1.uniapp操作dom样式因为uniapp只能获取元素不能操作元素可以通过给css定义变量去修改如果想在uniapp操作dom元素的样式的话,建议使用三目运算符:class="[shadow?'header-shadow':'']"2.如果uniapp本身配置的导航栏不能满足开发需求,可自定义navbar思路:获取当前设备的信息,重新绘制ui
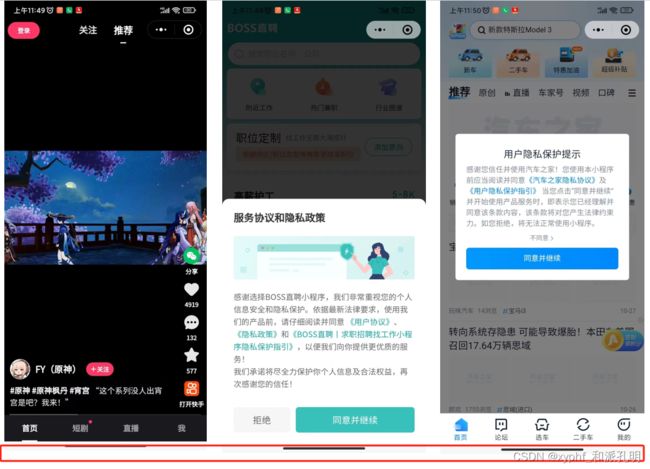
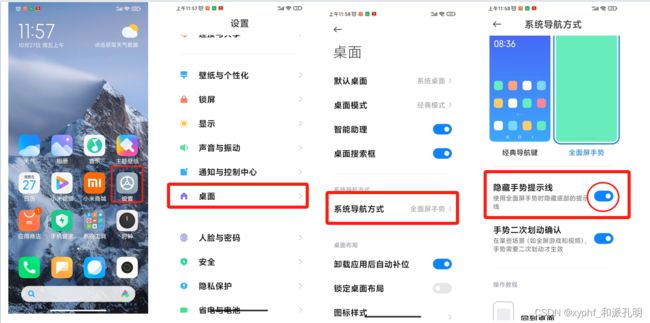
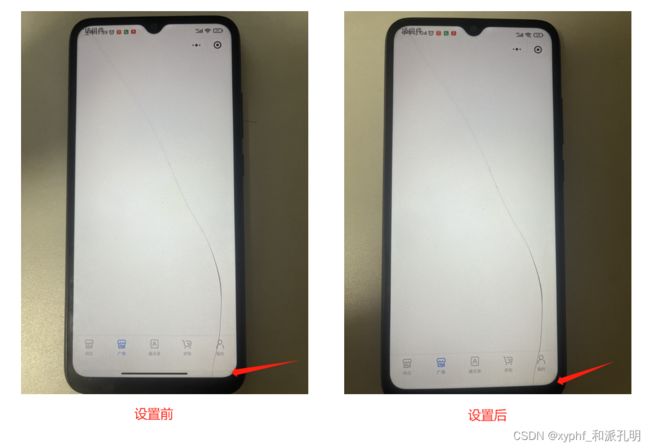
uni-popup从底部弹出时,取消底部安全区域(小程序)
ikun_isme
前端javascript开发语言
标题内容区域关闭import{ref}from'vue'constpopup=ref(null)constshowPopup=()=>{popup.value.open()}constclosePopup=()=>{popup.value.close()}.popup-content{min-height:200px;padding:15px;}/*取消底部安全区域*/:deep(.uni-pop
java -Xms -XX 这些参数该咋写?5 分钟带你快速入门!
