CSS 溢出overflow属性的使用
作者:
WangMin
格言:努力做好自己喜欢的每一件事
CSDN原创文章
博客地址 WangMin
在CSS中,如果给一个盒子设置了固定的宽度与高度,但内容过多就会溢出盒子本身的宽度或高度。此时,就可以使用 overflow 属性来控制内容溢出时的处理方式。那么接下来就开始来学习这个属性吧!
| 属性值 | 含义 |
|---|---|
| visible | 不剪切形式也不添加转动条,也就是元素的内容在元素框之外也可见 |
| auto | 如果内容被剪裁,则浏览器会显示滚动条以便查看其余的内容 |
| hidden | 元素的内容会在元素框的边界处剪裁,并且超出元素框之外的内容不可见 |
| scroll | 元素的内容会在元素框的边界处剪裁,但浏览器会显示滚动条以便查看其余的内容 |
overflow 属性的延伸:overflow-X | overflow-y
| 属性 | 含义 |
|---|---|
| overflow-x | 主要用来定义对水平方向内容溢出的剪切 |
| overflow-y | 主要用来定义对垂直方向内容溢出的剪切 |
[注意]:如果 overflow-x 和 overflow-y 值相同则等同于overflow;如果overflow-x和overflow-y值不同,其中一个值显式设置为visible或未设置默认为visible,而另外一个值是非visible(除默认值以外的其他值)的值,则visible值会被重置为auto。
overflow:visible
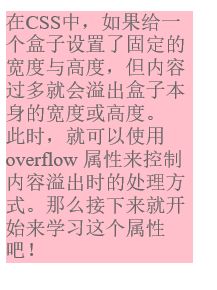
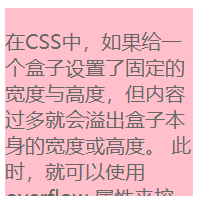
如果没有给元素设置 overflow属性,表示使用其默认值 visible,让溢出的内容可见。此时,溢出的内容就会渲染到盒子的外面。例如,有一个盒子设置了固定宽度和高度,其中它的内容的尺寸超过了盒子本身的尺寸,效果如下:
<div class="box">
<p>
在CSS中,如果给一个盒子设置了固定的宽度与高度,但内容过多就会溢出盒子本身的宽度或高度。
此时,就可以使用 overflow 属性来控制内容溢出时的处理方式。那么接下来就开始来学习这个属性吧!
p>
div>
.box{
width:150px;
height:150px;
overflow:visible;
background:pink;
color:#666;
}

[注意]:
1、溢出的内容不会改变盒子的形状,盒子外面的内容是可见的,但它不会把周围其他容器挤下去。所以,溢出的内容不会影响页面布局,但溢出的内容可能与周围其他容器重叠。
2、就上面的例子来说,在IE6和更低版本中,超出的内容会撑开盒子的高度,以便适应内容的尺寸。在IE6下,元素的高度根据自动撑开。

overflow:auto
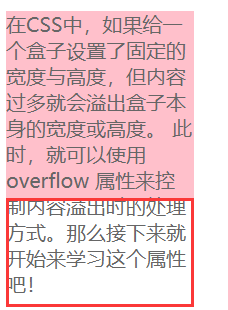
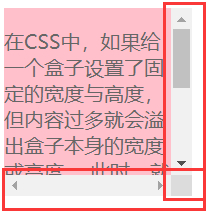
如果把元素的 overflow属性设置为 auto,则滚动条只在需要的时候出现,也就是当内容溢出元素时自动出现滚动条(溢出的内容滑动滚动条可以显示),没有溢出元素时不出现。就以overflow:visible上面提到的案例来说,效果如下:
.box{
width:150px;
height:150px;
overflow: auto;
background:pink;
color:#666;
}
overflow:hidden
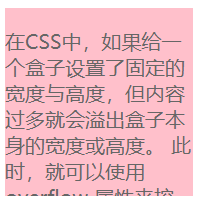
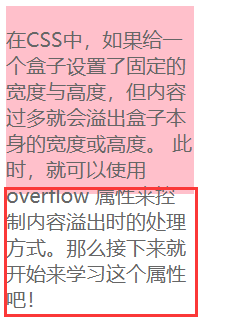
如果把元素的 overflow属性设置为 hidden,情况则与 overflow:visible 相反,它会把超出盒子的内容全部隐藏掉。就以overflow:visible上面提到的案例来说,效果图如下:
.box{
width:150px;
height:150px;
overflow: hidden;
background:pink;
color:#666;
}

注意:这种情况下,因为盒子没有出现滚动条,所以对用户来说,被隐藏的内容就彻底看不到。overflow:hidden也可用于清除浮动。具体清除浮动的方法可参考 CSS 浮动和清除浮动方法总结
overflow:scroll
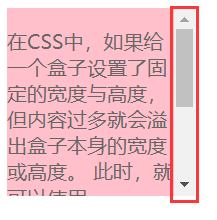
如果把 overflow属性设置为 scroll,它将会隐藏渲染到盒子之外的内容,但会在盒子内部提供一个滚动条,从而可以查看剩下的内容。就以overflow:visible上面提到的案例来说,效果图如下:
.box{
width:150px;
height:150px;
overflow: scroll;
background:pink;
color:#666;
}

这种情况下,无论内容是否溢出,都会在水平方向(overflow-x)和垂直方向(overflow-y)同时出现滚动条。
设置overflow失效的情况
绝对定位元素与固定定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候,就以overflow:hidden上面提到的案例来说,这里我添加了一个.big 将 .box 包住,并给 .box 设置了绝对定位,效果图如下:
<div class="big">
<div class="box">
<p>
在CSS中,如果给一个盒子设置了固定的宽度与高度,但内容过多就会溢出盒子本身的宽度或高度。
此时,就可以使用 overflow 属性来控制内容溢出时的处理方式。那么接下来就开始来学习这个属性吧!
p>
div>
div>
.big{
width:150px;
height:150px;
overflow: hidden;
}
.box{
width:150px;
height:150px;
position: absolute;
background:pink;
color:#666;
}

因为绝对定位是相对于父元素定位的,所以绝对定位元素无法被它的父级元素overflow属性剪裁 ,父级元素的overflow属性就会失效。这里父元素 .big 的 ‘overflow: hidden;’ 就失效了,怎样来解决这个问题呢?那就给父级设置position:absolute或fixed或relative,父级元素的overflow属性就会生效啦。这里我们给 .big设置一个 position: relative;属性就可以了,效果如下:
.big{
width:150px;
height:150px;
position: relative;
overflow: hidden;
}
.box{
width:150px;
height:150px;
position: absolute;
background:pink;
color:#666;
}
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! 后续继续更新!!