Shader Graph Example Library 案例
Shader Graph Example Library下载地址:https://download.csdn.net/download/qq_17523181/12228933
本案例使用Unity2019.3测试,做过一些改动。
原版官方下载地址:https://github.com/UnityTechnologies/ShaderGraph_ExampleLibrary
Procedural ShaderGraph平面应用
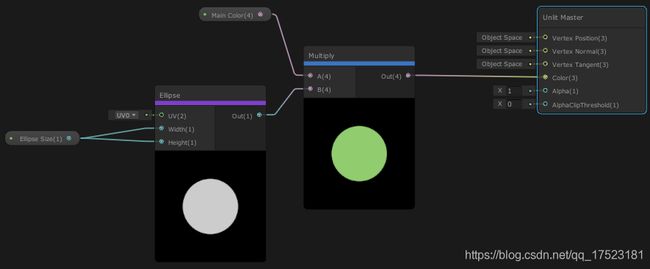
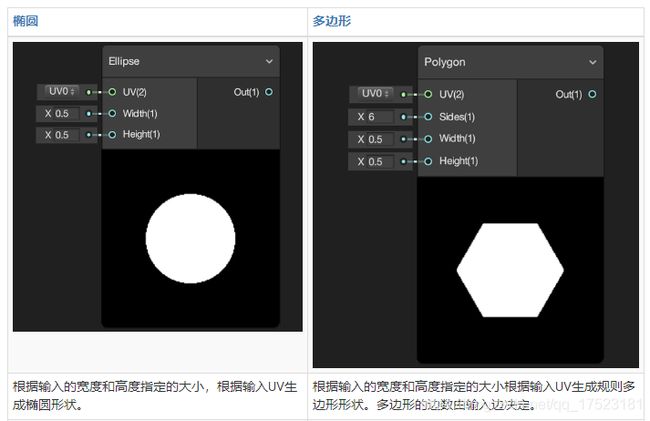
1. Shape Ellipse
【Unlit Master】
说明:不受光照的主节点,通过Shader->Unlit Graph创建【Ellipse】
说明:椭圆形状【Multiply】
说明:乘节点,A乘以输入B。如果这两种输入都是向量类型,则输出类型将是与这些输入的计算类型相同的向量类型。
- 整体说明:
通过Ellipse出来形状,和Unlit Master结合,中间用颜色(Multiply) 结合
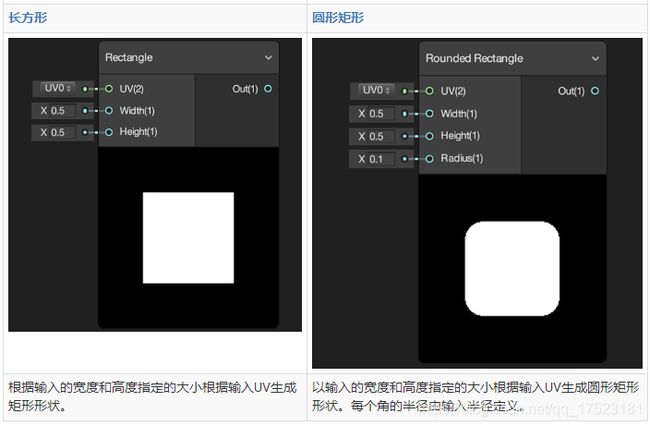
所有形状在Procedural->Shapes造型下面所有形状(Ellipse、Polygon、Rectangle、Rounded Rectangle)


2. Shape Ellipse
【Split】
说明:分割输入向量在……里面变成四矢量1产出R, G, B和A
- 整体说明:
和第1个案例相似,这里建立一个Vector2,再用Split拆分掉
3. Shape Ellipse
4. Shape Ellipse
- 整体说明:
和以上案例相似
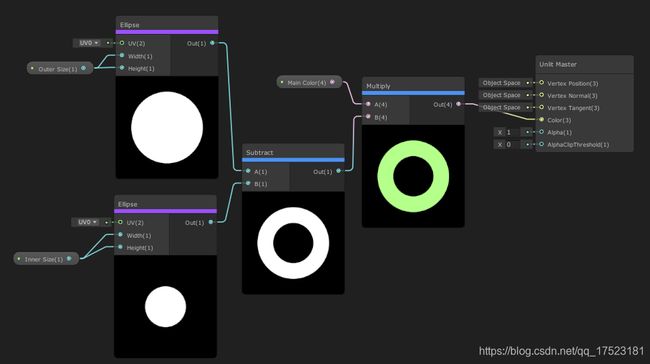
5. Shape Ring
【Subtract】减法
- 整体说明:
先用Elipse做2个圆,再用Subtract A-B,大圆减小圆,变成环形,再用Multiply一个颜色,输出到主节点。
如果说,Multiply改为Add会怎么样呢?加入一个颜色?

加的结果是,所有黑色部分加了颜色,而白色部分则加不上去(因为白色#ffffff,255已经是最大值了)
而乘法,0(黑色)则无法乘出结果,1(白色)则出来结果。
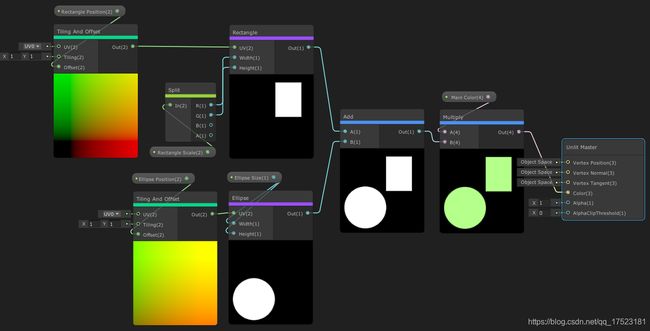
6. Shape Multiple
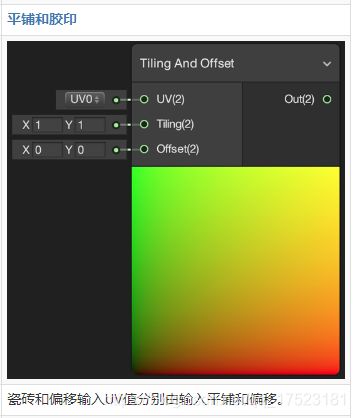
【Tiling And Offset】
说明:平铺和偏移节点,Tiling是平铺的数量,Offset是X,Y的偏移,需要给Vector2【Add】
说明:作加法运算
- 整体说明:
通过形状+偏移的方法(偏移是在形象的UV里完成,UV可参考属性里的Tiling And Offset)形成2个形状,在Add在一起,乘以颜色输出。
这里需要说明下UV有哪些操作:
【Flipbook】:翻盖簿
说明:实现序列图播放功能,创建一个图像像素列,作为UV输入。序列中序列图的数量是由输入的Width和Height决定的。当前显示第一个序列图是由输入参数Tile决定的。这个节点经常用来创建贴图动画,通常用于粒子效果和sprite。
UV数据的(0,0)点是左下角。(0,0)点在预览窗口中显示为黑色。但是图像序列通常是从左上角开始,所以Invert Y参数默认是勾中的。可以通过设置Invert X和Invert Y来改变图像序列的方向。

【Polar Coordinates】:极坐标
说明:将输入的UV坐标转换成极坐标。在数学中,极坐标系是一种二维坐标系,其中平面上的每个点由参考点的距离和与参考方向的角度确定。
这个节点的结果是将输入参数UV的x通道转换为距输入Center值对应点的距离值,并将y通道转换为围绕该点的旋转角度值。
这些值可以分别通过输入参数Radial Scale和Length Scale进行缩放。

