MVC架构_Qt自己的MV架构
文章目录
- 前言
- 模型/视图编程
-
- 1.先写模型
- 2. 视图
- 3. 委托
- 例子(Qt代码)
-
- 例1 查询本机文件系统
- 例2 标准模型项操作
- 例3 自定义模型示例:军事武器模型
- 例4 只读模型操作示例
- 例5 选择模型操作
- 例6 自 定 义委 托(在testSelectionModel上修改)
前言
在Qt中,有两种常见的模型/视图架构用于实现大量的数据存储、处理和显示:Model/View和Model/View/Controller。
两者的区别是什么?其实就是看:开发者是否想要自己自定义控制器
下面我举个例子,你就明白了:
QAbstractItemModel属于Model层,负责数据的存储和管理。QAbstractItemDelegate属于View层,负责定制视图中单元格的显示和编辑。控制器(Controller)是开发者自行设计和实现的,用于处理用户输入事件,并更新模型或视图。
这样,可以将Qt中的模型/视图架构描述为Model/View,并通过自定义的控制器来实现Model/View/Controller的设计模式。
下面来详细写一下MVC:
模型/视图编程
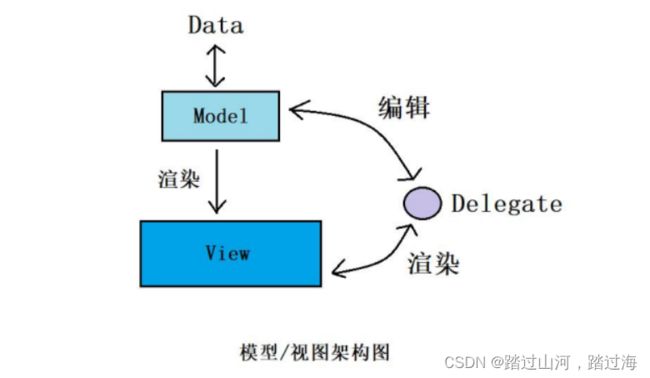
Qt 中 的 模 型 / 视 图 架 构 用 来 实 现 大 量 的 数 据 存 储 、 处 理 及 显 示 。
==MVC(Model-View-Controller)==包括了 3 个组件:
- 模型(Model)是应用对象,用来表示数据;
- 视图(View)是模型的用户界面,用来显示数据;
控制(Controller)定义了用户界面对用户输入的反应方式。- 委托(Delegate)用于定制数据的渲染和编辑方式。
(control和Delegate不用分的太清,你就直接理解为:Delegate就是Controller即可)
说白了,MVC就是3个部分,一个是Data数据;第二个相当于容器,用来放数据的,然后将数据可视化;第三个是负责数据和容器的交互问题。
菜鸟教程 :https://www.runoob.com/design-pattern/mvc-pattern.html
最后再理解一波:(这个是最正确的!!!)mvc是经典的三层结构,将数据,视图和逻辑分离,这个不是Qt专属,单纯的cpp编程,java编程,python编程,Kotlin编程…都能使用,更像是一种框架模式【注意:框架模式不是设计模式】,而Model/View框架才是qt自己的,查了一下大概是从qt4开始引入,在Qt中这个框架模式中设计到三个类,model类,view类和delegate类。model类保存数据,view负责显示,而delegate负责协调model和view之间的数据edit(编辑)和render(渲染)
然后,再讲一下流程:
- 第一步,用户通过与View进行交互,例如编辑单元格、拖放操作等,触发用户操作事件。
- 第二步,View将用户的操作事件传递给Delegate进行处理。Delegate根据需要对数据进行修改、验证或其他特定操作。
- 第三步,Delegate将更新后的数据传递给Model进行存储和更新。
- 第四步,Model通知View数据的变化,View重新获取更新后的数据并刷新显示。
(举个不太恰当的例子:比如用户编辑了单元格上的数据【在View上操作】,触发了某个功能,比如说是根据已有数据生成新的数据,然后View将这个请求发给Delegate进行委托,Delegate计算出了新生成的数据,并将更新的数据发给了Model,然后Model通知View:数据有变,然后View更新数据(刷新用户界面),这样,用户就看到了新的界面)
然后,不正确的想法,我用横线划掉了,就不删了,全当做一种思考过程了
1.先写模型
