从零开始学前端 - 6. CSS浮动float详解及清除浮动的方法
作者: 她不美却常驻我心
博客地址: https://blog.csdn.net/qq_39506551
微信公众号:老王的前端分享
每篇文章纯属个人经验观点,如有错误疏漏欢迎指正。转载请附带作者信息及出处。
从零开始学前端 - 6. CSS浮动属性float详解
- 一、文档流
- 二、 左浮动
- 三、右浮动
- 四、高度塌陷 清除浮动
- 五、总结
一、文档流
浮动可以说是 CSS 中的重点属性了,CSS的初学者往往会在浮动上遇到第一个难题,接下来我们来详细的讲解一下浮动属性。
首先我们知道 div 是块级元素,无论它的宽度是多少,都会在页面中独占一行,而浏览器是自上而下对 html 进行解析的,所以这些 div 的排列顺序取决于 html 代码中的书写顺序。这种正常的排列方式,我们称之为文档流。
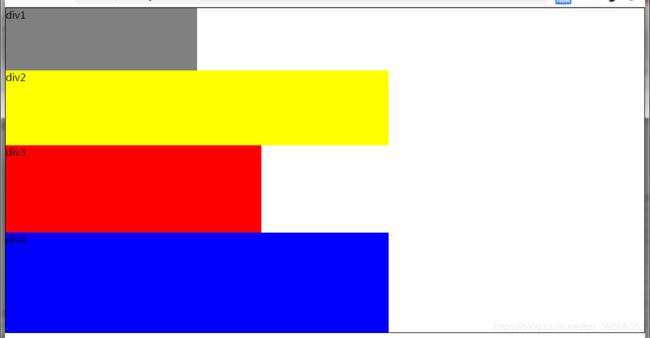
例:
<div class="box" style="border: 1px solid #000;">
<div style="width: 30%;height: 100px;background-color: grey;">div1div>
<div style="width: 60%;height: 120px;background-color:yellow;">div2div>
<div style="width: 40%;height: 140px;background-color:red;">div3div>
<div style="width: 60%;height: 160px;background-color: blue;">div4div>
div>
二、 左浮动
浮动可以理解为让某个 div 元素脱离文档流,漂浮在文档流之上,和文档流中的元素不在处于一个层次。
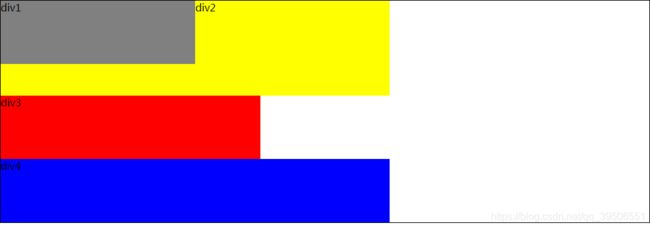
我们对 div1 添加浮动属性,使它脱离开标准的文档流之后,效果如下:

我们发现 div1 的 位置没有改变,但 div2 向上移动了。实际上 div2 占据了未浮动时的 div1 的位置,浮动之后的 div1 位于 div2 的上方,遮盖住了一部分 div2。包含所有 div 的边框也缩小了,不在包含 div1 ,box 的边框也缩小了一个 div1 的高度。
也就是说,浮动过的元素会处于文档流元素的上方,它的父元素也不在计算它的高度。
但我们发现浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素的文字环绕现象。
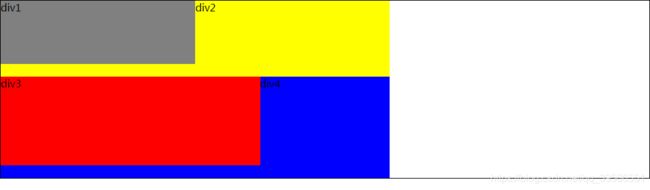
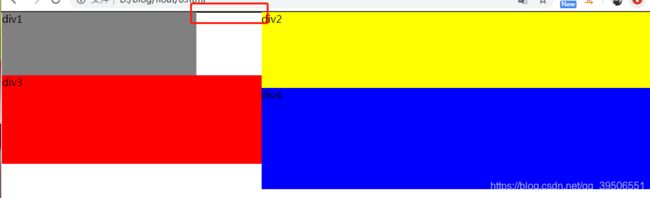
当我们对 div2 也进行浮动之后,效果如下:

我们发现 div1 和 div2 处于同一排的位置,而 处于文档流中的 div3,div4,div5 向上进行了移动。这说明了浮动流的元素会进行水平排版,紧贴在前一个浮动元素的后面。
当我们对 div3 也进行浮动之后,效果如下:

我们发现 div3 并没有跑到 div2 的后方,这是因为 div1 和 div2 占据了父元素的 90% 的宽度,而 div3 的宽度大于 10% ,所以只能换到下一行,也就是说,如果一行放不下所有的浮动元素,那么后面的元素会被挤到下一行,浮动元素默认不能超过父级元素的边界。
当我们取消对 div2 的浮动之后,效果如下:
 这个时候 div1 和 div3 进行了浮动,div2和div4没有浮 动。我们发现 div3 的上方并没有与同为浮动元素 div1 底部对齐,而是与未浮动的 div4 一样对齐的是未浮动的 div2 元素底部。这里由于篇幅原因,我们说一下其他的实验和结论:
这个时候 div1 和 div3 进行了浮动,div2和div4没有浮 动。我们发现 div3 的上方并没有与同为浮动元素 div1 底部对齐,而是与未浮动的 div4 一样对齐的是未浮动的 div2 元素底部。这里由于篇幅原因,我们说一下其他的实验和结论:
- 将 div4 也进行浮动: div3 与 div4 处于同一行,顶部都对齐 div2 的底部;
- 将 div4 的宽度调整为 70%:div4 换行,顶部对齐 div3的底部;
- 将 div4 的宽度还原,新增 div5 并浮动:div4 换行,div5 顶部对齐 div4 的底部;
也就是说,浮动元素顶部对齐的并不一定也是浮动元素,而是距离它最近的一行元素底部,浮动元素的顶边不得高于上一个盒子的顶边;。
三、右浮动
以上都是基于左浮动进行的讲解,接下来我们重新开始,换成右浮动。
当我们对 div1 进行右浮动之后,效果如下:

我们发现发现它与左浮动的区别只不过是它跑到了右边,没有遮挡 div2 。但 div2 是块级元素,理应独自占据一行,所以实际上它还是占据的是 div2 的位置。
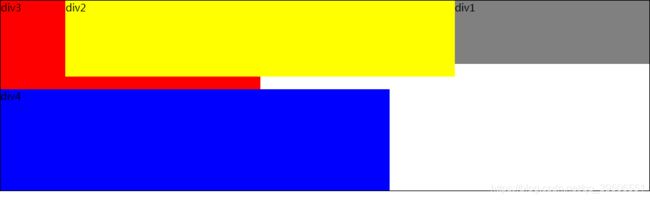
当我们对 div2 也添加右浮动之后,效果如下:

我们发现发现 div1 位于 div2 的右方,按照浏览器从上到下,从左到右的顺序来说,这种现象乍一看上去极其矛盾。但实际上正是因为这个解析规则,才会出现这种现象:
浏览器先解析到 div1 ,发现它具有右浮动属性之后,让他靠右排列,然后发现 div2 也具有右浮动属性,所有也让他靠右排列。根据我们之前说过的浮动元素会紧贴在前一个浮动元素后面的规则,div2 才会出现在 div1 的左边,也就是说:对于右浮动元素而言,他们是从右向左的显示顺序,而不是常规的从左到右顺序。这也是左浮动与右浮动之间的区别。
四、高度塌陷 清除浮动
按照之前说的,元素的高度如果未设置,会由子元素撑起父元素的高度,当我们对 所有的 div 元素都添加了 浮动之后,我们发现 box 的高度变为了0,只有两条边框在一起,并且 div1 和 div2 遮盖住了一部分 左,右,下三条边框。
这种情况被我们成为高度塌陷,因为这种现象的原因是浮动引起的,所以解决这种现象的方法我们成为清除浮动。

清除浮动的几种办法:
- 在父元素中,追加空子元素,并设置属性为
clear:both;
clear:both属性的作用就是为了清除浮动。这个方法的缺点就在于需要手动添加一个空的元素。
例:
<div style="border: 1px solid #000;">
<div style="width: 30%;height: 100px;background-color: grey;float: left;">div1div>
<div style="width: 60%;height: 120px;background-color:yellow;">div2div>
<div style="width: 40%;height: 140px;background-color:red;float: left;">div3div>
<div style="width: 60%;height: 160px;background-color: blue;float: left;">div4div>
<div style="clear:both">div>
div>
- 使用伪类选择器
:after,在浮动元素的父级添加如下样式;
这是我们最常用的清除浮动的办法,原理和 方法1 一致。兼容性问题我们一般通过 JS 来解决。
:after用于在选择的元素内部之后插入内容;
content:"";表示 生成内容为空;
例:
<head>
<style>
.clearfloat:after{content:""; display: block; clear:both;}
style>
head>
<body>
<div style="border: 1px solid #000;" class="clearfloat">
<div style="width: 30%;height: 100px;background-color: grey;float: left;">div1div>
<div style="width: 60%;height: 120px;background-color:yellow;">div2div>
<div style="width: 40%;height: 140px;background-color:red;float: left;">div3div>
<div style="width: 60%;height: 160px;background-color: blue;float: left;">div4div>
div>
body>
- 将父元素也浮动
这虽然解决了当前元素的问题,但属于治标不治本,对文档布局和后续元素还是会有影响。最后会造成页面中所有的元素都是浮动元素,所以我们一般不使用这个方法。 - 使用
overflow:hidden
overflow:hidden的意思是超出部分隐藏,但如果有内容要溢出元素显示(弹出菜单),也会被一同隐藏。 - 父元素设置
display:table
display:table的含义是将元素的标准盒模型转化为表格模型,直接改变了盒模型属性,会造成其他问题。
五、总结
- 给一个元素添加浮动属性后,该元素会脱离文档流;
- 浮动流元素处于标准文档流元素的上方;
- 如果浮动元素的父级不是浮动元素,父级不会主动计算浮动元素的高度;
- 若同行内剩余空间无法放下浮动的元素,则该元素向下移动,直到具备足够的空间,然后再向左或向右移动;
- 浮动元素的顶边对齐的不一定也是浮动元素,不得高于上一个元素的顶边;
- 左浮动的排列顺序是从左到右,右浮动的排列顺序是从右到左;
- 清除浮动的常用方法是
.clearfloat:after{content:""; display: block; clear:both;};
种一棵树,最好的时间是十年前,其次是现在。人的一生,总的来时就是不断学习的一生。
蚕吐丝,蜂酿蜜。人不学,不如物。与其纠结学不学,学了有没有用,不如学了再说。
等你学会了之后,你才拥有资格说“啊,这个东西学了没用。”
每篇文章纯属个人经验观点,如有错误疏漏欢迎指正。转载请附带作者信息及出处。您的评论和关注是我更新的动力!
请大家关注我的微信公众号,我会定期更新前端的相关技术文章,欢迎大家前来讨论学习。
都看到这里了,三连一下呗~~~。点个收藏,少个 Bug 。