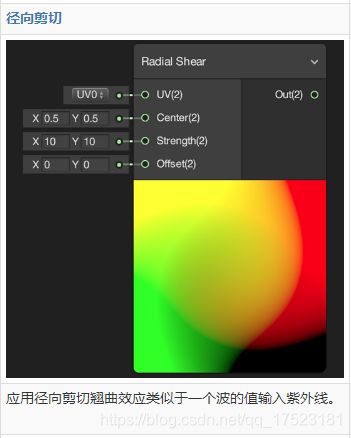
【Radial Shear】:径向剪切
将类似于波浪的径向剪切扭曲效果应用于输入参数UV。扭曲效果的中心参考点由输入参数Center决定,效果的整体强度由输入参数Strength决定。输入参数Offset可用于偏移结果的各个通道。

【Rotate】:旋转

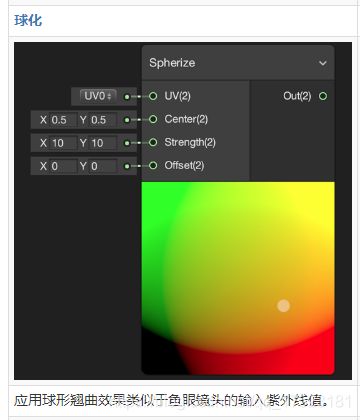
【Spherize】:球化

【Tiling and Offset】:平铺和偏移

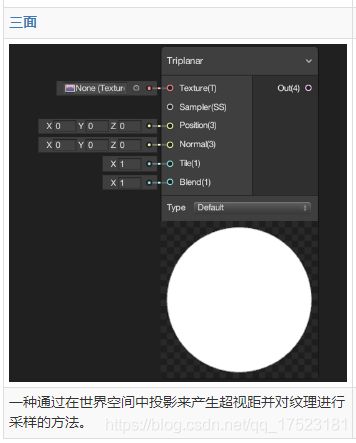
【Triplanar】:
Triplanar 是通过世界空间投影生成UV和采样贴图的一种方式。输入贴图Texture会被采样3次,世界空间的每个x,y和z轴上进行一次采样,然后将结果信息平面投影到模型上,并由法线或表面角度进行混合。生成的UV可以通过输入参数Tile进行缩放,最终的混合强度可以通过输入参数Blend进行控制。可以通过输入参数Position和Normal来修改投影。这通常用于大型模型(如地形)的贴图,大型模型使用UV坐标时会出现问题或效率很低。

输入贴图的类型可以使用下拉菜单Type进行切换。如果设置为Normal,法线将转换到世界空间,因此可以构造新的切线,然后在输出之前将其转换回切线空间。
基本上可分:
位移型:Rotate旋转,Tiling and Offset平铺和偏移
扭曲型:Polar Coordinates极坐标,Radial Shear径向剪切,Spherize球化,Twirl扭曲
动画型:Flipbook翻盖簿
特殊型:Triplanar三面
通过这些UV的变化,可以改变图片等的显示
7.Shape Multiple Different Colors
- 整体说明:
看标题的意思是可以设置不同颜色,这里也发现,颜色的透明度变化,对效果完全没有影响
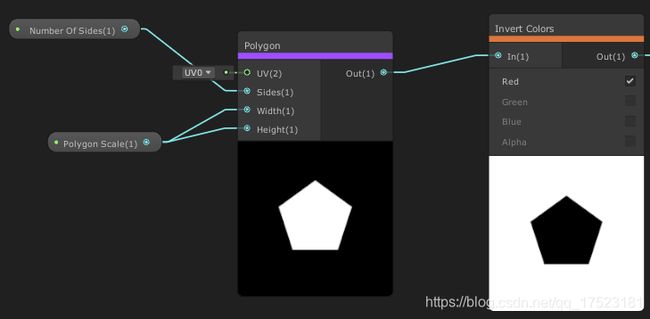
8. Shape Inverted
【Invert Colors】
说明:反转输入的颜色
- 整体说明:
这里的Invert Colors里的Red可用,其他不可用;
在Artistic(艺术)->Adjustment(调整)下面,有一些对颜色的调整:
信道混合器【Channel Mixer】:控制每个输入通道的数量,贡献给每个输出通道。
反差【Contrast】,色调【Hue】,倒色【Invert Colors】,替换颜色【Replace Color】,饱和【Saturation】,白平衡【White Balance】
这里可以对颜色进行一些调整,如PS里的一些功能一样;
案例里通过倒色,在混合颜色输出
9. Shape Tiled
【Modulo】取mod
【Reciprocal】倒数
- 整体说明:
UV重复,一开始想到了【Tiling And Offset】节点,但是这个节点可以把UV变小,不能出现重复的效果。
看案例里,这里的【Ellipse】需要一个【UV】,这2个节点都可以理解。在此中间,UV被分割成了多份,用了一套数学运算的方法。
– Reciprocal,第1步是把(5,5)变成倒数(0.2,0.2),这步很好理解。
– Modulo,第2步是把UV取Mod,这个比较抽象。可以理解为,UV mod 0.2,被取了5份,余0;若改成0.3,就可以看到被取了3份还余1。这样就把UV分成5份了。
– 若用除法会怎么样:
UV除以5,被取了1/5的部分,Multiply后图像放大了,并没有分多份的效果。
– 乘法的效果和除法类似,图像被缩小了,效果和【Tiling And Offset】差不多,都不能分出多份来。
– 分完UV后,为什么要乘回来:
若不乘回来,每一份UV就显示0.2的部分。乘以相同的数(倒数),使之变成1,才能完整显示形状。
– UV的特性在转换中多变,试着用一个Vector4来代替UV,并没有用,猜测UV不是一个简单数。
最后,抽象理解UV:
- UV能被Mod分成多份,刚分完的UV每份只有1/n;UV具有分裂特性,分裂出多个展示框;
- 每1份UV通过乘除来放大缩小,可取一部分,也可缩小;在UV的展示框中,UV能伸缩、扭曲变形(猜测利用UV的调整节点应该可生效)
以上处理之后,就是加一个颜色输出。
10. UV Offset Ping Pong
【Sine】sin正弦。一个[-1,1](-1到1变化)的波形函数,输入任何一个值可对应到这个波形中
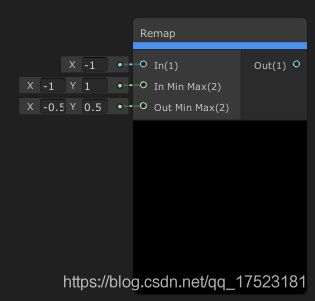
【Remap】重映射,比如,把[-1,1]映射[0,1]
【Negate】取负
【Lerp】插值,返回值会在A与B之间,T为[0,1]的值,0返回A,1返回B,0.5正好在AB的中间
【Combine】联合节点
说明:从四个输入中创建新的向量R, G, B和A。输出量RGBA是矢量4由投入组成R, G, B和A。输出量RGB是矢量3由投入组成R, G和B。输出量Rg是向量2由投入组成R和G.【Time】返回时间
说明:可返回时间,sin时间值,cos时间值,DeltaTime和SmoothDelta (这2个也是对应代码中的Time.deltaTime和Time.smoothDeltaTime)
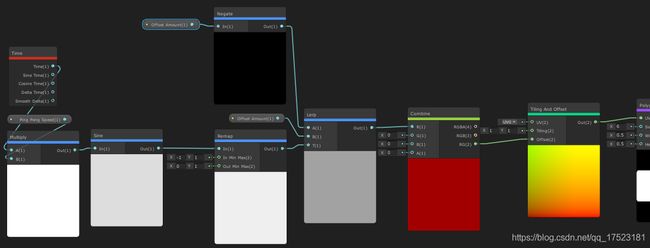
- 整体说明:
(1)案例要实现一个多边形x轴乒乓移动,形状的部分使用【Polygon】多边形节点,通过【Tiling And Offset】来位移UV。这个部分比较好设想。
(2)形状需要一直保持变化,需要一个Input的输入值。看下Input里的所有节点,Time有保持变化的特性。其他节点不详。
(3)难点在于,如何把一个时间值变成UV里需要的Offset。可以先直接设置下Offset,发现需要[-0.5,0.5]这样一个范围的值,最好按sina函数的波形来变化。至此,需要的条件开始呼之欲出了。
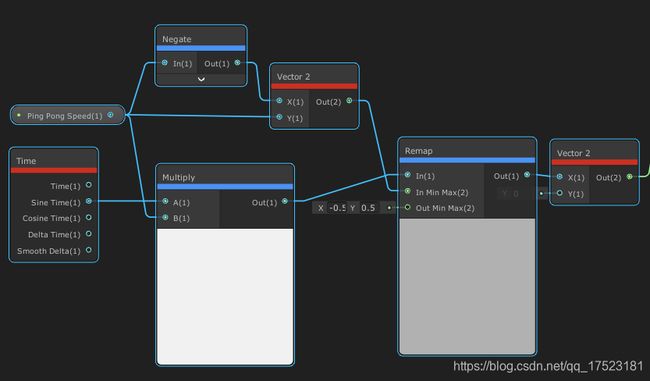
(4)这个案例里用一套算法实现了这个过程,大致分3部分:
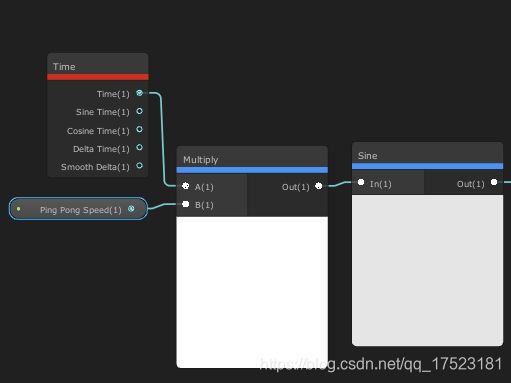
– Part1:把时间变成Sin值

