- HTML5中背景图片如何设置
十指流玉
HTML
自己试验了很多种方式,最终发现有一种方式最得朕心~~哈哈哈哈哈先看一下效果图吧:只截取了一部分,图片的人物不会因为页面大小而变得扭曲(这一点非常重要),我已经很满足啦~~~~~下面看一下代码吧,其实也很简单。body{/*background:rgb(185,246,246);*//*设置颜色背景*/background-image:url(photo5.png);/*设置背景图片*/backgr
- VTK着色器MarbleShader代码学习(4)
点PY
三维渲染着色器学习
代码链接https://examples.vtk.org/site/Cxx/Shaders/MarbleShader/这段代码是一个使用VTK(VisualizationToolkit)实现的复杂着色器渲染示例,主要用于在3D模型上模拟大理石纹理效果。下面是对代码的详细解析:1.核心功能程序实现了一个基于Perlin噪声的大理石纹理着色器,主要特点包括:动态静脉纹理生成多级噪声叠加几何扭曲效果参数
- 5.31.15 使用图像到图像转换和 YOLO 技术对先前的乳房 X 光检查结果中的异常进行早期检测和分类
托比-马奎尔
深度学习基础知识YOLO
在本研究中,我们研究了基于You-Only-Look-Once(YOLO)架构的端到端融合模型的有效性,该模型可同时检测和分类数字乳房X光检查中的可疑乳腺病变。包括四类病例:肿块、钙化、结构扭曲和正常,这些病例来自包含413个病例的私人数字乳房X光检查数据库。对于所有病例,先前的乳房X光检查(通常是1年前扫描的)均报告为正常,而当前的乳房X光检查被诊断为癌变(经活检证实)或健康。方法:建议将基于Y
- 摄像头各参数的意义_详解:摄像头参数介绍说明
序雨
摄像头各参数的意义
摄像头的核心是CCD,由于CCD在生产过程中分不同等级和和生产商获得的途径不同,造成CCD的采集效果也不同。一个简单的检测方法,就是将摄像头通电,不接镜头,用手遮住镜头接口,看图像有没有亮点,雪花大不大,然后接上镜头,将摄像头对准一个色彩鲜明的物体,查看器的颜色是否有偏色,图像有无扭曲现象,色彩和灰度是否平滑。由于摄像头的核心部件是CCD,所以其主要参数大多与CCD有关,下面就列出摄像头的主要参数
- ShaderGraph节点解析(136):矩形节点(Rectangle Node)详解
小李也疯狂
#UnityShaderGraphRectangle
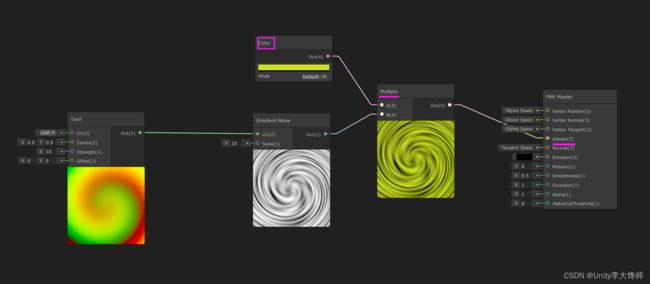
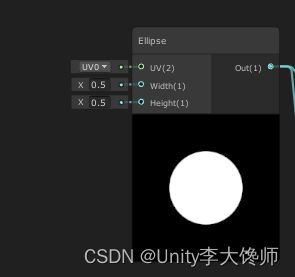
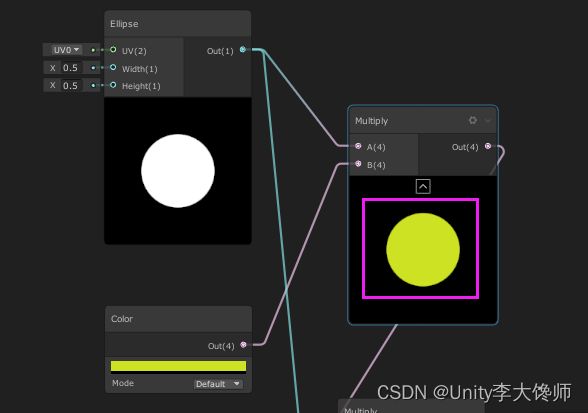
目录一、节点功能概述二、端口详解三、控制选项四、技术原理解析4.1数学原理(距离场计算)4.2生成代码解析4.3视觉特性五、应用场景与实战案例5.1UI元素(矩形按钮/面板)场景:在UI中生成无纹理的矩形按钮或面板,支持动态调整大小和圆角(配合其他节点)5.2材质纹理(网格/条纹)场景:为材质添加矩形网格或条纹纹理(如布料格子、屏幕像素感)5.3粒子形状(矩形粒子/条纹)场景:控制粒子的形状为矩形
- ShaderGraph节点解析(124):绕轴旋转节点(Rotate About Axis Node)详解
小李也疯狂
#unityShaderGraphUnity
目录一、节点功能概述二、端口详解控制选项三、技术原理解析3.1数学基础:罗德里格斯旋转公式3.2旋转矩阵构造3.3生成代码解析1.弧度模式(Radians)2.度模式(Degrees)3.4旋转方向:右手定则四、应用场景与实战案例4.1角色骨骼旋转(动画驱动)场景:实现角色手臂绕肱骨(上臂骨)旋转,模拟弯曲动作4.2相机环绕效果(第三人称视角)场景:让相机绕目标物体(如角色)的Y轴旋转,实现环绕观
- Unity 内置着色器的使用与性能优化【Usage and Performance of Built-in Shaders】
小李也疯狂
#Shader:Built-inshadersunity着色器性能优化shader