所有的模型都基于 $QAbstractItemModel 类,该类提供了十分灵活的接口来处理各种视图,这些视图可以将数据的表现形式为表格( 类,该类提供了十分灵活的接口来处理各种视 图,这些视图可以将数据的表现形式为表格( 类,该类提供了十分灵活的接口来处理各种视图,这些视图可以将数据的表现形式为表格(table )、列表( )、列表( )、列表(list )、树( )、树( )、树(tree$)。
Qt 提供了一些现成的模型来处理数据项:
- $QStringListModel $存储简单的 Q S t r i n g QString QString 项目列表;
- $QStandardItemModel $管理复杂的属性结构数据项,每一个数据项可以包含任意的数据;
- Q F i l e S y s t e m M o d e l QFileSystemModel QFileSystemModel 提供了本地文件系统中文件和目录信息;
- Q S q l Q u e r y M o d e l QSqlQueryModel QSqlQueryModel、 Q S q l T a b l e M o d e l QSqlTableModel QSqlTableModel 和 Q S q l R e l a t i o n T a b l e M o d e l QSqlRelationTableModel QSqlRelationTableModel 用来访问数据库。
若标准模型还无法满足需要时,可子类化 QAbstractItemModel、QAbstractListModel 或
QAbstractTableModel 来创建自定义的模型。
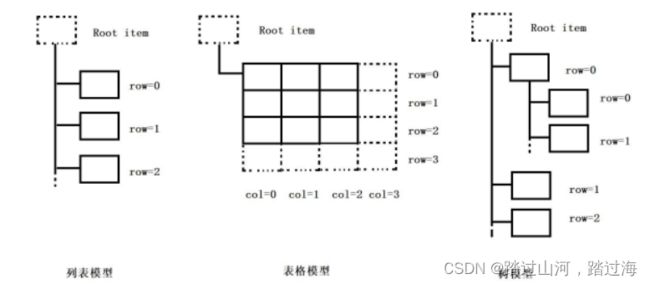
常见的 3 种模型为列表模型、表格模型、树模型,如下图所示:
为确保数据表示与数据获取相分离,Qt 引入了模型索引的概念,输入和委托均可
通过模型索引来请求数据并显示。只有模型需要知道怎样获取数据,被模型管理的数据类型
可以被广泛的定义。模型索引包含一个指针,指向创建他们的模型,使用多个模型时可避免
混淆。模型索引 Q M o d e l I n d e x QModelIndex QModelIndex 类提供对一块数据的临时引用,用来修改或检索模型中的数
据,获取一个数据项的模型索引必须指定模型的 3 个属性:行号、列号和父项的模型索引。
如:
QModelIndex index = model->index(row,column,parent);
也可通过模型指定的相关数据项对应的模型索引以及特定的角色来获取需要的类型数据,如:
QVariant value = model->data(index,role);
常用的角色类型:
| 常量 | 描述 |
|---|---|
| Qt::DisplayRole | 数据被渲染为文本(数据类型为QString类型) |
| Qt::DecorationRole | 数据被渲染为图标等装饰(数据为QColor、Qlcon,或QPixmap类型) |
| Qt::EditRole | 数据可以在编辑器中进行编辑(数据为QSring类型) |
| Qt::ToolTipRole | 数据显示在数据项的工具提示中(数据类型为 QString) |
| Qt::StatusTipRole | 数据显示在状态栏中(数据为 QString 类型) |
| Qt::WhatsThisRole | 数据显示在数据项的“What’s This?”模式下(数据为 QString 类型) |
| Qt::SizeHintRole | 数据项的大小提示,将会应用到视图(数据为 QSize 类型) |
| Qt::FontRole | 默认代理的绘制使用的字体 |
| Qt::TextAlignmentRole | 默认代理的对齐方式 |
| Qt::BackgroundRole | 默认代理的背景画刷 |
