mac上用VSCode搭建 c++ 工程,用于学习Opengl
- 先下载VSCode
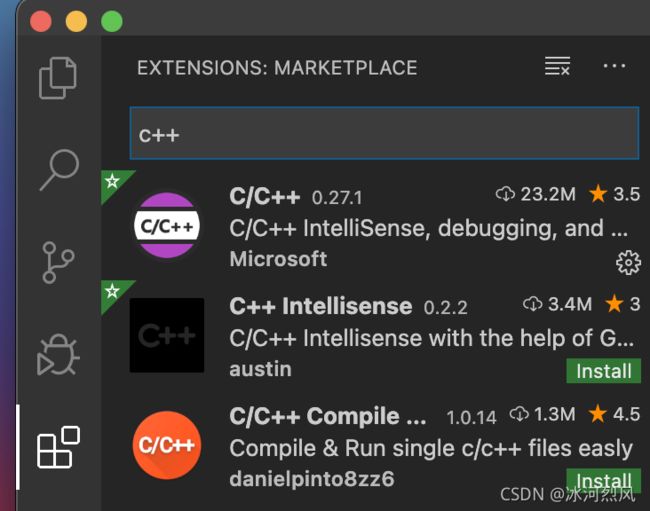
- 安装c/c++插件,安装微软这个。

- 创建一个文件夹作为项目,然后用VSCode打开这个目录
- 在这个文件夹中创建好四个目录,分别是src,lib , include , bin
- src 目录主要放我们自己的代码
- lib 目录放静态库
- include 放一些库和头文件
- bin 放动态库和一些资源,以及最后生成的应用目录
- 将我们之前下载的几个库分别放在相应的这几个目录中
- 在.vscode 创建这几个文件

- c_cpp_properties.json中主要是为vscode配置的路径
{
"configurations": [
{
"name": "MacOS",
"includePath": [
"${workspaceFolder}/**",
"${workspaceFolder}/include"
],
"macFrameworkPath": [
"/System/Library/Frameworks",
"/Library/Frameworks"
],
"intelliSenseMode": "clang-x64",
"compilerPath": "/usr/bin/clang",
"cStandard": "c11",
"cppStandard": "c++17"
}
],
"version": 4
}
- task.json中是编译参数
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "clang++ build active file",
"command": "/usr/bin/clang++",
"args": [
"-std=c++17",
"-stdlib=libc++",
"-fPIC",
//头文件所在目录
"-I${workspaceFolder}/include",
"-I${workspaceFolder}/src",
//静态库的在目录
"-L${workspaceFolder}/lib",
//具体的静态库名称
"-l",
"GLEW",
"-l",
"glfw3",
//cocoa framwork
"-framework",
"OpenGL",
"-framework",
"Cocoa",
"-framework",
"IOKit",
"-framework",
"CoreVideo",
//源代码目录
"-g",
"${workspaceFolder}/src/util/*.cpp",
"${workspaceFolder}/src/gl/*.cpp",
"${workspaceFolder}/src/*.cpp",
//编译后的输出目录
"-o",
"${workspaceFolder}/bin/LEngine",
],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build"
}
]
}
- launch.json 主要是用来调试用
{
"version": "0.2.0",
"configurations": [
{
"name": "clang++ - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/bin/LEngine",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}/bin",//切换到哪个目录运行
"environment": [],
"externalConsole": false,
"MIMode": "lldb",
"preLaunchTask": "clang++ build active file"
}
]
}
- 开始进行你的
opengl代码书写 - 最后点击Shift + Command + B 编译,然后会看到编译成后的文件生成在bin文件夹
最后放上项目地址:https://gitee.com/bingheliefeng/LEngine