5.软件测试-----自动化测试
目录
一、自动化测试
1.单元自动化测试
2.接口自动化测试
3.UI自动化测试
4.自动化测试工具Selenium
5.Webdriver
二、一个简单自动化脚本的构成
三、一些基本的webdriver API
1.一个元素的定位
1.1通过id定位元素
1.2通过name定位元素
1.3通过class_name定位
1.4通过tag_name定位
1.5 通过link_text定位
1.6通过partial_link_text定位
1.7通过xpath定位
1.8通过css_selector定位
2.操作测试对象
2.1click 点击对象
2.2send_keys 在对象上模拟按键输入
2.3clear 清除对象输入的文本内容
2.4submit 提交
2.5text 用于获取元素的文本信息
3.鼠标点击与键盘输入
4.添加等待
4.1固定等待
4.2智能等待
5.打印信息
5.1打印title
5.2打印url
6.对浏览器的操作
6.1浏览器最大化
6.2设置浏览器宽、高
6.3操作浏览器的前进、后退
6.4控制浏览器滚动条
7.键盘事件
7.1键盘按键用法
7.2键盘组合键用法
8.鼠标事件
9.定位一组元素
10.多层框架/窗口定位
11.下拉框处理
12.alert、confirm、prompt 的处理
13.DIV块的处理
14.上传文件操作
一、自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最 后评估运行结果。将人为驱动的测试行为转化为机器执行的过程
1.单元自动化测试
使用JUnit进行单元测试
2.接口自动化测试
项目前期接口开发完成开始进行测试,适合接口变动比较小的项目
常见的接口自动化测试工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman 等。
接口自动化的特点:
可在产品前期,接口完成后介入
用例维护量小
适合接口变动较小,界面变动频繁的项目
3.UI自动化测试
对系统的界面元素进行操作,用脚本实现模拟用户的使用,完成功能的 正常和异常测试
UI自动化的特点:
用例维护量大
页面相关性强,必须后期项目页面开发完成后介入
UI测试适合与界面变动较小的项目
UI自动化的好处:
可以进行回归测试
节约了资源
是一种可靠的测试方法,机器不会出错
可以完成很多繁琐的工作
能够完成手工测试无法完成的测试
4.自动化测试工具Selenium
Selenium IDE一个用于Selenium测试的完成集成开发环境,可以直接录制在浏览器的用户操作,并且 能回放,编辑和调试测试脚本。调试过程中可以逐步进行或调整执行的速度,并且可以在底部浏览日志 出错信息。 录制的测试脚本可以以多种语言导出,比如java,C#,Python,Ruby等,方便掌握不同语言的测试人 员操作。
支持多语言:Java、C#、ruby、JavaScript、Python
支持多平台:Linux、Windows、Mac,可以进行兼容性测试
支持多浏览器:Chrome、FireFox、Edge、Opera、Safari
支持分布式测试:SeleniumGrid
5.Webdriver
Selenium RC 在浏览器中运行 JavaScript 应用,会存在环境沙箱问题,而WebDriver可以跳出 JavaScript的沙箱,针对不同的浏览器创建更健壮的,分布式的,跨平台的自动化测试脚本。基于特定语言(Java,C#,Python,Ruby,Perl,JavaScript等)绑定来驱动浏览器对Web元素进行操作和验证。
webdriver的工作原理:
- 启动浏览器后,selenium-webdriver会将目标浏览器绑定到特定的端口,启动后的浏览器则作为 webdriver的remote server。
- 客户端(也就是测试脚本),借助ComandExecutor发送HTTP请求给sever端(通信协议:The WebDriver Wire Protocol,在HTTP request的body中,会以WebDriver Wire协议规定的JSON格 式的字符串来告诉Selenium我们希望浏览器接下来做什么事情)。
- Sever端需要依赖原生的浏览器组件,转化Web Service的命令为浏览器native的调用来完成操作。
二、一个简单自动化脚本的构成
# coding = utf-8
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
browser = webdriver.Edge()
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
browser.find_element(by=By.ID, value='kw').send_keys('自动化测试')
time.sleep(3)
browser.find_element(by=By.ID, value='su').click()
browser.quit()- coding = utf-8 防止乱码,在编辑器里面可以不用加,因为编辑器默认的就是UTF-8模式。
