18-ElasticSearch-映射-常用映射类型
6.2 常用映射类型
6.2.1 text文本字段
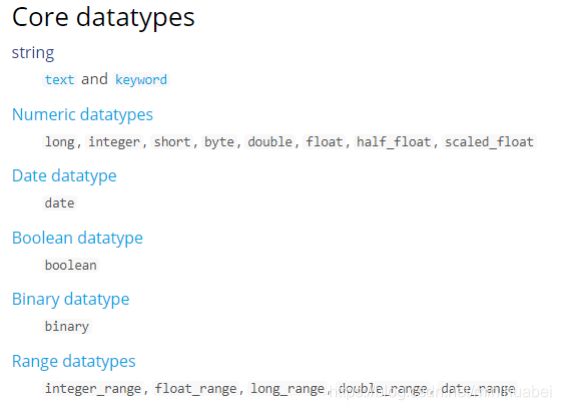
下图是ES6.2核心的字段类型如下

字符串包括text和keyword两种类型:
1、text
1)analyzer
通过analyzer属性指定分词器。
下边指定name的字段类型为text,使用ik分词器的ik_max_word分词模式。
"name": {
"type": "text",
"analyzer":"ik_max_word"
}
上边指定了analyzer是指在索引和搜索都使用ik_max_word,如果单独想定义搜索时使用的分词器则可以通过
search_analyzer属性。
对于ik分词器建议是索引时使用ik_max_word将搜索内容进行细粒度分词,搜索时使用ik_smart提高搜索精确性。
"name": {
"type": "text",
"analyzer":"ik_max_word",
"search_analyzer":"ik_smart"
}
两个分词器,一个用于索引,一个用于搜索。
如:现在有一篇文章,里面有很多词语,我需要把这篇文章的索引添加到索引库,要添加索引需要先分词, “analyzer”:"ik_max_word"这个意思是,分词时要用ik_max_word这个分词器,这是个细分词器,所以到时候会把这篇文章的各种小词全部保存到索引库。
刚才讲的是,索引时要分词,应该用ik_max_word这个细粒度分词,还是ik_smart粗粒度分词。
这时候大家意见不一致了。有人认为越细越好,有人认为细的话就不准确了。
那我们分析下,假设文章有中华人民共和国人民大会堂。假如把“中华人民共和国”和“人民大会堂”存到索引库,那么搜索“中华”搜不出来这篇文章。因为词语和词语之间的匹配是精确匹配。搜“中华”它去找找个索引库里有“中华”这个词没,发现没有。这时候发现越细越好。
搜索时也要分词,如当搜索“中华人民共和国人民大会堂”时,现在我要分词了,如果不分词就去索引库查找“中华人民共和国人民大会堂”,这样不太合适吧,所以需要把搜索的关键词,也要分成很多词,然后拿着这个词去词库去匹配。
所以搜索时候需要分词,索引时候也要分词。索引时候要用细粒度分词器,那么搜索时候用什么分词器,我们来分析下。
“中华人民共和国人民大会堂”,已经在索引库里很细的分了,比如“中华”,“华人”,“人民”,“国人”,“大会堂”等。
