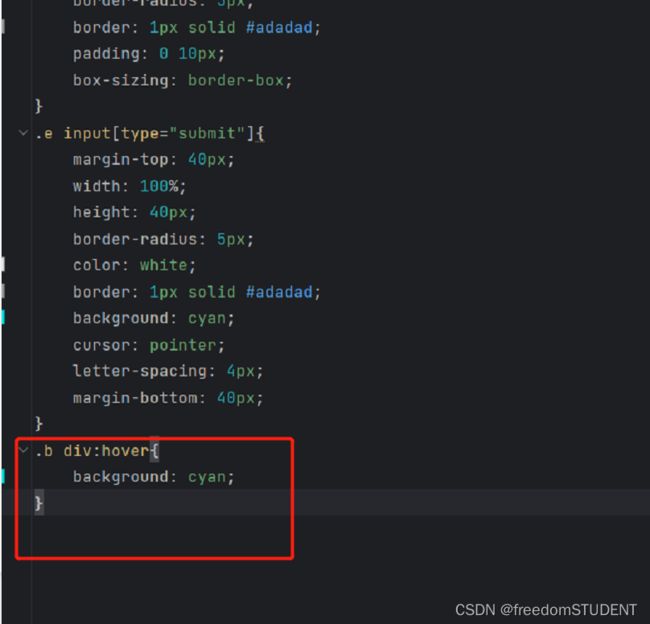
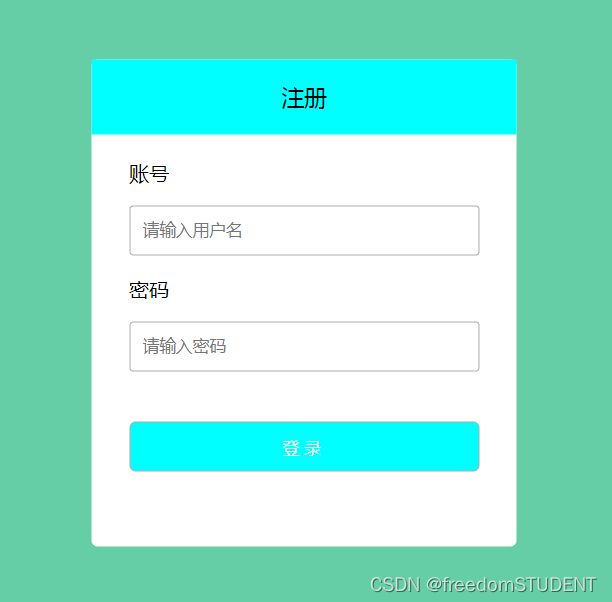
- 响应式web开发二之CSS相关
mist1star
前端css
一.CSS背景设置表1-1属性名属性描述background-color设置元素的背景颜色。可以使用颜色名称、十六进制值、RGB、RGBA或HSL值。background-image设置元素的背景图像。可以指定一张图像的URL。使用url()函数。background-repeat定义背景图像是否重复。background-attachment控制图片的滚动行为background-positio
- Vue指令v-html
慕斯-ing
Vue2.xvue.js前端经验分享
目录一、Vue中的v-html指令是什么?二、v-html指令与v-text指令的区别?一、Vue中的v-html指令是什么?v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签。二、v-html指令与v-text指令的区别?v-text指令是无论内容是什么都只会将其解析为文本,解析文本使用v-text和v-html的效果一样,但当需要解析html结构时要使用
- 玩转Gin框架:Golang使用Gin完成登录流程
至尊丨楷君
gingolang开发语言
文章目录背景基于Token认证机制简介常见的Token类型Token的生成和验证在项目工程里创建jwt.go文件根目录新建.env文件创建登录接口/loginToken认证机制的优点背景登录流程,相信大家都很熟悉的。传统网站采用session后端验证登录状态,大致流程如下:用户输入用户名和密码/手机号和验证码点击登录按钮提交表单。后端校验前端传递过来的信息,验证通过在缓存中存储用户信息。后续每次请
- HTML 基础教程:HTML 标题
王先生
htnl高级教程笔记html
HTML标题在HTML文档中,标题很重要。HTML标题标题(Heading)是通过-等标签进行定义的。定义最大的标题。定义最小的标题。实例ThisisaheadingThisisaheading</h2
- html标题行距怎么设,html怎么设置行距
weixin_39762666
html标题行距怎么设
html中,可以通过style属性,给段落元素添加“line-height:间距值;”样式来设置行距,例“本教程操作环境:windows7系统、CSS3&&HTML5版、DellG3电脑。html设置行距这是一个标准行高的段落。这是一个标准行高的段落。大多数浏览器的默认行高约为110%至120%。这是一个更小行高的段落。这是一个更小行高的段落。这是一个更小行高的段落。这是一个更小行高的段落。这是一
