零基础前端Vue的小白学习路——HTML基础(三)超链接、列表、表格、表单、框架标签、字符实体
在前面一节大概讲述了HTML的排版标签、文本标签以及图片标签的用法。排版标签
——为不同层级的标题标签,盒子标签则可以包裹标签元素,帮助网页的布局,标签作为一个特殊的块级元素,但不能嵌入别的块元素。文本标签中使用最为频繁。
本节主要记录HTML中超链接、列表、表格、表单、框架标签、字符实体等内容的学习。
一、超链接
超链接: 完成到目的网页或者当前网页某一标签的跳转。
- 超链接: 超链接字体内容
- target属性:打开标签页的方式
- _self:当前标签页直接跳转
- _blank:新标签页中打开
- 特殊规则:标签是行内元素,但是可以包含除自己外的任何元素
- 超链接跳转文件:
- 超链接跳转锚点:
- 超链接唤起指定应用:
- 超文本的真正含义:一种组织信息的方式,通过超链接将不同空间的文字、图片等各种信息组织在一起,能从当前阅读内容直接跳转到超链接所指向的内容。
点击超链接后跳转的示意图
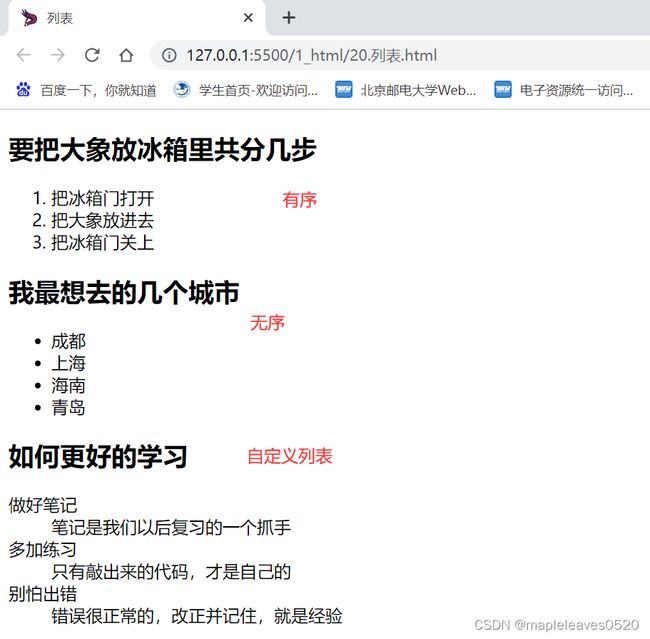
- 二、列表
- 有序列表:
列表内容
,子元素标签
- 无序列表:
列表内容
,子元素标签
- 自定义列表:
列表内容
- 规则:可以嵌套,自定义列表一个术语名称可以有多个术语描述
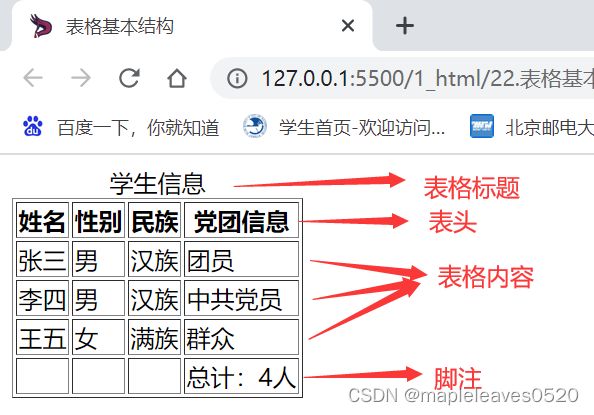
- 三、表格:表格内容
。属性:border,width,height,cellspacing.....
- 标题:标题内容
- 头部:头部内容。属性:height,align,valign......
- 一行表格:一行表格内容。属性跟头部一样。
- 头部表格内容。属性:width,height,align,valign......
- 主体:主体内容。属性:height,align,valign.....
- 一行表格:一行表格内容
- 主体表格内容。属性:width,height,align,valign......
- 表格的跨行与跨列:
- 跨列:在单元格属性中添加:clospan=""。
-
- 跨行:在单元格属性中添加:rowspan=""。
- 四、表单:。属性:action(目的网址),target(是否在新的网页中跳转),method......
- 表单的基本控件:
- 输入框:input。
- 属性:type(text文本\radio单选框\checkbox复选框\hidden隐藏域\submit按钮),name,value,maxlength,checked,disabled。
- radio、checkbox、hidden需要和name,value配合使用。
- submit需要和value配合使用,value值代表按钮名称,不需要name值。
- hidden隐藏域是一个用户不可见的输入区域,可以让表单携带一些固定数据。应用:防脚本批量注册......
