React-Redux详解
React-Redux详解
前言
React-Redux是一个用于在React应用中管理状态的第三方库。它是基于Redux架构的,提供了一种在React应用中高效管理状态的方式。React-Redux通过将Redux的核心概念和React组件相结合,使得在React应用中使用Redux变得更加简单和方便。
- React-Redux的概述
React-Redux是一个用于在React应用中管理状态的第三方库。它是基于Redux架构的,提供了一种在React应用中高效管理状态的方式。React-Redux通过将Redux的核心概念和React组件相结合,使得在React应用中使用Redux变得更加简单和方便。
React-Redux的作用是帮助React应用更好地管理状态。在React应用中,组件之间的状态共享和传递可能会变得复杂和混乱。随着应用规模的增长,状态管理变得更加困难。React-Redux通过提供一种统一的、可预测的状态管理方案,帮助开发者在React应用中更好地管理状态。
在React应用中管理状态非常重要。应用的状态包括了用户的输入、应用的数据、UI的状态等。良好的状态管理能够提高应用的可维护性、可扩展性和可测试性,同时也能减少应用中的错误和bug。
React-Redux作为一个状态管理库,可以帮助解决React应用中的状态管理问题。通过使用Redux的一些核心概念,如单一数据源、不可变性和纯函数,React-Redux可以提供一种可靠的方式来管理应用的状态。它可以帮助开发者更好地组织和管理应用的状态,提供了一种可预测的状态管理方案,从而减少了状态管理方面的困惑和错误。
通过使用React-Redux,开发者可以在React应用中更加高效地管理状态,提高应用的性能、可维护性和可扩展性。React-Redux为React应用的状态管理提供了一种优雅的解决方案,使得开发者能够更加专注于应用的业务逻辑和用户体验。
- 为什么需要React-Redux
在React应用中,状态管理是一个关键的问题。随着应用的规模和复杂性增加,组件之间的状态共享和传递可能会变得非常复杂。React本身提供了一些方式来处理组件内部的状态,例如使用组件的state和props。然而,当应用变得复杂时,这种方式可能会导致状态管理变得混乱和难以维护。
组件之间的状态共享和传递是React应用中一个常见的问题。当多个组件需要访问和修改同一份数据时,状态的管理变得复杂。组件之间可能需要通过props进行多层传递,或者使用回调函数来传递状态和处理状态变化。这样的做法可能会导致组件之间的耦合增加,代码变得难以理解和维护。
Redux作为一个状态管理库,提供了一种解决React应用中状态管理问题的方案。Redux采用了一种单一数据源和不可变性的方式来管理状态,通过使用纯函数来处理状态变化。这种方式使得状态的管理变得更加可靠和可预测,减少了状态管理方面的复杂性。
Redux还具有一些优点和适用场景。例如,Redux提供了一种中心化的状态管理方式,使得状态的变化和调试变得更加容易。Redux还可以与其他中间件和工具库进行集成,例如Redux Thunk或Redux Saga,从而提供了更加丰富和灵活的状态管理方案。
React-Redux作为在React应用中使用Redux的官方绑定库,提供了一种简单且强大的方式来集成Redux到React应用中。React-Redux提供了一些优势,使得它成为在React应用中使用Redux的最佳选择。例如,React-Redux提供了一种与React组件紧密集成的方式,使得状态的访问和修改更加直观和方便。React-Redux还提供了一些性能优化,例如使用了connect函数来避免不必要的组件渲染。
Redux的核心概念
Redux是一个基于Flux架构的状态管理库,它引入了一些核心概念来管理应用的状态。了解这些核心概念是理解React-Redux的关键。
- Redux架构的基本原则和设计思想
状态管理:Redux是一种状态管理库,用于管理React应用中的全局状态。它的核心思想是将应用的状态集中存储在一个全局的Store中,使得状态的变化可追溯、可控制、可预测。