- html标题位置怎么设置,在html中的位置固定标题
weixin_39942995
html标题位置怎么设置
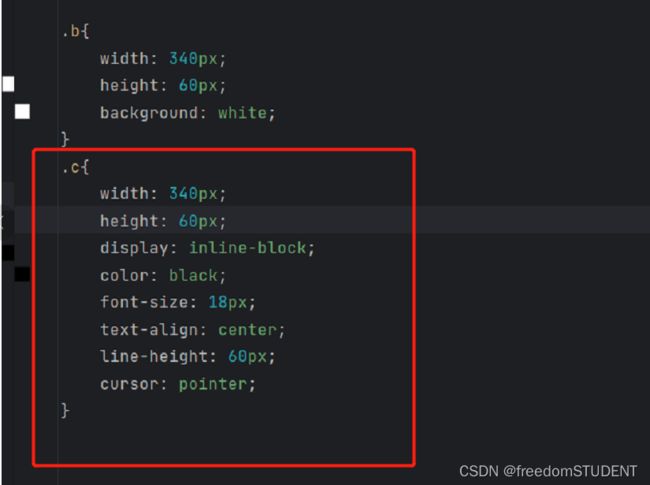
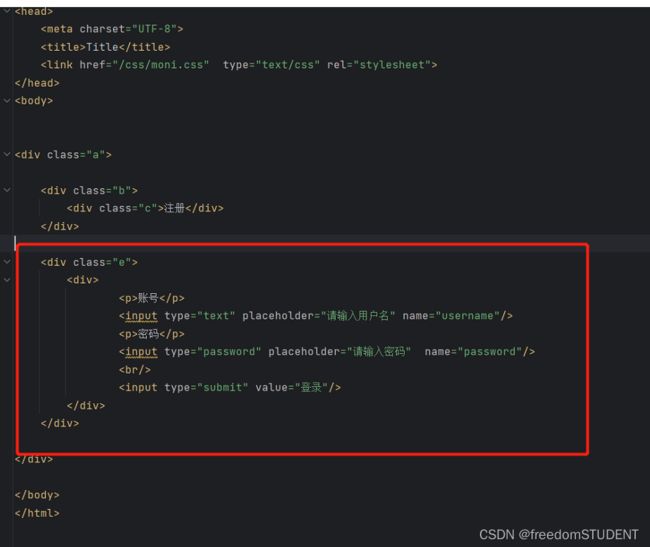
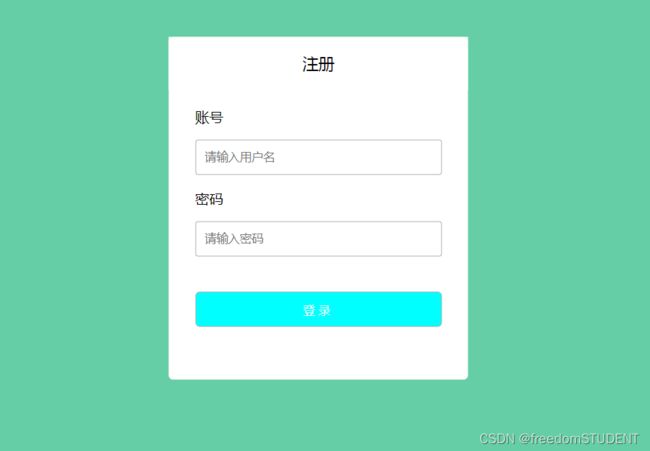
我有一个固定位置的标题(动态高度)。在html中的位置固定标题我需要将容器div放在标题下方。由于标题高度是动态的,因此我无法使用顶部边距的固定值。这怎么办?这里是我的CSS:#header-wrap{position:fixed;height:auto;width:100%;z-index:100}#container{/*Needtowritecsstostartthisdivbelowthe
- html语言标题怎么居中,html标题栏代码 HTML中怎么设置标题居中
云崧
html语言标题怎么居中
html中如何设置浏览器中标题前的logo?如题,CSS布局HTML小编今天和大家分享详解。在标签之间输入或者用favicon表示:规格有32×3128×128,直接用PS做一个图片,命名为favicon.ico,然后用FTP软件上传到网站根目录替换原来的文件即可,如果不想用FTP软件,也可以在网站的后台进行更换。HTML中怎么设置标题居中本人刚学Dw,希望热心的网友帮助,。HTML中设置标题居中
- html标题字体文本居中字体颜色,HTML字体标签:如何控制字体大小与颜色
红色号角乐队
以下为学做网站论坛关于“HTML字体标签:如何控制字体大小与颜色”讲解视频教程。课程介绍HTML字体标签:如何控制字体大小与颜色是由学做网站论坛录制或发布的网页制作教程的8500节。HTML字体标签:如何控制字体大小与颜色主讲老师为来自学做网站论坛的张启亚老师发布。本课程已被学做网站论坛用户学习17,071次。张启亚老师已在学做网站论坛发布了包括HTML字体标签:如何控制字体大小与颜色在内的632
- html 右端对齐,html标题右对齐
Bravo Yeung
html右端对齐
资产发布成功后,发布者可以进入详情页修改该资产的标题、封面图、描述,可以让您的资产更吸引人。修改封面图和二级标题在发布的资产详情页面,单击右侧的“编辑”,选择上传新的封面图,为资产编辑独特的主副标题。编辑完成之后单击“保存”。此修改需要进行人工审核,请您耐心等待审核结果。待审批通过之后封面图和二级标题内容自动同步location/{root/usr/share/nginx/html;indexin