后端java
前言java-Xms4G-Xmx4G-XX:MaxMetaspaceSize=512m-XX:MetaspaceSize=512m-XX:MaxDirectMemorySize=256m-XX:+HeapDumpOnOutOfMemoryError-XX:HeapDumpPath=./.hprof-Dfile.encoding=UTF-8-jardemo.jar上面是典型的启动Java程序时会携带
solr 的admin.html 详细使用讲解
qq_37300675
solr
爱雨轩真正的爱情,就像花朵,开放的地方越贫瘠,越是美丽动人!目录视图摘要视图订阅征文|从高考,到程序员深度学习与TensorFlow入门一课搞定!每周荐书|Web扫描、HTML5、Python(评论送书)solr管理界面详解标签:solrsolr管理界面solrqueryanalysis2016-08-0210:425117人阅读评论(0)收藏举报本文章已收录于:分类:Solr(8)作者同类文章X
Web 开发入门:从前端到后端的全栈开发探索
HelloZheQ
前端
Web开发是指创建和维护通过网络浏览器访问的应用程序。Web开发涉及到的领域非常广泛,涵盖了前端、后端、数据库等多个技术栈。在这篇文章中,我们将详细介绍Web开发的基本概念、前端和后端的技术、全栈开发的特点以及如何开始从事Web开发。1.Web开发简介Web开发是构建和维护网站或Web应用程序的过程,分为前端开发、后端开发和全栈开发。前端开发负责用户界面和交互体验,后端开发负责服务器端的逻辑处理、
开源数据结构存储系统Redis的内部数据结构详解(上)
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战开源数据结构存储系统redis内部数据结构详解
目录1、简单动态字符串1.1、SDS的定义1.2、SDS与C字符串的区别2、链表2.1、链表的定义2.2、特性3、字典3.1、哈希表定义3.2、哈希表节点定义3.3、字典定义3.4、Rehash3.5、渐进式rehash4、总结C++软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...)https://blog.csdn.net/chenlycly/article/detail
【教程4>第5章>第22节】基于FPGA的Gardner环实现——时偏误差检测模块
fpga和matlab
#fpga开发Gardner环时偏误差检测教程4
欢迎订阅FPGA/MATLAB/Simulink系列教程《★教程1:matlab入门100例》《★教程2:fpga入门100例》《★教程3:simulink入门60例》《★教程4:FPGA/MATLAB/Simulink联合开发入门与进阶X例》目录1.软件版本2.时偏误差检测模块的FPGA实现2.1原理回顾2.2verilog程序3.时偏误差检测模块的仿真测试
matlab快速入门(2)-- 数据处理与可视化
kyle~
matlabmatlab人工智能算法
MATLAB的数据处理1.数据导入与导出(1)从文件读取数据Excel文件:data=readtable('data.xlsx');%读取为表格(Table)CSV文件:data=readtable('data.csv');%自动处理表头和分隔符文本文件:data=load('data.txt');%数值数据直接加载为矩阵(2)导出数据到文件保存为Excel:writetable(data,'ou
音视频入门基础:RTP专题(5)——FFmpeg源码中,解析SDP的实现
崔杰城
FFmpeg源码分析音视频技术音视频ffmpeg
一、引言FFmpeg源码中通过ff_sdp_parse函数解析SDP。该函数定义在libavformat/rtsp.c中:intff_sdp_parse(AVFormatContext*s,constchar*content){constchar*p;intletter,i;charbuf[SDP_MAX_SIZE],*q;SDPParseStatesdp_parse_state={{0}},*s
Java学习教程,从入门到精通,JDBC中WHERE子句的语法知识点及案例代码(107)
知识分享小能手
大数据Java编程语言如门java学习开发语言数据库大数据JDBCintellij-idea
JDBC中WHERE子句的语法知识点及案例代码JDBCWHERE子句语法知识点WHERE子句用于在SQL查询中对数据进行筛选,它可以根据指定的条件过滤数据行。在JDBC中,WHERE子句通常用于SELECT、UPDATE和DELETE语句中。常见的WHERE子句条件比较运算符=:等于:大于=:大于等于18ANDscore>=80";try{//加载数据库驱动Class.forName("com.m
SpringBoot核心特性:自动配置与起步依赖
YY...yy
SpringBoot框架学习springbootjavaspring
前言SpringBoot通过一系列创新的设计和特性,极大地简化了Spring应用的开发和配置工作。其中,自动配置(Auto-Configuration)和起步依赖(Starter)是SpringBoot最为核心的功能之一。这两项特性不仅降低了开发者的入门门槛,还显著提升了开发效率。一、SpringBoot的核心优势:零配置与自动化SpringBoot的最大魅力在于它能够最大限度地减少开发者的手动配
汽车IVI中控开发入门及进阶(六):仪表和中控车机GUI界面开发工具介绍
芯片-嵌入式
汽车电子芯片学习从入门到精通汽车GUIIVIQtGenevi
汽车中控IVI,也有人称之为车机,HUD+仪表盘(Cockpit)+车载娱乐信息系统(In-VehicleInfotainment,IVI)三个组成了智能座舱域。中控的屏幕也是大小不一,比如问界M7就采用了10.25英寸的液晶仪表盘和15.6英寸的中控悬浮大屏设计,液晶仪表盘显示信息丰富。而这些液晶屏大部分是LCD屏,不管是异形还是长方形,都需要进行GUI界面设计,这个需要用什么软件工具来设计呢?
