node.js共享输液检测系统毕业设计源码131105
共享输液检测系统的设计与实现
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。对输液检测进行研究分析,然后开发设计出共享输液检测系统以解决问题。
共享输液检测系统主要功能模块包括医院用户管理、普通用户管理、设备信息管理、租借信息管理、归还管理、使用记录管理,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于node.js的koa框架进行开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对共享输液检测系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现共享输液检测系统和部署运行使用它。
关键词:共享输液;node.js;MySQL数据库
Design and implementation of shared infusion detection systemAbstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Research and analyze the infusion detection, and then develop and design a shared infusion detection system to solve the problem.
The main functional modules of the shared infusion detection system include hospital user management, ordinary user management, equipment information management, rental information management, return management and use record management. The object-oriented development mode is adopted for software development and hardware erection, which can well meet the needs of actual use and improve the corresponding software erection and program coding, MySQL is adopted as the main storage unit of background data. The front-end part of the system is developed based on MVVM mode, B / S mode is adopted, and the back-end part is based on node The koa framework of JS is developed to realize all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the requirements and technical problems of the shared infusion detection system, proves the necessity and technical feasibility of the system, then introduces the technical software and design idea needed to design the system, and finally realizes the shared infusion detection system and deploys it.
Key words:Shared infusion; node.js; The MySQL database
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
第2章 相关技术介绍 6
2.1 开发技术说明 6
2.2 MVVM模式介绍 7
2.3koa框架介绍
2.4 koa框架优点
2.5 MySQL数据库
2.6Ajax 应用
2.7JavaScript 运行模式
第3章 系统分析
3.1 可行性分析
3.2 功能需求分析
3.2.1 前台用户功能
3.2.2 后台管理员功能
3.3 非功能需求分析
3.4 安全性需求分析
3.4.1 系统的安全性
3.4.2 数据的安全性
