第三章 View的基本概念
View是android中所有控件的基类,不管是简单的Button还是TextView,还是复杂的RelativeLayout和ListView,他们的共同基类都是View,所以说,View是一种界面层的空间的一种抽象,它代表了一个控件。
3.1View的基础知识
一.View的位置参数
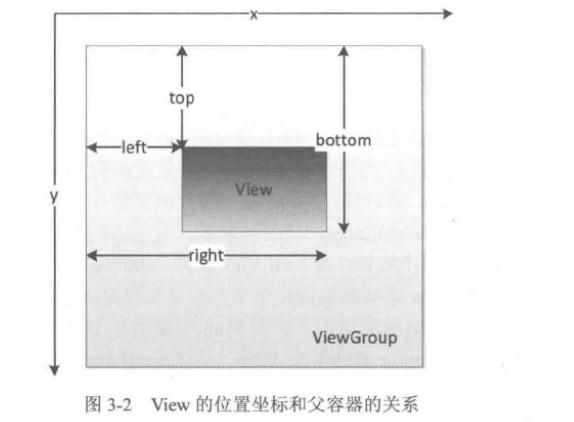
View的位置主要由它的四个顶点来决定,分别对应View的四个属性:top,left,right,bottom.
top=getTop(); left=getLeft(); right=getRight(); bottom=getBottom();
由图可得View的宽高和坐标的关系:
width=right-left;
height=bottom-top;
Android3.0开始View多了额外的几个参数:x,y,translationX,translationY,其中x和y是View左上角的坐标,而translationX,translationY是View左上角相对父容器的偏移量,并且初始默认值为0。
关系换算等式如下:x=left+translationX; y=top+translationY;
当View在平移的时候,变的是translationX,translationY这两个参数,top和left表示的是原始左上角的位置信息,不会改变,此时改变的是x、y、translationX,translationY这四个参数。
二. MotionEvent和TouchSlop
1.MotionEvent
在手指接触屏幕后产生的一系列事件中,典型的有如下几种:
ACTION_DOWN-----手指刚接触屏幕
ACTION_MOVE----手机在屏幕上移动
ACTION_UP-----手指从屏幕上松开的一瞬间
当点击屏幕后松手:事件序列为DOWN->UP
当点击屏幕滑动一会再松手:事件序列为DOWN->MOVE->..........MOVE->UP
同时通过MotionEvent对象可以得到点击事件发生的x和y坐标,系统提供了两组方法:getX/getY和getRawX/getRawY.
他们的区别在于,getX/getY返回的是相对于当前View左上角的x和y坐标,而getRawX/getRawY返回的是相对于手机屏幕左上角的x和y坐标
2.TouchSlop
TouchSlop是系统所能识别的被认为是滑动的最小距离,手机在屏幕上滑动时,如果两次滑动距离小于该值,系统就不认为你在滑动,这个值跟设备有关,是常量。通过ViewConfiguration.get(getContext()).getScaledTouchSlop()可以得到。
这个常量用于当我们处理滑动事件的时候,可以判断两次滑动事件的滑动距离如果小于该值,则认为不是滑动,用户体验更好。
3.VelocityTracker
速度追踪,用于追踪手指在滑动中的速度,包括水平和竖直方向的速度。它的使用过程很简单,首先在View的onTouchEvent方法中追踪当前单击事件的速度:
VelocityTracker velocityTracker =VelocityTracker .obtain();
velocityTracker.addMovement(event);
接着,当我们先知道当前的滑动速度时,这个时候可以采用如下方式来获得当前的速度:
velocityTracker.computeCurrentVelocity(1000);
int xVelocity = (int) velocityTracker.getXVelocity();
int yVelocity = (int) velocityTracker.getYVelocity();
在这一步有两点需要注意,获取速度前必须先计算速度,即.getXVelocity(),getYVelocity()前要computeCurrentVelocity(1000(单位毫秒)),其中参数1000,代表时间间隔1s内,手指在水平方向从左向右划过100像素,那么水平速度就是100像素/s,从右往左,水平速度为负! 速度的计算公式:速度=(终点位置-起点未知)/时间段
当不需要使用它的时候,调用clear方法来重置并回收内存
velocityTracker.clear();
velocityTracker.recycle();
