ES6 Promise的用法, ES7async/await异步处理同步化,异步处理进化史
什么是promise
promise是解决异步的方法,本质上是一个构造函数,可以用它实例化一个对象.
对象身上有resolve、reject、all,原型上有then、catch方法。promise对象有三种状态:pending(初始状态/进行中)、resolved或fulfilled(成功)、rejected(失败)
1.0版本 callback
调用部分:
onLoad(){
this.getNav(res=>{
let id = res;
// console.log(id);
this.getNews(id,res2=>{
// console.log(res2);
let id = res2;
this.getComment(id,res=>{
console.log(res);
})
})
})
},封装的函数部分:
methods: {
//先获取导航分类接口,将结果进行返回,到调用函数的地方获取
getNav(callback){
uni.request({
url:"https://ku.qingnian8.com/dataApi/news/navlist.php",
success:res=>{
callback(res)
}
})
},
//获取文章数据,将文章列表进行返回
getArticle(id,callback){
uni.request({
url:"https://ku.qingnian8.com/dataApi/news/newslist.php",
data:{
cid:id
},
success:res=>{
callback(res)
}
})
},
//获取文章下的所有评论
getComment(id,callback){
uni.request({
url:"https://ku.qingnian8.com/dataApi/news/comment.php",
data:{
aid:id
},
success:res=>{
callback(res)
}
})
}
}2.0版本 Promise
调用部分:
onLoad(){
this.getNav().then(res => {
// console.log(res);
let id = res.data[0].id;
return this.getNews(id);
}).then(res=>{
let id = res.data[1].id
return this.getComment(id)
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
}封装函数部分:
methods: {
// 获取导航列表
getNav() {
return new Promise((reolve, reject) => {
uni.request({
url: "https://ku.qingnian8.com/dataApi/news/navlist.php",
success: res => {
reolve(res)
},
fail: err => {
reject(err)
}
})
})
},
// 获取新闻列表
getNews(id) {
return new Promise((resolve, reject) => {
uni.request({
url: "https://ku.qingnian8.com/dataApi/news/newslist.php",
data: {
cid: id
},
success: res => {
resolve(res)
},
fail:err=>{
reject(err)
}
})
})
},
// 获取当前新闻评论列表
getComment(id) {
return new Promise((resolve,reject)=>{
uni.request({
url: "https://ku.qingnian8.com/dataApi/news/comment.php",
data: {
aid: id
},
success: res => {
resolve(res)
},
fail:error=>{
reject(err)
}
})
})
}
}Promise.all 封装多个对象统一处理方案
调用部分
onLoad(){
// 可用作loading加载的制作方法
uni.showLoading({
title:"数据加载中....."
})
let p1 = this.getNav();
let p2 = this.getNews(51);
let p3 = this.getComment(251);
Promise.all([p1,p2,p3]).then(res=>{
console.log(res);
uni.hideLoading()
})
}※async/await 异步处理同步化对代码进行重构
这两个命令是成对出现的:
如果使用await没有在函数中使用async命令, 那就会报错。
如果直接使用async没有使用await不会报错, 只是返回的函数十分promise。
实例代码:
// 调用代码
async onLoad() {
let res,id;
res = await this.getNav()
id = res.data[0].id;
res = await this.getNews(id);
id = res.data[1].id;
res = await this.getComment(id);
console.log(res);
},
// 封装代码和上面的promise代码相同可以看到onload是函数,这个函数必须有async命令,在调用函数的部分,前面都加了一个await,这个命令的意思就是等这一行的异步方法执行成功后,将返回的值赋值给res变量,然后才能再走下一行代码,这就是将原来的异步编程改为了同步编程
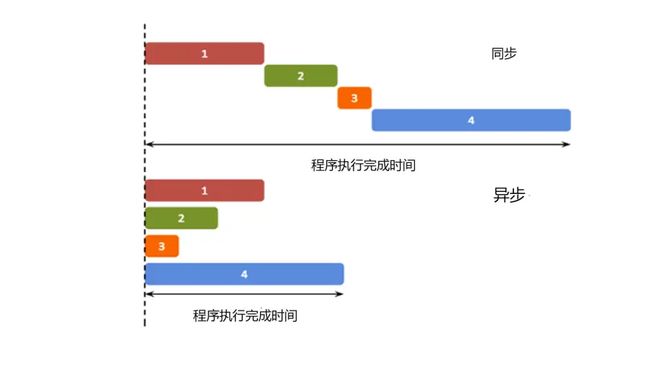
同/异步
总结:如果涉及到网络请求没有依赖关系的话,异步请求是效率最高的,但是下一个的方法依赖于上一个网络请求的结果,那么久必须使用await命令,将异步结果等待返回之后再执行后面的代码。
笔记链接