- rollupOptions 详细讲解,如何优化性能
东心十
vue.js
RollupOptions详细讲解与性能优化Rollup是一个JavaScript模块打包器,特别适合用于库和应用的打包。rollupOptions是在使用Vite、WMR等构建工具时配置Rollup的选项对象。下面我将详细讲解rollupOptions的各个配置项以及如何优化打包性能。核心配置项详解输入(input)javascriptrollupOptions:{input:‘src/main
- JAVA进阶之路
夜澜听雨声
JavaAdvancejava开发语言
JAVA进阶之路一、Java企业开发基础1.JavaWeb2.SSM框架3.Maven4.Springboot25.mybatis-plus6.前端学习(不算很重要)7.SpringSecurity(有时间再看,不重要)8.代码开发规范(不重要,有时间看)9.Git10.Linux(不重要,会用就行)二、Java企业开发进阶1.设计模式2.Redis(核心)3.消息队列RocketMQ(核心)4.
- Python爬虫实战:使用Scrapy+Selenium+Playwright高效爬取Coursera课程信息
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy微信开发语言科技selenium
前言在当今信息爆炸的时代,在线教育平台如Coursera提供了海量的高质量课程资源。对于学习者、教育研究者和数据分析师来说,获取这些平台的课程信息具有重要价值。本文将详细介绍如何使用Python爬虫技术高效爬取Coursera课程信息,并分析其中的技术难点与解决方案。1.Coursera网站分析Coursera是一个典型的现代Web应用,具有以下特点:采用React/Vue等前端框架构建,大量内容
- 前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- 前端react面试题之实现网页多选搜索框
烟雨-yaya
前端react.js前端框架
需求提供100位用户信息。其用户信息含:{id:1,age:42,name:'张小强',address:"北京"},;要求1:需要设计可以多选择来筛选得到指点条件用户表,可以选择=>各阶段年龄端或者不同地区的。选择的条件,可以清空;要求2:选择的条件,需要在页面路由上呈现;方便其他用户copy,可以查询到一样的结果;实例网页实现实现需要提前下载相关依赖哈,nanoidimportReact,{Fr
- Java项目实现Excel导出(Hutool)
xwh-
笔记excelspringcloud
官网:Excel生成-ExcelWriter(hutool.cn)1.使用Hutool工具实现Excel导出(.xlsx格式)业务场景:使用SpringCloud+mysql+mybatis-plus需要将数据库中的数据导出到Excel文件中前端为Vue2第零步:导入依赖(用于生成Excel文件)com.alibabaeasyexcel3.0.5(用于处理MicrosoftOffice格式文件)o
- 【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端vue.jsexcel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
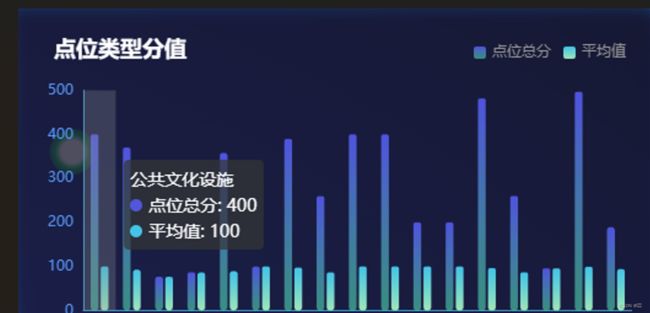
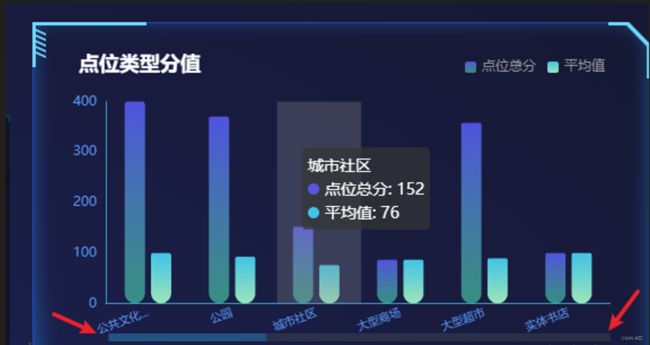
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- 解决报错:org.apache.catalina.connector.ClientAbortException: java.io.IOException: Broken pipe
天黑请闭眼
Java异常处理java
目录一、场景二、报错信息三、原因四、解决一、场景1、前端调用后端接口报错2、接口功能为导出excel二、报错信息org.apache.catalina.connector.ClientAbortException:java.io.IOException:Brokenpipeatorg.apache.catalina.connector.OutputBuffer.realWriteBytes(Out
- next-hexagonal-starter:前端六边形架构的简约实践
翟珊兰
next-hexagonal-starter:前端六边形架构的简约实践next-hexagonal-starter项目地址:https://gitcode.com/gh_mirrors/ne/next-hexagonal-starter项目介绍在软件开发中,六边形架构(HexagonalArchitecture)是一种设计模式,它通过将应用程序的业务逻辑与外部关注点(如UI、数据库、框架等)解耦,
- vue-28(服务器端渲染(SSR)简介及其优势)
清幽竹客
VUEvue.jsjavascript