4.GestureDetector
手势检测,用于辅助检测用户的单击,滑动,长按,双击等行为,使用过程并不负责。
首先需要创建一个GestureDetector对象并实现OnGestureListener接口,根据需要我们还可以实现OnDoubleTapListener从而能够监听双击行为:
GestureDetector mGestureDetector=new GestureDetector(VelocityTrackerActivity.this,onGestureListener);
//解决长按屏幕后无法拖动的现象
mGestureDetector.setIsLongpressEnabled(false);接着,接管目标View的OnTouchEvent方法,在监听View的OnTouchEvent方法中添加如下实现:
public boolean onTouch(View v, MotionEvent event) {
if (mGestureDetector.onTouchEvent(event))
return true;
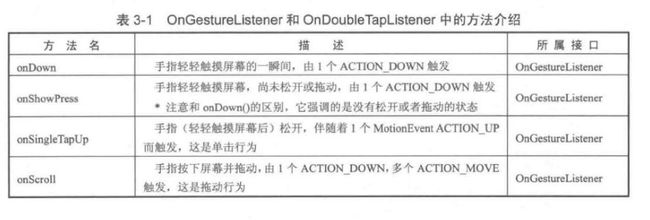
return false;做完上面两步,我们就可以有选择性的实现OnGestureListener和OnDoubleTapListener中的方法了,这两个接口中的方法介绍如下:
日常开发中常用的有onSingleTapUp(单击)、onFling(快速滑动)、onScroll(拖动)、onLongPress(长按)、onDoubleTap(双击)。建议:如果只是监听滑动相关的,建议才onTouchEvent中实现,如果要监听双击这种行为,那么就使用GestureDetector。
5.Scroller
弹性滑动对象,用于实现View的弹性滑动,我们知道,当使用View的scrollTo/scrollBy方法进行滑动时,其过程是瞬间完成的,没有过渡效果用户体验不好,这时即可用Scroller+View的computeScroll方法配合使用才能同时完成这个功能,代码如下:
Scroller mScroller=new Scroller(getContext());
mScroller.startScroll(0, 2, 0, 2, 1000);
invalidate();public void computeScroll() {
//先判断mScroller滚动是否完成
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
postInvalidate();//必须调用该方法,否则不一定能看到滚动效果
}
super.computeScroll();
}3.2View的滑动
在android设备上,滑动几乎是应用的标配,不管是下拉刷新还是SlidingMenu,通过三种方式可以实现View的滑动:
第一种是通过使用View本身提供的scrollTo/scrollBy方法实现滑动;
第二种通过动画给View施加平移效果来实现滑动;
第三种是通过改变View的LayoutParams使得View重新布局从而实现滑动
3.2.1使用scrollTo/scrollBy
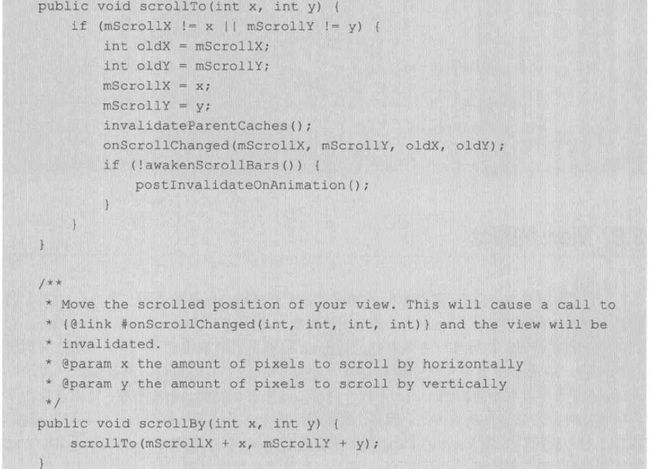
为了实现View的滑动,View提供了专门的方法来实现这个功能,让我们看看这两个方法的实现:
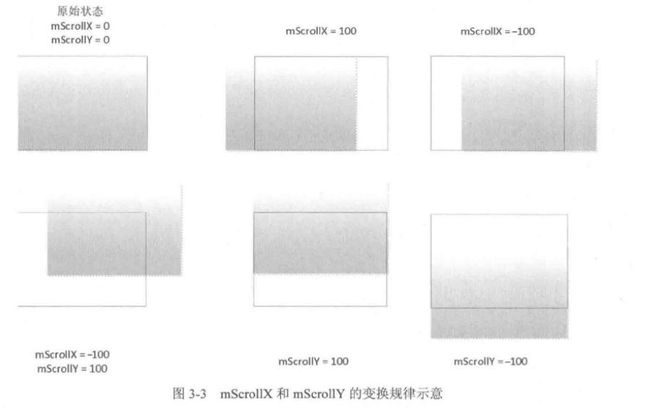
从源码可以看出,scrollBy实际上也是调用了scrollTo方法,它实现了基于当前位置的相对滑动,例如我传入了20,但是它会在该基础上加上当前位置的x,y坐标,(100,100,100+20,100+20)从(100,100)滑到了(120,120),而scrollTo则实现了基于所传递参数的绝对滑动,我传入20,他就(100,100,20,20)从(100,100)滑到了(20,20),虽然使用这两个方法滑动很简单,但我们要明白View内部两个属性mScrollX和mScrollY的改变规则,这两个属性可以通过getScrollX和getScrollY方法分别获得。