3.5 数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 系统总体设计
4.3 系统功能设计
4.4 数据库设计
4.4.1 数据需求分析
4.4.2 数据库概念设计
4.4.3 数据库表设计
第5章 系统实现
5.1 数据库访问层的实现
5.2 注册模块的实现
5.3 登录模块的实现
5.4 用户资料修改模块的实现
5.5设备状态模块的实现
5.6 留言模块的实现
5.7设备租借模块的实现
5.8 用户管理模块的实现
5.9设备信息管理模块的实现
5.10租借信息管理模块的实现
第6章 系统测试
6.1 测试目的
6.2 功能测试
6.3 性能测试
第7章 总结与展望
参考文献
致谢
- 绪论
- 研究背景与意义
随着科技的进步,越来越多的地方需要用到对液体的流量或者滴速进行控制,如人工肾机的透析液储液罐中透析液储量、自动洗胃机中冲洗液的液量、中药使用的药浴机中煎药锅中的水位等,医疗保健领域中药液的输液量与输液速度需要精确的控制以达到更好治疗效果。根据我国各地卫生厅的标准不同输液系统的滴速设定也不尽相同,湖北省卫生厅的《护理技术操作规范》规定:成人静脉输液滴速40—60滴/min,儿童及老年人20-40滴/min;高于此标准10滴/min为过快;低于此标准10滴/min为过慢。而辽宁省卫生厅规定以滴速40-60滴/min为标准,高于70滴/min为过快,低于30滴/min为过慢,基于此我们可以看出静脉输液作为一种常见的临床治疗方法,通过向静脉输入药液起到治疗的作用,滴速控制尤为重要,并且新药品越来越多,在治疗疾病的过程中,采用静点输液治疗方法已越来越普遍。然而,在输液过程中,不同药液,不同年龄患者均有其不同的最佳滴速要求。滴速过快、过慢均会影响疗效甚至给患者带来不适;此外在输液过程中,当输液完成需要换药液时,需要医务人员发现不及就会出现空气进入血管内形成空气栓塞,凝血堵塞针头等情况,轻则延误治疗,重则会危及病人生命安全,发生事故,还有当病人单独输液时,有可能睡着或者忘记观察剩余药液量引起血液外流等事故。综上可以看出共享输液检测系统在未来医疗中的重要地位和作用。
-
- 发展以及研究现状
输液检测装置在国外发达国家,如日本、美国和德国等国家研制的较早且产品种类较多,临床输液检测在这些国家也基本实现了智能化,输液检测在医院的使用已经十分普遍,然而这些医疗产品在国内却只有一些大型医院引进。国内对输液装置的研制起步相对较晚,市场上也有一些国产输液装置,如北京科力丰高科技发展有限责任公司的ZNB系列产品,深圳康福特公司也有共享输液装置产品。但是总体来说,我国的医疗设备系统技术落后、种类较少、性能也需改进。我国的共享输液检测程度得到普及,仍需要很长的路要走。现在医院或者家庭中所使用的输液器是悬挂在支架上的,输液速度是人工调节靠速度调节器来控制的,很难准确控制,这对特护病人和对输液速度有较严格要求的病人是不方便的。本课题所设计的共享输液检测系统可以准确控制药液的输液量和输液进度,并能对输液过程中出现的异常情况进行检测,此系统的应用有助于减轻医护人员的工作强度,提高安全性、精确性和工作效率。可广泛应用于医院,也适用于家庭输液。设备结构简单,费用低,所以对共享输液检测的研究设计十分有意义。设计内容接近生活,实用性强。
- 相关技术介绍
- 开发技术说明:
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于node.js的koa框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用koa作为开发框架,同时集成Redis等相关技术。
-
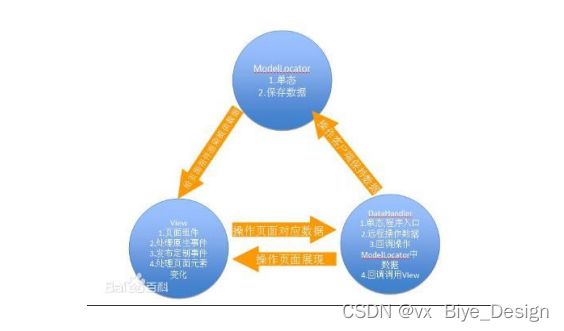
- MVVM模式介绍:
VVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
-
- koa框架介绍:
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
-
- koa框架优点:
其次,koa 把express中内置的router、view 等功能都移除了,使得框架本身更轻量化。该设计有如下好处:1、把express各种中间件移植到koa是很简单的一件事;2、express 中内置的功能件未必好,比如view,想添加自己的view engine进入得做较深层次的hack,又比如router,它的效率不是最好的。koa没有内置这些,给了开发者很大的自由度,开发者都能自由发挥制作出更精细更专业的中间件。
-
- MySQL数据库
MySQL经过多次的更新,功能层面已经非常的丰富和完善了,从MySQL4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的MySQL支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷。
