- 「 2023-年度总结 」2023关于三掌柜的每个值得记录的时刻
目录前言顺利转正被任命为项目经理印象深刻的实战经历:项目重大版本上线系统学习新技术的心得体会获得腾讯云开发者社区优秀作者奖想要安利给所有人的开发工具技术大会招募线下沙龙圆桌主持新书发布上市受邀直播探会接受采访组织1024程序员节活动获得1024超级个体受邀参加特训营分享NPCon大会主持人成为开源讲师参加鸿蒙生态学堂·创新实训营北京站的培训番外篇番外的番外篇我的最大收获与成长2024新年Flag彩
- 小学生python游戏开发pygame--初始及基础知识
信息化未来
助孩成长pythonpygame开发语言
#1024程序员节|用代码,改变世界#小学生python游戏开发pygame1--基础知识前言知识点1、python知识点1.1RGB颜色表示1.2类2.3pygame.display.update()2.4加载图片2.5鼠标键盘2.6颜色2.7中文字体2.8音效总结源码获取前言Pygame是被设计用来写游戏的python模块集合,Pygame是在优秀的SDL库之上开发的功能性包。使用python
- 上海海事大学自动化专业C语言课程代码参考(第七周)
xiao咲
学习作业1024程序员节自动化c语言
想不到这么快就到了新的一周,写上周的作业仿佛就在两天前正好今天是1024程序员节,写C语言作业非常应景这周的作业主要是循环,话不多说,直接开始吧!目录上机实验4-1求1到100的和输入格式:输出格式:4-2求100以内偶数和输入格式:输出格式:4-3N分之一序列前N项和输入格式:输出格式:输入样例:输出样例:4-4求奇数分之一序列前N项和输入格式:输出格式:输入样例:输出样例:4-5求简单交错序列
- 提升自己才是王道
TigerChain
投资自己程序员节今天是1024程序员节日,在今天这个特殊的日子却蹦出一条,"缩招"新闻,也是继BATJ之后又一个事件,且不说这些事件的真伪「最后官方都出来辟谣」,通过这些事情我们能干什么,我们应该干什么才是值得我们去思考的企业难不得不承认,企业现在不好做,特别是今年,大的环境不怎么太好,小企业更是难上加难,更别提什么创业公司「成功的难可想而知,在夹缝中都不一定能生存」,现在刚刚过了招聘黄金阶段「俗
- 代码随想录-栈与队列|ACM模式(1024程序员节)
希希雾里
代码随想录感想leetcodec++数据结构算法1024程序员节
目录20.有效的括号题目描述:输入输出描述:思路和想法:1047.删除字符串中的所有相邻重复项题目描述:输入输出描述:思路和想法:150.逆波兰表达式求值题目描述:输入输出描述:思路和想法:239.滑动窗口最大值题目描述:输入输出描述:思路和想法:347.前K个高频元素题目描述:输入输出描述:思路和想法:20.有效的括号题目描述:给定一个只包括'(',')','{','}','[',']'的字符串
- 我的工作观
Bonnie714
看到鱼哥说今天的这篇文章,直接输入中秋节三个字就能跳过,我真的有些心动。好想就这样跳过休息一下,但是回过头一想,不可以,坚持任何一个好习惯都不是为了别人,而是自己。今天的话题是工作。提到工作,有时候我非常好奇。身边的许多人,包括我自己在内,我们总是会觉得别人的工作特别好,而是自己的工作哪都不行。刚好今天是1024程序员节日,在互联网公司上班,自然有很多程序员小哥哥,从一大早开始,总部HR就在带头给
- 1024程序员节|FFmpeg 调整声道数、采样率、码率
小曾同学.com
音视频1024程序员节FFmpeg调整采样率FFmpeg更改声道数FFmpeg命令大全
