Steps to developing Metro style apps 第四章(1) Working with data and files
原文地址:http://msdn.microsoft.com/en-us/library/windows/apps/br229561.aspx
第四章知识结构:
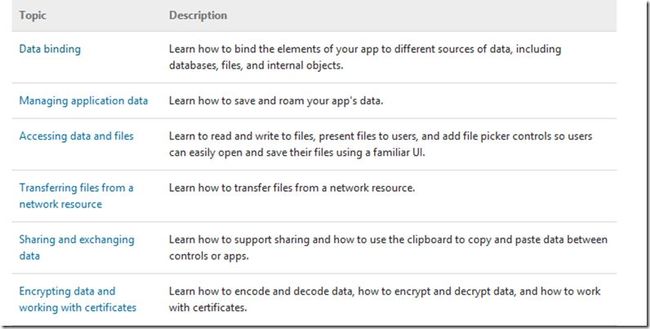
第一节:Data binding 数据绑定 http://msdn.microsoft.com/en-us/library/windows/apps/hh758311.aspx
给html 元素绑定 数据和样式:
实现效果:给 span标签 绑定 person对象的属性
代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5: <meta charset="utf-8">
6: <title>Application1</title>
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11: <script type="text/javascript" src="js/jquery-1.7.2.js"></script>
12: <!-- Application1 references -->
13: <link href="/css/default.css" rel="stylesheet">
14: <script type="text/javascript">
15: $(function () {
16: WinJS.UI.processAll();
17: var person = { name: "gao", bir: "2012/2/2" };//自定义一个对象
18: var nameHolder = document.getElementById("ss");
19: WinJS.Binding.processAll(nameHolder, person); //给 id为ss 下面元素,绑定 person这个对象,下面的元素就可以访问该对象的属性
20:
21: })
22: </script>
23: </head>
24: <body>
25: <div id="ss">
26: asd, <span id="pname" data-win-bind="innerText:name"></span><span id="Span1" data-win-bind="innerText:bir">
27: </span>
28: </div>
29: </body>
30: </html>
效果如下:
那么 上面的事例,只能实现一次绑定。意思就是 当数据源发生改变时,那么span内的内容不会发生变化。原因就在于 JavaScript对象
当发生变化时,不会告知应用程序(下面有例子验证),但是我们可以 用WinJS.Binding.as.把 JavaScript对象转换成 binding context(数据绑定上下文),
下面例子,实现 点击按钮,动态 改变 person.name属性,从而改变span的值,代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5: <meta charset="utf-8">
6: <title>Application1</title>
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11: <script type="text/javascript" src="js/jquery-1.7.2.js"></script>
12: <!-- Application1 references -->
13: <link href="/css/default.css" rel="stylesheet">
14: <script type="text/javascript">
15: $(function () {
16: WinJS.UI.processAll();
17:
18: var person = { name: "gao", bir: "2012/2/2" };//自定义一个对象
19: var bindingSource = WinJS.Binding.as(person);
20: var nameArray = new Array("Sally", "Jack", "Hal", "Heather", "Fred", "Paula", "Rick", "Megan", "Ann", "Sam");
21: function getName(source, nameArray) {//定义 更改 person.name函数
22: source.name = nameArray[randomizeValue()]; //使用随机数,访问 数据的元素
23: }
24:
25: var btn = document.getElementById("btnGetName").onclick = function () {//给按钮添加单击事件,实现更改person.name的值
26: getName(bindingSource, nameArray);
27: }
28:
29: function randomizeValue() {// 产生一个 0-9之间随机数,用于访问 nameArray数组的单个元素
30: var value = Math.floor((Math.random() * 1000) % 8);
31: if (value < 0)
32: value = 0;
33: else if (value > 9)
34: value = 9;
35: return value;
36: }
37:
38: // var sss = typeof (bindingSource);
39: var nameHolder = document.getElementById("ss");
40: WinJS.Binding.processAll(nameHolder, person); //给 id为ss 下面元素,绑定 person这个对象,下面的元素就可以访问该对象的属性
41:
42: })
43: </script>
44: </head>
45: <body>
46: <div id="ss">
47: asd, <span id="pname" data-win-bind="innerText:name"></span><span id="Span1" data-win-bind="innerText:bir">
48: </span>
49: </div>
50: <button id="btnGetName"></button>
51: </body>
52: </html>
下面这个例子用来 验证 刚才说的 JavaScript对象属性改变,而不会通知应用程序。
实现效果: 点击按钮,改变 person.name的值,并展示在一个新的span中,而原来的span内的值,并没有改变,代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5: <meta charset="utf-8">
6: <title>Application1</title>
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11: <script type="text/javascript" src="js/jquery-1.7.2.js"></script>
12: <!-- Application1 references -->
13: <link href="/css/default.css" rel="stylesheet">
14: <script type="text/javascript">
15: $(function () {
16: WinJS.UI.processAll();
17:
18: var person = { name: "gao", bir: "2012/2/2" };//自定义一个对象
19:
20:
21:
22: var nameHolder = document.getElementById("ss");
23: WinJS.Binding.processAll(nameHolder, person); //给 id为ss 下面元素,绑定 person这个对象,下面的元素就可以访问该对象的属性
24:
25: $("#btnGetName").click(function () {
26:
27: person.name = "aaaa";
28: document.getElementById("s").innerText = person.name;
29: })
30:
31: })
32: </script>
33: </head>
34: <body>
35: <div id="ss">
36: asd, <span id="pname" data-win-bind="innerText:name"></span><span id="Span1" data-win-bind="innerText:bir">
37: </span>
38: </div>
39: <button id="btnGetName"></button>
40: <span id="s"></span>
41: </body>
42: </html>
下面来给 html元素,绑定样式:
实现效果:点击button给 span换颜色
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5: <meta charset="utf-8">
6: <title>Application1</title>
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11: <script type="text/javascript" src="js/jquery-1.7.2.js"></script>
12: <!-- Application1 references -->
13: <link href="/css/default.css" rel="stylesheet">
14: <script type="text/javascript">
15: $(function () {
16: WinJS.UI.processAll();
17: var person = { name: "Fran", color: "red" };
18: var bindingSource = WinJS.Binding.as(person);
19:
20: var colorArray =
21: new Array("lime", "lavender", "yellow", "orange", "pink", "greenyellow", "white", "lightblue", "lightgreen", "lightyellow");
22:
23: function getName(source, colorArray) {
24:
25: source.color = colorArray[randomizeValue()];
26: }
27: var btn = document.getElementById("btnGetName").onclick = function () {
28: getName(bindingSource, colorArray);
29: }
30:
31: function randomizeValue() {// 产生一个 0-9之间随机数,用于访问 nameArray数组的单个元素
32:
33: var value = Math.floor((Math.random() * 1000) % 8);
34: if (value < 0)
35: value = 0;
36: else if (value > 9)
37: value = 9;
38: return value;
39: }
40:
41: WinJS.Binding.processAll(document.getElementById("nameSpan"), person);
42:
43: })
44: </script>
45: </head>
46: <body>
47: <div id="basicBinding">
48: Welcome, <span id="nameSpan" data-win-bind="innerHTML: name; style.background: color">
49: </span>
50: </div>
51: <button id="btnGetName"></button>
52: </body>
53: </html>
效果:
bind a complex object 绑定复杂的对象