单一数据源:Redux倡导使用单一数据源的方式来管理应用的状态,即整个应用的状态被存储在一个全局的JavaScript对象中。这有助于简化状态管理的逻辑,使得状态的变化变得可预测和易于调试。
不可变性:Redux的状态是不可变的,即状态一旦创建就不可修改。每次状态发生变化时,都会生成一个新的状态对象,而不是直接修改原有的状态。这有助于避免状态的不一致和难以追溯的bug。
- 核心概念
Action(动作):Action是一个简单的JavaScript对象,用于描述应用中的状态变化。它包含了一个type属性,表示Action的类型,以及可选的payload属性,用于携带Action的数据。Action用于描述应用中的某个事件或用户行为,例如点击按钮、发送网络请求等。
Reducer(归约器):Reducer是一个纯函数,接收一个当前的状态和一个Action作为参数,返回一个新的状态。Reducer的主要作用是根据Action的类型来处理状态的变化逻辑。每当一个Action被派发时,Redux会调用所有注册的Reducer,让它们依次处理Action,并返回一个新的状态。
Store(仓库):Store是Redux的核心对象,用于存储整个应用的状态。它是单一数据源的地方,所有的状态都存储在这里。通过Redux的createStore函数创建一个Store,并传入一个Reducer来初始化状态。Store提供了getState()方法来获取当前的状态,dispatch(action)方法来派发一个Action,以及subscribe(listener)方法来注册一个监听器,当状态发生变化时执行回调函数。
- Action(动作)
Action是一个简单的JavaScript对象,用于描述应用中的一个状态变化。它包含了一个type字段,表示这个Action的类型,以及一些可选的payload字段,用于携带数据。Action用于描述应用中的事件或用户操作,例如按钮点击、数据加载等。
为什么需要Action?Action提供了一种标准化和可预测的方式来描述应用中的状态变化。通过使用Action,我们可以明确地定义应用中可能发生的状态变化,并且可以很容易地追踪状态的变化。在React-Redux中,我们可以使用Action来触发状态的变化。
如何创建和派发Action?我们可以使用普通的JavaScript对象来创建Action,例如:
const increaseCounter = () => {
return {
type: 'INCREASE_COUNTER'
}
}
然后,我们可以使用Redux的store提供的dispatch函数来派发Action,例如:
store.dispatch(increaseCounter());
- Reducer(状态处理函数)
Reducer是一个纯函数,用于处理应用中的状态变化。Reducer接收一个旧的状态和一个Action,然后根据Action的类型和payload来返回一个新的状态。Reducer应该是一个纯函数,即它不应该有任何副作用,也不应该修改传入的参数。
为什么需要Reducer?Reducer提供了一种可预测且不可变的方式来处理状态变化。通过使用Reducer,我们可以将应用的状态变化逻辑集中管理,并且可以轻松地测试和调试状态变化的过程。
如何创建和处理Reducer?我们可以使用纯函数的方式来创建Reducer,例如:
const counterReducer = (state = 0, action) => {
switch (action.type) {
case 'INCREASE_COUNTER':
return state + 1;
case 'DECREASE_COUNTER':
return state - 1;
default:
return state;
}
}
然后,我们可以将Reducer传入Redux的combineReducers函数中,将多个Reducer组合成一个根Reducer,用于管理整个应用的状态。
- Store(状态存储)