服务器端渲染(SSR)简介及其优势服务器端渲染(SSR)是现代网络应用的关键技术,特别是使用Vue.js等框架构建的应用。它通过在服务器上渲染初始应用状态来弥补传统单页应用(SPA)的局限性,从而提升性能、SEO和用户体验。本课程将全面介绍SSR,包括其优势以及与客户端渲染的对比。我们将为后续课程中使用Nuxt.js奠定基础,这是一个强大的框架,简化了Vue.js的SSR实现。理解服务器端渲染(S
- 前端开发中的AI辅助测试:从手动到智能的转变
喜葵
人工智能
前端开发中的AI辅助测试:从手动到智能的转变作者:喜葵更新时间:2025-05-16前言前端测试一直是开发流程中的痛点:写测试代码耗时、维护成本高、覆盖率难提升。随着AI技术的发展,前端测试正在经历一场从"手动编写"到"AI辅助生成"的革命性转变。本文将探讨AI如何改变前端测试的现状,以及实际应用中的最佳实践。文章目录前端测试的现状与挑战AI辅助测试的核心技术实战案例:AI生成单元测试智能测试的优
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉pytorchpython
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
- 前端微前端架构的探索与实践
大厂前端小白菜
前端架构ai
前端微前端架构的探索与实践关键词:微前端、前端架构、模块化、独立部署、团队协作、技术栈隔离、渐进式迁移摘要:本文将深入探讨微前端架构的概念、原理和实践。我们将从微前端的起源讲起,分析其核心设计思想,并通过实际案例展示如何实现一个完整的微前端解决方案。文章将涵盖微前端的多种实现方式、技术选型考量、以及在实际项目中的应用场景和挑战,帮助读者全面理解这一现代前端架构模式。背景介绍目的和范围本文旨在为前端
- JSON简介及其应用
Jackson@ML
MongoDBJavaScriptNode.jsjsonJavaScriptNode.js
JSON简介及其应用
[email protected]的概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,采用键值对(key-value)的方式组织数据,语法类似JavaScript对象,易于人阅读和机器解析。2.JSON的作用JSON有几方面的作用如下:•在前后端数据交互中传
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- 前端领域Node.js环境搭建详细教程
前端视界
前端艺匠馆前端node.jsai
前端领域Node.js环境搭建详细教程关键词:Node.js、环境搭建、NPM、版本管理、前端开发摘要:本文是面向前端开发者的Node.js环境搭建全流程指南。我们将从Node.js的核心作用讲起,用“快递站”“魔法翻译机”等生活比喻拆解技术概念,逐步讲解Windows/macOS/Linux三平台的安装步骤、版本管理工具nvm的使用、镜像源配置技巧,最后通过一个“静态网页服务器”实战案例验证环境
- 模拟工作队列 - 华为OD机试真题(JavaScript卷)
什码情况
算法面试javascript数据结构华为od
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述让我们来模拟一个工作队列的运作,有一个任务提交者和若干任务执行者,执行者从1开始编号。提交者会在给定的时
- 数据分类 - 华为OD机试真题(JavaScript 题解)
什码情况
华为odjavascript开发语言数据结构算法机试
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述对一个数据a进行分类,分类方法为:此数据a(四个字节大小)的四个字节相加对一个给定的值b取模,如果得到的
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- JavaScript基础-触屏事件
咖啡の猫
javascript开发语言ecmascript
一、前言随着移动端设备的普及,网页不仅要适配PC浏览器,更要兼容手机和平板等触摸设备。传统的鼠标事件(如click、mousedown等)在触控操作中存在一定的延迟和局限性,因此JavaScript提供了专门用于处理触摸操作的API——触屏事件(TouchEvents)。本文将带你深入了解:触屏事件的基本概念;常见的触屏事件类型(touchstart、touchmove、touchend等);如何
- JavaScript 核心对象深度解析:Math、Date 与 String
小宁爱Python
前端javascript开发语言ecmascript
JavaScript作为Web开发的核心语言,提供了丰富的内置对象来简化编程工作。本文将深入探讨三个重要的内置对象:Math、Date和String,通过详细的代码示例和综合案例帮助你全面掌握它们的用法。一、Math对象Math对象提供了一系列静态属性和方法,用于执行各种数学运算,无需实例化即可使用。常用属性:console.log(Math.PI);//圆周率:3.141592653589793
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$