- from selenium import webdriver 导入webdriver工具包,这样就可以使用里面的API browser = webdriver.Edge() 获得被控制浏览器的驱动,这里是获得Edge的,当然还可以获得Chrome浏览器,不过要想使这一段 代码有效,必须安装相应的浏览器驱动。
- browser.find_element(by=By.ID, value='kw').send_keys('自动化测试')通过元素的ID定位想要操作的元素,并且向元素输入相应的文本内容 。
- browser.find_element(by=By.ID, value='su').click()通过元素的ID定位到元素,并进行点击操作。 browser.quit() 退出并关闭窗口。
三、一些基本的webdriver API
1.一个元素的定位
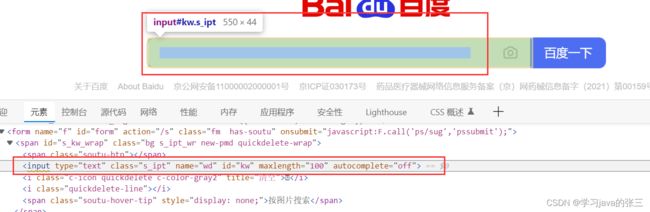
以百度输入框为例
# coding = utf-8
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
driver.get("http://www.baidu.com")
time.sleep(3)1.1通过id定位元素
如果id存在,那么可以全局唯一的定位一个元素
# 通过ID来定位,是全局唯一的,可以唯一定位一个元素
driver.find_element(by=By.ID, value='kw').send_keys('python')
driver.find_element(by=By.ID, value='su').click()
driver.quit()1.2通过name定位元素
只有当name存在并且全局唯一才可以定位一个元素
# 通过name来定位,name定位不是唯一的
driver.find_element(by=By.NAME,value="wd").send_keys("python")
driver.find_element(by=By.ID,value="su").click()
driver.quit()1.3通过class_name定位
只有当class name存在并且全局唯一才可以定位一个元素
# 通过class_name定位
driver.find_element(by=By.CLASS_NAME, value="s_ipt").send_keys("python")
driver.find_element(by=By.ID, value="su").click()
driver.quit()
1.4通过tag_name定位
只有当tag name存在并且全局唯一才可以定位一个元素
# 通过tag name定位
driver.find_element(by=By.TAG_NAME, value="type").send_keys("python")
time.sleep(3)
driver.find_element(by=By.ID, value="su").click()
driver.quit()事实上使用tag name定位百度搜索框时是定位不成功的,会报错,因为只有当tag name全局唯一时才可以进行定位
1.5 通过link_text定位
必须是链接,而且链接内容是全局唯一的才可以定位到元素
# 通过link_text定位
driver.find_element(by=By.LINK_TEXT, value="新闻").click()
driver.quit()1.6通过partial_link_text定位
必须是链接,而且链接内容是全局唯一的才可以定位到元素
# 通过partial_link_text定位
driver.find_element(by=By.PARTIAL_LINK_TEXT, value="123").click()
driver.quit()1.7通过xpath定位
所有元素都可以通过xpath定位
# 通过xpath定位
driver.find_element(by=By.XPATH, value="//*[@id='kw']").send_keys("python")
driver.find_element(by=By.XPATH, value="//*[@id='su']").click()
driver.quit()1.8通过css_selector定位
# 通过css_selector定位
driver.find_element(by=By.CSS_SELECTOR, value="#kw").send_keys("python")
driver.find_element(by=By.CSS_SELECTOR, value="#su").click()
driver.quit()2.操作测试对象
定位之后需要对这个元素进行操作。是鼠标点击 还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。
2.1click 点击对象
driver.find_element(by=By.ID, value='su').click()2.2send_keys 在对象上模拟按键输入