- HTML 标题
lsx202406
开发语言
HTML标题引言HTML(超文本标记语言)是构建网页的基础,而标题则是网页中不可或缺的元素。标题不仅能够帮助用户快速了解网页内容,还能够对搜索引擎优化(SEO)产生重要影响。本文将详细介绍HTML标题的用法、重要性以及如何优化标题,以提高网页的可读性和搜索引擎排名。HTML标题的用法HTML标题通过至标签实现,其中表示最高级别的标题,表示最低级别的标题。以下是一个简单的HTML标题示例:一级标题二
- ASUS/华硕天选1 FA506I 原厂Win10系统 工厂文件 带ASUS Recovery恢复 教程
无限的奇迹
电脑
华硕工厂文件恢复系统,安装结束后带隐藏分区,带一键恢复,以及机器所有的驱动和软件。支持型号:FA506IVFA506IIFA506IUFA506IH系统版本:Windows10文件下载地址:asusoem.cn/382.html文件格式:工厂文件安装教程地址:asusoem.cn/176.html需准备一个20G以上u盘进行恢复若不会使用可联系作者有偿远程安装若无U盘,还想要恢复功能,请联系技术远
- MIT 6.S081 实验6 笔记与心得
cube__4
操作系统risc-v架构linuxc语言
Lab6:COWFork文章目录Lab6:COWFork背景知识Implementcopy-onwrite([hard](https://pdos.csail.mit.edu/6.828/2020/labs/guidance.html))题目翻译题目答案测试结果虚拟内存提供了一种间接性:内核可以通过标记PTEs无效或只读来拦截内存引用,从而导致页面故障,并且可以通过修改PTEs来改变地址的含义。在
- Nginx 运维开发高频面试题详解
千夜啊
nginx运维开发运维
一、基础核心问题原文链接:https://blog.csdn.net/weixin_51146329/article/details/1429638531、什么是Nginx?Nginx是一个高性能的HTTP和反向代理服务器,它以轻量级和高并发处理能力而闻名。Nginx的反向代理功能允许它作为前端服务器,接收客户端的请求并将它们转发到后端服务器,这样可以隐藏后端服务器的细节,提高安全性Nginx也能
- 鸿蒙开发在onPageShow中数据加载不完整的问题分析与解决
taopi2024
Harmonyharmonyos
APIVersion121、onPageShow()作什么的首先说明下几个前端接口的区别:ArkUI-X的aboutToAppear()接口是一个生命周期接口,用于在页面即将显示之前调用。在ArkUI-X中,aboutToAppear()接口是一个重要的生命周期接口,它会在页面即将显示之前被调用。这个接口通常用于在页面显示之前进行一些准备工作,比如加载数据、初始化状态等。通过在aboutToApp
