前端使用jswebrtc实现视频流播放
JSWebrtc对浏览器的Webrtc做了简单的封装,支持SRS的RTC流的播放.
html代码:
JSWeb播放器可以通过HTML创建,只需给指定元素添加CSS样式 jswebrtc即可:
WebRTCPlayer
还有另一种写法:
在JavaScript中调用,JSWebrtc.Player()构造方法来创建:
webrtc 视频播放
gitee地址:https://toscode.gitee.com/kernelj/jswebrtc#%E7%94%A8%E6%B3%95
1.启动srs
命令: ./objs/srs -c conf/rtc.conf (要在srs/trunk路径下执行)
在浏览器输入:http://192.168.15.17:8080/players/rtc_player.html(前面的IP是你自己的ip)
正常的话应该是这样的:
这是还没图像;
2 打开推流工具obs
(1) 点开右下角的"设置"
(2) 点击左侧栏的"推流"
(3) 服务改成自定义
服务器改成rtmp://192.168.15.17/live/(ip改成自己的)
串流密钥改成 livestream
(4) 点击确定
(6) 点击视频采集设备(没有摄像头可以点击窗口采集)
(7) 点击确定(新建的步骤)
(8) 然后可以选择摄像头,这里可以看出来我使用的是海康的设备
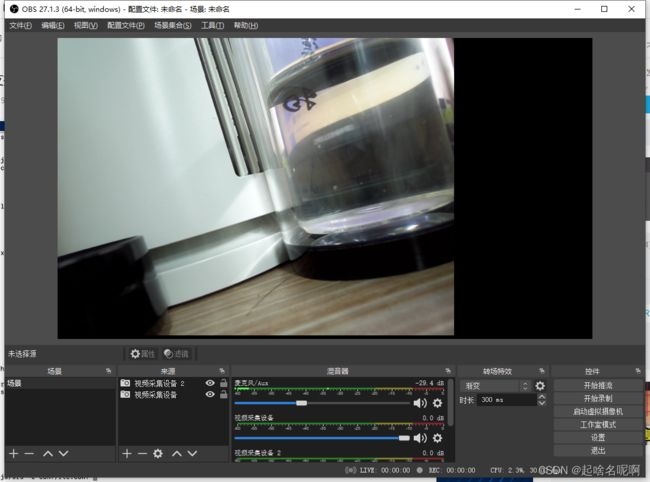
(9) 再次点击确定, 这时正常的话,应该有画面显示在上面了,例如这样
(10) 点击右侧的"开始推流" 就可以了 如果下面显示CPU的占用率等,就是可以了
现在回到我们的SRS页面, 在URL地址栏中输入以下:
webrtc://192.168.15.17/live/livestream
点击"播放视频", 就有画面出来了
测试没问题,就把这个URL地址复制到html中
画面可以正常显示,木的问题!就大功告成了!!!
经测试 延时大概在1秒钟左右,实时性还是不错的,与rtmp相比相差无几.
经大神指点: 这里要说明的是,srs虽然提供了webrtc协议转换, 但是webrtc是基于udp的,可能udp丢包过于严重,srs并没有处理好,所以画面如果有动画,基本上是动画的地方都会有花屏!!
这里有个小坑,本来想使用ffmpeg推流, 但是试了几次没有成功,有成功使用ffmpeg的大神, 欢迎指点一下啊, 哈哈哈!