前言:作者简介:小曾同学.com,小伙伴们也可以叫我小曾,一个致力于测试开发的博主⛽️如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。座右铭:不想当开发的测试,不是一个好测试✌️。如果感觉博主的文章还不错的话,还请点赞、收藏哦!之前给大家分享过流媒体资源归档,但是这些流媒体小编并没有对其进行再次划分,比如采样率或者声道数。因为最近有产品出现使用hev2编码方式的音视频,存在异常
- 大模型上下文扩展之YaRN解析:从直接外推ALiBi、位置插值、NTK-aware插值、YaRN
v_JULY_v
论文代码应用大模型上下文扩展RoPEALiBi位置插值YaRN
前言下半年以来,我全力推动我司大模型项目团队的组建,我虽兼管整个项目团队,但为了并行多个项目,最终分成了三个项目组,每个项目都有一个项目负责人,分别为霍哥、阿荀、朝阳在今年Q4,我司第一项目组的第一个项目「AIGC模特生成平台」得到CSDN蒋总的大力支持,并亮相于CSDN举办的1024程序员节,一上来就吸引了很多市里领导、媒体、观众的关注,如今该平台的入口链接已在七月官网右上角而第二项目组的论文审
- 1024程序员节 | 美团技术团队做了这样一件小事
美团技术团队
“老师,你看我跳的高不高!”“老师,我想和你玩老鹰抓小鸡”“老师,我知道,这是能送东西的无人机”……七嘴八舌的声音围绕着韩洋和仕禄两位程序员,这是他们当“幼儿园老师”的初体验。也是美团技术团队和孩子们的一个美好约定。打开方式一延续1024程序员节的专属爱心一年前的今天,美团技术团队通过捐赠技术博客稿费和讲师课酬,为美团乡村儿童操场公益计划捐赠了1,024个拼接地板,跟美团1409位爱心网友一起,帮
- 邮件归档与数据匹配:筛选出未按时提交邮件的员工名单
邓大帅
★工程实战vlookupVLOOKUP函数邮件数据匹配Excel
又是一年1024,近期由于诸多事务需要同步处理,博客更新不积极,感谢粉丝们的支持与守候,之后我将尽可能地将更多干货与心得呈现于大家,敬请期待。值此1024程序员节,想和大家探讨下日常工作中大批量数据匹配的问题。在日常工作中,对于收集邮件的任务,较为繁琐的一环就是邮件的归档和数据匹配,能否在短时间内快速筛选出未按时提交邮件的员工名单,直接影响着后续工作能否顺利开展。近期发现许多人并不知如何进行数据筛
- 1024程序员节,节日快乐
朱光亮_19强化班
1024程序员节是广大程序员的共同节日。1024是2的十次方,二进制计数的基本计量单位之一。针对程序员经常周末加班与工作日熬夜的情况,部分互联网机构倡议每年的10月24日为1024程序员节,在这一天建议程序员拒绝加班。程序员就像是一个个1024,以最低调、踏实、核心的功能模块搭建起这个科技世界。1G=1024M,而1G与1级谐音,也有一级棒的意思。节日背景:程序员(英文Programmer)是从事
- 祝各位程序员节日快乐
数据分析不是个事儿
社畜生活生活
今天是1024程序员节,小编祝各位Windows开机蓝屏,Linux开机KernelPanic,macos开机五国,服务器iDRAC/iLO/IPMI/KVM全部失联,路由器全爆炸,路由表内存全溢出,交换机全环路,防火墙全阻断,无线信道全冲突,压接网线全短路,bgp全漏表,机柜全断电,raid全爆炸,nas数据全丢,光模块全炸,光纤全不通,光猫全烫手,电表全倒转,空开全烧穿。PHP全FatalEr
- 1024
Z_sam
杂
1024纪念一下1024程序员节是中国程序员的共同节日。1024是2的十次方,二进制计数的基本计量单位之一。程序员(英文Programmer)是从事程序开发、维护的专业人员。程序员就像是一个个1024,以最低调、踏实、核心的功能模块搭建起这个科技世界。1G=1024M,而1G与1级谐音,也有一级棒的意思。
- 1024程序员节竟然和他有关?