针对本文中设计的医院挂号系统在实际的实现过程中,最终选择MySQL数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的MySQL来对医院挂号系统后台数据进行存储操作[9][10]。
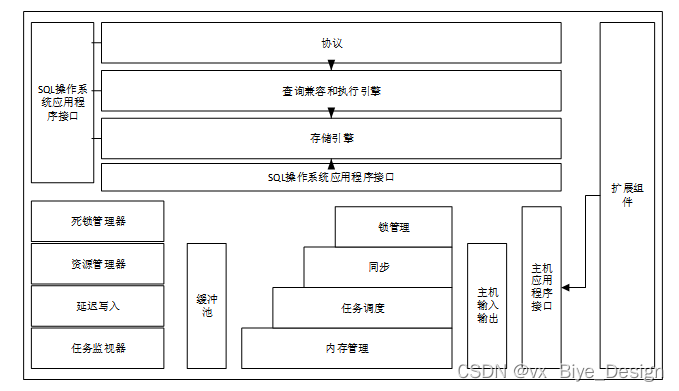
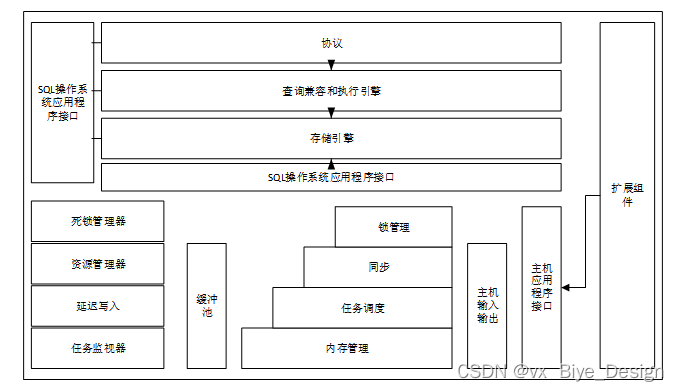
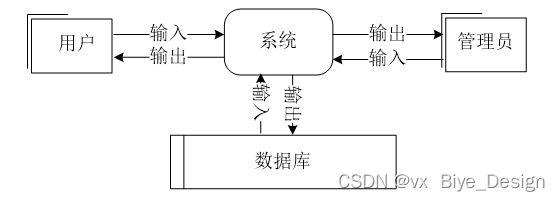
数据库管理系统的总体结构图如下图所示。
图2-1 数据库组成结构
-
- Ajax 应用:
该技术在 1998 年前后得到了应用。允许客户端脚本发送HTTP请求(XMLHTTP)的第一个组件由Outlook Web Access小组写成。该组件原属于微软 Exchange Server,并且迅速地成为了 Internet Explorer 4.0 的一部分。部分观察家认为,Outlook Web Access 是第一个应用了 Ajax 技术的成功的商业应用程序,并成为包括Oddpost 的网络邮件产品在内的许多产品的领头羊。但是,2005 年初,许多事件使得 Ajax 被大众所接受。Google 在它著名的交互应用程序中使用了异步通讯,如Google、Google 地图、Google 搜索建议、Gmail等。Ajax 这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速传播加强了人们使用该项技术的意识。另外,对Mozilla/Gecko 的支持使得该技术走向成熟,变得更为易用。
Ajax 前景非常乐观,可以提高系统性能,优化用户界面。Ajax 现有直接框架 AjaxPro,可以引入 AjaxPro.2.dll 文件,可以直接在前台页面 JavaScript 调用后台页面的方法。但此框架与表单验证有冲突。另外微软也引入了 Ajax 组件,需要添加AjaxControlToolkit.dll 文件,可以在控件列表中出现相关控件。
-
- JavaScript 运行模式:
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.8.1是一种解释性脚本语言(代码不进行预编译)。
1.8.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.8.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.8.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.8.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
- 系统分析
- 可行性分析
技术性方面,采用当前主流的node.js进行系统主体框架的搭建,前端部分基于MVVM模式进行开发,采用B/S模式,实现前台页面的设计与美观调整,以上技术,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
实用性方面,本次设计的主要任务是在共享输液检测系统内设备信息管理、医生用户管理、租借记录、租借归还等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的共享输液检测系统的主要目的是为了能够更加方便及快捷的进行信息的查询及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个共享输液检测系统所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
-
- 功能需求分析
共享输液检测系统的功能主要分为前台用户根据自己的需求进行注册登录,浏览设备信息。而管理员主要对注册用户,设备信息数据,租借信息,归还信息,使用记录,进行管理。
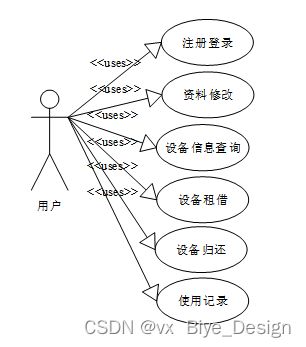
用户用例图如下所示。
图3-1 用户用例图
管理员用例图如下所示。
图3-2 管理员用例图
-
-
- 前台用户功能
-
注册用户的功能如下:
登录:根据账号密码进行登录操作。
维护个人信息:用户因个人信息的变更可以随时修改自己注册信息。
设备信息查询:用户进行共享输液设备进行具体的信息查询操作。
租借:用户可以进行设备租借。
归还:用户对设备进行归还操作。
使用记录:用户可以查询自己的使用记录信息。
-
-
- 后台管理员功能
-