| Qt::ForegroundRole | 默认代理的前景画刷 |
| Qt::CheckStateRole | 默认代理的前景画刷 |
| Qt::UserRole(重点) | 用户自定义的数据的起始位置 |
| … | |
| … | |
| … |
2. 视图
Qt 提供了 QListView、QTableView 视图、QTreeView 视图分别实现列表、表格与树视
图效果。
QListView 将数据项显示为一个列表;
QTableView 将模型中的数据显示在一个表格中;
QTreeView 将模型中的数据项显示在具有层次的列表中。
QTableView 和 QTreeView 在显示项目的时候同时还可以显示标头,通过 QHeaderView 类实现。
自定义视图类是基于QAbstractItemView 抽象基类,如实现条形图,饼状图等特殊显示方式。
视图类的选择行为
| 常量 | 描述 |
|---|---|
| QAbstractView::SelectItems | 选择单个项目 |
| QAbstractView::SelectRows | 只选择行 |
| QAbstractView::SelectColumns | 只选择列 |
视图类的选择模式
| 常量 | 描述 |
|---|---|
| QAbstractItemView::SigleSelection | 当用户选择一个项目时,所有已经选择的项目将成为未选择状态,而且用户无法在已经选择的项目上单击来取消选择 |
| QAbstractView::ContiguousSelection | 用户单击一个项目的同时,按 Shift 键,则所有当前项目和单击项目之间的项目都将被选择或取消选择 |
| QAbstractView::ContiguousSelection | 具有 ContiguousSelection 的特性,且可按 Ctrl 键进行不连续选择 |
| QAbstractView::MultiSelection | 用户选择一个项目时不影响其他已经选择的项目 |
| QAbstractView::NoSelection | 项目无法被选择 |
选择模型更新方式
| 常量 | 描述 |
|---|---|
| QItemSelectionModel::NoUpdate | 不做选择 |
| QItemSelectionModel::Clear | 选择被清除 |
| QItemSelectionModel::Select | 选择指定索引 |
| QItemSelectionModel::Deselect | 取消指定索引的选择 |
| QItemSelectionModel::Toggle | 切换指定索引的选择 |
| QItemSelectionModel::Current | 当前选择被更新 |
| QItemSelectionModel::Rows | 索引扩展为跨行 |
| QItemSelectionModel::Columns | 索引扩展为跨列 |
| QItemSelectionModel::SelectCurrent | Select|Current组合 |
| QItemSelectionModel::ToggleCurrent | Toggle|Current组合 |
| QItemSelectionModel::ClearAndSelect | Clear|Select组合 |
3. 委托
在模型/视图框架中,
Q A b s t r a c t I t e m D e l e g a t e QAbstractItemDelegate QAbstractItemDelegate 是委托类的抽象基类,
Qt 默认的委托实现由 Q S t y l e d I t e m D e l e g a t e QStyledItemDelegate QStyledItemDelegate 类 提 供 ,