- Web3 黑客松组队报名 — 30000 美金奖池,需要前后端,设计,产品,合约工程师
web3
MantleAPACHackathon基本信息ℹ️项目提交截至12月15日30,000美金奖池三大赛道:DeFi、Infra&AI、Gaming&Meme需要前端,后端,设计,产品,合约工程师黑客松要求✍️本次黑客松由MantleFoundation联合Hackguest和OpenBuild共同打造,面向亚太地区开发者和区块链爱好者的线上黑客马拉松不限制主题部署在Mantle测试网上谁适合参加UI
- NPDP第三章 新产品流程
钱包不紧张女士
产品运营
什么是流程?流程描述多个人或团体经过一段时间的协作执行工作,流程所涉及的一些活动是由一连串的序列所连接,它具有可重复和可多个路径来完成。成功的新产品决策(决策的基本框架)(决策来源:知识、信息、数据具体来源:内部、外部)1.识别问题和机会2.收集信息3.分析情况4.提出备选解决方案5.评估备选解决方案6.优选解决方案7.基于决策而行动新产品开发成功的关键1.重视前端2.正确决策信息来源:内部、外部
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
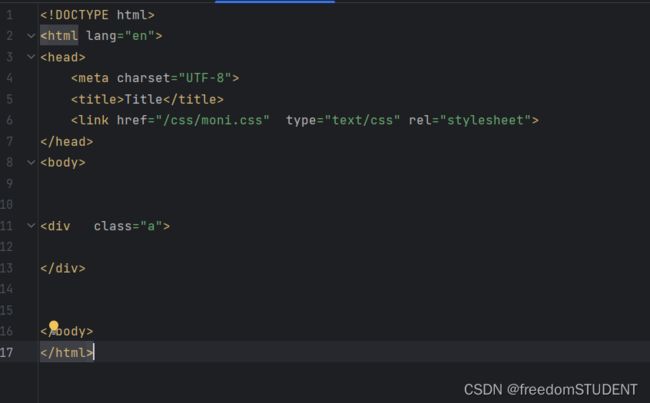
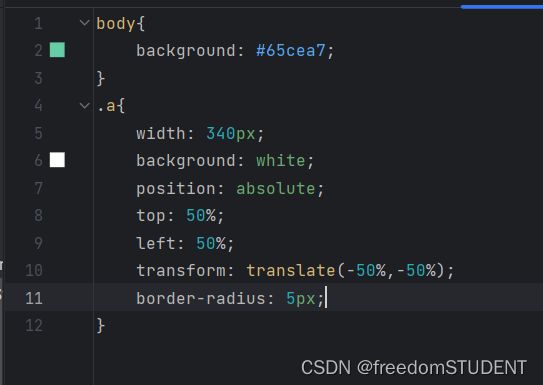
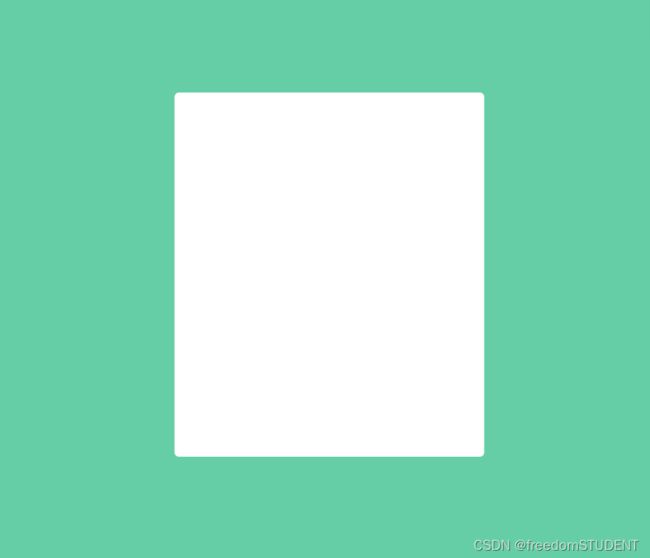
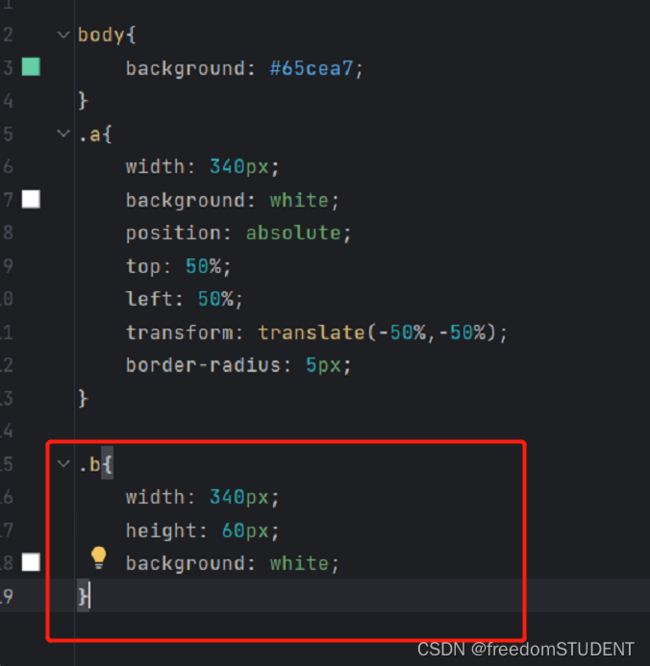
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
- Vue.js组件开发-实现全屏手风琴幻灯片切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏手风琴幻灯片切换特效步骤概述创建Vue项目:使用VueCLI创建一个新的Vue项目。设计组件结构:创建一个手风琴幻灯片组件,包含幻灯片项和切换逻辑。实现样式:使用CSS实现全屏和手风琴效果。添加交互逻辑:通过Vue的事件处理实现幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,使用以下命令进行安装:npminstall-g@vue/cli然后创建一个新的Vue项目:vue
- Javascript基础
2301_79306982
javascript开发语言ecmascript