后台管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
设备信息管理:对设备信息进行维护,添加、删除、修改信息。
医生信息管理:对医生信息进行维护,添加、删除、修改信息。
用户信息管理:对用户信息进行维护,添加、删除、修改信息。
租借信息管理:对用户租借设备信息进行维护管理。
归还信息管理:对用户设备归还进行审核。
使用记录管理:对用户设备使用记录数据信息。
设备月度表管理。
-
- 非功能需求分析
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对医院挂号系统存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
-
- 安全性需求分析
- 系统的安全性
- 安全性需求分析
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于医院挂号系统来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
-
-
- 数据的安全性
-
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
-
- 数据流程分析
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
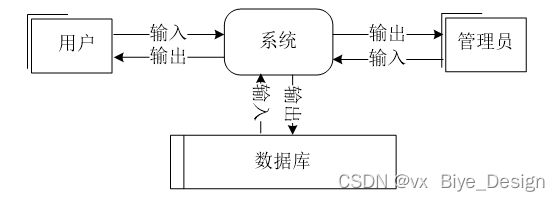
系统顶层数据流图如下图所示。
图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
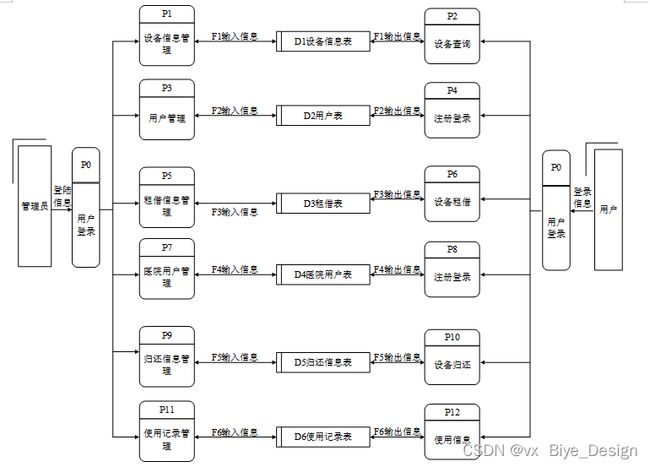
系统底层数据流图如下图所示。
图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
- 系统设计
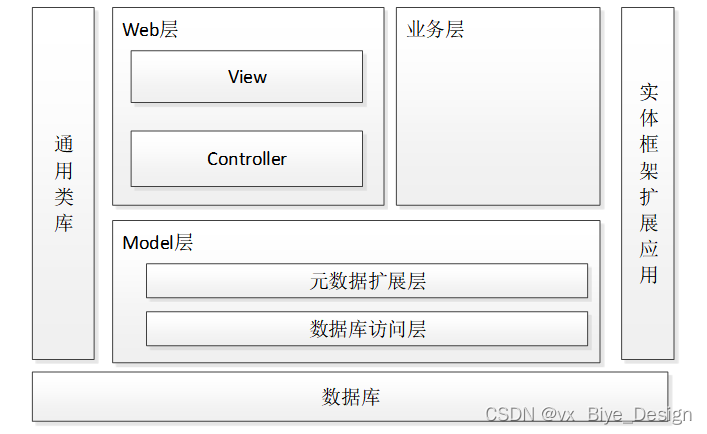
- 系统架构设计
共享输液检测系统的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。
图4-1 系统架构
-
- 系统总体设计
共享输液系统总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
综上所述,系统功能结构图如下图所示。
图4-2 系统功能结构图
-
- 系统功能设计
设备信息数据模块:可分为设备信息数据浏览、设备信息数据检索、设备信息数据维护三个模块,管理员对设备信息数据有维护的权限,发布新的设备信息数据、更新已有的设备信息数据等。
医院用户管理模块:医院用户管理分为医院用户添加、修改和医院用户购买。医院用户信息由管理员进行修改、添加、删除操作;医院用户购买由普通用户来执行。
用户管理模块:用户管理分为用户添加、修改和用户线上沟通。用户信息由管理员进行修改、添加、删除操作;用户线上沟通由普通用户来执行。
设备租借管理模块:设备租借管理分为:设备租借的添加、修改、提交。用户提交后管理能查询到,后台管理员对租借信息进行处理。
设备归还管理模块:设备归还管理分为:设备归还的添加、修改、提交。用户提交后管理能查询到,后台管理员对归还信息进行处理。
-
- 数据库设计
- 数据需求分析
- 数据库设计
从前面可以分析到数据库中最重要的是医院用户信息,用户信息,设备信息,同时存在租借信息和归还信息。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括用户名、密码、姓名、性别、地址、邮箱、联系方式等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
用户:用户名,密码等数据项。
医院用户:存储各种医院用户信息。包括头像、密码、账号、邮箱、手机认证、性别、状态等数据项。
设备租借归还信息:存储用户的设备租借归还信息。包括设备名称、设备类型、设备编号、设备状态、租借备注、归还信息等数据项。
由需求分析中可知,我们主要依据一下对象:系统管理员、用户、租借、使用记录、归还等来创建系统功能。
-
-
- 数据库概念设计
-
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
(1)前台用户实体属性图,如图4-3所示。
图4-3前台用户实体属性图
(2)管理员实体属性图,图4-4所示。
图4-4管理员实体属性图
(3)实体联系图,如4-5所示。
图4-5实体联系图
-
-
- 数据库表设计
-
共享输液检测系统所拥有的数据表有以下:用户信息表,设备信息表,租借表,归还表,使用记录表,设备月度表。
由于数据表较多,只展示系统主要数据表,如下表所示。