driver.find_element(by=By.ID, value='kw').send_keys('python')2.3clear 清除对象输入的文本内容
driver.find_element(by=By.ID, value="kw").send_keys("自动化")
driver.find_element(by=By.ID, value="kw").clear()
driver.find_element(by=By.ID, value="kw").send_keys("测试")
driver.find_element(by=By.ID, value="su").click()
driver.quit()2.4submit 提交
driver.find_element(by=By.ID, value="su").submit()2.5text 用于获取元素的文本信息
text = driver.find_element(by=By.ID, value="bottom_layer").text
print(text)3.鼠标点击与键盘输入
4.添加等待
4.1固定等待
引入time 包,就可以在脚本中自由的添加休眠时间了,这里的休眠指固 定休眠
import time
time.sleep(5)4.2智能等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait()的用法比time.sleep() 更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。
# coding = utf-8
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
# 隐式等待30秒
browser.implicitly_wait(30)
browser.find_element(by=By.ID, value="kw").send_keys("selenium")
browser.find_element(by=By.ID, value="su").click()
browser.quit()
5.打印信息
5.1打印title
from selenium import webdriver
driver = webdriver.Edge()
driver.get("http://www.baidu.com")
title = driver.title
print(title)
driver.quit()5.2打印url
from selenium import webdriver
driver = webdriver.Edge()
driver.get("http://www.baidu.com")
url = driver.current_url
print(url)
driver.quit()6.对浏览器的操作
6.1浏览器最大化
browser.maximize_window()6.2设置浏览器宽、高
driver.set_window_size(400, 1000)6.3操作浏览器的前进、后退
# 浏览器后退
driver.back()
# 浏览器前进
driver.forward()6.4控制浏览器滚动条
浏览器滚动条的控制需要依靠js脚本
#将浏览器滚动条滑到最顶端
document.documentElement.scrollTop=0
#将浏览器滚动条滑到最底端
document.documentElement.scrollTop=10000
# 浏览器滚动条的控制
js0 = "var q=document.documentElement.scrollTop=0"
driver.execute_script(js0)
time.sleep(3)
js1 = "var q=document.documentElement.scrollTop=10000"
driver.execute_script(js1)
time.sleep(2)
driver.quit()7.键盘事件
所有的键盘操作,必须建立在定位到元素的基础上,操作都是基于元素来进行
7.1键盘按键用法
要使用键盘按键,必须引入keys 包: from selenium.webdriver.common.keys import Keys
过send_keys()调用按键:
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
send_keys(Keys.SPACE) #空格键
send_keys(Keys.ESCAPE) #回退键(Esc)
7.2键盘组合键用法
send_keys(Keys.CONTROL,'a') #全选(Ctrl+A)
send_keys(Keys.CONTROL,'c') #复制(Ctrl+C)
send_keys(Keys.CONTROL,'x') #剪贴(Ctrl+X)
send_keys(Keys.CONTROL,'v') #粘贴(Ctrl+V)
from selenium import webdriver