Store是Redux中的核心对象,用于存储应用的状态。一个Redux应用只能有一个Store,它是一个包含了整个应用状态的对象。Store提供了一些方法来管理状态,包括getState、dispatch和subscribe。
为什么需要Store?Store提供了一种集中化和可控的方式来管理应用的状态。通过使用Store,我们可以将整个应用的状态存储在一个地方,并且可以在应用中的任何地方访问和修改状态。
如何创建和使用Store?我们可以使用Redux提供的createStore函数来创建一个Store,例如:
import { createStore } from 'redux';
import rootReducer from './reducers';
const store = createStore(rootReducer);
在上面的例子中,我们使用了Redux的createStore函数来创建了一个Store,并传入了一个根Reducer。根Reducer是由多个Reducer通过combineReducers函数组合而成的。
一旦创建了Store,我们就可以使用store.getState()来获取当前的状态,使用store.dispatch(action)来派发一个Action来触发状态的变化,以及使用store.subscribe(listener)来注册一个监听器,当状态发生变化时执行回调函数。
- Redux的单一数据源和不可变性的特点
Redux的单一数据源和不可变性的特点是Redux的两个重要设计思想。单一数据源使得状态的管理变得简单和可预测,而不可变性保证了状态的稳定性和可追溯性。在React-Redux中,这些特点使得在React应用中进行状态管理变得更加高效和易于维护。了解这些核心概念对于深入理解React-Redux的使用和原理非常重要。在接下来的部分,我们将会深入介绍如何在React应用中使用React-Redux进行状态管理。
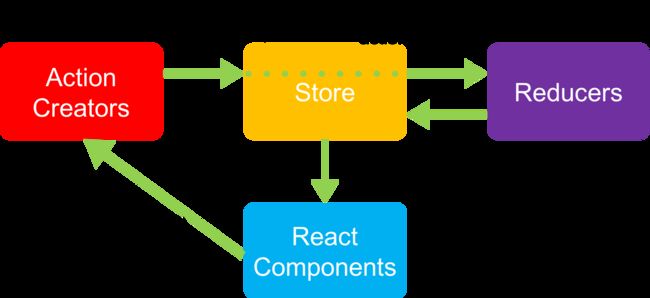
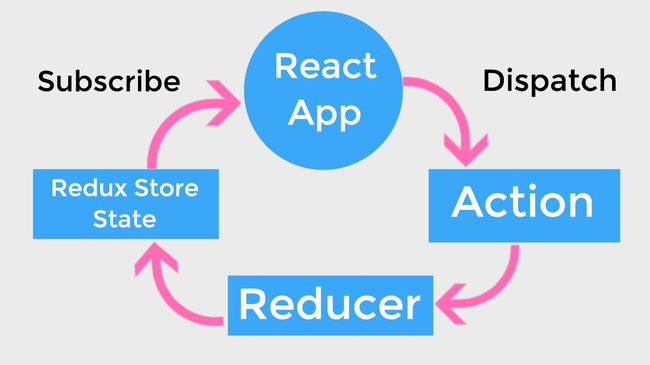
Redux的工作流程
- Redux的工作流程可以简单概括为以下几个步骤:
- 触发Action:应用中的某个事件或用户行为触发一个Action,Action是一个包含type属性和可选的payload属性的普通JavaScript对象,用于描述状态的变化。
- 派发Action:通过调用Redux的dispatch(action)方法将Action派发到Redux的Store中。
- 处理Reducer:Store接收到Action后,会调用所有注册的Reducer函数,将当前的状态和Action传入Reducer中。
- 更新状态:Reducer根据Action的类型,处理状态的变化逻辑,并返回一个新的状态。Redux会将新的状态替代原有的状态,从而更新整个应用的状态。
- 通知订阅者:状态更新后,Redux会通知所有通过subscribe(listener)方法注册的监听器,让它们执行相应的回调函数,从而实现对状态变化的监听和响应。
- 如何使用Redux DevTools来调试应用状态和操作
Redux DevTools是一个强大的调试工具,可以帮助我们调试Redux应用的状态和操作。它提供了一些有用的功能,包括状态的时间旅行、操作的回放、状态快照等,使得我们能够更加方便地调试和监控Redux应用的状态变化。
使用Redux DevTools非常简单,只需要在创建Store时,通过applyMiddleware方法引入redux-devtools-extension中间件即可。例如:
import { createStore, applyMiddleware } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension';
import rootReducer from './reducers';
const store = createStore(
rootReducer,
composeWithDevTools(
applyMiddleware(/* 中间件 */)
)
);
// ...