ordinary_users表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| ordinary_users_id |
int |
11 |
是 |
是 |
普通用户ID |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| user |
varchar |
64 |
否 |
否 |
用户 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
hospital_users表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| hospital_users_id |
int |
11 |
是 |
是 |
医院用户ID |
| user |
varchar |
64 |
否 |
否 |
用户 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
equipment_type表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| equipment_type_id |
int |
11 |
是 |
是 |
设备类型ID |
| type_name |
varchar |
64 |
否 |
否 |
类型名称 |
| type_details |
text |
0 |
否 |
否 |
类型详情 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
equipment_information表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| equipment_information_id |
int |
11 |
是 |
是 |
设备信息ID |
| equipment_name |
varchar |
64 |
否 |
否 |
设备名称 |
| equipment_type |
varchar |
64 |
否 |
否 |
设备类型 |
| equipment_number |
varchar |
64 |
否 |
否 |
设备编号 |
| equipment_status |
varchar |
64 |
否 |
否 |
设备状态 |
| equipment_remarks |
text |
0 |
否 |
否 |
设备备注 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
rental_information表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| rental_information_id |
int |
11 |
是 |
是 |
租借信息ID |
| equipment_name |
varchar |
64 |
否 |
否 |
设备名称 |
| user |
int |
11 |
否 |
否 |
用户 |
| equipment_type |
varchar |
64 |
否 |
否 |
设备类型 |
| lease_notes |
text |
0 |
否 |
否 |
租借备注 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
return_information表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| return_information_id |
int |
11 |
是 |
是 |
归还信息ID |
| equipment_name |
varchar |
64 |
否 |
否 |
设备名称 |
| equipment_type |
varchar |
64 |
否 |
否 |
设备类型 |
| user |
int |
11 |
否 |
否 |
用户 |
| return_remarks |
text |
0 |
否 |
否 |
归还备注 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
monthly_equipment_list表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| monthly_equipment_list_id |
int |
11 |
是 |
是 |
设备月度表ID |
| equipment_name |
varchar |
64 |
否 |
否 |
设备名称 |