如果搜索用细粒度分词,那么“华人”会匹配很多文章,实际上我们想搜“中华人民共和国人民大会堂”相关的文章,但是它把“中华”,“华人”,“人民”这些文章都搜出来,所以搜索的时候颗粒尽量粗一些。那么他就会拿着“人民大会堂”这个词去搜索这篇文章,就会找“人民大会堂”的这篇文章。所以搜索时的分词器一定是粗颗粒度的分词器。
所以,索引时要用细粒度分词器,搜索用粗粒度分词。
对于ik分词器建议是索引时使用ik_max_word将搜索内容进行细粒度分词,搜索时使用ik_smart提高搜索精确性。
"name": {
"type": "text",
"analyzer":"ik_max_word",
"search_analyzer":"ik_smart"
}
2)index
通过index属性指定是否索引。
默认为index=true,即要进行索引,只有进行索引才可以从索引库搜索到。
但是也有一些内容不需要索引,比如:商品图片地址只被用来展示图片,不进行搜索图片,此时可以将index设置
为false。
"pic": {
"type": "text",
"index":false
}
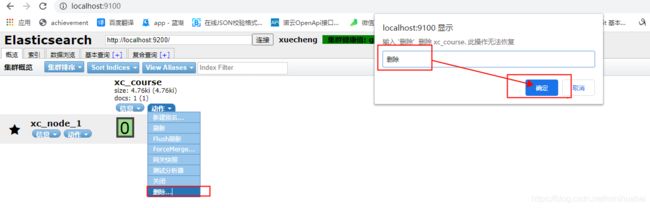
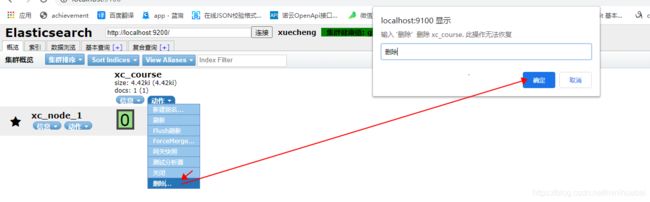
删除索引,重新创建映射,将pic的index设置为false,尝试根据pic去搜索,结果搜索不到数据
index=true:我就会把这个字段的内容“中华人民共和国人民大会堂”给你分词
index=false:我就会把这个字段的内容“中华人民共和国人民大会堂”原样的存到索引库
3)store
是否在source之外存储,每个文档索引后会在 ES中保存一份原始文档,存放在"_source"中,一般情况下不需要设置
store为true,因为在_source中已经有一份原始文档了。
就是说,有一篇文章,她会分词,把索引词保存到索引库里,也会把原始的文章保存到索引库中,保存在"_source"这个字段中。store呢,是否在source之外存储,那么我就不建议了,因为我已经给你存了,所以就不用额外存了,所以官方默认是false。所以就不用设置。
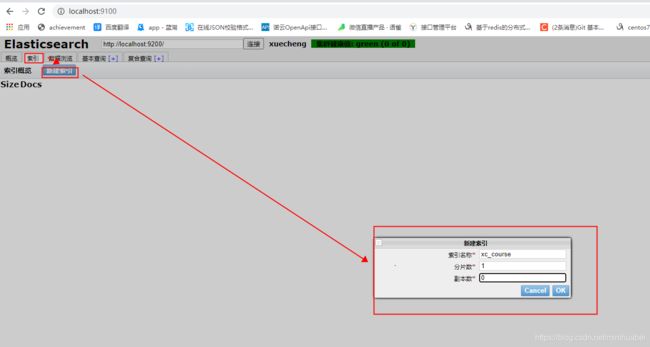
6.2.1.1 测试
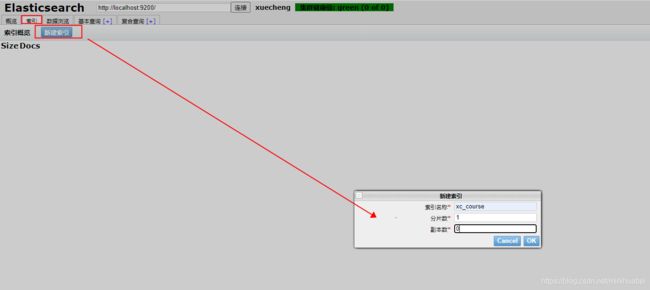
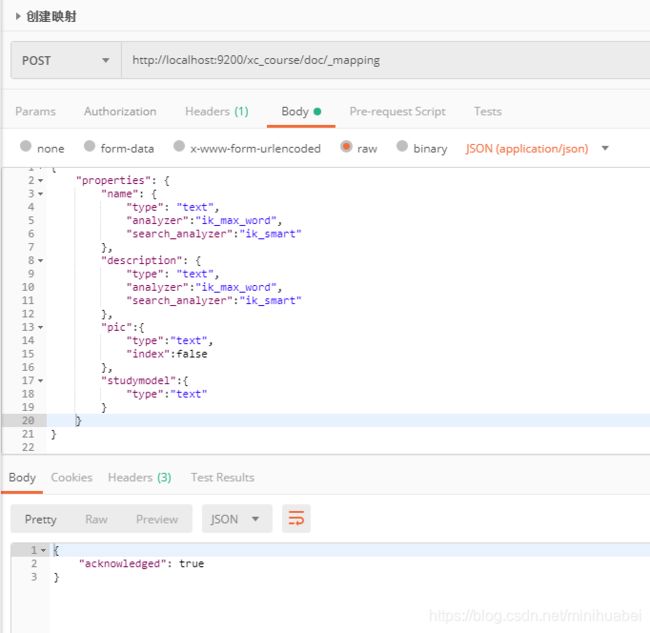
创建新映射:

Post http://localhost:9200/xc_course/doc/_mapping
{
"properties": {
"name": {
"type": "text",
"analyzer":"ik_max_word",
"search_analyzer":"ik_smart"
},
"description": {
"type": "text",
"analyzer":"ik_max_word",
"search_analyzer":"ik_smart"
},
"pic":{
"type":"text",
"index":false
},
"studymodel":{
"type":"text"
}
}
}

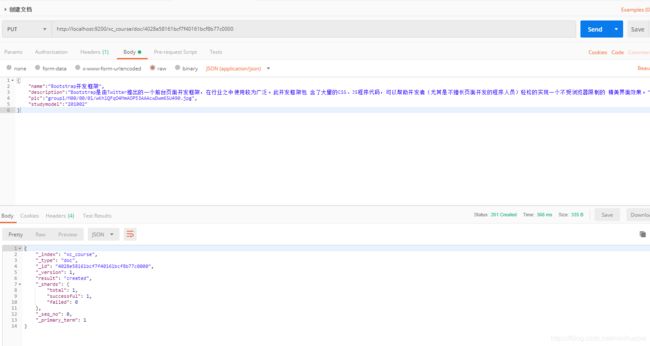
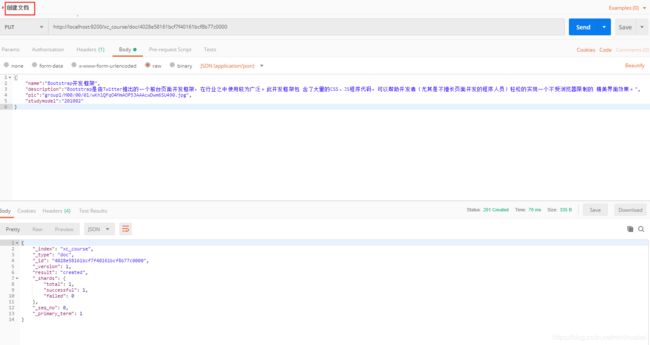
插入文档:
http://localhost:9200/xc_course/doc/4028e58161bcf7f40161bcf8b77c0000
{
"name":"Bootstrap开发框架",
"description":"Bootstrap是由Twitter推出的一个前台页面开发框架,在行业之中使用较为广泛。此开发框架包 含了大量的CSS、JS程序代码,可以帮助开发者(尤其是不擅长页面开发的程序人员)轻松的实现一个不受浏览器限制的 精美界面效果。",
"pic":"group1/M00/00/01/wKhlQFqO4MmAOP53AAAcwDwm6SU490.jpg",
"studymodel":"201002"
}