【Go语言圣经】第二节:程序结构
YGGP
Golanggolang
二.程序结构上个月我跟随Golang开发实战项目快速过了一遍Golang的基础语法,感觉学习的不是非常深入,不如之前学C++时直接啃C++Primer的效果好,因此打算重新利用《Go语言圣经》这个非常好的开源资源重新系统地回顾一下Golang的基础语法(也算是为春天即将开始找实习准备一下八股了)。这里我跳过了第一章入门,实际上《Go语言圣经》我半年前已经看过一小部分了,感觉第一章的内容偏向于若干个
深入剖析 HTML5 新特性:语义化标签和表单控件完全指南
吴师兄大模型
html5前端html语义化标签表单控件HTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
以Arcgis10.X要素类批量转带注记的CAD文件工具为例,分享如何利用Python的pywin32模块,将Arcgis和CAD联动起来进行二次开发。
装疯迷窍_A
arcgispython
Arcgis和CAD是每个测绘和地理信息相关专业从业者不可或缺的软件,和我们的日常工作息息相关,重要性不言而喻,经常使用到这两款软件的朋友,或多或少都有二次开发需求。而能将CAD和Arcgis联动起来二次开发的语言如C++或者C#等对专业基础又要求较高,入门较难。Python语言的pywin32模块刚合适能解决上述问题,虽然此方式的运行效率不高,不能进行深度开发,但基本可以应付我们的日常工作需求了
ESP32-C3 学习测试 蓝牙 篇(二、蓝牙调试APP、开发板手机连接初体验)_esp32蓝牙app 添加应用
2501_90252715
学习智能手机
等了好久终于等到今天,盼了好久终于把蓝牙测试==!ESP32-C3专栏好久没更新了,这次抽点时间把蓝牙的准备工作做完。目录前言1、蓝牙手机调试工具2、ESP-IDF中示例的选择3、ESP32-C3BLE与手机连接初探结语前言距离上一次玩ESP32-C3的板子也有一段时间了,其实都是因为时间安排不过来,最近挤出了一点时间,看了一点蓝牙的资料,想着至少也要做个入门测试,让手机和开发板连接起来!ESP3
Ubuntu 安装 docker及基础使用教程(包含显卡驱动设置)——小白专属避坑指南
littlewells
ubuntudockerlinux
前言: 此教程为小白入门教程,包括安装和一些基础的使用指令。如果需要深度使用的话(例如多容器DockerCompose等),还有很多东西没有涉及到,需要找一些专业的教程进一步学习,后续可能更新一下打包镜像的相关内容。教程参考了很多已有的教程并且结合了很多自己踩过的坑和一些需求(这个教程主要是我发布的另一个用Docker安装ROS的帖子的前置教程,用来了解和入门docker),有任何问题欢迎指正。
【15-聚类分析入门:使用Scikit-learn进行K-means聚类】
是阿牛啊
机器学习回归预测大数据挖掘kmeans聚类python机器学习人工智能sklearn性能优化
文章目录前言K-means聚类的原理Scikit-learn中的K-means实现安装与导入生成模拟数据应用K-means聚类可视化聚类结果选择K的值总结前言 聚类分析是一种无监督学习方法,用于将数据集中的样本分组成若干个簇(cluster)。K-means是最广泛使用的聚类算法之一,其核心思想是将数据点分配到K个簇中,使得每个点到其簇中心的距离之和最小。在本文中,我们将介绍如何使用Scikit
Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
STLG_07_20_微信小程序开发 - 进阶阶段复习与总结
魔都天健
小程序微信小程序笔记开发语言
在微信小程序开发的进阶阶段,复习与总结是巩固知识的关键。重点回顾复杂交互设计、性能优化技巧、组件化开发、数据管理与缓存策略,以及与微信生态的深度结合(如支付、分享等)。同时,梳理项目实践中的问题与解决方案,总结框架选择与项目架构经验,关注代码规范与版本管理,提升开发效率与质量。1.核心知识点回顾1.1小程序框架小程序生命周期App生命周期:小程序全局的生命周期函数,例如onLaunch(小程序启动
因果推断与机器学习—因果推断入门(1)
樱花的浪漫
因果推断机器学习人工智能计算机视觉搜索引擎深度学习算法
在机器学习被广泛应用于对人类产生巨大影响的场景(如社交网络、电商、搜索引擎等)的今天,因果推断的重要性开始在机器学习社区的论文和演讲中被不断提及。图灵奖得主YoshuaBengio在对系统2(system2,这个说法来自心理学家DanielKahneman的作品,人类大脑由两套系统构成:系统1负责快速思考,做出下意识的反应;系统2则负责比较耗时的思考,如理解事物之间的因果关系)的畅想中强调,在实现
《深度学习入门:梯度下降法全解析,小白必看!》
Lemon_wxk
深度学习
目录一、引言二、什么是梯度下降?2.1误差的计算2.2梯度的计算2.3参数更新2.4重复迭代三、梯度下降法的几种主要类型1.批量梯度下降(BatchGradientDescent)2.随机梯度下降(StochasticGradientDescent,SGD)3.小批量梯度下降(Mini-BatchGradientDescent)四、梯度下降的挑战与解决方案1.学习率的选择2.局部最小值与鞍点3.梯
插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文