| rental_quantity |
int |
11 |
否 |
否 |
租借数量 |
| statistical_month |
varchar |
64 |
否 |
否 |
统计月份 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
- 系统实现
- 数据库访问层的实现
该系统是通过jdbc和MySQL达成连接的,新建一个jdbc.properties文件来填写与数据库连接所需要的驱动和参数。
jdbc.driverClass=com.MySQL.jdbc.Driver
jdbc.url=jdbc:MySQL://localhost:3306/tsi
jdbc.username=root
jdbc.password=123
第一个参数代表MySQL数据库的驱动,第二个参数代表要连接的数据库,第三个和第四个参数代表数据库连接名和密码。
后台与数据库访问主要是通过HQL语句来进行查询的,查询语句中的表名是表格的实体类名,在这种查询语句中*是不允许使用的,除非适合聚合函数一起使用才可以。
-
- 注册模块的实现
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过JavaScript进行验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
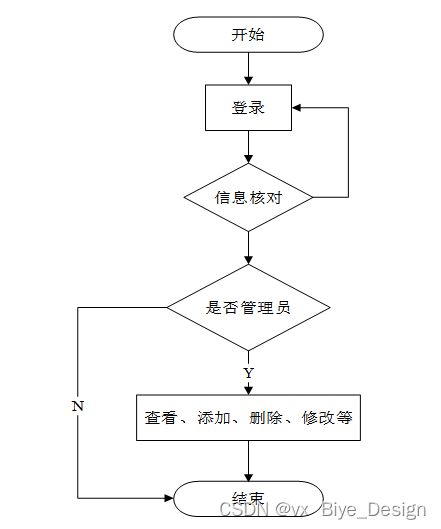
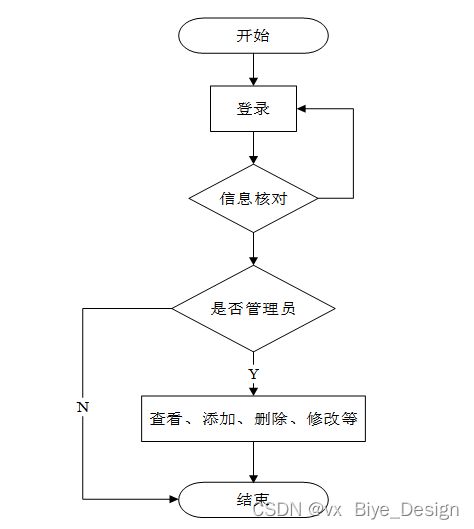
用户注册流程图如下图所示。
图5-1用户注册流程图
用户注册界面如下图所示。
图5-2用户注册界面
-
- 登录模块的实现
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布药品信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。
图5-3登录流程图
用户登录界面如下图所示。
图5-4用户登录界面
-
- 用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
-
- 设备状态模块的实现
如果设备状态的信息需要修改,管理员可以通过查询设备状态的基本信息来查询设备状态,查询设备状态是通过ajax技术来进行查询的,需要传递设备状态的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
设备状态展示界面如下图所示。
图5-5设备状态展示界面
-
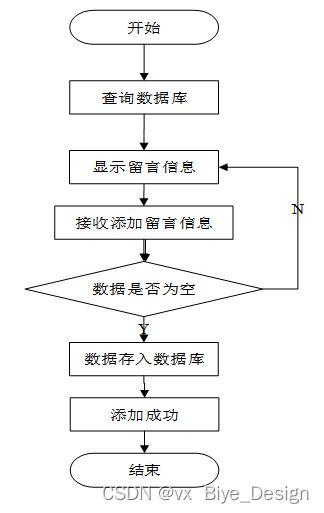
- 留言模块的实现
用户可以发表自己的留言。将页面session中的用户账号userId和发表留言文字框内容传入控制层LiuyanAction,调用addLiuyan方法,通过LiuyanDAOImp向数据库留言表插入,将结果返回lyb.jsp界面。
留言添加流程图如下图所示。
图5-1留言添加流程图
-
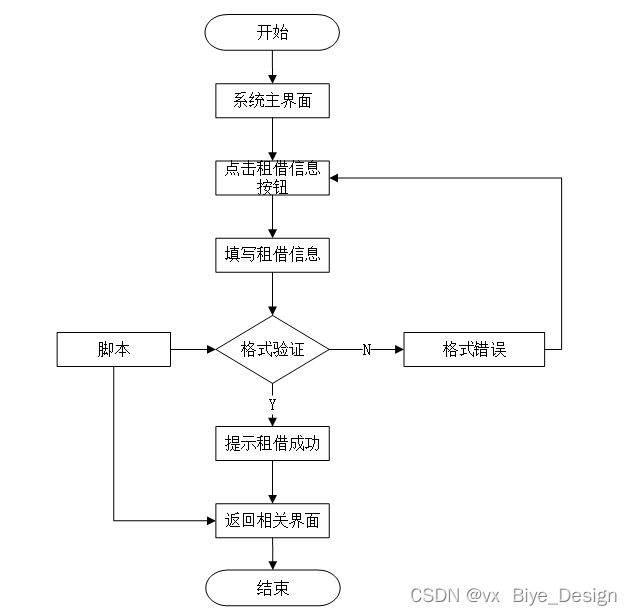
- 租借信息模块的实现
租借信息功能需要考虑高并发,防止出现租借重复租借、租借状态显示出错等情况,特租借这一共享数据增加锁机制。在乐观锁、悲观锁以及线程锁中,综合考虑性能效率和错误的可接受性选择了乐观锁机制。乐观锁的实现方式是使用版本标识来确定读到的数据与提交时的数据是否一致,提交后修改版本标识,不一致时可以采取丢弃和再次尝试的策略。在数据库租借表(对应号源)设计中增加了version字段,每次数据提交时(更改号源状态)会判断version是否匹配,若不匹配停止本次提交,若匹配则提交成功并增加version的值。
租借信息功能整体流程:用户浏览号源信息时,同时会显示租借的状态,系统会在其显示详细信息的页面时便会判断租借的状态,若租借状态为可租借,则会显示租借的链接按钮。在用户点击租借按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至填写租借信息的页面,填写好租借信息之后,点击提交按钮,租借成功之后返回提示信息,告知用户租借成功。
租借信息流程图如下图所示。
图5-1租借信息流程图
租借信息界面如下图所示。
图5-1租借信息界面
-
- 用户管理模块的实现
根据需求,需要对用户进行添加、删除或修改详情信息。删除或修改用户时,系统根据用户的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询用户状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加用户时,会给出数据填写的页面,该页面根据填写好的用户编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