在滑动过程中,mScrollX的值总是等于View左边缘和View内容左边缘在水平方向的距离,mScrollY得值总等于View上边缘和View的内容上边缘在竖直方向上的距离。View的边缘是指View的位置,由4个顶点组成,而View内容边缘是指View中的内容的边缘,scrollBy和scrollTo只能改变View内容的位置而不能改变View在布局中的位置。mScrollX和mScrollY单位为像素,并且当View的左边缘在View内容左边缘的右边时,mScrollX为正值,反之为负值;当View的上边缘在View内容上边缘的下边时,mScrollY为正值,反之为负值。换句话说,如果从左往右滑动,那么mScrollX为负值,反之为正值;从上往下滑动,那么mScrollY为负值,反之为正值
为了更好地理解,如图演示。图中设滑动距离都为100像素,针对图中各种滑动情况,都给出了对应的mScrollX和mScrollY的值。根据上面的分析,可以知道使用scrollBy和scrollTo来实现View的滑动,只能将View的内容进行移动,并不能将View本身进行移动,也就是说,不管怎么滑,也不可能将当前View滑动到附近View所在的区域,这个需要仔细体会一下。
3.2.2使用动画
上一节介绍了采用scrollBy和scrollTo来实现View的滑动,本节简述另外一种滑动方式,即使用动画,通过动画我们能够让一个View进行平移,而平移就是一种滑动。使用动画来移动View,主要是操作View的translationX和tranalationY属性,既可以采用传统的View动画,也可以使用属性动画,如果采用属性动画的话,为了兼容3.0以下版本,需要使用开源动画库nineoldandroids(http://nineoldandroids.com/) 。
采用View动画的代码,如下所示,此动画可以在100ms内将一个View从原始位置向右下角移动100像素
Animation animation= AnimationUtils.loadAnimation(VelocityTrackerActivity.this,R.anim.anim_translation);
textView.startAnimation(animation);fillAfter=true代表动画结束后控件内容停留在结束的位置,false则控件内容会回去。
如果采用属性动画的话,更简单,以下代码可以在100ms内将一个View从原始位置向右下角移动100像素
ObjectAnimator.ofFloat(textView,"translationX",0,100).setDuration(100).start();上面简单介绍了通过动画来移动View的方法,关于动画会在第5章中进行详细说明。
使用动话来做的滑动需要注意一点,View动画是对View的影像做操作,它并不能真
正改变View的位置参数,包括宽/高,并且如果希望动画后的状态得以保留还必须将fillAfter
属性设贾为true,否则动画完成后其动画结果会消失。比如我们要把View向右移动100像
素,如果fillAfter为false,那么在动画完成的一刹那,View会瞬间恢复到动画前的状态;
如果fillAfter为true,在动画完成后,会停留在距原始位置100像索的石边。使用域
性动画并不会存在上述问题,但是在3.0以下无法使用属性动画,这个时候我们可
以使用动画兼容库nineoldandroids来实现属性动画,尽管如此在Android3.0以下的手机
上通过nineoldandroids来实现的属性动画本质上仍然是View动画。
上面提到View动画并不能真正改变View的位置,这会带来一个很严軍的问题。试想
—下,比如我们通过View动画将一个Button向右移动100px,并且这个View设置的有单
击事件,然后你会惊奇地发现,单击新位置无法触发onClick亨件,而单击原始位置仍然
可以触发onClick事件,尽管Button己经不在原始位置了。这个问题带来的影响是致命的,
但是它却又是可以理解的,因为不管Button怎么做变换,但是它的位置信息(四个顶点和
宽/高)并不会随着动画而改变,因此在系统眼里,这个Button并没有发生任何改变,它的
真身仍然在原始位置。在这种情况下,单击新位W当然不会触发onClick事件了,因为Button
的真身并没有发生改变,在新位置上只是View的影像而已。基于这一点,我们不能简单地
给一个View做平移动画并且还希望它在新位置继续触发一些单击事件。