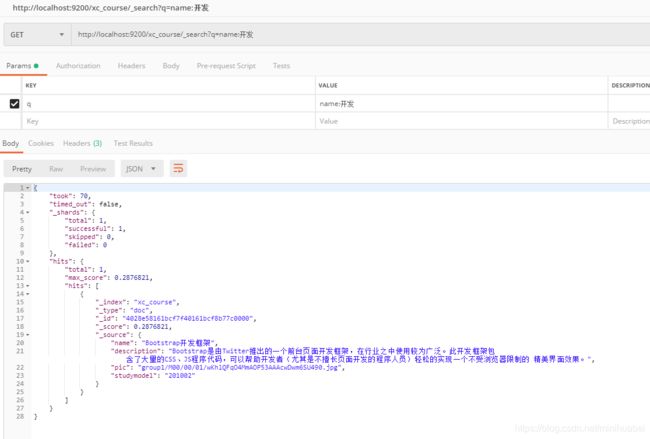
查询测试:
Get http://localhost:9200/xc_course/_search?q=name:开发


java开发也能搜,因为我们搜索时也分词,pic不能搜,studymodel也可以搜,因为它使用的是默认分词器
Get http://localhost:9200/xc_course/_search?q=description:开发
Get http://localhost:9200/xc_course/_search?
q=pic:group1/M00/00/01/wKhlQFqO4MmAOP53AAAcwDwm6SU490.jpg

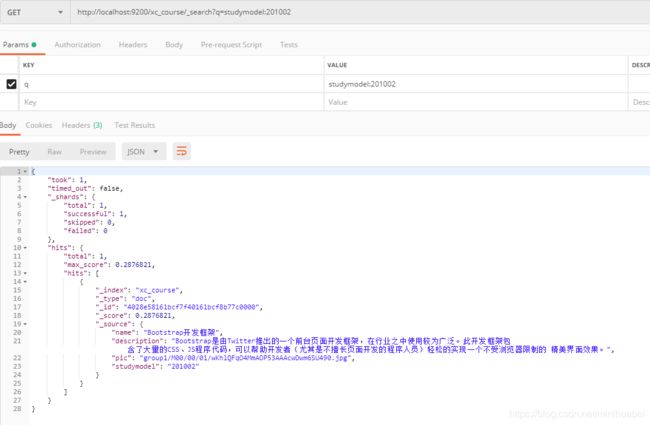
Get http://localhost:9200/xc_course/_search?q=studymodel:201002

通过测试发现:name和description都支持全文检索,pic不可作为查询条件。
6.2.2 keyword关键字字段
上边介绍的text文本字段在映射时要设置分词器,keyword字段为关键字字段,通常搜索keyword是按照整体搜
索,所以创建keyword字段的索引时是不进行分词的,比如:邮政编码、手机号码、身份证等。keyword字段通常
用于过虑、排序、聚合等。
如搜索身份证号,那么我们就要进行精确匹配
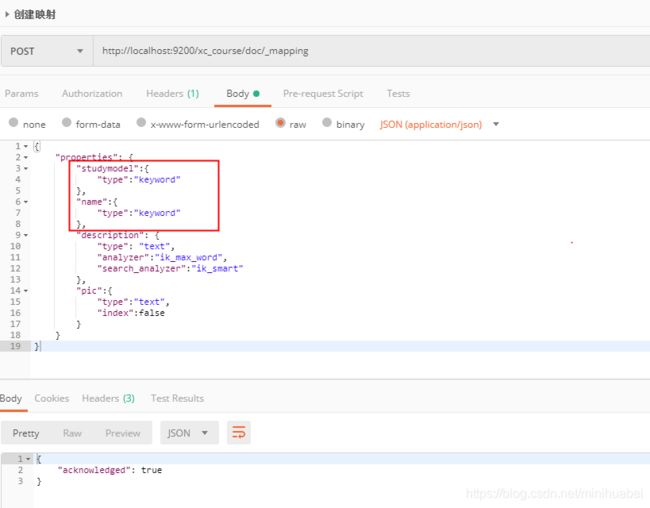
更改映射:
{
"properties": {
"studymodel":{
"type":"keyword"
},
"name":{
"type":"keyword"
},
"description": {
"type": "text",
"analyzer":"ik_max_word",
"search_analyzer":"ik_smart"
},
"pic":{
"type":"text",
"index":false
}
}
}
插入文档:
{
"name":"Bootstrap开发框架",
"description":"Bootstrap是由Twitter推出的一个前台页面开发框架,在行业之中使用较为广泛。此开发框架包 含了大量的CSS、JS程序代码,可以帮助开发者(尤其是不擅长页面开发的程序人员)轻松的实现一个不受浏览器限制的 精美界面效果。",
"pic":"group1/M00/00/01/wKhlQFqO4MmAOP53AAAcwDwm6SU490.jpg",
"studymodel":"201002"
}