这个部分,如果不需要PingPongSpeed这个Vector1的值来调速度,则可以用【Time】节点中的SineTime来输出。
现在,用时间值和一个Speed进行Multiply,然后作为值输入Sine节点,输出[-1,1]的值。调整Speed值发现运动会变快。
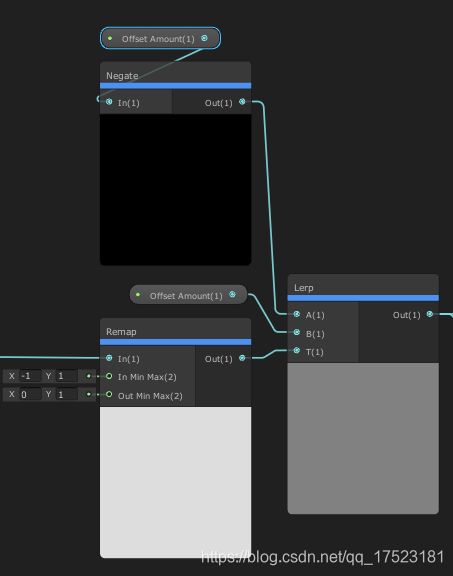
– Part2:把Sina[-1,1]的值变成[0.5,0.5]的值

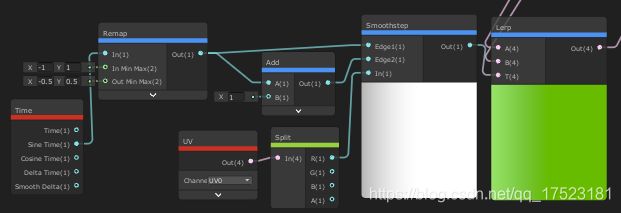
这里的思路是用了【Lerp】节点,但是可以用【Remap】节点直接实现,如图:

案例如此使用,我猜测【Lerp】这个节点,应该具有一个从A到B的平滑变化的特性(猜测)。Lerp这个函数在u3d里非常常见,这样的功能,一开始就想到它,也是比较合理的思路。
那么,沿着案例的思路,Lerp需要2个值,把值转负数下,给到AB,值有了。T是[0,1],用【Remap】映射下。
– Part3:把Vector1转成Vector2,给到Offset。
这里采用了【Combine】,用一个【Vector2】节点也是可以的,搞不清楚这样作的好处。

通过这3个部分的转换,得到了想要的Offset的变化的值。贴到多边形的UV中,加上颜色输出。
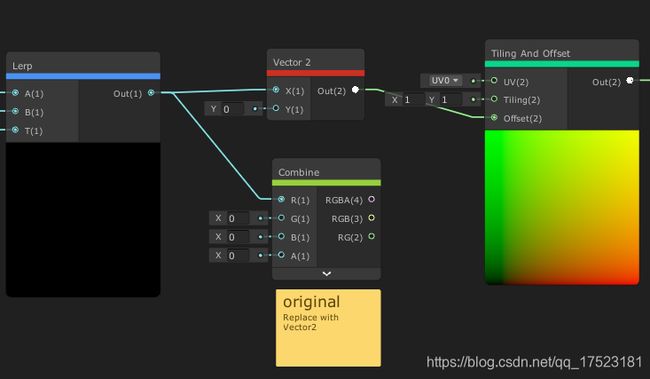
最后,我设想,使用SinaTime连接Remap,连接Vector2,连接Tilling And Offset。如何实现Speed可调整?

如此,效果似乎一样
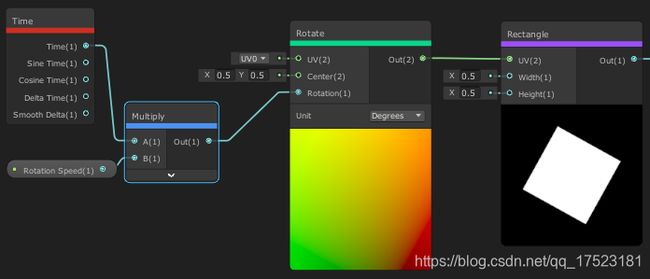
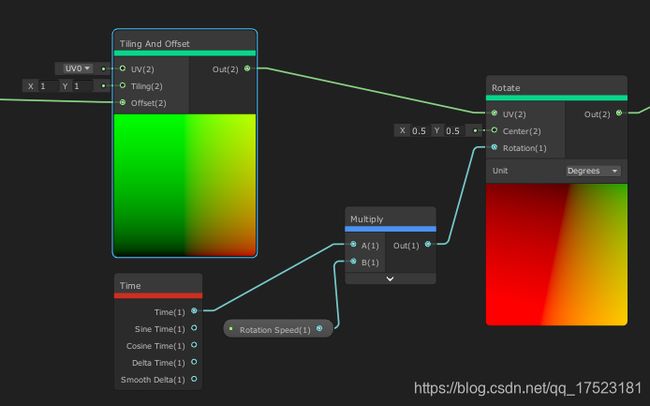
11. UV Auto Rotation
【Rotate】旋转,Center是旋转的中心,Rotation是一个Vector1的值
- 整体说明:
相较于上个案例,这里主要是【Rotate】这个节点,Rotation和Time的值是可以匹配的。因为,Time返回一个浮点型。放入Rotation可以一直转动。
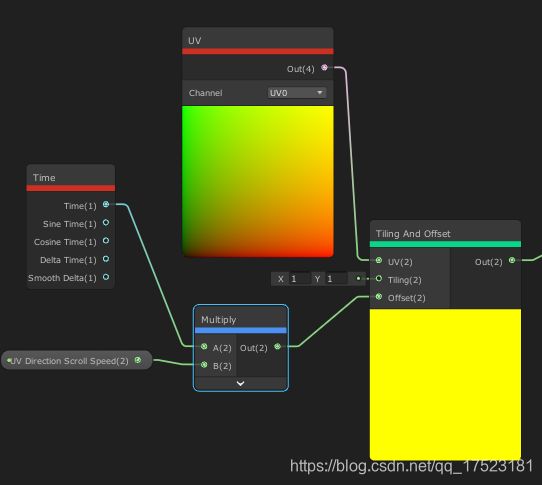
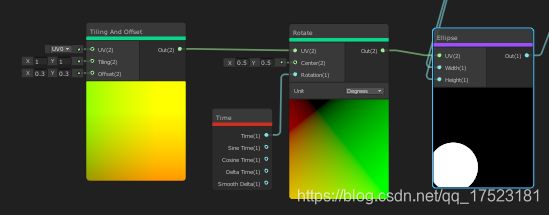
12. UV Auto Scroll
- 效果显示