从Android3.0开始,使用属性动画可以解决上面的问题,但是大多数应用都需要兼容到Android2.2,在Android2.2上无法使用属性动画,因此这里还是会有问题。那么这种问题难道就无法解决了叫?也不是的,虽然不能直接解决这个问题,但是还可以间接解决这个问题,这里给出一个简单的解决方法。针对上面View动画的问题,我们可以在新位置预先创建一个和目标Button—模一样的Button,它们不但外观一样连onClick事件也一样,当目标Button完成平移动画后,就把目标Button隐藏,同时把预先创建的Button显示出来,通过这种间接的方式我们解决了上面的问题。这仅仅是个参考,面对这种问题时读齐可以义活应对。
3.2.3改变布局参数
本节将介绍第三种实现View滑动的方法,那就是改变布局参数,即改变LayoutParams.
这个比较好理解了,比如我们想把一个Button向右平移100px,我们只需要将这个Button
的LayoutParams里的marginLeft参数的值增加100px即可,是不是很简单呢?还有一种情
形,为了达到移动Button的目的,我们可以在Button的左边放置一个空的View,这个空
View的默认宽度为0,当我们需要向右移动Button时,只需要重新设置空View的宽度即
可,当空View的宽度增大时(假设Button的父容器是水平方向的LinearLayout),Button
就自动被挤向右边,即实现了向右平移的效果。如何重新设置一个View的LayoutParams
呢?很简申,如下所示。
ViewGroup.MarginLayoutParams params= (ViewGroup.MarginLayoutParams) textView.getLayoutParams();
params.width+=100;
params.leftMargin+=100;
textView.requestLayout();
//或者textView.setLayoutParams(params);3.2.4各种滑动方式的对比
上面分别介绍了三种不同的滑动方式,它们都能实现View的滑动,那么它们之间的差别是什么呢?先#scrollTo/scroUBy这种力'式,它是View提供的原生方法,其作用是专门用于View的滑动,它可以比较方便地实现滑动效果并且不影响内部元索的单击事件。但是它的缺点也足很显然的:它只能滑动View的内荇,并不能滑动View本身。再呑动画,通过动画来实现View的滑动,这要分情况。如果是Android3.0以上并采用《性动画,那么采用这种方式没有明显的缺点;如果娃使用View动画或者在Android3.0以下使用M性动画,均不能改变View本身的M性。在实际使用中,如果动画元紊不需要响应用户的交互,那么使用动画来做滑动是比较合适的,否则就不太适合。但是动画有一个很明M的优点,那就是一些复杂的效果必须要通过动画才能实现。
最后再呑一下改变布局这种方式,它除了使用起來麻烦点以外,也没冇明显的缺点,它的主要适用对象是一些具存交互性的View,因为这些View需要和用户交互,直接通过动画去实现会有问题,这在3.2.2节中已经有所介绍,所以这个时候我们可以使用直接改变布局参数的方式去实现。针对上面的分析做一下总结,如下所示:
scrollTo/scrollBy:操作简单,适合对View内容的滑动:
动画:操作简单,主要适用于没有交互的View和实现复杂的动両效果:
改变布局参数:操作稍微复杂,适用于有交互的View。
下面我们实现一个跟手滑动的效果,这是一个自定义View,拖动它可以让它在整个屏幕上随意滑动。这个View实现起来很简单,我们只要重写它的onTouchEvent方法并处理ACTION_MOVE事件,根据两次滑动之间的距离就可以实现它的滑动了。为了实现全屏滑动,我们采用动画的方式来实现。原因很简单,这个效果无法采用scrollTo来实现,另外,它还可以采用改变布局的方式来实现,这里仅仅是为了演示,所以就选择了动画的方式,核心代码如下所示。
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
if (isPointOnViews(event)){
//标记状态为拖拽,并记录上次触摸坐标
mCurrentState=State.DRAGGING;
mLastX=event.getX();