这 也 被 用 作 Qt 标 准 视 图 的 默 认 委 托 ,
选 择== Q S t y l e d I t e m D e l e g a t e QStyledItemDelegate QStyledItemDelegate== 或者 QItemDelegate 中其一来为视图中的项目 绘制和提供编辑器。
不同的是 : == Q S t y l e d I t e m D e l e g a t e QStyledItemDelegate QStyledItemDelegate使用当前的样式来绘制项目,实现自定义委托建议使用 Q S t y l e d I t e m D e l e g a t e QStyledItemDelegate QStyledItemDelegate==作为基类。
Qt 提供了项目视图的便捷类,这些类底层通过模型/视图框架实现。
这些部件分别是:
-
QListWidget 提供一个项目列表,
-
QTreeWidget 显示一个多层次的树结构,
-
QTableWidget提供了一个以项目作为单元的表格。
它们每一个类都继承了 QAbstractItemView 类的行为。
之所以成为便捷因其用起来比较简单,使用于少量的数据的存储和显示。因没有将视图与模型分离,所以没有视图类灵活,不能和任意的模型一起使用。
例子(Qt代码)
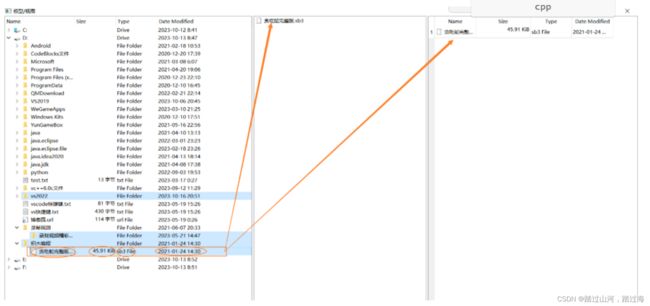
例1 查询本机文件系统
//项目名:testModelView
//效果:查询本机文件系统
//修改内容如下:
//main.cpp
#include "mainwindow.h"
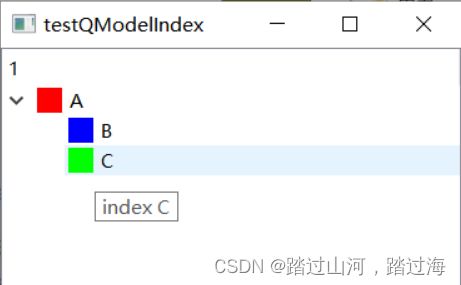
#include 例2 标准模型项操作
//项目名 : testQModelIndex
//效果:标准模型项操作
//修改内容如下:
//main.cpp
#include "mainwindow.h"
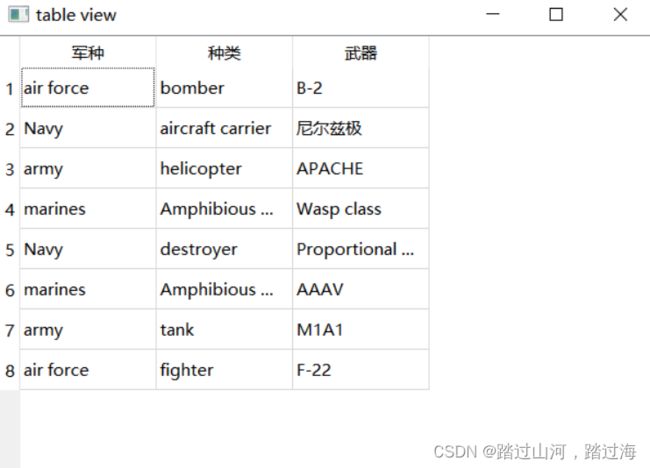
#include 例3 自定义模型示例:军事武器模型
//testCustomModel
//添加 c++类 WeaponModel 继承自 QAbstractTableModel
//weaponmodel.h
#ifndef WEAPONMODEL_H
#define WEAPONMODEL_H
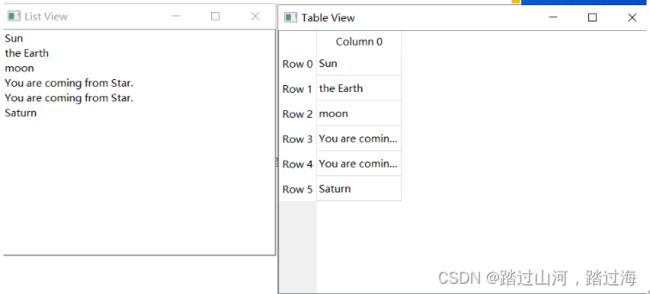
#include 例4 只读模型操作示例
//testModel
//添加自定义类 StringListModel 继承自 QAbstractListModel
//stringlistmodel.h
#ifndef STRINGLISTMODEL_H
#define STRINGLISTMODEL_H
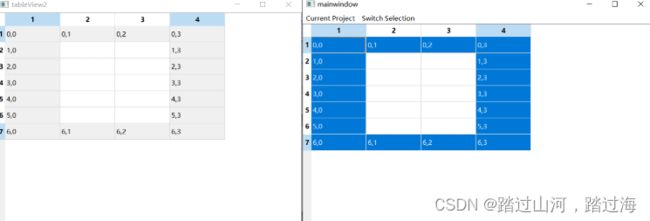
#include 例5 选择模型操作
//testSelectionModel
//添加自定义类 MainWindow 继承自 QMainWindow
//mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include 例6 自 定 义委 托(在testSelectionModel上修改)
//testSelectionModel
//testSelectionModel 项 目 中添 加 自 定 义 委托 类 SpinBoxDelegate 继 承 自QItemDelegate
//spinboxdelegate.h
#ifndef SPINBOXDELEGATE_H
#define SPINBOXDELEGATE_H
#include