我只会写Bug啊
杂谈1024程序员节
目录介绍节日背景节日由来介绍1024程序员节(1024Programmer’sDay)是广大程序员的共同节日。1024是2的十次方,二进制计数的基本计量单位之一。针对程序员经常周末加班与工作日熬夜的情况,部分互联网机构倡议每年的10月24日为1024程序员节,在这一天建议程序员拒绝加班。程序员就像是一个个1024,以最低调、踏实、核心的功能模块搭建起这个科技世界。1G=1024M,而1G与1级谐音
- 【趣味Javascript】前端开发中不为人知的LHS和RHS查询,你真的弄明白了吗? 《1024程序员节特别篇》
极客小俊
【趣味Javascript】1024程序员节前端开发LHS和RHS查询javascript编程知识分享作用域链函数
个人主页极客小俊✍作者简介:web开发者、设计师、技术分享博主希望大家多多支持一下,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注前言今天是1024先祝大家节日快乐,那么今天我就给大家讲一个js小知识,也就是LHS和RHS可能还有很多朋友不知道LHS和RHS是个啥玩意!那么在我们讲解LHS和RHS之前我们先来回忆一下最简单的赋值操作!vartest=100;console.log(t
- 1024程序员节日:庆祝创新与编码的盛宴
爱笑的男孩。
活动1024程序员节
作者主页:爱笑的男孩。的博客_CSDN博客-深度学习,活动,python领域博主爱笑的男孩。擅长深度学习,活动,python,等方面的知识,爱笑的男孩。关注算法,python,计算机视觉,图像处理,深度学习,pytorch,神经网络,opencv领域.https://blog.csdn.net/Code_and516?type=blog个人简介:打工人。持续分享:机器学习、深度学习、python相
- 1024程序员节快乐
李格式
今天是1024程序员节,致敬互联网时代最可爱的人。他们改变了我们出行、购物、支付等方式,他们改变了这个世界。对于一个屌丝来讲,什么职业能令人获得崇高的敬意?只有程序员吧。程序员是一群单纯的人,他们只管将精力用到技术上,精益求精就好。见过很多程序员,问他们为什么选择这个职业。他们说:“自己没什么背景,也不会搞什么关系,又不会销售,在家乡可能就是最底层的人,能吃饱饭就不错了。但做程序员就不一样了,只要
- 我的编程之旅:热爱代码,燃烧激情
琴剑飘零西复东
程序人生业界资讯学习方法创业创新改行学it
正好适逢1024程序员节,我想通过这篇博客文章,表达对编程的热爱,同时也鼓励更多的人踏上这条充满无限可能的道路。我还记得第一次接触编程的时刻,那是在大学的一堂计算机科学课上。当我第一次看到一个简单的“Hello,World!”程序在屏幕上显示出来时,我被深深吸引住了。那时的我对编程一无所知,但我立刻明白,这就是我要追求的事业。我的编程之旅并不是一帆风顺的。起初,我常常遇到困难,感觉陷入了无尽的Bu
- 基于敏捷开发的低代码平台建设
万应低代码
低代码万应低代码云畅科技低代码敏捷开发软件构建
10月24日,由湖南省工业和信息化厅、湖南湘江新区管委会指导,长沙市工业和信息化局、长沙信息产业园管委会、CSDN主办,湖南省软件行业协会、国家超级计算长沙中心承办的2023长沙·中国1024程序员节——湖南“智赋万企”软件产业高质量发展论坛在长沙举办。云畅科技CTO胡艳平受邀出席并发表以《基于敏捷开发的低代码平台建设》为主题的演讲,深入浅出地分享了如何通过敏捷开发和低代码平台的建设,实现软件产业
- Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(下)
黛琳ghz
前端#Vue#Elementjavascriptvue.js前端1024程序员节