1.ID的限制:ID必须唯一:在同一个HTML文档中,每个id属性的值必须是唯一的。id的设计初衷就是为页面上的每个元素提供一个独特的标识符,便于JavaScript精确操作。如果ID重复会发生什么?当有多个元素使用相同的id时,document.getElementById()只会返回第一个匹配的元素,后面的会被忽略。示例:DuplicateIDJavaScript:varduplicateEl
- Vue.js组件开发-实现图片浮动效果
LCG元
前端vue.js前端javascript
使用Vue实现图片浮动效果实现思路将使用Vue的单文件组件(.vue)来实现图片浮动效果。主要思路是通过CSS的transform属性结合JavaScript的定时器来改变图片的位置,从而实现浮动效果。代码实现exportdefault{data(){return{//初始化图片在x轴上的偏移量xOffset:0,//初始化图片在y轴上的偏移量yOffset:0,//定时器ID,用于后续清除定时器
- nodejs 安装node-sass
kino的编程笔记
vuenodejsnpmnode-sassvue
installnode-sass作用检验node-sass是否安装以及是否安装成功安装node-sass配置淘宝镜像安装node-sass的命令作用Sass是一种预处理器脚本语言,可以解释或编译成层叠样式表(CSS)检验node-sass是否安装以及是否安装成功node-sass-v表示已经安装或安装成功表示没有安装或者安装失败安装node-sass配置淘宝镜像设置淘宝镜像的二进制站点setSAS
- Python 魔法学院 - 第32篇:Python ORM框架 ⭐⭐⭐
星核日记
《Python魔法学院》python数据库pycharm开发语言windows
目录引言1.ORM框架概述1.1什么是ORM?比喻:ORM就像一位翻译官1.2ORM的优势2.[SQLAlchemy](https://docs.sqlalchemy.org.cn/en/20/intro.html)2.1SQLAlchemy简介2.2SQLAlchemy的核心组件2.3SQLAlchemy示例2.3.1安装SQLAlchemy2.3.2定义模型2.3.3插入数据2.3.4查询数据
- 敲黑板!如果使用lighthouse 遇到NO_FCP错误可能是前端安全策略导致的!
测试开发Kevin
性能测试接口测试测试工具性能优化前端
lighthouseNO_FCP使用lighthouse进行前端性能测试时发现一个问题:Thepagedidnotpaintanycontent.Pleaseensureyoukeepthebrowserwindowintheforegroundduringtheloadandtryagain.(NO_FCP)页面截图如下:刚开始以为是自己的lighthouse出了问题,然后找一个其他网页进行性能
