Unity3D Shader系列之边缘光RimLight
目录
- 1 引言
- 2 原理
- 3 源码
-
- 3.1 顶点-片元着色器版本
- 3.2 Surf着色器版本
- 4 参考文章
1 引言
这一两个月会花一点时间来集中总结下用Shder实现的效果。其实我一直在想为什么自己将渲染流水线、坐标变换这些弄得非常清楚了,但看到某种效果的时候,依然不知从何下手?现在觉得最主要的原因是自己对实现这种效果的算法的知识是欠缺的。因为每种效果用到的算法是都是不一样的,不是说自己把这种效果弄懂后就能迁移到另外一种效果。说白了没有系统性的看过书,系统看过书之后,看到某种效果就能大概知道它底层的原理是什么,原理知道了写Shader相对来说就是简单的事情了。所以来总结下一些常用的效果,以便后面查阅。
2 原理
边缘光的核心其实在于找出边缘所在。
判断边缘的算法也很简单,当我们视线看到某一边缘顶点时,我们的视线与该顶点的法线其实是垂直的。两个向量垂直有个什么特点呢?它们的点积为0。也就是说,我们可以通过求视线方向与顶点方向的点积来判断该顶点是否为在边缘上。若在边缘上,就叠加边缘光的颜色。

核心代码就下面这一句。
fixed4 _RimColor;
half _RimPower;
float _RimIntensity;
fixed4 rimLight = _RimColor * pow(saturate(1.0 - dot(worldNormal, worldViewDir)), 1.0 / _RimPower) * _RimIntensity;
解释一下:
①1 - dot(worldNormal, worldViewDir)
dot(worldNormal, worldViewDir)求出视线方向与法线的点积,如果为0就表示该点是顶点,需要叠加边缘光颜色,所以用1来减点积值。
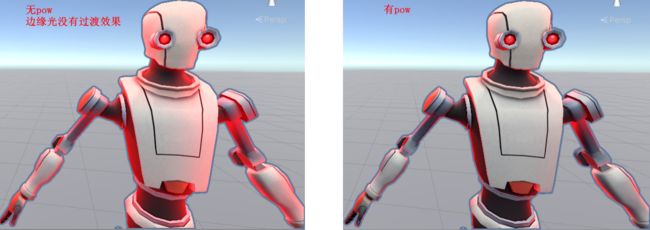
②pow,将边缘光的分量求指数是为了营造一个衰减或者说过渡的效果。

那么为什么求个指数就有衰减的效果呢?根据①我们可以知道越在边缘,边缘光的分量越接近于1,且边缘光的分量在0 ~ 1范围内。如图,取不同的指数值,其衰减速度是不一样的。指数值小于1时,x从1到0,先衰减得慢后衰减得快。指数值大于1时,x从1到0,先衰减得快,后衰减得慢。

3 源码
3.1 顶点-片元着色器版本
Shader "LaoWang/RimLight"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_RimColor ("Rim Color", color) = (1.0, 0, 0, 1.0)
_RimPower ("Rim Power", Range(0.0001, 3.0)) = 1.0
_RimIntensity ("Rim Intensity", Range(0, 100.0)) = 1.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float3 worldNormal : TEXCOORD1;
float3 worldViewDir : TEXCOORD2;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _RimColor;
half _RimPower;
float _RimIntensity;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldViewDir = WorldSpaceViewDir(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldViewDir = normalize(i.worldViewDir);
fixed4 diffuse = tex2D(_MainTex, i.uv);
// pow起衰减作用
fixed4 rimLight = _RimColor * pow(saturate(1.0 - dot(worldNormal, worldViewDir)), 1.0 / _RimPower) * _RimIntensity;
//fixed4 rimLight = _RimColor * saturate(1.0 - dot(worldNormal, worldViewDir)) * _RimIntensity;
fixed3 color = diffuse.rgb + rimLight;
return fixed4(color, 1.0);
}
ENDCG
}
}
}
3.2 Surf着色器版本
Shader "Custom/RimLight_Surf"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_RimColor ("Rim Color", color) = (1.0, 0, 0, 1.0)
_RimPower ("Rim Power", Range(0.0001, 3.0)) = 1.0
_RimIntensity ("Rim Intensity", Range(0, 100.0)) = 1.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Standard fullforwardshadows
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
// 世界坐标系下的视线方向
float3 viewDir;
float3 worldNormal;
};
fixed4 _RimColor;
half _RimPower;
float _RimIntensity;
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
half rim = pow(saturate(1.0 - dot(normalize(IN.viewDir), normalize(IN.worldNormal))), 1.0 / _RimPower) * _RimIntensity;
o.Emission = _RimColor * rim;
}
ENDCG
}
FallBack "Diffuse"
}
博主个人博客本文链接。
4 参考文章
- Unity Shader-边缘光(RimLight)效果
- 【Unity Shader编程】之十四 边缘发光Shader(Rim Shader)的两种实现形态
- 从unityshader viewDir说起-未完
- 作图工具