文章目录关于CSDN1024前情回顾&前言关于el-table项目中延申使用1️⃣获取每行对应的内容数据2️⃣行内数据判断处理(过滤)3️⃣对表格内容的索引关于el-pagination项目中延申使用1️⃣显示总条数与分页展示2️⃣跳转页和页码样式3️⃣设置为中文最后关于CSDN1024在进入文章的正文之前,我们先一起了解一下关于CSDN今年的1024程序员节。与此同时这也是我在CSDN参与的第二
- 为什么说10.24是程序员的节日
词不达意难知
1024程序员节
“10.24”被称为程序员的节日,是因为在中国的程序员社区中,这个日期被视为一个特殊的日子,用来庆祝和纪念程序员的工作和贡献。这个日期的由来可以追溯到中国的IT技术社区“1024程序员节”,该社区于2010年创立,旨在为程序员们提供一个交流和学习的平台。每年的10月24日,这个社区会组织一系列的线上和线下活动,包括技术分享、讲座、比赛等,以庆祝程序员的职业和技术成就。“10.24程序员节”的设立是
- 极狐GitLab 致敬中国 1000万程序员
极小狐
1024程序员节
又到了一年的10月24日,这个只有特定人群才能懂的节日——1024程序员节。截止到目前,中国已经有1000万程序员,这个庞大的群体改变了中国数字化的进程。在这个特殊的节日里,极狐GitLab特地制作了一个视频,向中国1000万程序员致敬。极狐GitLab致敬中国1000万程序员关于极狐(GitLab)极狐(GitLab)以“核心开放”为原则,面向中国市场,提供开箱即用的开放式一体化安全DevOps
- 【OpenGL学习笔记⑦】——键盘控制镜头的平移【3D正方体 透视投影 观察矩阵 对LookAt的理解】
一支王同学
OpenGL学习笔记opengl3d渲染1024程序员节
1024程序员节文章目录零、成果预览图一、透视矩阵(透视投影)二、观察矩阵(摄像机)1.1摄影机的位置1.2摄影机的朝向向量1.3摄影机的正视向量1.4摄影机世界的Z、X、Y轴向量1.5LookAt矩阵三、键盘互动(让摄影机随键盘移动)3.1前后左右上下移动的实现3.2在顶点着色器里的处理四、Camera类五、完整代码六、参考附录:移动的镜头上一篇文章链接:【OpenGL学习笔记⑥】——3D变换【
- 【人物志】美团首席科学家夏华夏:不断突破边界的程序人生
美团技术团队
人物夏华夏无人配送美团
“成长没有什么秘笈,就是坚持不断地一点点突破自己的边界就好。”这是美团首席科学家、无人配送部总经理夏华夏在刚刚过去的“1024程序员节”时送给技术同行的一句话。这也是夏华夏自己的人生写照:从没摸过计算机的山东高考状元到清华计算机系的学霸,从美国名校深造、Google修炼6年到选择回国,从加入当时还很小的美团到负责公司最大业务的总体架构,从架构师转为无人配送这个前沿业务部门的管理者,夏华夏就是在不断
- 亚马逊云科技发布完整端到端 AI 技术堆栈,力促生成式 AI 更加普惠
CSDN云计算
AI云计算AIGC生成式AIAI亚马逊云科技CodeWhisperer
AI大模型已经深入各行业的场景应用,作为云技术巨头的亚马逊云科技在今年也发布了多个生成式AI相关的技术与服务。在今年7月亚马逊云科技中国峰会上,亚马逊云科技也表示正在与全球超过12万的合作伙伴一同转型、构建AIGC生态。2023年的10月24日,也是CSDN1024程序员节的当天,亚马逊云科技举办了生成式AI构建者大会,这次的技术大会聚焦于生成式AI领域,分享了其完整的端到端生成式AI技术堆栈,可
- 1024程序员节怎么来的?
知识汲取者
#杂记_计算机杂记1024程序员节
1024程序员节怎么来的?转载:这日子网络疯传,1024究竟是什么节日?PS:觉得这篇文章写得很好,并且迎合当下场景,所以就转载了,如有侵权,还请及时告知,博主将立即删除本文 知道今天是什么特殊日子吗?身边的人包括网友都在互道节日快乐,他们说今天是『1024节』,是不是一头雾水?“1024”不就一个普通数字,怎么就成了节日?实际上,每年10月24日是程序员节,是有来历的! 今天是10月24日农
- 1024程序员节特辑 | C++入门指南:内存管理(建议收藏!!)
