- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C#.NETDotNetGuide编程指南c#.net.netcoremicrosoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
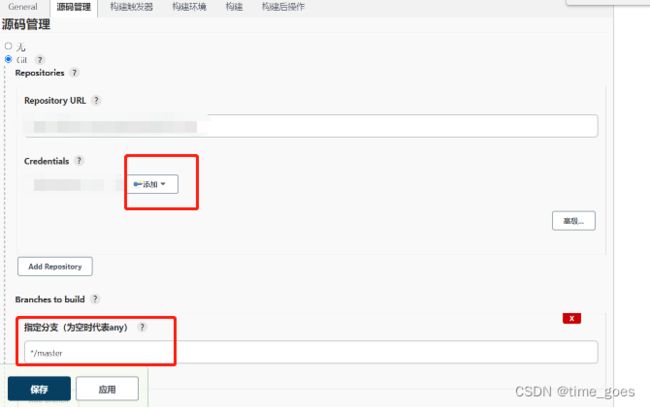
- Some jenkins settings
SnC_
Jenkins连接到特定gitlabproject的特定branch我采用的方法是在pipeline的script中使用git命令来指定branch。如下:stage('Clonerepository'){steps{gitbranch:'develop',credentialsId:'gitlab-credential-id',url:'http://gitlab.com/repo.git'}}
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- ruby和python哪个好学
hakesashou
python基础知识rubypython开发语言
Ruby和python都挺好学的。建议学习Python,语法的话,Python相对更简洁。而且Python应用场合更广泛,运维、网站开发、数据处理、科学研究都可以。Ruby和Python十分相似,有很多共同点,但也有一些不同之外,以下是Python和Ruby的对比:1、Python和Ruby都是面向对象的语言,都是动态和灵活的。二者的主要区别在于他们解决问题的方式。Ruby提供了不同的方法,而Py
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- 华为云分布式缓存服务DCS与开源服务差异对比
hcinfo_18
redis使用华为云Redis5.0分布式缓存服务Redis客户端
分布式缓存服务DCS提供单机、主备、集群等丰富的实例类型,满足用户高读写性能及快速数据访问的业务诉求。支持丰富的实例管理操作,帮助用户省去运维烦恼。用户可以聚焦于业务逻辑本身,而无需过多考虑部署、监控、扩容、安全、故障恢复等方面的问题。DCS基于开源Redis、Memcached向用户提供一定程度定制化的缓存服务,因此,除了拥有开源服务缓存数据库的优秀特性,DCS提供更多实用功能。一、与开源Red
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 说说在 Vue.js 中如何实现组件间通信
deniro
1用法假设父组件的模板包含子组件,我们可以通过props来正向地把数据从父组件传递给子组件。props可以是字符串数组,也可以是对象。html:js:Vue.component('deniro-component',{props:['message'],template:'{{message}}'});varapp=newVue({el:'#app',data:{}});渲染结果:"嫦娥四号"成功
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- 史上最全的maven的pom.xml文件详解
Meta999
Maven
注:详解文件中,用红色进行标注的是平常项目中常用的配置节点。要详细学习!转载的,太经典了、、、、欢迎收藏xxxxxxxxxxxx4.0.0xxxxxxjar1.0-SNAPSHOTxxx-mavenhttp://maven.apache.orgAmavenprojecttostudymaven.jirahttp://jira.baidu.com/
[email protected]
- Prometheus运维六 PromQL查询语言详解及操作
安顾里
Prometheus监控类大数据kubernetes运维linux
海阔凭鱼跃,天高任鸟飞Prometheus官网:https://prometheus.io/文章目录1.什么是PromQL?2.PromQL的基本使用2.1时间序列选择器2.1.1瞬时向量选择器2.2区间向量选择器2.2.1范围向量选择器2.2.2时间位移操作2.2.3使用聚合操作2.3标量和字符串3.PromQL操作符4.内置常用函数5.HTTPAPI操作PromQL6.使用建议1.什么是Pro
- Ansible架构介绍与安装
2401_86637445
ansible架构
一、介绍Ansible什么是Ansible?Ansible是一款自动化运维工具,其主要功能是帮助运维实现IT工作的自动化、降低人为操作失误、提高业务自动化率、提升运维工作效率。实现了批量系统配置、批量程序部署、批量运行命令等功能。ansiblepuppetsaltstack主流的三种。ansible自动化运维工具被红帽收购阿里巴巴在用saltstackpython开发。无客户端,只需安装SSH、P
- 【K8S】kubernetes集群架构与组件
奇奇怪怪^
云LinuxIT运维服务器linux