import time
from selenium.webdriver import Keys
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
driver.get("http://www.baidu.com/")
# 浏览器的最大化
driver.maximize_window()
driver.find_element(by=By.ID, value="kw").send_keys("元旦快乐")
driver.find_element(by=By.ID, value="su").click()
# Ctrl+A Ctrl+C Ctrl+X
# 用剪贴的方式clear掉文本框中的输入内容
driver.find_element(by=By.ID, value="kw").send_keys(Keys.CONTROL, 'a')
time.sleep(3)
driver.find_element(by=By.ID, value="kw").send_keys(Keys.CONTROL, 'x')
time.sleep(4)
#
driver.find_element(by=By.ID, value="kw").send_keys("新年快乐")
driver.find_element(by=By.ID, value="su").click()
time.sleep(2)
driver.quit()
8.鼠标事件
要使用鼠标事件需要导入工具包: from selenium.webdriver.common.action_chains import ActionChains
#鼠标拖动事件
ActionChains(driver).move_to_element(element).perform()ActionChains 类
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 移动
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Edge()
driver.get("http://www.baidu.com/")
# 浏览器的最大化
driver.maximize_window()
driver.find_element(by=By.ID, value="kw").send_keys("你好")
driver.find_element(by=By.ID, value="su").click()
b = driver.find_element(by=By.ID, value="su")
# 双击
# ActionChains(driver).double_click(b).perform()
# time.sleep(5)
# 右击
ActionChains(driver).context_click(b).perform()
time.sleep(8)
driver.quit()
9.定位一组元素
webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一 组对象,这时候就需要使用findElements 方法。
定位一组对象一般用于以下场景:
- 批量操作对象,比如将页面上所有的checkbox 都勾上
- 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的 checkbox,然后选择最后一个
以下面一个html为例子
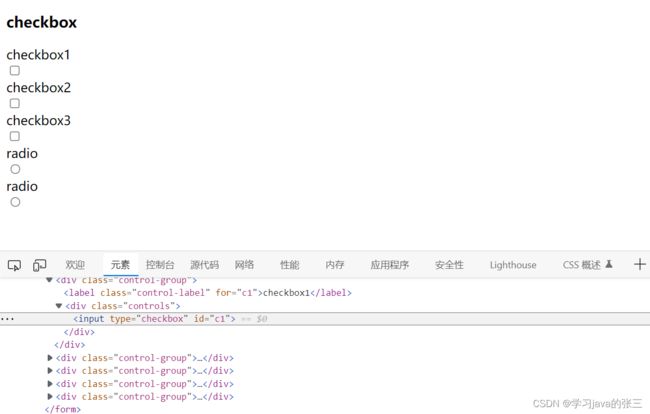
Checkbox
checkbox
如果我们需要把这些复选框和单选框全部点击,按照我们之前的定位一个元素可以完成我们的要求
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///" +os.path.abspath("E:\\测试\\html\\selenium_html\\checkbox.html")
driver.get(url)
time.sleep(2)
driver.maximize_window()
driver.find_element(by=By.ID, value="c1").click()
driver.find_element(by=By.ID, value="c2").click()
driver.find_element(by=By.ID, value="c3").click()
driver.find_element(by=By.ID, value="r1").click()
driver.find_element(by=By.ID, value="r2").click()
time.sleep(2)
driver.quit()虽然这样是可以定位到元素的,但是一旦需要定位的元素变多,那么这个方法就不是很适用了,我们可以定位一组元素,我们可以先定位出同一个类,然后再定位我们需要的元素