mLastY=event.getY();
}
break;
case MotionEvent.ACTION_MOVE:
int deltX= (int) (event.getX()-mLastX);
int deltY= (int) (event.getY()-mLastY);
if (mCurrentState==State.DRAGGING&&mDragView!=null&&(Math.abs(deltX)>mSlop||Math.abs(deltY)>mSlop)){
//如果符合条件则对被拖拽的 child 进行位置移动
ViewCompat.offsetLeftAndRight(mDragView,deltX);
ViewCompat.offsetTopAndBottom(mDragView,deltY);
mLastX=event.getX();
mLastY=event.getY();
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
if (mCurrentState==State.DRAGGING){
/*if (mDragView!=null){
ValueAnimator animator=ValueAnimator.ofFloat(mDragView.getX(),mDragViewOrigX);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mDragView.setX((Float) animation.getAnimatedValue());
}
});
ValueAnimator animator1=ValueAnimator.ofFloat(mDragView.getY(),mDragViewOrigY);
animator1.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mDragView.setY((Float) animation.getAnimatedValue());
}
});
AnimatorSet animatorSet=new AnimatorSet();
animatorSet.play(animator).with(animator1);
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation, boolean isReverse) {
mDragView=null;
}
});
animatorSet.start();
}*/
mDragView=null;
mCurrentState=State.IDLE;
}
break;
}
return true;
}/**
* 判断落点是否在child身上
*
* FrameLayout 的特性,最上面的 child 其实在 ViewGroup 的索引位置最靠后。
* @param event
* @return
*/
private boolean isPointOnViews(MotionEvent event) {
boolean result=false;
Rect rect=new Rect();
for (int i=getChildCount()-1;i>=0;i--){
View child = getChildAt(i);
rect.set((int)child.getX(),(int)child.getY(),(int)child.getX()+child.getWidth(),(int)child.getY()+child.getHeight());
if (rect.contains((int)event.getX(),(int)event.getY())){
//标记被拖拽的child
mDragView=child;
mDragViewOrigX=mDragView.getX();
mDragViewOrigY=mDragView.getY();
result=true;
break;
}
}
return result&&mCurrentState!=State.DRAGGING;
}
知道了View的滑动,我们还要知道如何实现View的弹性滑动,比较生硬地滑动过去,这种方式的用户体验实在太差了,因此我们要实现渐近式滑动。那么如何实现弹性滑动呢?