- 整体说明:
相较之上案例,这里可以之间分为2个部分:
(1)倾斜移动的UV

这里演示了,分割UV和UV变化如何实现。先实现UV变化,然后实现UV分割。
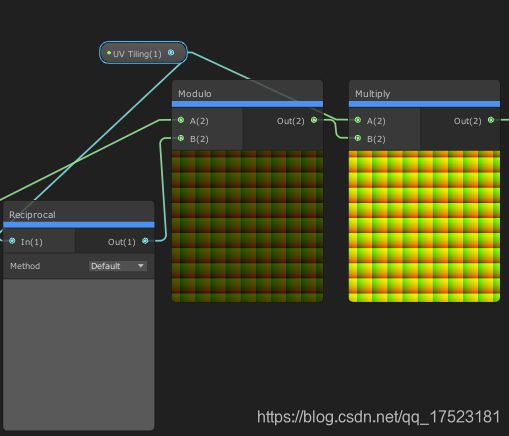
(2)UV分割

把一个数取倒数,再取模,再乘回来,即可实现UV分割。
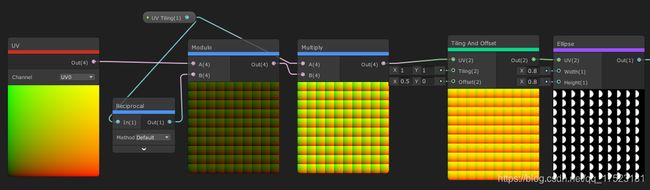
最后,想到,如何先UV分割,再作UV变化,会怎么样呢?

这是静态的效果。现在加入时间变化。

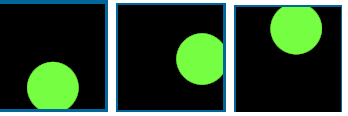
结论:
若先作单个UV的变化,再作UV的分割,整体UV的变化没有被限制在框里。
若先作UV的分割,在作UV的变化,那么,UV的变化会被限制在一个框里。
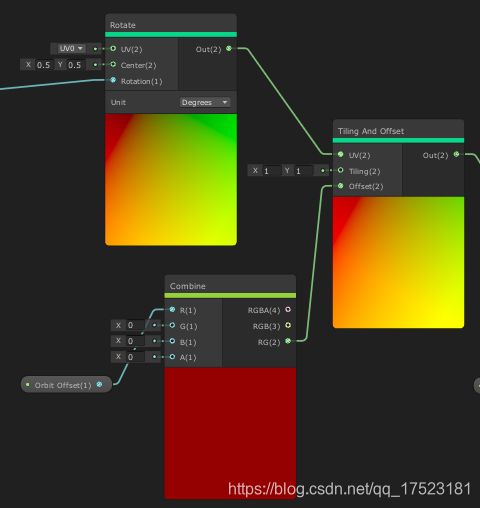
13. UV Auto Orbit
- 效果显示(围绕一个中心旋转)

- 整体说明
这个案例使用2次UV变化,来时既有旋转,又有位移。ShaderGraph如下:

这里可以想象,中心还是(0.5, 0.5),但是UV同时发生了位移。
若把这2个UV变化顺序对换会如何?

这个案例里,一直变化的是旋转,而不是位移,所以时间值要加在Rotate里;
不管把center怎么设置,旋转的是圆本身(看不出来旋转了),位移的也是整个圆。
结论:多个UV变化节点组合,先后循序是有差别的,需要注意并多尝试
14. UV Warped
【Twirl】将类似于黑洞的旋转翘曲效应应用于输入值。Center中心点,Strength扭曲强度,Offset偏移量
15. UV Warped Ping Pong
*整体说明:
依据以上案例,这个案例就是调整下【Twirl】的强度[0,10]之间
16. UV Spherized Ping Pong
-
整体说明:
依据以上案例,这个案例是一个圆作乒乓移动,只是使用了【Spherize】球面的节点 -
节点说明:
【Spherize】类似于鱼眼镜头的球面翘曲效应
Center:中心点;Strength:强度,这个强度是球面的弯曲强度;Offset:偏移,UV在球面上的偏移
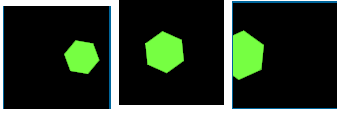
17. UV Shape Scale Ping Pong
- 整体说明:
依据以上案例,这个案例是一个六变形作缩放,改变六变形的Width和Height
18. UV Auto Transforms Combined
- Time获得Sin[-1,1]的值,通过Lerp夹在自定义的位置上,转成Vector2给到Tiling And Offset。
- Time(新的)乘以Speed,给到Rotate。并且,把Tiling And Offset连接到Rotate。先左右位移,之后,再把UV旋转。
- Time获得Sin[-1,1]的值,通过Lerp夹在自定义的值上,转成Vector2给到Polygon的width和height。
- 最后,染色输出
如果,把Tiling And Offset和Rotate顺序对换,出来的效果是,六边形整体在旋转,同时在作位移和缩放动作,看起来,好像是旋转有一个远近的效果。(先旋转,再位移缩放)
结论:
UV组合使用时,遵循着先整体,再局部的规则。
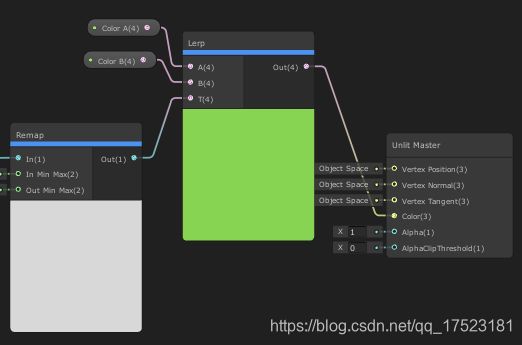
19. Color Ping Pong
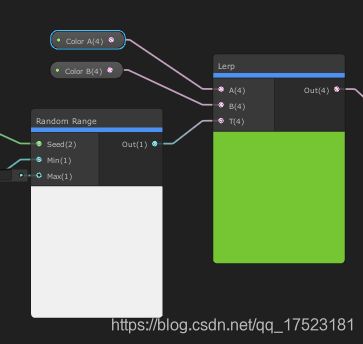
20. Color Random Flicker
【Random Range】返回基于输入的伪随机数值,在输入定义的最小值和最大值之间
- 整体说明:
把Time的值通过Random Range变成一个范围内的随机值[0.8,1]。再结合Lerp输出到颜色中。
21. Color Random Flicker
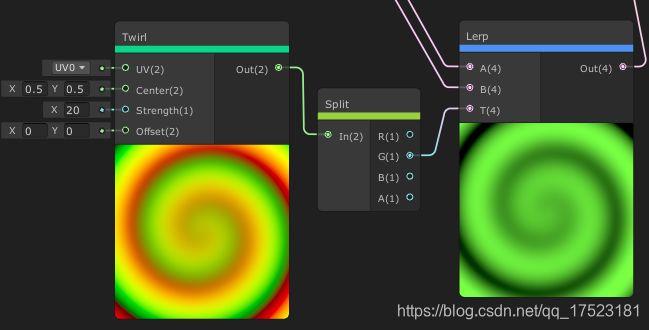
- 效果显示:(颜色渐变)