用户管理流程图如下图所示。
图5-1用户管理流程图
用户管理页面设计效果如下图所示。
图5-1用户管理界面
-
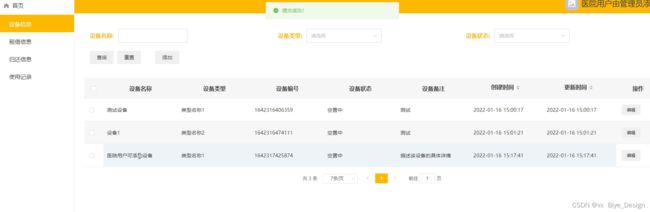
- 设备信息管理模块的实现
根据需求,需要对设备信息进行添加、删除或修改详情信息。删除或修改设备信息时,系统根据设备信息的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询设备信息状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加设备信息时,会给出数据填写的页面,该页面根据填写好的设备信息编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
设备信息管理流程图如下图所示。
图5-1设备信息管理流程图
设备信息管理页面设计效果如下图所示。
图5-1设备信息管理界面
-
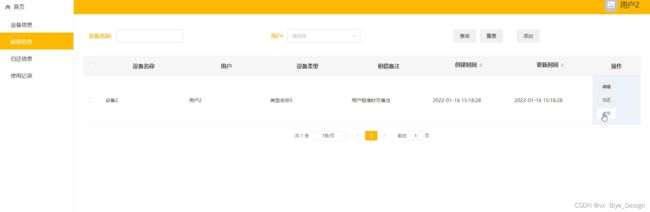
- 租借信息管理模块的实现
根据需求,需要对租借信息进行添加、删除或修改详情信息。删除或修改租借信息时,系统根据租借信息的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询租借信息状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加租借信息时,会给出数据填写的页面,该页面根据填写好的租借信息编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
租借信息管理流程图如下图所示。
图5-1租借信息管理流程图
租借信息管理页面设计效果如下图所示。
- 系统测试
- 测试目的
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
-
- 功能测试
下表是医院用户管理功能的测试用例,检测了医院用户管理中对医院用户信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 医院用户管理的测试用例
| 功能描述 |
用于医院用户管理 |
|
| 测试目的 |
检测医院用户管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加医院用户,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加医院用户,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改医院用户,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改医院用户,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除医院用户,选择医院用户删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索医院用户,输入存在的医院用户名 |
查找出医院用户 |
与预期结果一致 |
| 点击搜索医院用户,输入不存在的医院用户名 |
不显示医院用户 |
与预期结果一致 |
下表是设备信息管理功能的测试用例,检测了设备信息管理中对设备信息信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 设备信息管理的测试用例
| 功能描述 |
用于设备信息管理 |
|
| 测试目的 |
检测设备信息管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加设备信息,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加设备信息,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改设备信息,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改设备信息,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除设备信息,选择设备信息删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索设备信息,输入存在的设备信息名 |
查找出设备信息 |
与预期结果一致 |
| 点击搜索设备信息,输入不存在的设备信息名 |
不显示设备信息 |