- XSLT `<value-of>` 元素详解
lly202406
开发语言
XSLT元素详解XSLT(可扩展样式表语言转换)是一种用于将XML文档转换为其他格式(如HTML或纯文本)的语言。在XSLT中,元素是一个非常有用的元素,它允许开发者从XML源文档中提取特定值。本文将详细介绍元素的用法、属性以及在实际应用中的示例。1.元素概述元素是XSLT中用于提取XML源文档中数据的常用元素。它可以将XML源文档中的节点值转换为其他格式,如字符串、数字等。下面是元素的语法:其中
- Vue3 表单:全面解析与最佳实践
lly202406
开发语言
Vue3表单:全面解析与最佳实践引言随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。Vue3作为Vue.js的最新版本,带来了许多改进和新的特性。其中,表单处理是Vue应用中不可或缺的一部分。本文将全面解析Vue3中的表单处理,包括基础用法、表单验证、双向绑定等,并提供一些最佳实践。Vue3表单基础1.1创建表单在Vue3中,创建表单非常简单。首先,我们需要定义一个元素,并为其绑定
- 深入探索 HTML5 拖拽效果 API:打造流畅交互体验
山禾女鬼001
html5前端html
在现代的Web开发中,交互性和用户体验一直是开发者关注的重点。HTML5的拖拽效果API(DragandDropAPI)提供了一种非常直观的方式来让网页元素或文件能够被拖动并放置到页面的指定位置,极大提升了用户的交互体验。本篇文章将深入探讨如何使用HTML5拖拽API来实现拖拽效果,帮助开发者理解并掌握这一强大的工具。一、HTML5拖拽API简介HTML5的拖拽API允许用户通过鼠标或触摸屏等设备
- 第28节课:前端项目实战—从需求分析到开发流程的全方位指南
学问小小谢
HTML学习笔记前端需求分析安全web安全网络性能优化html5
目录项目需求分析与设计项目背景与目标项目背景项目目标需求收集与分析用户需求业务需求项目设计技术栈选择系统架构设计数据库设计项目开发流程环境搭建安装Node.js和npm初始化项目编码实践组件化开发状态管理测试与调试单元测试集成测试部署与维护部署维护结语在前端开发领域,将理论知识应用于实际项目是提升技能的关键。本节课将通过一个完整的前端项目实战案例,详细介绍项目需求分析与设计,以及项目开发流程,帮助
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">