Hugo+GitHub快速搭建博客
首先,搭建一个个人的博客网站,并不复杂,在这里,我们需要用到hugo这个框架,来管理我们本地的博客仓库地址。但我在搭建的时候也踩了一些坑。记录一下。以下均是在mac环境进行的。
在mac和linux环境下可以使用brew这个包管理工具,来下载安装hugo。
安装homebrew
安装这个是我踩了很多坑也解决,可能我比较傻逼。
首先第一个坑就是,如果直接使用官网提供的地址来进行安装,中国连接不上那个地址,下载失败。
所以我们应该使用中国的一些镜像网站进行下载。
然后第二个坑就是,M1芯片安装homebrew并不能够使用,而且默认安装路径应该在 。/opt 而不是。/local。
这个坑我搜了很多博客都并不能解决这个问题。同时也让我感觉各大搜索引擎真的很垃圾。让我开始觉得mac就是垃圾。然后我就看到了这个文章。
M1 芯片 Mac 上 Homebrew 安装
ARM版Homebrew最终被安装在/opt/homebrew路径下。
直接执行:
/bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"
然后还需设置环境变量,具体操作步骤如下,一定要仔细阅读。
-
在终端执行命令
echo $SHELL获得终端类型:/bin/zsh=>zsh=>.zprofile/bin/bash=>bash=>.bash_profile
-
如果看到的是
/bin/zshecho 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> ~/.zprofile eval "$(/opt/homebrew/bin/brew shellenv)"如果看到的是
/bin/bashecho 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> ~/.bash_profile eval "$(/opt/homebrew/bin/brew shellenv)"
从
macOS Catalina(10.15.x) 版开始,Mac使用zsh作为默认Shell。
安装go语言环境
先安装 Go 语言环境,不然在用 Homebrew 安装 Hugo 的过程中可能会报奇奇怪怪的错误甚至安装失败,Hugo文档也是说需要安装好 Go 语言环境的。
配置环境变量
$ export PATH=$PATH:/usr/local/go/bin
通过 Homebrew 安装 Hugo
brew install hugo
安装包下载地址为:https://golang.org/dl/
等待安装。
在使用之前推荐一个B站教程,讲的很详细。
https://www.bilibili.com/video/BV1q4411i7gL?spm_id_from=333.1007.top_right_bar_window_history.content.click
本地建立网站
首先新建一个网站,名字随便起,这里以 myblog 为例,[PATH] 为自己想要存放的路径,myblog 为网站名。
hugo new site [PATH]/myblog
这个时候myblog就成了你的博客的根路径,接下一系列操作都要围绕这个路径展开。
下载主题
hugo官网主题地址
这里可以使用git拉取,也可以直接下载压缩包,压缩到theme文件夹下。主题文件名待会需要使用到。
新建文章
在 /myblog/content/pos/ 下新建一个markdown文件。路径取决于具体看你当前在哪。编辑。
hugo new post/README.md
具体hugo的各种配置自行百度。
在文章输入一些内容
---
title: "README"
date: {.Date}
tags: ["Example"]
slug: "readme"
categories: ["Other"]
draft: false
comment: false
---
这是一篇名为README的文章。
文章 Header 说明(详见官方说明文档):
- title : 文章题目
- date : 发布日期,可以改为其他形式日期格式的日期
- tags : 给文章打上相应的标签,可以配置多个。在网站的配置中可以配置
Tags进行自动分类 - slug : 文章标语
- categories : 文章归属分类,可以配置多个。在网站配置中可以配置
Categories进行自动收录 - draft : 当前文章是否为草稿,true则在网站启动的过程中省略,false则在网站中发布
- comment : 评论功能
4.4 编译项目,开启服务
hugo server --theme=主题名字 --buildDrafts
比如我的:hugo server -t hugo-theme-stack --buildDrafts
这个时候,在本地1313端口就运行起来了,可以复制到浏览器地址栏下打开。终端不要关闭。
将仓库同步到github
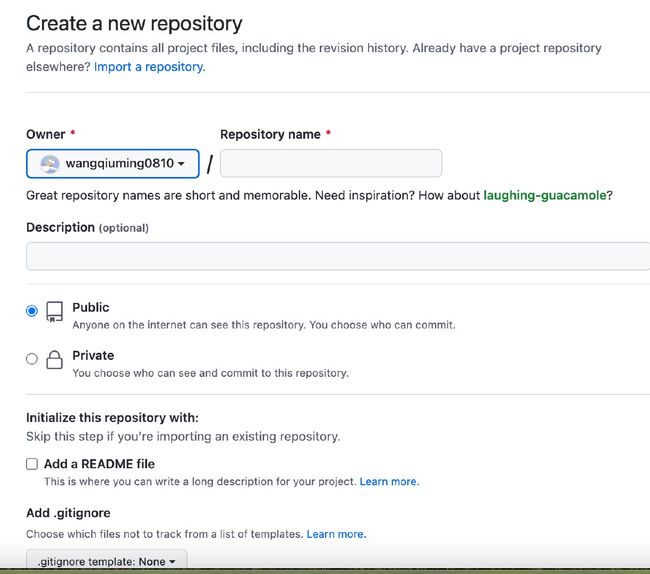
在github新建一个仓库,名字就为 用户名.github.io
本地关联仓库
在myblog路径下执行下面指令,关联仓库地址
hugo --theme=hugo-theme-stack --baseUrl="https://wangqiuming0810.github.io/" --buildDrafts
这个时候就生成了,public文件夹。
通过git 上传文件
git init
git add .
git commit -m "第一次提交"
git remote add origin https://github.com/wangqiuming0810/wangqiuming0810.github.io.git
git push -u origin master
如果授权验证不通过,当然你也可以通过JB的软件上传github仓库。就是git操作就对了。
现在你的文件就上传到了github,会自动渲染。
这个时候你就可以访问,https://用户名.github.io/。就可以看到你的博客网站内容了。
到此结束。