- Shader Graph

- 整体说明:
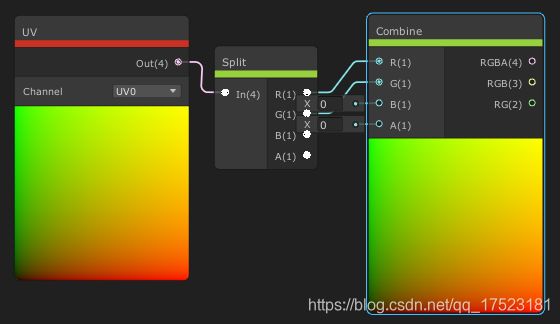
这个案例通过一个UV,进行旋转,拆分出G(绿色),连接到Lerp的T上,在两color之间进行过渡,形成一个渐变色输出。疑惑:UV怎么和两个颜色关联起来了呢?
针对这个问题,我去掉了Split和Lerp之间的联系,然后手写这个T值,但是不管我怎么设置,都只有一种颜色,无法产生渐变或其他变化的颜色。
那么,从Split输入到T的是什么值呢?

比较难理解,似乎是一个渐变的值。
于是我查了下UV输出的值是float2类型,这个类型里面有一个x,y。似乎像一个2维数组。
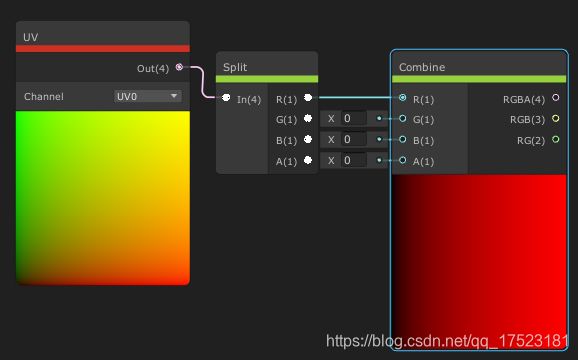
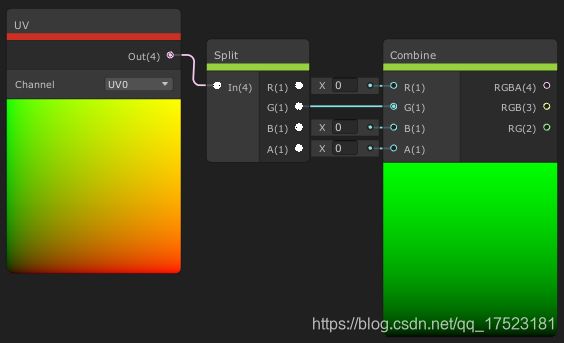
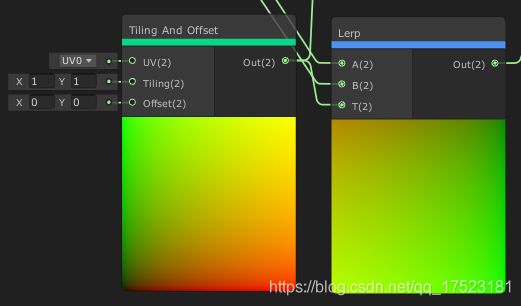
我把一个普通的UV进行Split在重新贴回来,和单个连接,分别是这样的。



根据上面的测试,得出一个猜测:
- UV是一个x从0到1,y从1到0的变化值
- 拿出G后,也是一个变化的值,给到T后,产生了变化的效果
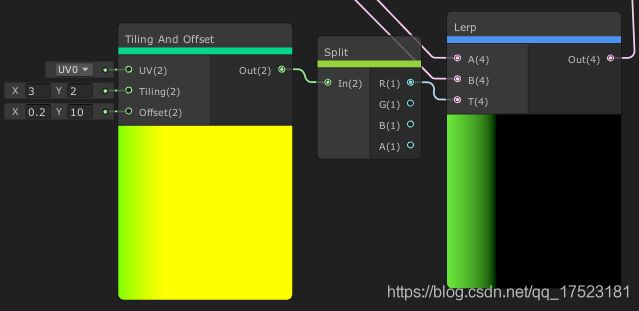
那么,换一下UV变化节点,看看会如何:

因为x轴有变化,所以T从0变化到1,形成了2个color的过渡;因为Tiling x分了3分,所以就剩1/3(说明剩余部分不在0和1之间,可能无值,可能之外);对于G节点,y轴没有任何作用,不管如何偏移和分份都不会产生效果;Offset x=0.2 整体偏移了0.2。
之后,若用UV直接来Lerp,会发现颜色各种奇怪变化:



UV直接连接,实在难以琢磨。
结论:
用UV来做渐变的颜色,最好Split掉,取一个X轴变化或Y轴变化。直接用UV会出现叠色的现象。
可通过UV的变化,得到轴的新的变化值,产生需要的效果
22. Color Radial Gradient
【Distance】返回输入值之间的欧几里德距离。A和B。除其他外,这对于计算空间中两个点之间的距离非常有用,并且通常用于计算符号距离函数.
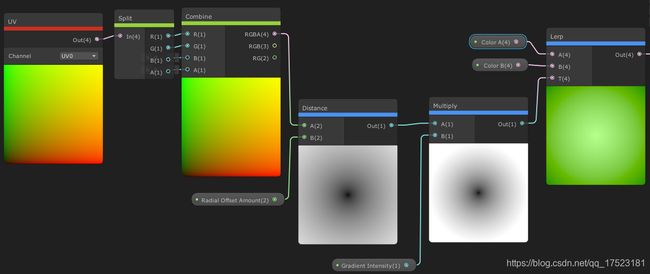
- 整体说明:
这个案例演示了,整个UV与颜色Lerp的一种方法。(区别是没有加入UV变化节点,而是用计算的节点)
- Distance与UV的计算:Radial Offset是Vector2的变量,值(0.5,0.5),UV是[0,1]的值,这里是一个距离计算,所以,0与0.5的距离=1与0.5的距离,现成一个由中心到两端发射的形状。(把Radial Offset改为(1,1),会发现,中心点在右上角)
- 对于UV->Split>Combine->Distance,这个部分,如果直接UV->Distance没有差别
- Mulitply一个强度值,这个运算造成有超出1的部分,超出的部分就变成了黑色,可以理解,(0,0)与(1,1)的距离,是大于1的,中心点在(0.5,0.5)但是同时要乘2,这样仍然有超出1的部分。
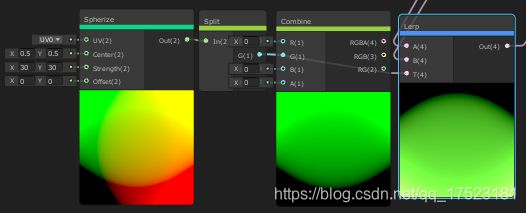
最后,有没有可能用UV变化,达到这个效果呢?
我设想用球面【Spherize】初步调整,无法达到想要的结果:

