一、初识Points与点材质

const pointsMaterial = new THREE.PointsMaterial();
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap";
import * as dat from "dat.gui";
const gui = new dat.GUI();
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.set(0, 0, 10);
scene.add(camera);
const sphereGeometry = new THREE.SphereBufferGeometry(3, 30, 30);
delete sphereGeometry.attributes.uv;
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.1;
pointsMaterial.color.set(0xfff000);
pointsMaterial.sizeAttenuation = true;
const textureLoader = new THREE.TextureLoader();
const texture = textureLoader.load("./textures/particles/2.png");
pointsMaterial.map = texture;
pointsMaterial.alphaMap = texture;
pointsMaterial.transparent = true;
pointsMaterial.depthWrite = false;
pointsMaterial.blending = THREE.AdditiveBlending;
const points = new THREE.Points(sphereGeometry, pointsMaterial);
scene.add(points);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true;
document.body.appendChild(renderer.domElement);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
const clock = new THREE.Clock();
function render() {
let time = clock.getElapsedTime();
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
window.addEventListener("resize", () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
});
二、深度解析点材质属性

import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap";
import * as dat from "dat.gui";
const gui = new dat.GUI();
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.set(0, 0, 10);
scene.add(camera);
const sphereGeometry = new THREE.SphereBufferGeometry(3, 30, 30);
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.1;
pointsMaterial.color.set(0xfff000);
pointsMaterial.sizeAttenuation = true;
const textureLoader = new THREE.TextureLoader();
const texture = textureLoader.load("./textures/particles/2.png");
pointsMaterial.map = texture;
pointsMaterial.alphaMap = texture;
pointsMaterial.transparent = true;
pointsMaterial.depthWrite = false;
pointsMaterial.blending = THREE.AdditiveBlending;
const points = new THREE.Points(sphereGeometry, pointsMaterial);
scene.add(points);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true;
document.body.appendChild(renderer.domElement);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
const clock = new THREE.Clock();
function render() {
let time = clock.getElapsedTime();
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
window.addEventListener("resize", () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
});
三、应用顶点着色打造绚丽多彩的星空

import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap";
import * as dat from "dat.gui";
const gui = new dat.GUI();
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.set(0, 0, 10);
scene.add(camera);
const particlesGeometry = new THREE.BufferGeometry();
const count = 5000;
const positions = new Float32Array(count * 3);
const colors = new Float32Array(count * 3);
for (let i = 0; i < count * 3; i++) {
positions[i] = (Math.random() - 0.5) * 100;
colors[i] = Math.random();
}
particlesGeometry.setAttribute(
"position",
new THREE.BufferAttribute(positions, 3)
);
particlesGeometry.setAttribute("color", new THREE.BufferAttribute(colors, 3));
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.5;
pointsMaterial.color.set(0xfff000);
pointsMaterial.sizeAttenuation = true;
const textureLoader = new THREE.TextureLoader();
const texture = textureLoader.load("./textures/particles/zs2.png");
pointsMaterial.map = texture;
pointsMaterial.alphaMap = texture;
pointsMaterial.transparent = true;
pointsMaterial.depthWrite = false;
pointsMaterial.blending = THREE.AdditiveBlending;
pointsMaterial.vertexColors = true;
const points = new THREE.Points(particlesGeometry, pointsMaterial);
scene.add(points);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true;
document.body.appendChild(renderer.domElement);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
const clock = new THREE.Clock();
function render() {
let time = clock.getElapsedTime();
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
window.addEventListener("resize", () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
});
import * as THREE from "three";
import { texture, equirectUV } from "three/nodes";
import WebGPU from "three/addons/capabilities/WebGPU.js";
import WebGPURenderer from "three/addons/renderers/webgpu/WebGPURenderer.js";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
if (WebGPU.isAvailable() === false) {
document.body.appendChild(WebGPU.getErrorMessage());
throw new Error("No WebGPU support");
}
const container = document.createElement("div");
document.body.appendChild(container);
camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.25,
20
);
camera.position.set(1, 0, 0);
const equirectTexture = new THREE.TextureLoader().load(
"textures/2294472375_24a3b8ef46_o.jpg"
);
equirectTexture.flipY = false;
scene = new THREE.Scene();
scene.backgroundNode = texture(equirectTexture, equirectUV(), 0);
function render() {
controls.update();
renderer.render(scene, camera);
}
renderer = new WebGPURenderer();
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setAnimationLoop(render);
container.appendChild(renderer.domElement);
controls = new OrbitControls(camera, renderer.domElement);
controls.autoRotate = true;
controls.rotateSpeed = -0.125;
controls.autoRotateSpeed = 1.0;
window.addEventListener("resize", onWindowResize);
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
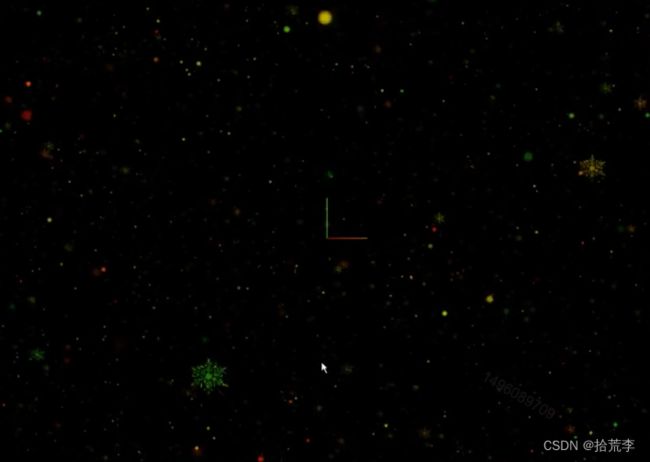
四、通过封装与相机裁剪实现漫天飞舞的雪花