Unity中的着色器通过材质(Material)应用,材质将着色器代码与纹理、颜色等参数结合。理解着色器与材质的关系及性能影响因素,对优化项目渲染效率至关重要。以下是内置着色器的使用指南与性能分析:一、着色器与材质的关系核心概念着色器(Shader):定义渲染逻辑(如光照计算、纹理混合),决定材质的属性和外观。材质(Material):着色器的实例,存储具体参数(如纹理、颜色值),同一着色器可创建
- Unreal Engine开发:高级渲染技术_4.高级着色器编程
chenlz2007
游戏开发虚幻着色器游戏引擎数据库网络rpc
4.高级着色器编程在上一节中,我们探讨了UnrealEngine中的基础渲染技术,包括光照、阴影和材质系统。本节将深入探讨高级着色器编程,帮助您掌握更复杂的渲染效果和优化技术。UnrealEngine的着色器系统是基于HLSL(High-LevelShadingLanguage)和USF(UnrealShaderFormat)的,这两种语言允许开发者编写高效的着色器代码,以实现各种视觉效果。4.1
- 游戏引擎中顶点着色&像素着色
霸王奉先
游戏开发基础理论游戏引擎顶点着色器像素着色器顶点颜色顶点UV顶点法向
一.GPU渲染管线GPU在接收到游戏端提交的Mesh,Shader数据后,渲染管线开始工作,将数据进行处理投射为2D屏幕中光栅图像.GPU硬件中着色单元有两类,分别为顶点着色器和像素着色器.二.顶点着色器完成Mesh网格中顶点(3D)到屏幕(2D)计算vertex_fvf(灵活顶点格式)=3D坐标+法向+UV+颜色(布料,摇曳等特殊效果)+自定义structVetex_Fvf{floatx,y,z
- CppCon 2018 学习:RAPID PROTOTYPING OF GRAPHICS SHADERS IN
虾球xz
CppCon学习c++开发语言
这段内容在讲**着色器(Shader)**的基础概念,尤其是它在现代GPU(图形处理单元)中的作用。以下是逐条解释与理解:“Depictingdepthperceptionin3Dmodelsorillustrationsbyvaryinglevelsofdarkness”—Wikipedia这是**光照/阴影(shading)**的定义,来自维基百科。意思是:为了在二维图像中表现三维感,我们通过
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- selenium如何识别条形验证码,自动输入验证码
老叶爱吃鱼(软件)
UI自动化测试python开发语言
在自动化测试或网页爬取中,识别验证码是常见的难点。Selenium本身不具备直接识别验证码的能力,但可以通过结合第三方工具、OCR技术或人工介入等方式解决。以下是多种可行方案的详细实现思路及代码示例:一、方案一:使用第三方验证码识别服务(最推荐)原理通过API将验证码图片发送给专业识别平台,平台返回识别结果,适用于复杂验证码(如扭曲文字、点选式等)。常用平台打码平台:超级鹰、云打码、快识别等(需注
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- golang游戏开发学习笔记-开发一个简单的2D游戏(基础篇)
2.人物运动图(只展示第一帧)2.方块纹理图将资源准备完成之后,就能开始代码的开发了五.开始实现!1.资源管理在上一篇文章中我们将纹理和着色器分别封装成了两个类,这里我们创建一个资源管理类对这两个类进行管理,由于golang中是没有静态变量的,需要用包内变量对其进行模拟shader.gopackageresourceimport(“github.com/go-gl/gl/v4.1-core/gl”
- Python-OpenCV-图像滤波
卡朗
PythonOpenCVpythonopencv计算机视觉人工智能图像处理
图像除了包含对应灰度或彩色信息,还包含一些无用的噪点等造成的不均匀扭曲。滤波可以清除这些噪点,平滑图像细节,使得图像更加清晰。均值滤波均值滤波器的原理是将每个像素的灰度值替换为其周围像素灰度值的平均值。其核心思想是去除图像中的高频噪声,同时保留图像中的低频信息。在进行均值滤波操作时,需要定义一个滤波模板(卷积核),通常是一个矩形区域,其大小由模板的宽度和高度决定。在模板中的每一个像素,都会与该像素
- Android GlSurfaceView渲染YUV图形
菠萝加点糖
androidOpenGL