根据studymodel查询文档
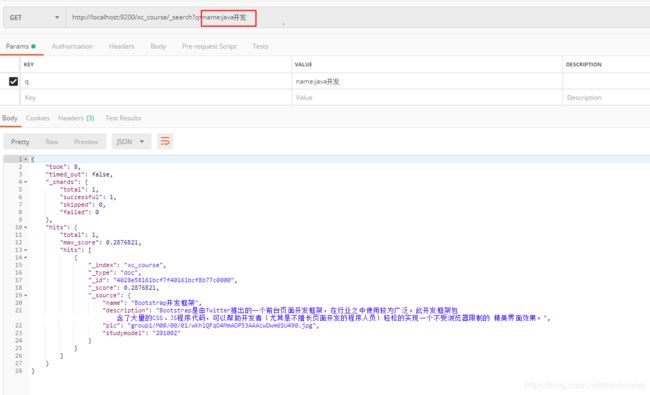
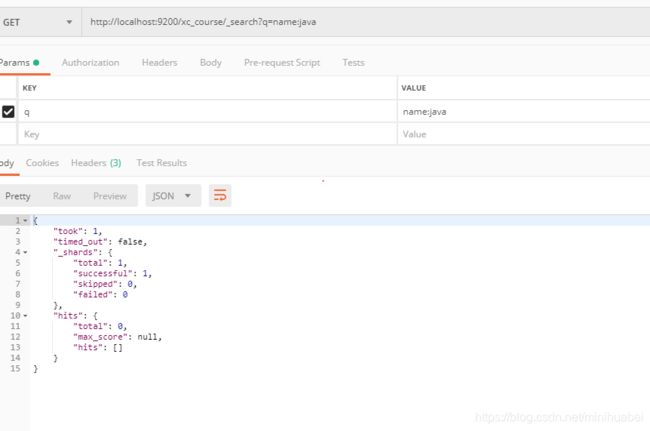
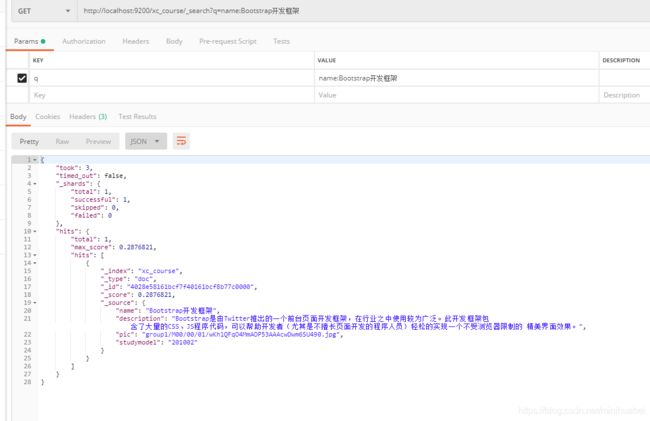
搜索:http://localhost:9200/xc_course/_search?q=name:java
name是keyword类型,所以查询方式是精确查询。
所以搜java搜不到,但是搜Bootstrap开发框架能搜索,因为是精确查询


