JavaScript学习总结(内置对象、简单数据类型和复杂数据类型)
目录
一、内置对象
1、内置对象
2、查文档
(1)MDN
(2)如何学习对象中方法
3、 Math 对象
案例:封装自己的数学对象
(1)Math 概述
(2)随机数方法 random( )
案例:猜数字游戏
4、日期对象
(1)Date 概述
(2)Date( ) 方法的使用
(3)日期格式化
(4)格式化日期时分秒
(5)获取日期的总的毫秒形式
案例:倒计时效果
5、数组对象
(1)数组对象的创建
(2)检测是否为数组
(3)添加删除数组元素的方法
案例:筛选数组
(4)数组排序
(5)数组索引方法
案例:数组去重
(6)数组转换为字符串
6、字符串对象
(1)基本包类型
(2)字符串的不可变
(3)根据字符返回位置
案例:返回字符位置
(4)根据位置返回字符(重点)
案例:返回字符位置
(5)字符串操作方法(重点)
(6)替换字符串以及转换为数组
二、简单类型与复杂类型
1、简单类型与复杂类型
2、堆和栈
3、简单类型的内存分配
4、简单类型传参
5、复杂数据类型传参
学习JavaScript的内置对象、简单数据类型和复杂数据类型
一、内置对象
1、内置对象
- JavaScript 中的对象分为3种:自定义对象、内置对象、浏览器对象
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- JavaScript 提供了多个内置对象:Math、Date、Array、String 等
2、查文档
(1)MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN / W3C来查询。
MDN:MDN Web Docs
(2)如何学习对象中方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过 demo 进行测试
3、 Math 对象
Document
案例:封装自己的数学对象
利用对象封装自己的数学对象 里面有 PI 最大值和最小值
Document
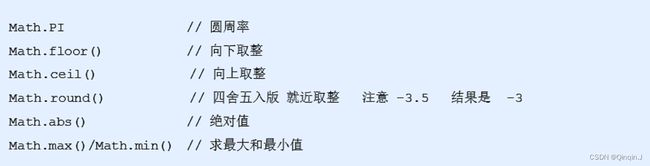
(1)Math 概述
Math对象不是构造函数,它具有数学常数和函数的属性方法。跟数学运算(求绝对值、取整、最大值等)可以使用 Math 中的成员。
Document
(2)随机数方法 random( )
Document
案例:猜数字游戏
程序随机生成一个1 ~ 10 之间的数字,并让用户输入一个数字,
- 如果大于该数字,就提示,数字大了,继续猜;
- 如果小于该数字,就提示数字小了,继续猜;
- 如果等于该数字,就提示猜对了,结束程序。
Document
4、日期对象
(1)Date 概述
- Date 对象和 Math 对象不一样,他是一个构造函数,所有我们需要实例化后才能使用
- Date 实例用来处理日期和时间
(2)Date( ) 方法的使用
- 获取当前时间必须实例化
var now = new Date();
console.log(now);- Date( ) 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为 ‘2023-5-1’ ,可以写成 new Date( '2023-5-1' ) 或者 new Date( '2023/5/1')
Document
(3)日期格式化
我们想要 2023-8-8 8:8:8 格式日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这个格式。
Document
(4)格式化日期时分秒
Document
(5)获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
为什么计算机起始时间从1970年开始?
我们经常利用总的毫秒数来计算时间,因为它更精确
Document
案例:倒计时效果
做一个倒计时效果
案例分析
Document
5、数组对象
(1)数组对象的创建
创建数组对象的两种方式
- 字面量方式
- new Attay()
Document
(2)检测是否为数组
Document
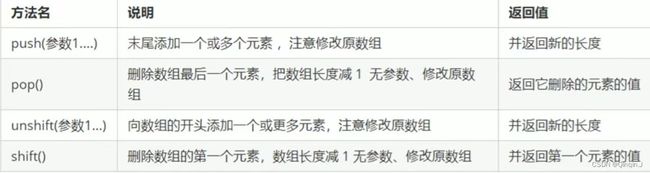
(3)添加删除数组元素的方法
Document
案例:筛选数组
有一个包含工资的数组 [ 1500,1200,2000,2100,1800 ] ,要求把数组中工资超过2000的删除,剩余的放到新数组里面
Document
(4)数组排序
Document
(5)数组索引方法
Document
案例:数组去重
有一个数组 [ 'c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b' ] ,要求去除数组中的重复的元素。
Document
(6)数组转换为字符串
Document
6、字符串对象
(1)基本包类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number 和Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
Document
(2)字符串的不可变
指的是里面的值不可变,虽然看上去还可以改变内容,但其实是地址变了,内存中开辟了一个内存空间。
Document
(3)根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
Document
案例:返回字符位置
查找字符串 “abcoefoxyozzopp” 中所有o出现的位置以及次数
Document
(4)根据位置返回字符(重点)
Document
案例:返回字符位置
判断一个字符串 ' abcoefoxyozzopp ' 中出现次数最多的字符,并统计其次数
Document
结果为:
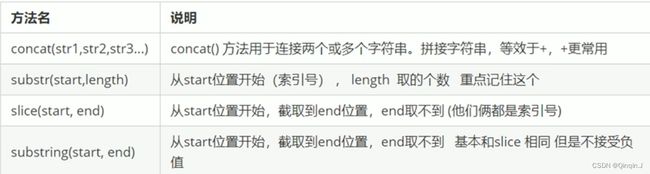
(5)字符串操作方法(重点)
Document
(6)替换字符串以及转换为数组
Document
二、简单类型与复杂类型
1、简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型
- 值类型:简单数据类型 / 基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型 string、number、boolean、undefined、null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型通过 new 关键字创建的对象(系统对象、自定义对象),如 Object 、Array、Date等
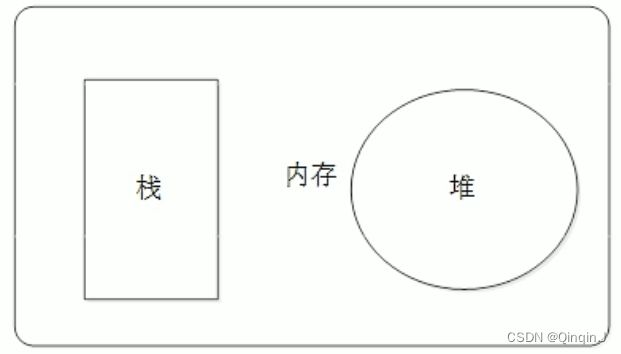
2、堆和栈
堆栈空间分配区别:
(1)栈(操作系统):由操作系统自动分配释放存放函数、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
(2)堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂数据类型存放到堆里面
3、简单类型的内存分配
- 值类型(简单数据类型):string、number、boolean、undefined、null
- 值类型变量的数据直接存放变量(栈空间)中
4、简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时。其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
Document
5、复杂数据类型传参
Document