| 学号 | 姓名 | 新增时间 | 操作 |
| {{item.id}} | {{item.name}} | {{item.time}} | 删除 |
IT0009.Vue.js核心技术解析与uni-app跨平台实战开发
IT0009.Vue.js核心技术解析与uni-app跨平台实战开发
自己一面看一面跟着打的代码,蛮大,其实很多都是npm的modules
链接:中国移动云盘短信小程序 提取码:P7nf
第1章 Vue.js基础入门
v-bind指令可以简写成:
v-on指令可以简写成@
hello world
{{msg}}
{{obj.name}}
{{fl()}}
{{num>10?'数字num大于10':'数字num小于10'}}
计算器代码
计算器
简易学生管理系统代码
第2章 Vue.js绑定样式及案例
tab的简单实现
vue.js node.jsvue.js的内容node.js的内容
第3章 Vue.js生命周期函数
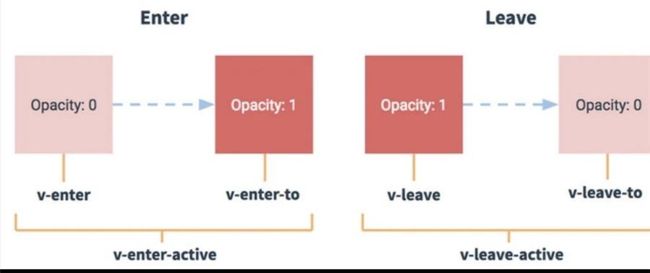
第4章 Vue.js动画
点击按钮显示隐藏区域
没用动画与用了动画
没用动画
{{msg}}
用了动画
{{msg}}
CSS3动画演示:http://www.mm2018.com/index.php/special/view_uprecord/uprecord_id/110.html
CSS3动画库
CSS3动画库
{{msg}}
列表动画
列表动画
{{item.id}} → {{item.name}}
第5章 Vue.js组件
组件
我是组件
第6章 Vue.js路由
路由
登录
注册
第7章 Vue.js高级进阶
本章主要讲vue-cli的简单使用,先装node.js,再装vue-cli
npm install vue-cli -g
//上面是书中的命令,在2023年03月04日用出错了,得用下面的命令,都得在CMD窗口下执行,如果在powershell里执行的话多少会出错的
npm install -g @vue/cli
//新建项目,除了vue-router那里输入y外,其他都默认按回车就好了,在我电脑上创建有点慢哦!!!电信20M
vue init webpack vuetestdemo
//运行, 记得是切换到vuetestdemo目录
npm run dev
vue-cli选项卡案例
- components下新新tab.vue文件,注:template下只能有一个根元素,所以得用一个div包起来
2. router下的index.js文件加入tab路由规则,记得要先import
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
//需要先引入Tab组件
import tab from '@/components/tab'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/tab',
name: 'tab',
component: tab
}
]
})
3.运行测试,/tab 即可出来
第8章 element-ui/mint-ui组件库
书上写得太简单,看不懂,好像是以vue cli为基础安装的,我自己按官网的弄了,改了一下前面的计算器的界面,其他样式的可看官网文档
Element - The world's most popular Vue UI framework
计算器
=
mint-ui的官网文档:mint-ui documentation
第9章 axios发送HTTP请求
//用vue-cli命令创建项目 vue init webpack axiosdemo //进入到项目目录安装axios npm install axios -S //项目中的main.js加入 import axios from 'axios' Vue.prototype.$axios=axios //项目中的Helloworld.vue就可以使用了
第10章 Vuex状态管理
看了下感觉好像没啥用,要用的时候再看官网吧
Vuex 是什么? | Vuex
第11章 企业项目实战
主要也是一个列表页和详情页,具体可看代码,和第14章的差不多的,只是把uni的ajax方式 改为axios方式来取远程数据了
第12章 Vue 3.X新特性解析
官网文档:简介 | Vue.js
第13章 uni-app核心基础
装HBuilderX,HBuilderX-高效极客技巧
相关文档:uni-app官网
第14章 uni-app企业项目实战
就主要是一个列表页及一个详情页,具体代码如下 :
{{title}} {{item.productName}} ¥{{item.salePrice}}
商品详情 ID:{{productData.productId}} 商品名称:{{productData.productName}} 价格:¥{{productData.salePrice}}