- 按钮:button。
- 属性:type(submit,reset,button),value,name
- submit为提交按钮,按钮默认为submit属性
- reset为重置按钮
- button为普通按钮
- 一般不需要name值,需要value值表示按钮名称
- 文本域与下拉框:textarea,select
- 文本域:
- 属性:cols,rows设置文本框的列、行数。
- 下拉框:
- 内部选项:
- 禁用表单控件:控件属性内添加 disabled
- label标签:实现标签文字和表单控件的关联,点击文字后对应表单控件就会获取焦点。
- 写法1、
- 写法2、
- 表单控件分组标签:为表单控件进行分组,legend为分组标题
- 五、框架标签:iframe,在网页中嵌入其他网页或文件
- 属性:src,name,width,height,frameborder
- 作用:常用于网页中嵌入广告
- 字符实体:用一种特殊形式表示某个符号(下面列出常用的几个,其他字符可在MDN官网中查询)
- ;(空格)
- <;(<)>;(>)
- &(&)
- ¥(¥)
- ©(©)
- ×(×)
- ÷(÷)
盒子标签则可以包裹标签元素,帮助网页的布局,
标签作为一个特殊的块级元素,但不能嵌入别的块元素。文本标签中使用最为频繁。
本节主要记录HTML中超链接、列表、表格、表单、框架标签、字符实体等内容的学习。
一、超链接
超链接: 完成到目的网页或者当前网页某一标签的跳转。
- 超链接: 超链接字体内容
- target属性:打开标签页的方式
- _self:当前标签页直接跳转
- _blank:新标签页中打开
- 特殊规则:标签是行内元素,但是可以包含除自己外的任何元素
- 超链接跳转文件:
- 超链接跳转锚点:
- 超链接唤起指定应用:
- 超文本的真正含义:一种组织信息的方式,通过超链接将不同空间的文字、图片等各种信息组织在一起,能从当前阅读内容直接跳转到超链接所指向的内容。
点击超链接后跳转的示意图
- target属性:打开标签页的方式
- 二、列表
- 有序列表:
- 列表内容
- 无序列表:
- 列表内容
- 自定义列表:
- 列表内容
- 规则:可以嵌套,自定义列表一个术语名称可以有多个术语描述
- 三、表格:表格内容
。属性:border,width,height,cellspacing.....
- 标题:标题内容
- 头部:头部内容。属性:height,align,valign......
- 一行表格:一行表格内容。属性跟头部一样。
- 头部表格内容。属性:width,height,align,valign......
- 主体:主体内容。属性:height,align,valign.....
- 一行表格:一行表格内容
- 主体表格内容。属性:width,height,align,valign......
- 表格的跨行与跨列:
- 跨列:在单元格属性中添加:clospan=""。
-
- 跨行:在单元格属性中添加:rowspan=""。
- 四、表单:。属性:action(目的网址),target(是否在新的网页中跳转),method......
- 表单的基本控件:
- 输入框:input。
- 属性:type(text文本\radio单选框\checkbox复选框\hidden隐藏域\submit按钮),name,value,maxlength,checked,disabled。
- radio、checkbox、hidden需要和name,value配合使用。
- submit需要和value配合使用,value值代表按钮名称,不需要name值。
- hidden隐藏域是一个用户不可见的输入区域,可以让表单携带一些固定数据。应用:防脚本批量注册......
- 属性:type(text文本\radio单选框\checkbox复选框\hidden隐藏域\submit按钮),name,value,maxlength,checked,disabled。
- 按钮:button。
- 属性:type(submit,reset,button),value,name
- submit为提交按钮,按钮默认为submit属性
- reset为重置按钮
- button为普通按钮
- 一般不需要name值,需要value值表示按钮名称
- 属性:type(submit,reset,button),value,name
- 文本域与下拉框:textarea,select
- 文本域:
- 属性:cols,rows设置文本框的列、行数。
- 下拉框:
- 内部选项:
- 文本域:
- 禁用表单控件:控件属性内添加 disabled
- label标签:实现标签文字和表单控件的关联,点击文字后对应表单控件就会获取焦点。
- 写法1、
- 写法2、
- 表单控件分组标签:为表单控件进行分组,legend为分组标题
- 输入框:input。
- 表单的基本控件:
- 五、框架标签:iframe,在网页中嵌入其他网页或文件
- 属性:src,name,width,height,frameborder
- 作用:常用于网页中嵌入广告
- 字符实体:用一种特殊形式表示某个符号(下面列出常用的几个,其他字符可在MDN官网中查询)
- ;(空格)
- <;(<)>;(>)
- &(&)
- ¥(¥)
- ©(©)
- ×(×)
- ÷(÷)