LaTeX利用tikz绘制流程图
LaTeX利用tikz绘制流程图
0.前言
Tikz入手起来非常的困难,啃包的话有1000多页,看Manual Notes的话不写又很难入手,看一堆代码很容易头晕,还是得去写去试试看,但是 看 doc 还是最基本能有效的 。最近向老师在B站做了一次直播,一边看一边敲可以学习基本的,之后就可以自己开始试错了。
1.关于绘制简单流程图所需要的包
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{arrows,arrows.meta}
tikz是核心,而后面的是加载里面的库。
1. tikz肯定是需要加载的。
2. positioning主要是控制结点的时候所需要加载的tikz的库
3. shapes.geometric主要是定义结点外部框所需要的,这里面支持了菱形等各种形状
4.arrows.meta 可以使得你在画箭头的时候可以使用。其中 -Stealth,-stealth是不同的箭头还是需要注意的。
3.结点、可选参数、坐标系……
坐标系:常用的画布,极坐标(plus:因为刚入门不久所以还需要多画多了解,所以就记一下)
\documentclass[UTF8]{ctexart}
\usepackage{tikz}
\usepackage{amsmath}
\usepackage{xcolor}
\usetikzlibrary{positioning}
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{arrows,arrows.meta}
\begin{document}
\begin{tikzpicture}
\draw [help lines] (0,0) grid (2,2);
\draw (1,1) circle(0.5);
\node (point) [text = red] at (1.1,1.1) {o};
\draw [thick,blue] (0,0) -- (30:1cm);
\end{tikzpicture}
\end{document}
\draw [help lines] (0,0) grid (2,2);其中[ ]里面的是可选选项,你可以添加许多参数,\draw就是画,在(0,0)点画了一个网格,到(2,2)点,而help lines本身tikz帮你定义好的的一种线形,比较的淡
2.\draw (1,1) circle(0.5);就是在(1,1)点画一个圆.看完这两句话你大概知道了直角坐标系。
3.\draw [thick,blue] (0,0) -- (30:1cm);这个(30:1)是一种极坐标表达,30度,1cm ,–表示画的是线,thick是一种较细的线型,这里面有很多的参数你可以设置,详情还是得看doc.
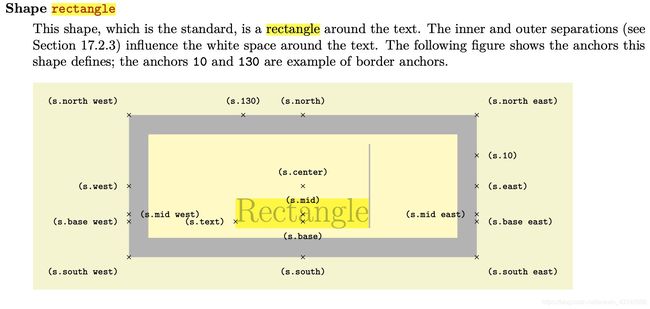
4.\node (point) [text = red] at (1.1,1.1) {o}; 这个node就是一个结点。要注意的是这个结点实际是一个矩形。比如我这里的中心设置在1.1实际它是一个在(1.1,1.1)的矩形。这点对画流程图非常的重要.如果后期你需要用箭头连线的时候可以利用访问结点的东南西北去连线。

\begin{tikzpicture}
\node (jiedian) [blue,text = red,draw] at (0,0) {o};
\node (jiedian1) [blue,text = red,draw,above = of jiedian] {$o_1$};
\draw [-Stealth,red] (jiedian.center) -- (jiedian1.south);
\end{tikzpicture}
\node (jiedian) [blue,text = red,draw] at (0,0) {o};这里由于加了一个draw参数所以也就看到了,实际就是一个矩形的结点。
每句话后面一定要加上封号即;!!!
每句话后面一定要加上封号即;!!!
每句话后面一定要加上封号即;!!!
重要的事情说三遍。
有了这些知识之后简单的画一个流程图。
4.画一个自己的流程图
\documentclass[UTF8]{ctexart}
\usepackage{tikz}
\usepackage{amsmath}
\usepackage{xcolor}
\usetikzlibrary{positioning}
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{arrows,arrows.meta}
\begin{document}
\tikzstyle{arrow}=[-Stealth]
\tikzstyle{lingxing} = [fill = yellow!30,diamond,draw,shape aspect = 2,inner sep = 0.4pt,thick,line width = 0.5pt]
\tikzstyle{pxsbx}=[trapezium, trapezium left angle=75, trapezium right angle=105, minimum width=3em, text centered, draw = black, fill=white,line width=0.5pt]
\tikzstyle{juxing} = [rounded corners,inner sep = 1.5pt,draw,rectangle,line width = 0.5pt,fill = white,minimum width = 3em]
\begin{tikzpicture} [node distance = 1]
\begin{scope}
\node (zhunbei)[lingxing] at (5,5) {数据准备};
\node (caijian) [juxing,below = of zhunbei] {数据预处理};
\node (chongtouying) [juxing,below =of caijian] {原始NDVI};
\node (b1) [juxing,below =of chongtouying] {真正NDVI};
\node (b2) [juxing,below = of b1] {去除水体后的影像};
\node (soil) [juxing,fill = brown!20 ] at (7,-2.5) {NDVI soil};
\node (veg) [juxing,fill = green!70] at (3,-2.5) {NDVI vegt};
\node (trueveg) [juxing,fill = green!20] at (5,-3.5) {VFC};
\end{scope}
\draw[arrow] (zhunbei.south) -- (caijian.north);
\draw[arrow] (caijian.south) -- node[left]{重投影} node [right][right]{裁剪} (chongtouying.north);
\draw[arrow] (chongtouying.south) -- node [right] {$b1*0.0001$} (b1.north);
\draw[arrow] (b1.south) -- node[right]{MOD44W} (b2.north);
\draw [arrow] (b2.south) -- (soil.north);
\draw [arrow] (b2.south) -- (veg.north);
\draw [arrow] (soil.south) -- (trueveg.north);
\draw [arrow] (veg.south) -- (trueveg.north);
\end{tikzpicture}
\tikzstyle{lingxing} = [fill = yellow!30,diamond,draw,shape aspect = 2,inner sep = 0.4pt,thick,line width = 0.5pt]
例如其中 fill 是填充,diamond 是菱形, inner sep是文本距离内框距离
画出来就是这个样子的。。
结语
tikz 是个神奇的库,可以绘制各种个样的矢量图,刚刚开始入门就记录一下,以后写论文画流程图就不要 word 自己画矩形再画了。还是多看看 doc 多读读 mannual notes 吧。
最后,我将在另外一个账号写博客,有兴趣的可以关注。


