crypto-js 前端DES加密/解密、生成秘钥 详解
DES概述
DES全称为Data Encryption Standard,即数据加密标准,是一种使用密钥加密的块算法,1977年被美国联邦政府的国家标准局确定为联邦资料处理标准(FIPS),并授权在非密级政府通信中使用,随后该算法在国际上广泛流传开来。需要注意的是,在某些文献中,作为算法的DES称为数据加密算法(Data Encryption Algorithm,DEA),已与作为标准的DES区分开来。
DES 这种古老的算法还是作为简单的加密算法在被使用,因为它已经是可以破解的,所以对于安全性有较高要求的应用场景基本还是使用的RSA
vue DES使用crypto-js
vue 加密相关的库使用最多的就是crypto-js
crypto-js 是一个纯 javascript 写的加密算法类库 ,可以非常方便地在 javascript 进行 MD5、SHA1、SHA2、SHA3、RIPEMD-160 哈希散列,进行 AES、DES、Rabbit、RC4、Triple DES 加解密。
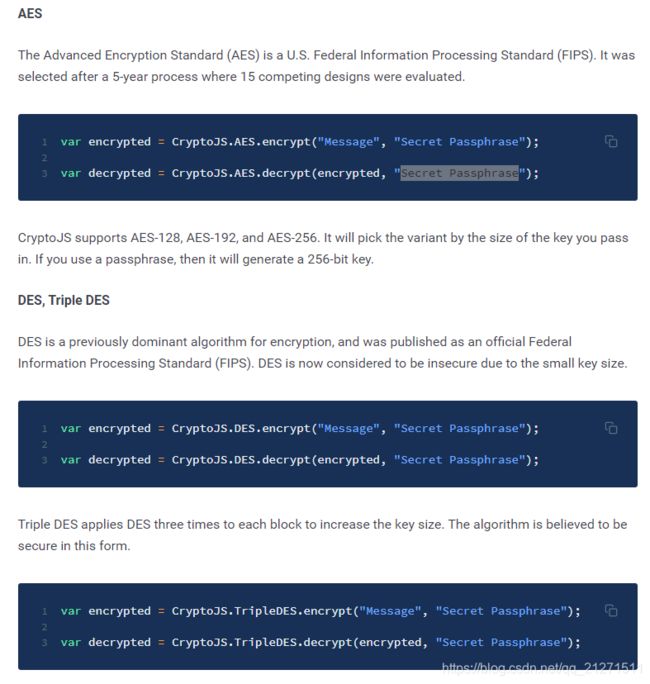
官网描述
https://cryptojs.gitbook.io/docs/

DES这段是讲:
DES是以前用于加密的主要算法,并已作为正式的联邦信息处理标准(FIPS)发布。由于密钥太小,现在认为DES是不安全的。
3DES是对每块应用DES三次,以增加秘钥大小。该算法现在被认为是安全的。
所以用的话标准就直接使用3DES就可以了,基本就认为不会被破解了。
我们可以看到官网直接就把AES和DES(Triple DES)放一起了,因为用法除了把AES和DES这个名称换一下,其他的没有什么区别。
//加密 Message 待加密信息,Secret Passphrase 秘钥
var encrypted = CryptoJS.DES.encrypt("Message", "Secret Passphrase");
//解密 encrypted 待解密信息,Secret Passphrase 秘钥
var decrypted = CryptoJS.DES.decrypt(encrypted, "Secret Passphrase");
还有其他的MD5 SHA就不展开了。
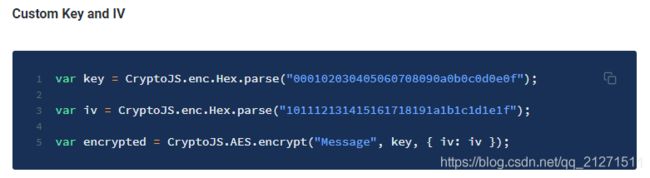
客户秘钥和初始向量
Custom Key 客户秘钥
DES的秘钥对于我们来说就是字母数字或者字符的组合,可以直接约定秘钥或者随机生成就可以了。
可以随机从 A-Z a-z 0-9 符号:!@#$%^&*中取指定数量字符
//随机生成指定位数的key
export function generatekey(num) {
let library = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789!@#$%^&*";
let key = "";
for (var i = 0; i < num; i++) {
let randomPoz = Math.floor(Math.random() * library.length);
key += library.substring(randomPoz, randomPoz + 1);
}
return key;
}
但这个key还需要经过转换才可以使用
For the key, when you pass a string, it's treated as a passphrase and used to derive an actual key and IV.
