Vue单文件组件的创建及三种暴露(分别、统一、默认)方式
文章目录
- .vue文件变成js文件的两种方式:
- 例:创建school.vue组件
-
- 组件起名
- 暴露三种方式:
- 创建两个组件,分别是Student和School
-
- 代码
.vue文件变成js文件的两种方式:
- webpack
- 脚手架(使用)
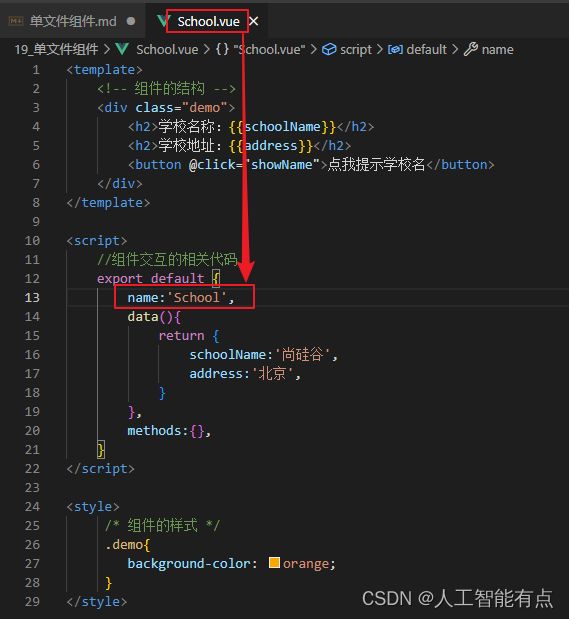
例:创建school.vue组件
组件起名
如果是一个单词的名字:
第一种写法直接纯小写school.vue
第二种写法第一个字母大写School.vue(一般使用)
多个单词:
第一种写法 my-school.vue
第二种写法(大驼峰) MySchool.vue(一般使用)
暴露三种方式:
demo:
<template>
<div class="demo">
<h2>学校名称:{{schoolName}}h2>
<h2>学校地址:{{address}}h2>
<button @click="showName">点我提示学校名button>
div>
template>
<script>
//组件交互的相关代码
script>
<style>
/* 组件的样式 */
.demo{
background-color: orange;
}
style>
第一种:分别暴露(写在
export const school = Vue.extend({
data(){
return {
schoolName:'尚硅谷',
address:'北京',
}
},
methods:{},
})
第二种:统一暴露(写在
const school = Vue.extend({
data(){
return {
schoolName:'尚硅谷',
address:'北京',
}
},
methods:{},
})
export {school}
第三种:默认暴露
const school = Vue.extend({
data(){
return {
schoolName:'尚硅谷',
address:'北京',
}
},
methods:{},
})
export default school
一般使用默认暴露,因为使用默认暴露在导入时,直接使用 import ??? from ??? 就可以了。但是使用分别暴露和统一暴露都需要这样写 import {???} from ??? 。
使用默认暴露时,可以不用中转变量。方式如下:
export default Vue.extend({
data(){
return {
schoolName:'尚硅谷',
address:'北京',
}
},
methods:{},
})
然后还可以进一步简写,省去Vue.extend(),使用创建组件的简写形式。直接暴露组件的配置对象。
export default {
data(){
return {
schoolName:'尚硅谷',
address:'北京',
}
},
methods:{},
}
创建两个组件,分别是Student和School
创建了App组件
在App组件中引入组件(在脚手架中,import组件时,可以带.vue后缀也可以不带)
在main.js(入口文件)中创建Vue实例
import App from './App'
new Vue({
el:'#root',
components:{App}
})
创建Vue实例之后,发现没有Vue实例服务的实例,所以需要创建一个html文件。
在index.html文件中,在body的闭标签上方引入main.js文件,保证容器先存在。
在main.js上方引入main.js依赖的vue.js文件
然后把写进页面(两种形式:直接写或者通过template)
代码
以下代码不能运行,来源尚硅谷,引导学习使用。
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习一下单文件组件的语法title>
head>
<body>
<div id="root">
div>
<script src="../js/vue.js">script>
<script src="./main.js">script>
body>
html>
main.js
import App from './App.vue'
new Vue({
el:'#root',
template:`App.vue
<template>
<School>School>
<Student>Student>
template>
<script>
//引入组件
import School from './School'
import Student from './Student.vue'
export default {
name:'App',
//注册组件
components:{
School,
Student
}
}
script>
<style>style>
School.vue和Student.vue组件
学校名称:{{name}}
学校地址:{{address}}
学生姓名:{{name}}
学生年龄:{{age}}