雪花纷飞的效果可以使用旋转模拟
function render() {
let time = clock.getElapsedTime();
points.rotation.x = time * 0.3;
points2.rotation.x = time * 0.5;
points2.rotation.y = time * 0.4;
points3.rotation.x = time * 0.2;
points3.rotation.y = time * 0.2;
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap";
import * as dat from "dat.gui";
const gui = new dat.GUI();
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
30
);
camera.position.set(0, 0, 40);
scene.add(camera);
function createPoints(url, size = 0.5) {
const particlesGeometry = new THREE.BufferGeometry();
const count = 10000;
const positions = new Float32Array(count * 3);
const colors = new Float32Array(count * 3);
for (let i = 0; i < count * 3; i++) {
positions[i] = (Math.random() - 0.5) * 100;
colors[i] = Math.random();
}
particlesGeometry.setAttribute(
"position",
new THREE.BufferAttribute(positions, 3)
);
particlesGeometry.setAttribute("color", new THREE.BufferAttribute(colors, 3));
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.5;
pointsMaterial.color.set(0xfff000);
pointsMaterial.sizeAttenuation = true;
const textureLoader = new THREE.TextureLoader();
const texture = textureLoader.load(`./textures/particles/${url}.png`);
pointsMaterial.map = texture;
pointsMaterial.alphaMap = texture;
pointsMaterial.transparent = true;
pointsMaterial.depthWrite = false;
pointsMaterial.blending = THREE.AdditiveBlending;
pointsMaterial.vertexColors = true;
const points = new THREE.Points(particlesGeometry, pointsMaterial);
scene.add(points);
return points;
}
const points = createPoints("1", 1.5);
const points2 = createPoints("xh", 1);
const points3 = createPoints("xh", 2);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true;
document.body.appendChild(renderer.domElement);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
const clock = new THREE.Clock();
function render() {
let time = clock.getElapsedTime();
points.rotation.x = time * 0.3;
points2.rotation.x = time * 0.5;
points2.rotation.y = time * 0.4;
points3.rotation.x = time * 0.2;
points3.rotation.y = time * 0.2;
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
window.addEventListener("resize", () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
});
五、运用数学知识打造复杂形状臂旋星系

import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap";
import * as dat from "dat.gui";
const gui = new dat.GUI();
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
30
);
const textureLoader = new THREE.TextureLoader();
const particlesTexture = textureLoader.load("./textures/particles/1.png");
camera.position.set(0, 0, 10);
scene.add(camera);
const params = {
count: 10000,
size: 0.1,
radius: 5,
branch: 3,
color: "#ff6030",
rotateScale: 0.3,
endColor: "#1b3984",
};
let geometry = null;
let material = null;
let points = null;
const centerColor = new THREE.Color(params.color);
const endColor = new THREE.Color(params.endColor);
const generateGalaxy = () => {
geometry = new THREE.BufferGeometry();
const positions = new Float32Array(params.count * 3);
const colors = new Float32Array(params.count * 3);
for (let i = 0; i < params.count; i++) {
const branchAngel = (i % params.branch) * ((2 * Math.PI) / params.branch);
const distance = Math.random() * params.radius * Math.pow(Math.random(), 3);
const current = i * 3;
const randomX =
(Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance)) / 5;
const randomY =
(Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance)) / 5;
const randomZ =
(Math.pow(Math.random() * 2 - 1, 3) * (params.radius - distance)) / 5;
positions[current] =
Math.cos(branchAngel + distance * params.rotateScale) * distance +
randomX;
positions[current + 1] = 0 + randomY;
positions[current + 2] =
Math.sin(branchAngel + distance * params.rotateScale) * distance +
randomZ;
const mixColor = centerColor.clone();
mixColor.lerp(endColor, distance / params.radius);
colors[current] = mixColor.r;
colors[current + 1] = mixColor.g;
colors[current + 2] = mixColor.b;
}
geometry.setAttribute("position", new THREE.BufferAttribute(positions, 3));
geometry.setAttribute("color", new THREE.BufferAttribute(colors, 3));
material = new THREE.PointsMaterial({
size: params.size,
sizeAttenuation: true,
depthWrite: false,
blending: THREE.AdditiveBlending,
map: particlesTexture,
alphaMap: particlesTexture,
transparent: true,
vertexColors: true,
});
points = new THREE.Points(geometry, material);
scene.add(points);
};
generateGalaxy();
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true;
document.body.appendChild(renderer.domElement);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
const clock = new THREE.Clock();
function render() {
let time = clock.getElapsedTime();
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
window.addEventListener("resize", () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
});