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///" +os.path.abspath("E:\\测试\\html\\selenium_html\\checkbox.html")
driver.get(url)
time.sleep(2)
driver.maximize_window()
# 定位一组元素
buttons = driver.find_elements(by=By.TAG_NAME, value="input")
for button in buttons:
if button.get_attribute("type") == "checkbox" or button.get_attribute("type") == "radio":
button.click()
time.sleep(2)
driver.quit()10.多层框架/窗口定位
对于一个web 应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来 了一定的困难。
定位一个frame :switch_to.frame(name_or_id_or_frame_element)
定位一个窗口window:switch_to.window(name_or_id_or_frame_element)
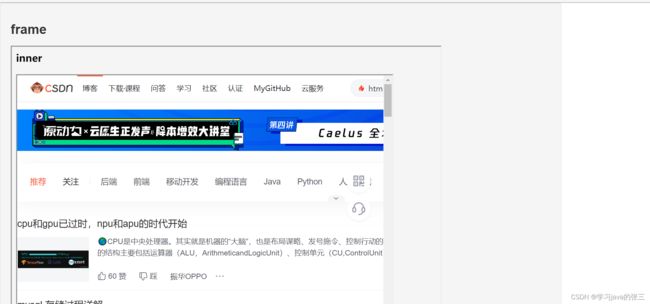
多层框架的定位
frame
frame
inner.html
inner
inner
click
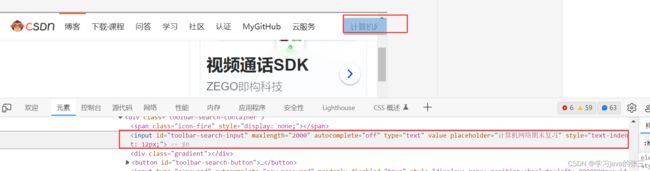
如果我们需要定位到最里面嵌套的页面元素,可以使用switch_to.frame(name_or_id_or_frame_element)方法
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///"+os.path.abspath("E:\\测试\\html\\selenium_html\\frame.html")
driver.get(url)
time.sleep(2)
driver.switch_to.frame("f1")
driver.switch_to.frame("f2")
driver.find_element(by=By.ID, value="toolbar-search-input").send_keys("自动化测试")
time.sleep(2)
driver.quit()多层窗口定位
有时候嵌套的不是框架,而是窗口,可以使用: switch_to.window("windowName")
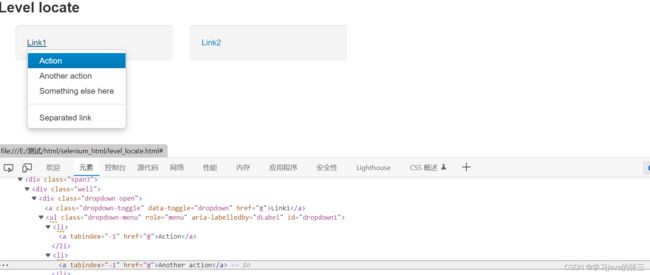
Level Locate
Level locate
先点击显示出1个下拉菜单,然后再定位到该下拉菜单所在的ul,再定位这个ul 下的某个 具体的link。在这里,我们定位第Link1下拉菜单中的Action 这个选项
import os.path
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Edge()
url = "file:///"+os.path.abspath("E:\\测试\\html\\selenium_html\\level_locate.html")
driver.get(url)
driver.maximize_window()
time.sleep(2)
# 先定位Link1
driver.find_element(by=By.LINK_TEXT, value="Link1").click()
time.sleep(2)
# 再定位Action
action = driver.find_element(by=By.LINK_TEXT, value="Action")
# 最后把鼠标移动到Action上
ActionChains(driver).move_to_element(action).perform()
time.sleep(2)
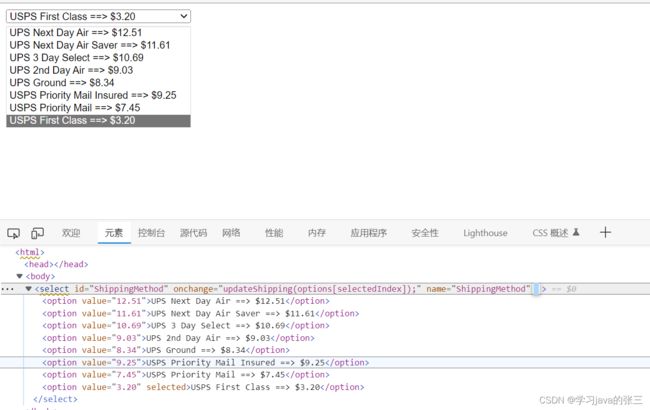
driver.quit()11.下拉框处理
对于一般的元素,我们只需要一次就定位,但下拉框里的内容需 要进行两次定位,先定位到下拉框对下拉框进行操作后,再定位到下拉框内里的选项。
现在定位选择下拉列表里的$10.69
import os.path
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///"+os.path.abspath("E:\\测试\\html\\selenium_html\\drop_down.html")
driver.get(url)
time.sleep(2)
# options = driver.find_elements(by=By.TAG_NAME, value="option")
# time.sleep(2)
# options[3].click()
options = driver.find_elements(by=By.TAG_NAME, value="option")