与预期结果一致 |
下表是租借信息管理功能的测试用例,检测了租借信息管理操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 租借信息管理的测试用例
| 功能描述 |
用于租借信息管理 |
|
| 测试目的 |
检测租借信息管理时各种操作的情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 未选择设备,点击提交 |
提示请选择设备 |
与预期结果一致 |
| 未输入数量,点击提交 |
提示请输入数量 |
与预期结果一致 |
| 未输入时间,点击提交 |
提示请输入时间 |
与预期结果一致 |
-
- 性能测试
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
- 总结与展望
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。该课题是共享输液检测为核心展开的,主要是为了实现共享医疗信息化的需求。
共享输液检测系统的开发是以node.js框架,在Myeclipse平台上完成编码工作,系统整体为B/S架构,数据库系统使用MySQL。文中详细分析了共享输液检测系统的研究背景、研究目的和意义、开发工具和相关技术以及系统需求、系统详细设计和系统测试等等一系列内容。系统实现了共享输液检测系统所需的一些基本功能,并通过测试对这些实现的功能进行了完善,进而提高了系统整体的实用性。系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]马英.一种基于云计算的数据共享模型研究[J].信息安全研究,2022,8(02):122-128.
[2]袁献忠,马成功,彭竞飞,陈玮.基于主成分分析的跨平台消息实时协同共享系统设计[J].电子设计工程,2022,30(02):147-150+155.
[3]CHEN Ying,MA Qichao,WANG Ze,LI Yingyi.Reliability analysis of k-out-of-n system with load-sharing and failure propagation effect[J].Journal of Systems Engineering and Electronics,2021,32(05):1221-1231.
[4]刘尧,邓晓衡,桂劲松,刘斌,付琨.弱链路下基于全对等模式和相关性检测的资源信息共享[J].湖南科技大学学报(自然科学版),2021,36(03):88-96.
[5]李刚,陈永强,何廷全,代玉,兰栋超.基于改进多分支特征共享结构网络的裂缝检测算法[J/OL].激光与光电子学进展:1-15[2022-01-21].
[6]Lili Tong,Chen Zhang,Ronghuai Huang.Research on Intelligent Logic Design and Application of Campus MMTC Scene Based on 5G Slicing Technology[J].中国通信,2021,18(08):307-315.
[7]唐榜. 基于Node.js的Web服务端框架研究与实现[D].西南科技大学,2021.
[8]张钊源,刘晓瑜,鞠玉霞.Node.js后端技术初探[J].中小企业管理与科技(上旬刊),2020(08):193-194.
[9]吴晓一.基于Node.js的Python脚本调用方法[J].电脑编程技巧与维护,2020(06):24-26.
[10]陆天成,朱上昊,吴树倩.共享式可报警医用输液恒温加热装置研究[J].信息技术与信息化,2019(11):189-192.
[11]闫宁环.“互联网+”背景下虚拟共享分析检测驿站的构建应用及前景分析[J].内蒙古科技与经济,2019(16):81+83.
[12]王涛.基于信息化的检测技术资源共享课建设的研究[J].南方农机,2019,50(13):162.
[13]陈禹潼,李岩.共享检测的探索与实践[J].明日风尚,2019(06):185.
[14]上门打针输液“共享护士”悄然兴起[J].晚晴,2019(02):85.
[15]郭丽萍,魏栋,王莹丽.主动检测,共享健康[J].中老年保健,2019(02):24-25.
[16]傅颖芬,陈虞君.儿科输液安全管理中应用医护共享平台的作用[J].中医药管理杂志,2018,26(24):97-98.
[17]黄惠琼.检验检测机构大型仪器设备共享管理机制探讨[J].海峡药学,2018,30(11):290-291.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
免费领取本源代码、数据库,请私信