引入redux-devtools-extension中间件后,我们就可以在浏览器的开发者工具中的Redux DevTools面板中看到应用的状态变化,以及对应的Action和操作。我们可以通过时间旅行功能来回溯应用的状态变化,也可以通过回放功能重新执行之前的操作。
Redux DevTools还支持导出和导入状态快照,方便与团队成员共享应用的状态,以便于协同调试和解决问题。
总之,Redux DevTools是一个非常强大和实用的调试工具,可以帮助我们更好地理解和调试Redux应用的状态和操作,提高开发效率。
React-Redux入门
React-Redux是将React和Redux结合使用的官方库,它提供了一种在React应用中管理全局状态的方式,使得组件之间的数据传递和状态管理变得更加简单和可维护。以下是React-Redux的入门内容:
-
介绍React-Redux的核心概念:在React-Redux中,有两个核心概念,即
Provider和connect。Provider是一个React组件,用于将Redux的store传递给React应用中的所有组件,从而使得组件可以访问到全局的状态。connect是一个高阶函数(Higher Order Function),用于将React组件连接到Redux的store,从而实现组件与Redux store之间的数据传递和状态管理。 -
如何将React组件连接到Redux store:使用
connect函数可以将React组件连接到Redux的store。通过在组件定义时调用connect函数,并传入需要的参数和回调函数,可以将组件与Redux的store进行连接。连接后,组件可以通过props访问到Reduxstore中的状态,并且可以向Reduxstore派发action来修改全局状态。 -
如何使用React-Redux的高阶组件和hooks来简化代码:React-Redux提供了一些高阶组件和hooks,可以帮助简化组件与Redux store之间的交互代码。例如,
mapStateToProps和mapDispatchToProps参数可以帮助组件定义如何从Redux store中获取状态和派发action的方式,从而减少了在组件中处理Redux store的繁琐代码。此外,React-Redux还提供了一些hooks,例如useSelector和useDispatch,可以在函数组件中更方便地访问Redux store的状态和派发action。
通过学习React-Redux的核心概念和使用方式,开发者可以更加灵活和高效地在React应用中管理全局状态,从而构建出更加强大和可维护的应用。下一部分将进一步深入React-Redux的高级用法和最佳实践。
实践:使用React-Redux构建一个TodoList应用
在这一部分,我们将通过一个实际的例子来演示如何使用React-Redux构建一个TodoList应用,并介绍如何使用Redux中间件来处理异步操作和副作用。
-
创建一个基本的TodoList应用,并使用Redux来管理状态:首先,我们将创建一个基本的TodoList应用,包含添加、删除和标记完成等功能。然后,我们将使用Redux来管理TodoList应用的状态,包括待办事项的列表、添加新待办事项和标记待办事项完成等状态。
-
介绍如何使用React-Redux来连接React组件和Redux store:接下来,我们将使用React-Redux来连接TodoList应用中的React组件和Redux store。通过在组件中使用connect函数,并定义mapStateToProps和mapDispatchToProps参数,我们可以将React组件与Redux store进行连接,从而实现对Redux store中状态的访问和派发action的功能。
-
介绍如何使用Redux中间件来处理异步操作和副作用:在实际应用中,我们经常需要处理异步操作和副作用,例如从服务器获取数据或执行异步的业务逻辑。这时,Redux中间件可以派上用场。我们将介绍如何使用Redux中间件来处理异步操作和副作用,例如使用redux-thunk中间件来处理异步的action,以及使用redux-saga中间件来处理复杂的副作用和业务逻辑。
下面是一个简单的示例代码,展示了如何使用React-Redux构建一个TodoList应用。
通过这个实际的例子,您将深入了解如何使用React-Redux构建一个完整的应用,并学会如何使用Redux中间件来处理异步操作和副作用,从而使您的应用更加强大和灵活。
首先,我们需要安装必要的依赖包:react、react-dom、redux、react-redux,以及可选的redux-thunk用于处理异步操作。可以使用以下命令进行安装:
npm install react react-dom redux react-redux redux-thunk
接下来,我们可以创建一个Redux store,并定义相应的action和reducer来处理应用的状态更新。
store.js
import { createStore } from 'redux';
import todoReducer from './reducers/todoReducer';
// 创建Redux store
const store = createStore(todoReducer);
export default store;
actions.js
// 定义action类型
export const ADD_TODO = 'ADD_TODO';
export const DELETE_TODO = 'DELETE_TODO';
export const TOGGLE_TODO = 'TOGGLE_TODO';
// 定义action creators
export const addTodo = (text) => ({
type: ADD_TODO,
payload: {
id: new Date().getTime(),
text,
completed: false,
},
});
export const deleteTodo = (id) => ({
type: DELETE_TODO,
payload: { id },
});
export const toggleTodo = (id) => ({
type: TOGGLE_TODO,
payload: { id },
});
reducers.js
import { ADD_TODO, DELETE_TODO, TOGGLE_TODO } from '../actions';
// 定义初始状态
const initialState = [];
// 定义reducer函数
const todoReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_TODO:
return [...state, action.payload];
case DELETE_TODO:
return state.filter(todo => todo.id !== action.payload.id);
case TOGGLE_TODO:
return state.map(todo => {
if (todo.id === action.payload.id) {