for option in options:
if option.get_attribute('value') == '10.69':
time.sleep(1)
option.click()
time.sleep(1)
time.sleep(2)
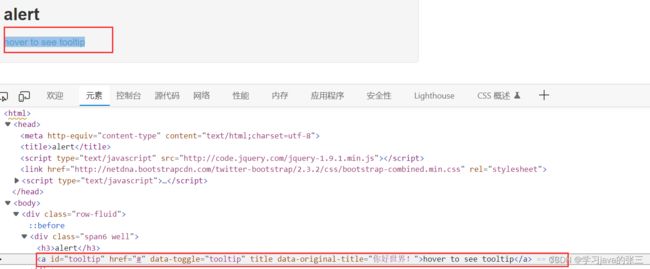
driver.quit()12.alert、confirm、prompt 的处理
text() 返回alert/confirm/prompt 中的文字信息
accept() 点击确认按钮
dismiss() 点击取消按钮,如果有的话 send_keys 输入值,如果alert 没有对话框就不能用了,不然会报错 注意:
switch_to.alert()只能处理原生的alert
使用switch_to.alert中的accept() 来确认警告框
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///"+os.path.abspath("E:\\测试\\html\\selenium_html\\alert.html")
driver.get(url)
driver.maximize_window()
time.sleep(2)
driver.find_element(by=By.ID, value="tooltip").click()
time.sleep(2)
alert = driver.switch_to.alert
time.sleep(3)
alert.accept()
time.sleep(1)
driver.quit()
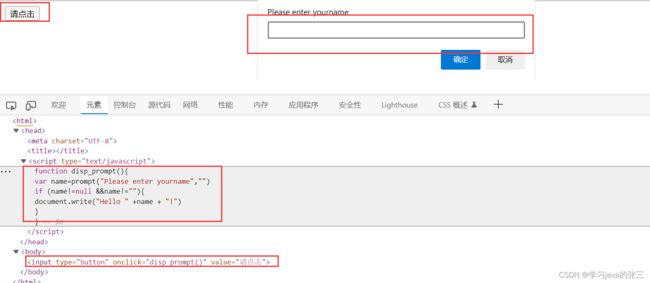
对于需要我们输入的弹框,可以使用alert.send_keys()来输入信息
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///"+os.path.abspath("E:\\测试\\html\\selenium_html\\send.html")
driver.get(url)
driver.maximize_window()
time.sleep(2)
driver.find_element(by=By.TAG_NAME, value="input").click()
time.sleep(2)
alert = driver.switch_to.alert
alert.send_keys("张三")
time.sleep(2)
alert.accept()
time.sleep(2)
driver.quit()13.DIV块的处理
如果页面元素比较多,利用元素的属性无法准确的定位这个元素的时候,我们可以先定位元素所在的 div块,再去定位这个元素。
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///"+os.path.abspath("E:\\测试\\html\\selenium_html\\modal.html")
driver.get(url)
driver.maximize_window()
time.sleep(2)
driver.find_element(by=By.LINK_TEXT, value="Click").click()
time.sleep(3)
div1 = driver.find_element(by=By.CLASS_NAME, value="modal-body")
time.sleep(2)
div1.find_element(by=By.LINK_TEXT, value="click me").click()
time.sleep(2)
div2 = driver.find_element(by=By.CLASS_NAME, value="modal-footer")
time.sleep(2)
buttons = driver.find_elements(by=By.TAG_NAME, value="button")
buttons[0].click()
time.sleep(2)
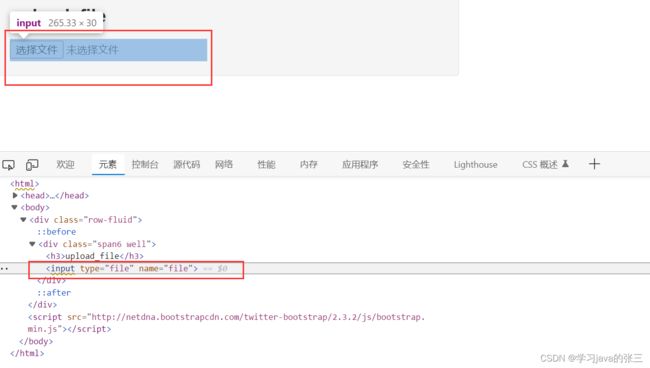
driver.quit()14.上传文件操作
先定位上传文件按钮,然后使用send_keys(”文件的绝对路径“)
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
url = "file:///"+os.path.abspath("E:\\测试\\html\\selenium_html\\upload.html")
driver.get(url)
driver.maximize_window()
time.sleep(2)
driver.find_element(by=By.TAG_NAME, value="input").send_keys("C:\\Users\\zhang\\Desktop\\test.txt")
time.sleep(2)
driver.quit()