OpenGLES2.0的代码,用来显示YUV格式的视频数据。这个示例将包括初始化OpenGL环境、加载Shader程序、绘制纹理等步骤importandroid.content.Context;importandroid.opengl.GLES20;importjava.nio.ByteBuffer;importjava.nio.ByteOrder;importjava.nio.FloatBuff
- threejs基于视觉空间的选中效果
~在水一方
three.js
效果如下所示说明仿照光辉城市软件中材质修改面板选中模型的效果,基于视觉空间,不受模型本身大小旋转的影。代码包含两个函数(一个选中替换shader,一个取消选中还原shader)代码如下/***取消选中mesh*/cancleSelect(){if(this.selectMat){//去掉材质的选中效果(阵列黑点)this.selectMat.onBeforeCompile=(shader)=>{/
- WebGL&图形学总结(二)
GISer_Jinger
中大厂面试webgl前端javascript
一、简历中图形学与渲染相关内容梳理(一)专业技能中的图形学储备WebGL与Shader编程:掌握GPU渲染管线原理,能使用GLSL编写着色器,熟悉ShadowMapping、RTT等图形算法。三维引擎应用:熟练使用Three.js和Cesium.js,具备三维场景搭建与高效渲染能力。可视化技术:熟悉Canvas、SVG,掌握GPU加速渲染与主流三维引擎集成(如WebGL与Cesium结合)。(二)
- Unity光线脉冲科幻特效实现指南
Msura
本文还有配套的精品资源,点击获取简介:“u3d光线脉冲科幻效果”专指在Unity3D(u3d)引擎中实现的具有科幻感的动态光线效果。该效果可应用于游戏、虚拟现实和互动媒体,通过粒子系统、光照贴图和shader编程等手段实现。简单易用的光圈脉冲效果插件,提供了预设的shader和脚本,允许开发者无需深入了解底层代码即可快速创建复杂效果。该插件体积小,适合优化项目性能和资源使用。特效实现指南包括在“光
- Unity基础--ShaderLab:Stencil
717王
Unity渲染
文章目录模板缓存(stencilbuffer)语法例子模板缓存(stencilbuffer)模板缓存通常作为用来作为每个像素的掩码来觉得是否丢弃该像素的数据。模板缓冲区通常是每像素8位整数。该值可以被写入、递增或递减。随后的绘制调用可以根据该值进行测试,以确定在运行像素着色器之前是否应该丢弃像素。语法RefRefreferenceValue:要比较的值和/或者要写入缓冲区的值。ReadMaskRe
- 我的世界进阶模组开发教程——渲染学(4)
lemon_sjdk
javaforge模组进阶教程模组开发我的世界渲染图形渲染
模组介绍:Oculus核心功能:光影支持Oculus的核心功能是为MinecraftForge客户端提供加载和运行光影包(ShaderPacks)的能力。它允许玩家在安装了Forge的Minecraft中使用类似OptiFine提供的光影效果。定位:OptiFine的替代方案它是为Forge平台设计的,旨在替代OptiFine(尤其是当OptiFine与Forge或其他大型Mod存在兼容性问题时)
- 013-Unity编辑器
qq_38234381
Unity和C#unity编辑器游戏引擎
前排提要:Unity中的几种坐标系:理解Unity3D中的四种坐标体系_u012371712的博客-CSDN博客上面只说了4种,这篇结合Shader补充和扩展了一些:unity七种坐标系统详解与互相转换的方法模型坐标、世界坐标、观察坐标(视口坐标)、裁剪坐标、屏幕坐标、ui坐标、uv坐标_我们做点事情吧-CSDN博客_模型坐标和世界坐标另外,裁剪坐标系和视口坐标系可以认为是相同的,这个在第二篇中没
- cesium shader着色器 (水波纹效果)
GIS-CL
cesium实战着色器前端javascriptcesium
cesiumshader着色器(水波纹效果)本文包括实现思路加源码cesium为1.102以上版本更多内容/样例cesium实战目录核心代码来自https://www.shadertoy.com/view/ldfyzl实现思路shadertoy上的着色器是在一个canvas画布上进行绘制的,要想在Cesium中使用,我们需要一个载体来加载shadertoy。在Cesium绘制几何图形使用Primi