return { ...todo, completed: !todo.completed };
}
return todo;
});
default:
return state;
}
};
export default todoReducer;
接下来,我们可以创建React组件,并使用React-Redux来连接组件和Redux store,以便从store中获取状态和触发状态更新。
TodoList.js
import React from 'react';
import { connect } from 'react-redux';
import { addTodo, deleteTodo, toggleTodo } from '../actions';
class TodoList extends React.Component {
handleAddTodo = () => {
const { dispatch } = this.props;
const text = prompt('请输入Todo项的内容:');
if (text) {
dispatch(addTodo(text));
}
};
handleDeleteTodo = (id) => {
const { dispatch } = this.props;
dispatch(deleteTodo(id));
};
handleToggleTodo = (id) => {
const { dispatch } = this.props;
dispatch(toggleTodo(id));
};
render() {
const { todos } = this.props;
return (
<div>
<h2>Todo List</h2>
<ul>
{todos.map(todo => (
<li key={todo.id}>
<span
style={{ textDecoration: todo.completed ? 'line-through' : 'none' }}
onClick={() => this.handleToggleTodo(todo.id)}
>
{todo.text}
</span>
<button onClick={() => this.handleDeleteTodo(todo.id)}>删除</button
</li>
))}
</ul>
<button onClick={this.handleAddTodo}>添加Todo</button>
</div>
);
}
}
// 定义mapStateToProps函数,用于将Redux store中的状态映射到组件的props
const mapStateToProps = (state) => {
return {
todos: state, // 这里将整个state作为todos传递给组件
};
};
// 使用connect函数连接组件和Redux store,并导出连接后的组件
export default connect(mapStateToProps)(TodoList);
最后,我们需要在应用的入口文件中使用
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import store from './store';
import TodoList from './components/TodoList';
ReactDOM.render(
<Provider store={store}>
<TodoList />
</Provider>,
document.getElementById('root')
);
这只是一个简单的示例,实际上,一个完整的React-Redux应用可能包含更复杂的状态管理和组件连接逻辑,但这个示例可以作为一个入门的起点,帮助你理解如何使用React-Redux构建一个基本的TodoList应用。希望对你有所帮助!
React-Redux的高级特性
React-Redux作为一个强大的状态管理库,除了基本的连接React组件和Redux store的功能外,还提供了一些高级特性,可以帮助开发者更加高效地管理复杂的应用状态。
- 使用Selectors来访问Redux状态
Selectors是一个用于从Redux store中获取数据的函数,它可以帮助我们在React组件中访问Redux状态的部分数据,而不必获取整个状态树。Selectors可以帮助我们在组件中对Redux状态进行计算和转换,从而更加灵活地使用Redux状态。例如,我们可以使用Selectors来过滤、排序或者计算某些状态的派生值,从而避免在组件中进行繁重的计算或者重复的代码。
以下是一个使用Selectors的示例:
// 定义一个Selector,用于从Redux状态树中获取todos数据
const getTodos = (state) => state.todos;
// 在React组件中使用Selector
import { useSelector } from 'react-redux';
const TodoList = () => {
// 使用useSelector Hook获取Redux状态
const todos = useSelector(getTodos);
// 在组件中使用todos数据
// ...
};
- 使用多个Redux store和命名空间来处理复杂的应用状态
在某些情况下,一个Redux store可能无法满足复杂应用的状态管理需求。React-Redux允许我们在应用中使用多个Redux store,以便更好地组织和管理应用的状态。我们可以使用不同的Redux store来管理不同的状态模块,从而实现更细粒度的状态管理和更好的应用架构。
另外,React-Redux还支持使用命名空间来隔离不同模块的状态,从而避免不同模块之间的状态冲突。通过在创建store时设置不同的命名空间,可以使不同模块的状态在不同命名空间下进行管理,从而实现更好的状态隔离和管理。
例如,我们可以在Redux store的配置中指定多个reducer来管理不同模块的状态:
import { configureStore } from '@reduxjs/toolkit';
import todosReducer from './todosSlice';
import userReducer from './userSlice';
// 创建多个reducer来管理不同模块的状态
const store = configureStore({
reducer: {
todos: todosReducer,
user: userReducer,
},
});
// 在组件中使用不同命名空间的状态
import { useSelector } from 'react-redux';
const TodoList = () => {
const todos = useSelector(state => state.todos); // 使用todos命名空间的状态
const user = useSelector(state => state.user); // 使用user命名空间的状态
// 渲染待办事项列表和用户信息
// ...
};
通过使用多个Redux store和命名空间,我们可以更好地组织和隔离不同模块的状态,使应用状态更加清晰和易于维护。
- 使用Redux Toolkit来简化Redux代码
Redux Toolkit是Redux官方推荐的工具集,它提供了一系列的工具和约定,可以帮助我们简化Redux的开发过程,减少样板代码,提高开发效率。
Redux Toolkit提供了一种现代化的方式来创建Redux store,并集成了常用的Redux中间件,如Redux Thunk和Redux Saga,以处理异步操作。同时,Redux Toolkit还提供了一种简化了的状态更新方式,称为"Slice",可以帮助我们更加直观地定义和处理Redux状态。
以下是一个使用Redux Toolkit的示例:
import { createSlice, configureStore } from '@reduxjs/toolkit';
// 定义一个Redux Slice
const todosSlice = createSlice({
name: 'todos',
initialState: [],
reducers: {
addTodo: (state, action) => {
//
// 处理添加Todo的逻辑
},
deleteTodo: (state, action) => {
// 处理删除Todo的逻辑
},
toggleTodo: (state, action) => {
// 处理切换Todo状态的逻辑
},
},
});
// 获取Redux状态和Actions
export const { addTodo, deleteTodo, toggleTodo } = todosSlice.actions;
// 创建Redux store
const store = configureStore({
reducer: todosSlice.reducer,
});
// 在React组件中使用Redux Toolkit
import { useSelector, useDispatch } from 'react-redux';
import { addTodo, deleteTodo, toggleTodo } from './todosSlice';
const TodoList = () => {
const todos = useSelector(state => state); // 使用Selector获取Redux状态
const dispatch = useDispatch(); // 使用useDispatch Hook获取dispatch函数
// 在组件中使用Redux Toolkit的Actions
const handleAddTodo = (todo) => {
dispatch(addTodo(todo)); // dispatch addTodo Action
};
const handleDeleteTodo = (id) => {
dispatch(deleteTodo(id)); // dispatch deleteTodo Action
};
const handleToggleTodo = (id) => {
dispatch(toggleTodo(id)); // dispatch toggleTodo Action
};
// 在组件中使用todos数据和Redux Toolkit的Actions
// ...
};
通过使用Selectors、多个Redux store和命名空间、Redux Toolkit等高级特性,我们可以更加灵活地管理和组织复杂的应用状态,提高代码的可维护性和开发效率。
Redux Toolkit还提供了一些用于处理异步操作和副作用的中间件,例如createAsyncThunk和createEntityAdapter。这些工具可以帮助我们更轻松地处理异步请求、处理错误和更新Redux状态。
通过使用Redux Toolkit,我们可以简化Redux代码,减少样板代码,提高开发效率,并使Redux代码更加可读和易于维护。
以上是React-Redux的一些高级特性,可以帮助我们更好地管理和组织复杂的应用状态,并简化Redux代码的编写。在实际项目中,根据应用的需求,可以选择使用这些高级特性来提高开发效率和代码质量。
结论
React-Redux是一个强大的状态管理工具,为React应用提供了一种可靠的方式来管理应用状态。通过Redux的核心概念,包括Action、Reducer和Store,我们可以将应用的状态集中管理,并实现状态的单一数据源和不可变性,从而提高应用的可维护性和可测试性。
在React-Redux中,我们使用Provider组件来将Redux的store注入到React应用中,然后可以使用connect高阶组件或者hooks来连接React组件和Redux store,从而实现状态的传递和更新。通过Redux的工作流程,我们可以清晰地了解Action如何触发Reducer来修改应用状态,以及如何使用Redux DevTools来调试应用状态和操作。
此外,React-Redux还提供了一些高级特性,例如Selectors、多个Redux store和命名空间、Redux Toolkit等,可以帮助我们更好地管理复杂的应用状态,并简化Redux代码的编写。
在总结中,我们强调了React-Redux在现代React应用中的重要性和作用,总结了Redux和React-Redux的核心概念和使用方法,并鼓励读者在自己的React项目中尝试使用React-Redux来管理应用状态,以提高应用的开发效率和代码质量。
TodoList完整示例代码
// store.js
import { createStore } from "redux";
import rootReducer from "./reducers";
const store = createStore(rootReducer);
export default store;
// reducers.js
import { ADD_TODO, TOGGLE_TODO, DELETE_TODO } from "./actionTypes";
const initialState = {
todos: []
};
const rootReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_TODO:
return {
...state,
todos: [...state.todos, action.payload]
};
case TOGGLE_TODO:
return {
...state,
todos: state.todos.map(todo =>
todo.id === action.payload ? { ...todo, completed: !todo.completed } : todo
)
};
case DELETE_TODO:
return {
...state,
todos: state.todos.filter(todo => todo.id !== action.payload)
};
default:
return state;
}
};
export default rootReducer;
// actions.js
import { ADD_TODO, TOGGLE_TODO, DELETE_TODO } from "./actionTypes";
let nextTodoId = 0;
export const addTodo = text => ({
type: ADD_TODO,
payload: {
id: nextTodoId++,
text,
completed: false
}
});
export const toggleTodo = id => ({
type: TOGGLE_TODO,
payload: id
});
export const deleteTodo = id => ({
type: DELETE_TODO,
payload: id
});
// actionTypes.js
export const ADD_TODO = "ADD_TODO";
export const TOGGLE_TODO = "TOGGLE_TODO";
export const DELETE_TODO = "DELETE_TODO";
// TodoList.js
import React from "react";
import { connect } from "react-redux";
import { addTodo, toggleTodo, deleteTodo } from "./actions";
const TodoList = ({ todos, addTodo, toggleTodo, deleteTodo }) => {
// ... TodoList组件的实现
};
const mapStateToProps = state => {
return {
todos: state.todos
};
};
const mapDispatchToProps = dispatch => {
return {
addTodo: text => dispatch(addTodo(text)),
toggleTodo: id => dispatch(toggleTodo(id)),
deleteTodo: id => dispatch(deleteTodo(id))
};
};
export default connect(mapStateToProps, mapDispatchToProps)(TodoList);
在上面的示例中,我们使用了React-Redux的connect函数来连接TodoList组件和Redux store。通过mapStateToProps函数,我们将Redux store中的todos状态映射到TodoList组件的props上,从而可以在组件中访问到todos数据。通过mapDispatchToProps函数,我们将addTodo、toggleTodo和deleteTodo这三个Action Creators映射到TodoList组件的props上,从而可以在组件中触发这些Actions来更新应用状态。
参考资源
以下是一些官方文档和其他优秀的资源,供您参考深入学习React-Redux:
-
React-Redux 官方文档:https://react-redux.js.org/
官方文档是学习React-Redux的最佳资源。它提供了详细的介绍、教程和示例代码,覆盖了React-Redux的核心概念、使用方法和高级特性。 -
Redux 官方文档:https://redux.js.org/
Redux是React-Redux的底层状态管理库,了解Redux的基本概念和使用方法对于学习React-Redux非常有帮助。Redux官方文档提供了详细的介绍、教程和示例代码。 -
Redux 中文文档:https://redux.js.org.cn/
Redux的中文文档,提供了对Redux的详细介绍、教程和示例代码,对于中文用户来说更加友好。 -
Redux Toolkit 官方文档:https://redux-toolkit.js.org/
Redux Toolkit是官方推荐的简化Redux代码的工具包,它集成了Redux的常用功能,并提供了一些简化Redux开发的工具和实用函数。Redux Toolkit官方文档提供了详细的介绍和示例代码。 -
React-Redux GitHub 仓库:https://github.com/reduxjs/react-redux
React-Redux的GitHub仓库,包含了React-Redux的源码、示例和文档。您可以在这里查看最新的更新和提交,了解React-Redux的最新发展和改进。 -
Redux 官方示例应用:https://redux.js.org/introduction/examples
Redux官方提供了一系列的示例应用,涵盖了不同复杂度和用途的应用,包括Todo List、Reddit 等。这些示例应用提供了实际的代码和实现,帮助您更好地理解和应用Redux和React-Redux。 -
React-Redux 社区资源:https://react-redux.js.org/community
React-Redux官方文档中提供了丰富的社区资源,包括常见问题、常见错误、教程、博客文章和视频等,这些资源可以帮助您深入学习React-Redux,并从社区中获取更多的经验和知识。
希望这些资源对您深入学习React-Redux有所帮助!祝您在使用React-Redux来管理React应用状态时取得成功。