小宇成长录
C++经典收录c语言c++java笔记
1024程序员节特辑|C++入门指南:内存管理(建议收藏!!)一、C/C++内存分布1.1相关例题二、C语言中动态内存管理方式:malloc/calloc/realloc/free2.1相关面试题三、C++内存管理方式3.1new/delete操作内置类型3.2new和delete操作自定义类型四、operatornew与operatordelete函数4.1operatornew抛异常演示五、n
- P4774 [NOI2018] 屠龙勇士
Tonvia
学习题解算法&数论1024程序员节
#1024程序员节征文活动[NOI2018]屠龙勇士搬题面:[NOI2018]屠龙勇士题目描述小D最近在网上发现了一款小游戏。游戏的规则如下:游戏的目标是按照编号1→n1\rightarrown1→n顺序杀掉nnn条巨龙,每条巨龙拥有一个初始的生命值aia_iai。同时每条巨龙拥有恢复能力,当其使用恢复能力时,它的生命值就会每次增加pip_ipi,直至生命值非负。只有在攻击结束后且当生命值恰好为0
- 什么是1024程序员节
面相进程,面相对象
1024程序员节
一年一度专属于程序员的节日“1024程序员节”要到来了,相信有很多的小伙伴跟我一样,对这个节日非常的熟悉,但也有一下小伙伴对这个节日非常陌生,没事,下面由我来讲解一下1024程序员节。目录节日背景节日由来社会影响节日背景在1834年,人称“数字女王”的阿达·洛芙莱斯(AdaLovelace)的朋友英国数学家、发明家兼机械工程师查尔斯·巴贝其(CharlesBabbage)发明了一台分析机;阿达则致
- 【1024程序员节特刊】算法题目易错之处干货总结
亿维数组
超强总结性干货文章Algorithm1024程序员节干货c++算法
前言本文收藏了博主在做编程题目debug过程当中最常遇到的问题,本文随时更新,同时,如果文章有什么错误,或者其它的经验,希望各位大佬在评论区中分享正文1.sort排序的时候,如果数组下标从1开始,一定要变一下形式比如://下标从1开始inta[100];for(inti=1;i>a[i];sort(a+1,a+10+1)//而不是sort(a,a+10)2.实在想不出来哪里错了的时候,检查数据类型
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
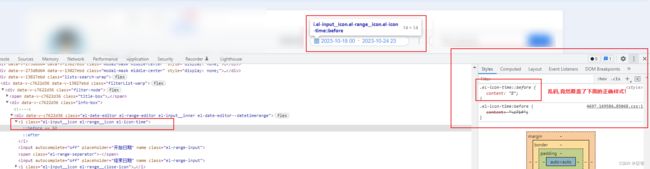
 图 2-2 浏览器看到样式被覆盖
图 2-2 浏览器看到样式被覆盖
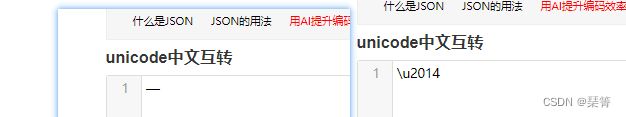
 图2-1 中文转unicode
图2-1 中文转unicode
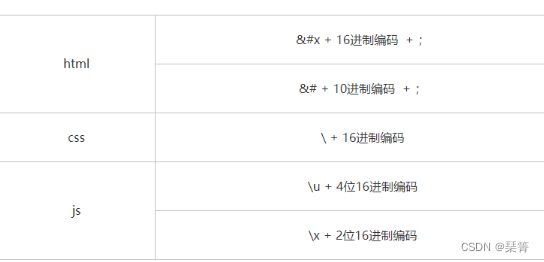
 图2-2 使用转义字符的规则
图2-2 使用转义字符的规则