- window 显示驱动开发-处理着色器代码
程序员王马
windows图形显示驱动开发驱动开发着色器
用户模式显示驱动程序使用顶点声明以及每个像素和顶点着色器代码中的标记来对着色器汇编程序进行编程。当MicrosoftDirect3D运行时分别调用驱动程序的CreateVertexShaderFunc和CreatePixelShader函数时,用户模式显示驱动程序接收顶点和像素着色器代码。当运行时调用驱动程序的CreateVertexShaderDecl函数时,用户模式显示驱动程序接收顶点声明。顶
- 在 Three.js 中实现自定义 Shader 效果
贵州数擎科技有限公司
javascript开发语言ecmascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:AI智简未来、晓智元宇宙、
- 【Unity可视化着色器编辑器插件】Amplify Shader Editor 轻松设计出复杂的视觉效果
Unity游戏资源学习屋
Unity插件
AmplifyShaderEditor是一个功能强大的可视化着色器编辑器插件,为Unity开发者提供了直观、灵活的图形化工具来创建各种自定义着色器。通过节点式界面,开发者可以轻松设计出复杂的视觉效果,而无需编写复杂的代码。AmplifyShaderEditor适用于3D和2D项目,广泛应用于游戏、美术和动画等领域,是提升游戏画面和视觉表现的重要工具。主要功能节点式编辑器:可视化节点界面:提供直观的
- Unity URP14.0自定义后处理教程
Thomas_YXQ
unity游戏引擎性能优化Unity3Dspringjava
前言在UnityURP14.0中实现自定义后处理效果,需要通过RendererFeatures和ScriptableRenderPasses实现。以下是详细步骤:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.创建后处理着色器创建一个全屏后处理Shader(如Shaders/PostProcessing/InvertColors.shader):Shader"Cu
- Shader编写指南(五十九): 跨图形 API 的着色器开发指南
小李也疯狂
Shader着色器shaderunity
不同图形API(如Direct3D、OpenGL、Metal)在渲染行为上存在底层差异,Unity编辑器虽会隐藏大部分差异,但在特定场景下(如渲染纹理坐标、深度缓冲处理)仍需手动适配。以下是关键差异点及解决方案:一、纹理坐标(UV)的垂直方向差异核心问题Direct3D类平台(Direct3D、Metal、主机):纹理坐标Y轴顶部为0,向下递增。OpenGL类平台(OpenGL、OpenGLES)
- Shader编写指南(六十): Shader运行时性能优化
小李也疯狂
#理解着色器【Shader】性能性能优化unityshader
不同平台的GPU性能差异显著(如高端PCGPU与低端移动GPU),为确保游戏在各类设备上流畅运行,需针对性优化着色器,减少计算量和纹理读取。以下是关键优化策略及实践建议:一、按需计算,避免冗余操作1.精简计算逻辑移除无效参数:若材质属性(如颜色)始终为固定值,直接在着色器中硬编码,避免动态计算。hlsl//反例:始终使用白色,仍从材质获取颜色fixed4color=_MainColor;//优化:
- daz3d + PBRSkin (MDL)+ SSS
子燕若水
UE5daz3d3D3d
好的,我们来解释一下Daz3D中的PBRSkin(MDL)Shader。简单来说,PBRSkin(MDL)是DazStudio中一种基于物理渲染(PBR)技术、专门用于创建高度逼真人物皮肤效果的着色器(Shader)。它利用NVIDIA的材质定义语言(MDL)构建,能模拟光线与多层皮肤结构的复杂交互。##核心概念解析什么是PBR?PBR是PhysicallyBasedRendering(基于物理的
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl