CSS布局——两栏布局和三栏布局
在网站中,两栏布局和三栏布局是常见的网页布局方式,这篇文章将总结常见的两栏布局和三栏布局方案都有哪些。
一、两栏布局
以下的两栏布局方式属于左边宽度固定,右边宽度自适应的情形。
方案一:float+margin
1、首先准备一个块级父元素,父元素中有两个子元素,分别作为左右两栏;
2、将左元素设置浮动,这时左元素脱离文档流,右元素位置上移;
3、为防止右元素被左元素挡住,需要给右元素加外边距。
这是最简单的一种布局方案。
html结构:
<div class="box">
<div class="left">左边div>
<div class="right">右边div>
div>
css样式:
.left{
float: left;
width: 150px;
height: 200px;
background-color: teal;
}
.right{
margin-left: 160px;
background-color: tomato;
height: 200px;
}
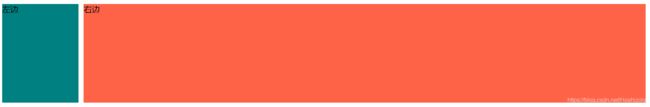
效果:
 方案二:float+BFC
方案二:float+BFC
1、首先准备一个块级父元素,父元素中有两个子元素,分别作为左右两栏;
2、将左元素设置浮动,这时左元素脱离文档流,右元素位置上移;
3、为防止右元素被左元素挡住,需要给右元素外加一个父元素,并触发该父容器的BFC。
代码如下:
html结构:
<div class="box">
<div class="left">左边div>
<div class="container">
<div class="right">右边div>
div>
div>
css样式:
.left{
width: 150px;
height: 200px;
background-color:wheat;
float: left;
}
.container{
/* 触发BFC,防止右边的块元素被左边的挡到 */
overflow: hidden;
}
.right{
height: 300px;
background-color: violet;
}
效果:
 方案三:定位+margin
方案三:定位+margin
思路:将父元素设置为相对定位,左元素设置为绝对定位,右元素设置margin-left值。
html结构:
<div class="box">
<div class="left">左边div>
<div class="right">右边div>
div>
css样式:
.box{
position: relative;
}
.left{
position: absolute;
left: 0;
width: 150px;
height: 200px;
background-color: burlywood;
}
.right{
margin-left: 160px;
height: 200px;
background-color: cadetblue;
}
效果:
 方案四:flex
方案四:flex
思路:父元素设置display: flex,右元素设置flex: 1
html结构:
<div class="box">
<div class="left">左边div>
<div class="right">右边div>
div>
css样式:
.box{
display: flex;
}
.left{
width: 150px;
height: 200px;
background-color: darkgray;
}
.right{
flex: 1;
height: 300px;
background-color: darkolivegreen;
}
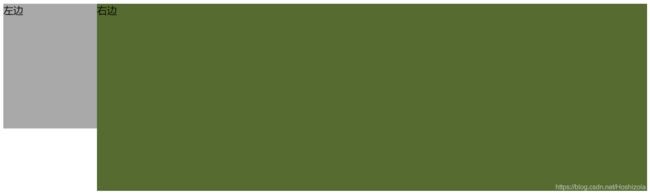
效果:
 方案五:float+margin负值
方案五:float+margin负值
这种方式有点繁琐,但也不失为一种实现方案。
思路:
1、将左元素设置左浮动,将右元素也设置左浮动,且宽度设置为100%;
2、由于右元素宽度太大被挤下来,这时将左元素设置margin-right: -100%,父元素就可以往上移动;
3、给右元素的子元素设置背景和margin-left
html结构:
<div class="box">
<div class="left">左边div>
<div class="right">
<div class="content">右边div>
div>
div>
css样式:
.left{
float: left;
width: 150px;
height: 200px;
background-color: darkolivegreen;
margin-right: -100%;
}
.right{
float: left;
width: 100%;
}
.right .content{
background-color: darksalmon;
margin-left: 160px;
height: 200px;
}
二、三栏布局
三栏布局一般是左右两栏固定宽度,中间栏宽度自适应。
方案一:float+margin
1、左元素设置左浮动,右元素设置右浮动;
2、中间元素设置margin-left和margin-right。
html结构:
<div class="container">
<div class="left">左边div>
<div class="right">右边div>
<div class="center">中间div>
div>
css布局:
.left{
float: left;
width: 150px;
height: 200px;
background-color: lightcoral;
}
.right{
float: right;
width: 150px;
height: 200px;
background-color: lightseagreen;
}
.center{
height: 200px;
background-color: mediumpurple;
margin: 0 160px;
}
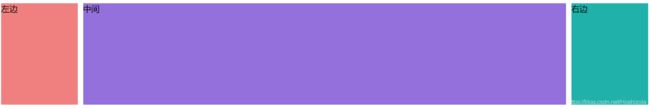
效果:
 这种方式有一个缺点:通常来说,中间部分存放着网页中最重要的内容,中间部分被放到最下面。
这种方式有一个缺点:通常来说,中间部分存放着网页中最重要的内容,中间部分被放到最下面。
方案二:flex
思路:
1、将父元素设置display: flex;
2、中间元素设置flex: 1;
html结构:
<div class="container">
<div class="left">左边div>
<div class="center">中间div>
<div class="right">右边div>
div>
css样式:
.container{
display: flex;
}
.left{
width: 150px;
height: 200px;
background-color: mediumpurple;
}
.center{
flex: 1;
height: 200px;
background-color: plum;
}
.right{
width: 150px;
height: 200px;
background-color: mediumpurple;
}
圣杯布局
思路:
1、左中右三个元素分别左浮动;
2、中间元素设置width:100%;
3、左元素设置margin-left: -100%,右元素设置右外边距为自身宽度的负值;
4、父元素设置padding值,为左右两个元素留出空间;
5、设置左右元素为相对定位,左元素的left和右元素的right为内边距的宽度的负值。
html结构:
<div class="box">
<div class="center">中间div>
<div class="left">左边div>
<div class="right">右边div>
div>
css样式:
.box{
overflow: hidden;
padding: 0 200px;
}
.center{
float: left;
width: 100%;
height: 300px;
background-color: blueviolet;
}
.left{
float: left;
width: 200px;
height: 300px;
background-color: cadetblue;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
float: left;
width: 200px;
height: 300px;
background-color: burlywood;
margin-left: -200px;
position: relative;
right: -200px;
}
双飞翼布局
思路:
1、左中右三个元素分别左浮动;
2、中间元素设置width: 100%;
3、左元素设置margin-left: -100%,右元素设置右外边距为自身宽度的负值;
4、设置中间元素的子元素的外边距以展示中间内容。
html结构:
<div class="box">
<div class="middle">
<div class="content">中间div>
div>
<div class="left">左边div>
<div class="right">右边div>
div>
css样式:
.box{
overflow: hidden;
}
.middle{
float: left;
width: 100%;
}
.middle .content{
background-color: darkkhaki;
height: 200px;
margin: 0 160px;
}
.left{
float: left;
width: 150px;
height: 200px;
background: darkgrey;
margin-left: -100%;
}
.right{
float: left;
width: 150px;
height: 200px;
background: darkgrey;
margin-left: -150px;
}