文章目录【K8S】kubernetes集群架构与组件kubernetes组件**master组件**node组件整体流程POD终止过程【K8S】kubernetes集群架构与组件kubernetes组件K8S是属于主从设备模型(Master-slave架构),即有Master节点负责集群的调度、管理和运维,Slave节点是集群中的运算工作负载节点在K8S中,主节点一般被称为Master节点,而从节
- Spring Boot实现多租户架构
spring_root
springboot架构后端
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 【Linux 从基础到进阶】Puppet配置管理工具使用
爱技术的小伙子
Linux从基础到进阶linuxpuppet运维
Puppet配置管理工具使用Puppet是一种开源的配置管理工具,广泛用于自动化管理和配置服务器。它通过声明式的语言定义系统状态,能够跨多台服务器实现一致性配置。Puppet对运维团队来说,是一种强大的工具,能够有效管理服务器配置并简化操作复杂性。本文将详细介绍Puppet的核心概念、安装步骤、以及如何在CentOS和Ubuntu系统上进行配置和管理。1.Puppet的核心概念在使用Puppet之
- Docker 安装配置和基本命令详解以及案例示范
J老熊
docker容器运维面试linux
1.引言容器化技术的快速发展给软件开发和运维带来了革命性的变化,Docker作为这一领域的领军者,已经成为软件开发和部署流程中的重要工具。Docker的轻量化、快速启动和高效资源利用让开发者能够在不同的环境中实现一致的开发体验。本篇文章将详细讲解如何在CentOS系统中安装Docker,如何配置阿里云镜像加速,Docker的基本命令和语法,以及通过实际的电商交易系统案例来演示如何在Docker环境
- 服务器运维小技巧(二)——如何进行监控告警
baiolkdnhjaio
网络安全
服务器运维难度高的原因,很大程度是因为服务器一旦出现问题,生产环境的业务就会受到严重影响,极有可能带来难以承担的后果。因此这份工作要求工程师保持高要求的服务质量,能够快速响应问题,及时解决问题。但是“及时”的这一点很难做到,需要通过优化工作流程、建立预警系统,搭建自动化等行为快速响应。今天主要介绍如何通过服务器运维工具搭建监控预警的手段来辅助缩短响应时间。首先打开牧云主机管理助手,进入系统设置界面
- 科锐国际(计算机类),汤臣倍健,中建三局,宁德时代,途游游戏,得物,顺丰,康冠科技24春招内推
weixin_53585422
c++算法pythonjavac语言
科锐国际(计算机类),汤臣倍健,中建三局,宁德时代,途游游戏,得物,顺丰,康冠科技24春招内推①汤臣倍健【内推岗位】:市场类、营销类、研发类、电商类、职能类、IT技术类、商业分析类、生产运营类【内推链接】https://sourl.cn/JSDhLU【推荐码】ES3W2T②科锐国际(OD项目组--计算机专场)【招聘岗位】软件开发工程师、软件测试工程师、大数据开发工程师、运维工程师等计算机类岗位,2
- Vue插槽:提升Vue组件灵活性的利器
anyup_前端梦工厂
Vue.js前端javascriptvue.js
一.介绍什么是插槽插槽是Vue.js中一种强大的组件封装机制,用于在组件间复用可以动态填充的内容。简而言之,插槽允许我们在组件的模板中定义一些可变的区域,在使用组件时,可以灵活地填充不同的内容进入这些区域。当我们的组件有一些需要在使用组件时才能确定的内容时,比如按钮、文字、图标等,使用插槽可以非常方便地将这些内容传递给组件。二.基础插槽1.单个插槽单个插槽也可以称为默认插槽(DefaultSlot
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 前端发布 CDN缓存
跳动的世界线
前端缓存CDN
公司给服务器加了CDN,导致有时前端代码上传打包后,正式环境页面效果却不更新。每次都需要去找运维刷CDN…让我彻底记住了CDN缓存CDN(ContentDeliveryNetwork,内容分发网络)是一种广泛使用的互联网技术,旨在提高用户访问网站的速度和可靠性。CDN的核心思想是将网站的内容缓存到全球分布的边缘节点上,让用户能够从最近的节点获取数据,从而减少延迟和带宽消耗。CDN缓存机制的基本原理
- 如何快速的构建企业运维可视化大屏
益达_glmsb
基于AIOps理念研发的新一代运维监大屏全盘展示IT运行状态,减轻运维人员的重复性工作量,提高IT系统排错速度,加速运维知识学习积累。图片1.png领先的数据可视化平台,把IT运维化繁为简图片2.jpg图片3.png图片4.png图片5.png图片6.png全面提升IT运维管理水平1.直接导出精美的IT运行可视化报表图片7.png2.资源分析对比图片8.png3.自动生成监控项运行“脑图”图片9.
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$