6.2.3 date日期类型
日期类型不用设置分词器。
通常日期类型的字段用于排序。
1)format
通过format设置日期格式
例子:
下边的设置允许date字段存储年月日时分秒、年月日及毫秒三种格式。
{
"properties": {
"timestamp": {
"type": "date",
"format": "yyyy‐MM‐dd HH:mm:ss||yyyy‐MM‐dd"
}
}
}
插入文档:
Post :http://localhost:9200/xc_course/doc/3
{
"name": "spring开发基础",
"description": "spring 在java领域非常流行,java程序员都在用。",
"studymodel": "201001",
"pic":"group1/M00/00/01/wKhlQFqO4MmAOP53AAAcwDwm6SU490.jpg",
"timestamp":"2018‐07‐04 18:28:58"
}
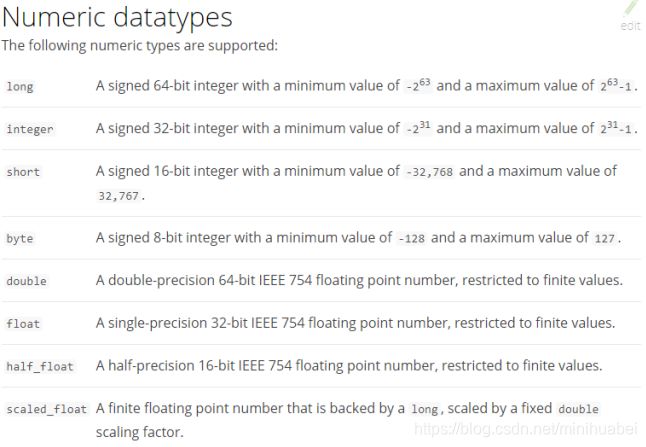
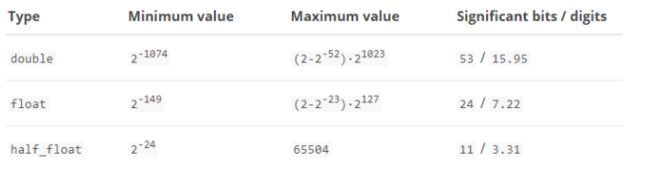
6.2.4 数值类型
下边是ES支持的数值类型

1、尽量选择范围小的类型,提高搜索效率.。如年龄,就用long类型
2、对于浮点数尽量用比例因子,比如一个价格字段,单位为元,我们将比例因子设置为100这在ES中会按 分 存
储,映射如下:
"price": {
"type": "scaled_float",
"scaling_factor": 100
},
由于比例因子为100,如果我们输入的价格是23.45则ES中会将23.45乘以100存储在ES中。
如果输入的价格是23.456,ES会将23.456乘以100再取一个接近原始值的数,得出2346。
使用比例因子的好处是整型比浮点型更易压缩,节省磁盘空间。
如果比例因子不适合,则从下表选择范围小的去用:

更新已有映射,并插入文档:
http://localhost:9200/xc_course/doc/3
{
"name": "spring开发基础",
"description": "spring 在java领域非常流行,java程序员都在用。",
"studymodel": "201001",
"pic":"group1/M00/00/01/wKhlQFqO4MmAOP53AAAcwDwm6SU490.jpg",
"timestamp":"2018‐07‐04 18:28:58",
"price":38.6
}
6.2.5 综合例子
创建如下映射
post:http://localhost:9200/xc_course/doc/_mapping
{
"properties": {
"description": {
"type": "text",
"analyzer": "ik_max_word",
"search_analyzer": "ik_smart"
},
"name": {
"type": "text",
"analyzer": "ik_max_word",
"search_analyzer": "ik_smart"
},
"pic":{
"type":"text",
"index":false
},
"price": {
"type": "float"
},
"studymodel": {
"type": "keyword"
},
"timestamp": {
"type": "date",
"format": "yyyy‐MM‐dd HH:mm:ss||yyyy‐MM‐dd||epoch_millis"
}
}
}
插入文档:
Post: http://localhost:9200/xc_course/doc/1
{
"name": "Bootstrap开发",
"description": "Bootstrap是由Twitter
推出的一个前台页面开发框架,是一个非常流行的开发框架,此框架集成了多种页面效果。此开发框架包含了大量
的CSS、JS程序代码,可以帮助开发者(尤其是不擅长页面开发的程序人员)轻松的实现一个不受浏览器限制的精
美界面效果。",
"studymodel": "201002",
"price":38.6,
"timestamp":"2018-04-25 19:11:35",
"pic":"group1/M00/00/00/wKhlQFs6RCeAY0pHAAJx5ZjNDEM428.jpg"
}