另外,查看了艺术类的节点,没有发现相关性比较强。至此作罢。
23. Color Split
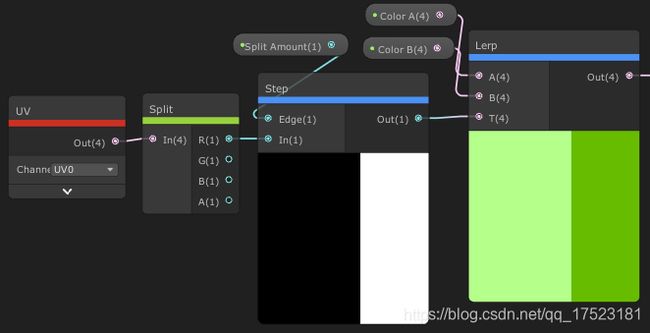
【Step】:分阶,把一段值,根据输入的值,分成0或1的两段。
- 整体说明:
把Step后的图形,试着加了Mod算法分窗口,或加UV变化节点,整体效果完全不可控制。(猜测是经过Step后的UV已经不可被再利用)
这个颜色变化的部分,未来是不是会有更多的节点来用呢?比如说渐变色可以参照PS里渐变编辑器的办法。
24. Color Split Ping Pong
25. Color Soft Split
- 整体说明:
案例用了【SmoothStep】节点,做了一个颜色渐变的效果,这种效果Tiling And Offset也有类似,加入这个节点应该可以微调。总体而言,没有什么难点,详细看24案例
26. Color Soft Split Ping Pong
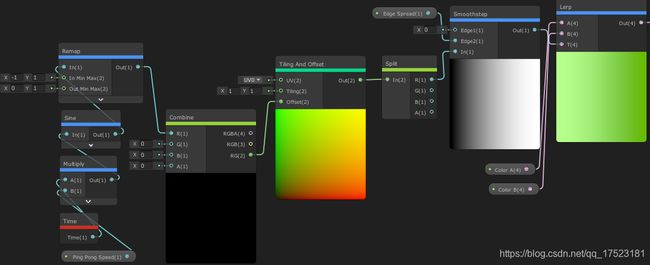
【SmoothStep】Step基础上,返回在0到1之间的光滑Hermite插值的结果
- 整体说明:
-
获得时间的[0,1]之间的sin值
-
把值变成Vector2,通过【combine】实现,若直接Remap->Tiling And Offset也可以实现,似乎存在一些细微的差别
-
Tiling And Offset里拿出R,给到Smoothstep,把Time的变化值去掉,可以了解,Smoothstep里Edge1是渐变的开始位置,Edge2是渐变的结束位置,而这个2个值的两变,遵循Step的规则,非0既1。
-
变化的部分,是在Tiling And Offset里实现的,通过offset的x的变化,来移动整个UV实现。
若变化Smoothstep的edge也是可以实现类似的效果。

27. Color Shape Split
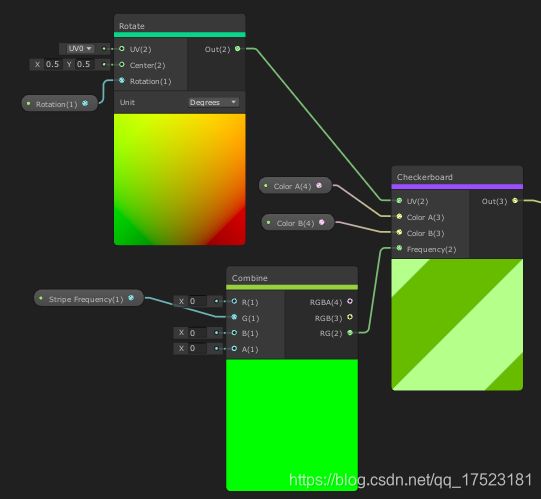
28. Pattern Stripes
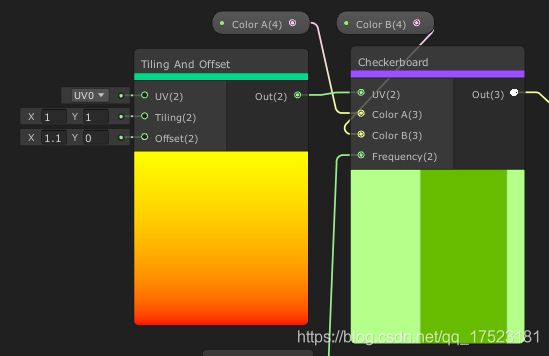
【Checkerboard】棋盘节点
说明:生成输入之间交替颜色的棋盘。颜色A和色B基于输入UV。

在Procedural【程序纹理】类别下,除了Shape形状(4样形状)外,还有2类:
- 整体说明:
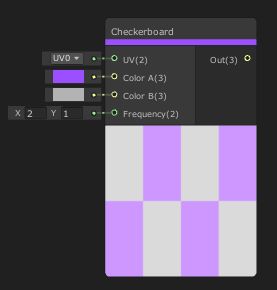
- Checkerboard的Frequency只用一个Vector2就可以,通过Combine节点似乎没有必要
- 加入旋转变化,连接棋盘节点,输出需要的效果
29. Pattern Checkerboard
30. Quad - Pattern Shatter
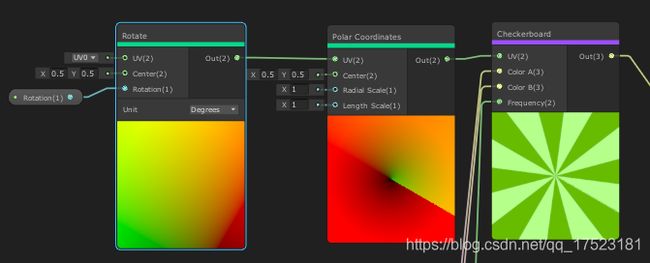
【Polar Coordinates】极坐标
说明:转换输入的值UV极坐标。在数学中,极坐标系是一个二维坐标系,其中平面上的每一个点由一个参考点的距离和一个参考方向的角度决定。
的结果是输入的x通道UV被转换为与输入值指定的点之间的距离值。中心同样输入的y通道被转换成围绕该点旋转角度的值。
- 整体说明:
-
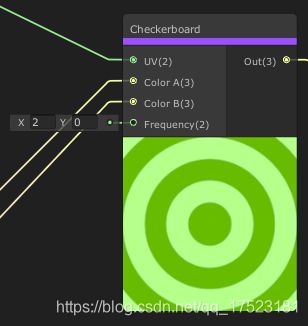
极坐标与Checkerboard结合后,Frequency的设置。
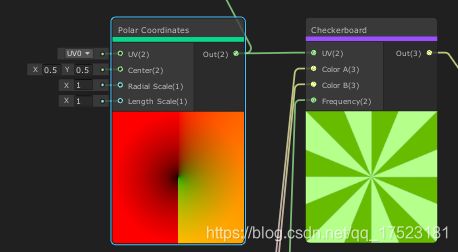
修改X坐标,而Y坐标为0时,出现环形

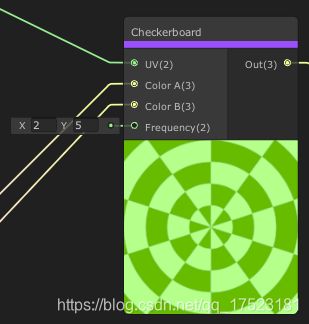
修改Y坐标,而X坐标为0时,出现风车形状(Y调大点才看出效果)

同时修改,出现一个奇怪的形状:

-
若把两个UV节点顺序变化,会产生新的结果:

这样的组合,感觉很难通过逻辑(推理计算)来想象出结果,或许需要把所有(或绝大部分)的组合以可见的方法展示出来。
31.Pattern Shatter Auto Rotation
整体说明:与30类似,加入Time让旋转节点动起来
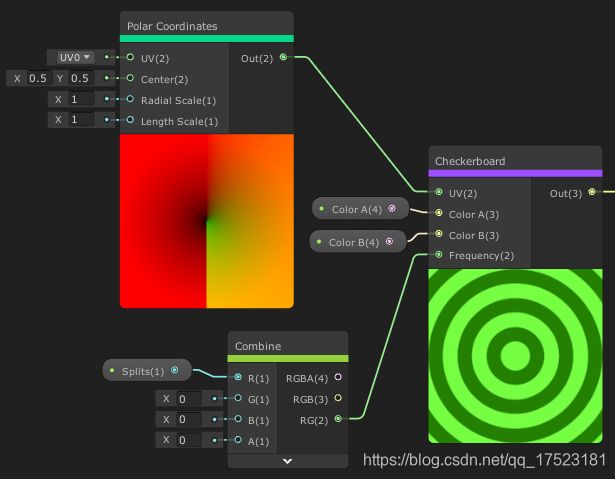
32.Pattern Rings
- 这个案例,使用了【Polar Coordinates】+ 【Checkerboard】改Frequency - X的方式,实现了圆环
- 这里改动Splits的数量能调整环数,改动【Polar Coordinates】的Radial Scale同样也能调整环数(感觉案例里性能消耗小点)
- 经测试,风车效果(改Frequency - Y),调整【Polar Coordinates】的Length Scale也能调整风车叶片数。
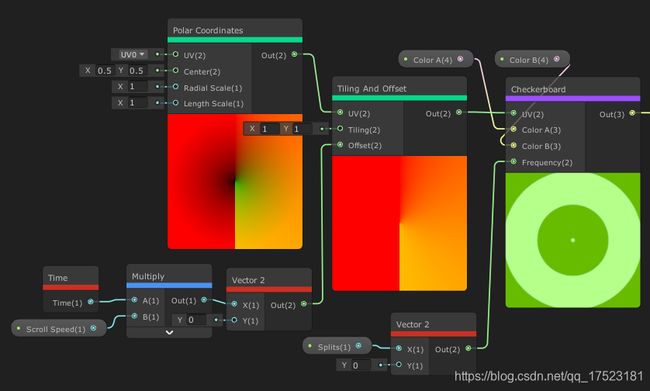
33.Pattern Rings Auto Scroll
- 【Polar Coordinates】+ 【Checkerboard】可以实现环形
- 【Tiligin And Offset】】+ 【Checkerboard】,但改变X值,比如在0-1的小数之间时,会发生棋盘移动的想象。

- 在这种移动的基础上,加入【Polar Coordinates】,形成环向中心移动。
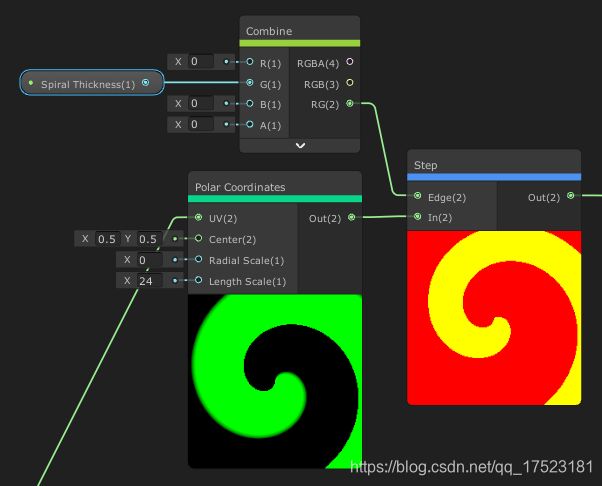
34.Pattern Spiral
【Replace Color】替换颜色
把(From)颜色1变成To(颜色2)
Range,扩大颜色半径,以UV为例,左上角扩大了0.2后,出现了20%的白色区域
Fuzziness,羽化
- 整体说明:
- 下一个案例中,会把这个波浪旋转起来,调整【Twril】节点的Strength也能有这个效果
- 经过【Twril】、【Polar Coordinates】以及【Step】一系列的参数调整,得到这个波浪。
- 难以想象,把一个漩涡进行一个极坐标,会发生什么样的情况。如此是介于美工与技术之间(两不管地带)。若是美工,可能会选择PS张图,再用图来做Shader变化,以达到想要的艺术效果。而对技术而言,针对项目需要,收集一些模板,修改套用。
- 还有一个问题是,为什么出现或剩下了绿色?针对这个情况,进行分析:
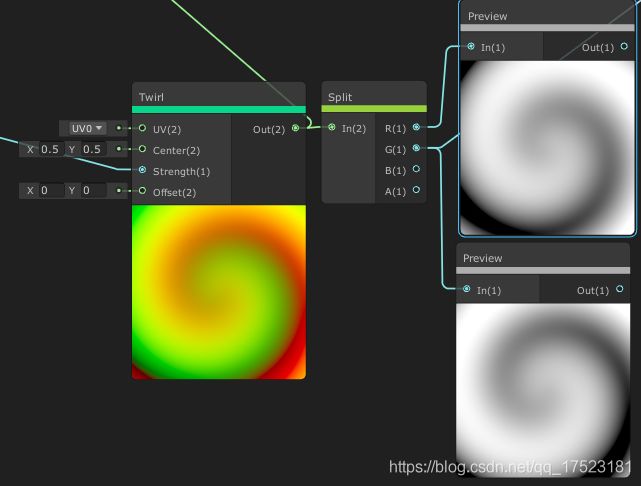
– 当把【Twirl】的颜色拆开来,发现红和绿都存在,并发生了漩涡的变化

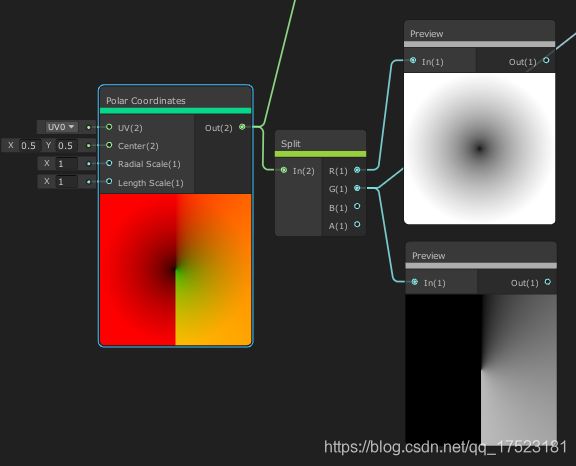
– 当把【Polar Coordinates】拆分

可以发现,Radial正好是对应R的,再进行调整:

这时,红色已经全部没有了,而绿色的边界变得更清晰了。
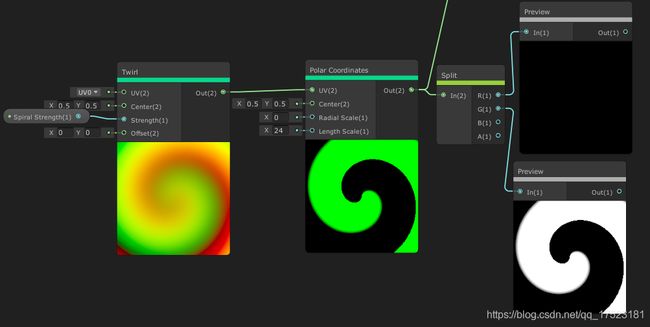
– 再把【Twirl】+【Polar Coordinates】,就可以解释红色去哪里了:

5. 关于【Step】节点与【Polar Coordinates】里Radial Scale为负数的问题?
– 依照之前的设置,会发现,Step后红色又回来了!这是因为,【Step】x的分界为0,都分给了红色。这就是为什么Radial Scale为负数的原因了。

– 另外,这个波浪目前颜色没分割前,它实际上是渐变的。测试从1-13都可以控制这个波浪的宽度。案例里设置了4
- 最后,把纯绿替换了纯白,形成0-1的变化,作为Lerp的T,分两个颜色。输出。
35.Pattern Spiral Auto Rotation
36.Pattern Fish Eye
【Spherize】鱼眼 + 【Checkerboard】棋盘,【Time】调整【Spherize】的Offser
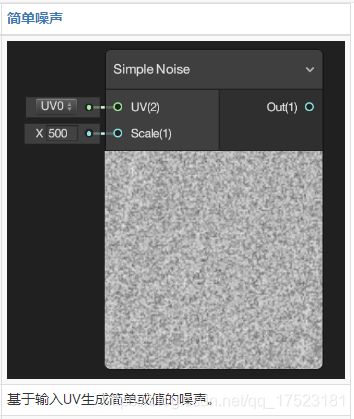
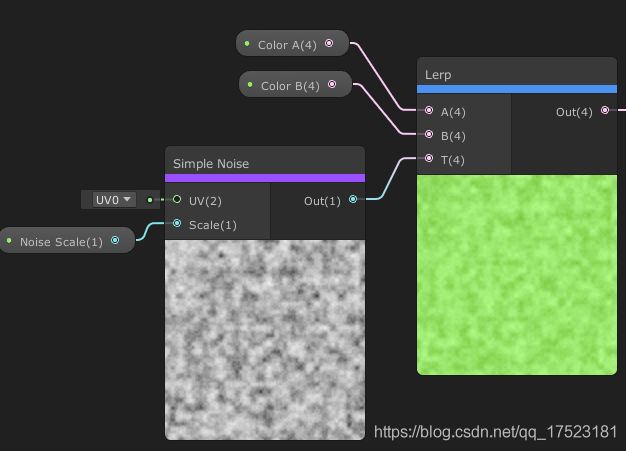
37.Noise Color Blend
【Simple Noise】生成一个简单的噪点
- 整体说明:
生成的噪点以白黑[0-1],来表示,正好使用Lerp来染色。
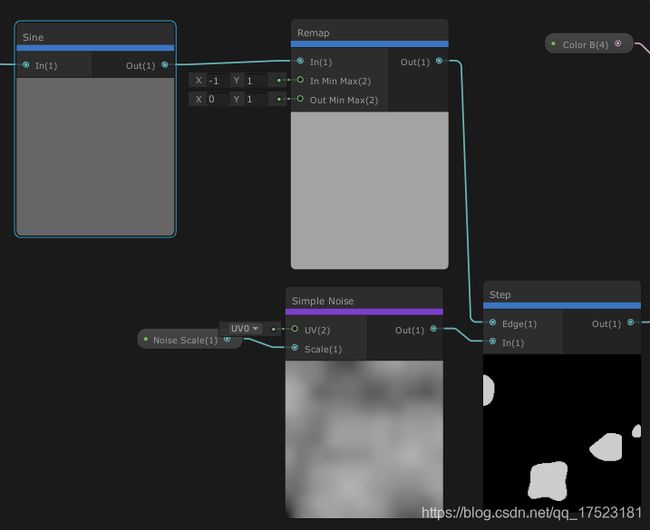
38.Noise Color Blend Auto Scroll
39.Noise Color Split
40.Noise Color Split Ping Pong
- 效果说明:如同上一个案例,加入连个颜色过渡的动效。

- 整体说明:
结合之前的节点知识,核心是设置【Step】的分界点[0,1]的变化。利用时间转成sina,在【Remap】[-1,1]变为[0,1]来结合。

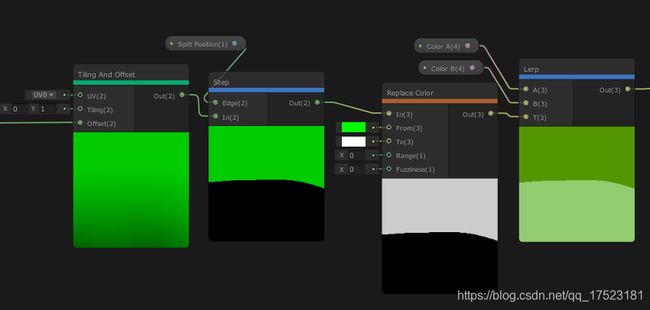
41.Noise Color Split Waves
- 先把噪点用【Tiling And Offset】向左移动起来
- 再用一个【Tiling And Offset】设置Tiling为(0, 1),这样Y向就变成了一半
- 用Step来分界线,出现波浪的效果
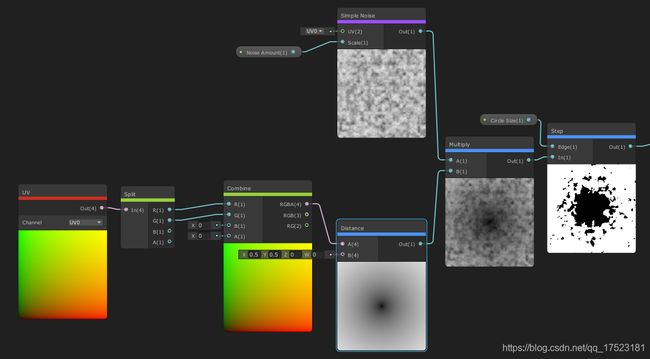
42.Noise Circle Auto Scroll
- 把一个UV作成一个圆形渐变,上面案例有
- 再与噪点相乘
- 最后按0.1分界
43.Noise Circle Auto Scroll
整体说明:
把上个案例的噪点移动下即可
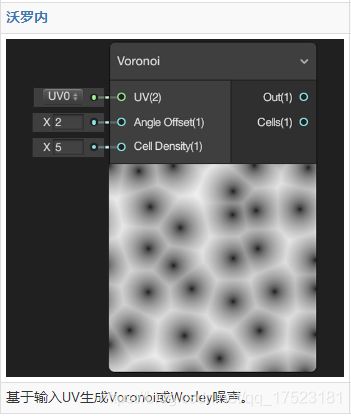
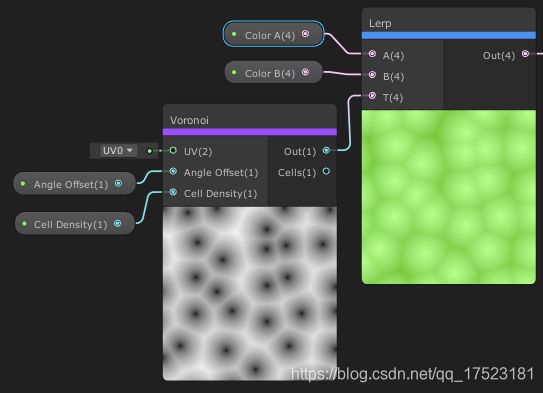
44.Noise Voronoi
【Voronoi】生成细胞i噪点
Angle Offset 角偏移
Cell Density 细胞密度
45.Noise Voronoi Shuffle
- 用【Time】+ 【Multiply】加上一个速度参数,形成一个不断变化的值
- 因为【Voronoi】的Angle是一个角度值,正好和Time结合,产生不断变化的效果
写在最后:
Shader Graph 如何在实际中应用,需要学习更多案例,同时,还需要有一些些的艺术细胞。
不对之处,请留言指正。