Or you can pass a WordArray that represents the actual key.
If you pass the actual key, you must also pass the actual IV.
/* 支持的parse modules
crypto-js/enc-latin1
crypto-js/enc-utf8
crypto-js/enc-hex
crypto-js/enc-utf16
crypto-js/enc-base64 */
//具体使用
var key = CryptoJS.enc.Hex.parse("000102030405060708090a0b0c0d0e0f");
var key = cryptoJs.enc.Utf8.parse("123456");
IV 初始向量
块模式和填充方式
Block Modes 块模式:
CryptoJS supports the following modes:
CBC (the default) 加密块链模式
CFB 加密反馈模式
CTR
OFB 输出反馈模式
ECB 电子密码本模式
crypto-js/mode-cfb
crypto-js/mode-ctr
crypto-js/mode-ctr-gladman
crypto-js/mode-ofb
crypto-js/mode-ecb
这个具体的有点多,这里就不展开了,可以看一下另外一篇 DES加密模式详解,主要了解一下支持这些方式,每个方式的参数需要调整一下。这块没注意的话错就比较难找了。
Padding 填充方式
CryptoJS supports the following padding schemes:
Pkcs7 (the default)
Iso97971
AnsiX923
Iso10126
ZeroPadding
NoPadding
crypto-js/pad-pkcs7
crypto-js/pad-ansix923
crypto-js/pad-iso10126
crypto-js/pad-iso97971
crypto-js/pad-zeropadding
crypto-js/pad-nopadding
这个具体的也有点多,这里就不展开了
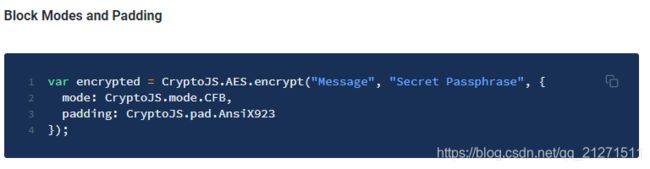
指定块模式和填充方式
var encrypted = CryptoJS.AES.encrypt("Message", "Secret Passphrase", {
mode: CryptoJS.mode.CFB,
padding: CryptoJS.pad.AnsiX923
});
第三个参数就提供了我们可以修改块模式和填充方式的地方。
因为js和java中DES的默认参数就不一样,不带块模式和填充方式的话肯定就两边算法不一致了,所以这个参数就需要与后台的保持一致。
封装的方法
添加相关依赖
npm install crypto-js
或者直接在vue ui中搜索添加
DES加密
//DES加密
export function encryptDes(message, key) {
var keyHex = cryptoJs.enc.Utf8.parse(key)
/* 这里的模式参数需要和后端匹配 mode.ECB,mode.CBC*/
var encrypted = cryptoJs.DES.encrypt(message, keyHex, {
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
});
return encrypted.ciphertext.toString();
}
DES解密
//DES解密
export function decryptDes(message, key) {
var keyHex = cryptoJs.enc.Utf8.parse(key)
var decrypted = cryptoJs.DES.decrypt(
{
ciphertext: cryptoJs.enc.Hex.parse(message)
},
keyHex,
{
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
}
)
return decrypted.toString(cryptoJs.enc.Utf8)
}
如果是AES的话就直接把D都改成A就可以了
方法使用
引入封装好的方法
import { generatekey, encryptDes, decryptDes } from '@/utils/crypt/des'
var key = generatekey(8);
// DES敏感字段加密
req.data.password = encryptDes(req.data.password, key);
console.log(decryptDes(req.data.password, key))
扩展DES相关
已知破解DES的6种方法
在线算法一致性验证工具