其实实现方法有很多,但是它们都有一个共问思想:将一次大的滑动分成若干次小的滑动
并在一个时间段内完成,弹性滑动的具体实现方式有很多,比如通过Scroller、
Handler#postDelayed以及Thread#sleep等,下面--进行介绍。
3.3.1 使用Scroller
Scroller的使用方法在3.1.4节中已经进行了介绍,下面我们来分析一下它的源码,从而探究为什么他能实现View的弹性滑动
private Scroller scroller;scroller=new Scroller(context, new Interpolator() {
@Override
public float getInterpolation(float t) {
t-=1.0f;
return t*t*t*t*t+1.0f;
}
});//缓慢滚动到指定位置
private void smoothScrollTo(int destX,int destY){
int scrollX=getScrollX();//返回该View左侧的位置
int deltaX=destX-scrollX;
//1000ms内滑向destX,效果就是慢慢滑动
scroller.startScroll(scrollX,0,deltaX,0,1000);
invalidate();
}
@Overridepublic void computeScroll() {
if (scroller.computeScrollOffset()){
scrollTo(scroller.getCurrX(),scroller.getCurrY());//这里做了真实滚动
postInvalidate();
}
}public void startScroll(int startX, int startY, int dx, int dy, int duration) {
mMode = SCROLL_MODE;
mFinished = false;
mDuration = duration;
mStartTime = AnimationUtils.currentAnimationTimeMillis();
mStartX = startX;
mStartY = startY;
mFinalX = startX + dx;
mFinalY = startY + dy;
mDeltaX = dx;
mDeltaY = dy;
mDurationReciprocal = 1.0f / (float) mDuration;
}去实现,上面的代码己经实现了computeScroll方法。正是因为这个computeScroll方法,View才能实现弹性滑动。这看起来还是很抽象,其实这样的:当View重绘后会在draw方法中调用computeScroll,而computeScroll又会去向Scroller获取当前的scrollX和scrollY;然后通过scrollTo方法实现滑动;接着又调用postInvalidate方法来进行第二次重绘,这一次重绘的过程和第一次重绘一样,还是会导致computeScroll方法被调用;然后继续向Scroller获取当前的scroHX和scrollY,并通过scrollTo方法滑动到新的位置,如此反复,苴到整个滑动过程结束。
我们再吞一下Scroller的computeScrollOffset方法的实现,如下所示。
int timePassed = (int)(AnimationUtils.currentAnimationTimeMillis() - mStartTime);
if (timePassed < mDuration) {
switch (mMode) {
case SCROLL_MODE:
final float x = mInterpolator.getInterpolation(timePassed * mDurationReciprocal);
mCurrX = mStartX + Math.round(x * mDeltaX);
mCurrY = mStartY + Math.round(x * mDeltaY);
break; return true;
}是不是突然就明白了?这个方法会根据时间的流逝来计算出当前的scrollX和scrollY的值。计算方法也很简单,大意就是根据时间流逝的百分比来算出scrollX和scrollY改变的百分比并计算出当前的值,这个过程类似于动画中的插值器的概念,这里我们先不去深究这个具体过程。这个方法的返回值也很里要,它返回true表示滑动还未结束,false则表示滑动已经结束,因此当这个方法返回true时,我们要继续进行View的滑动.通过上面的分析,我们应该明白Scroller的工作原理了,这里做一下概括:Scroller本身并不能实现View的滑动,它需要配合View的computeScroll方法才能完成弹性滑动的效果,它不断地让View重绘,而每一次重绘距滑动起始时间会冇一个时间间隔,通过这个时间间隔Scroller就可以得出View当前的滑动位置,知道了滑动位置就可以通过scrollTo方法来完成View的滑动。就这样,View的每一次重绘都会导致View进行小幅度的滑动,而多次的小幅度滑动就组成了弹性滑动,这就是Scroller的工作机制。由此可见,Scroller的设计思想是多么值得称赞,整个过程中它对View没有丝毫的引用,甚至在它内部连计时器都没有。
3.3.2 通过动画
动画本身就是一种渐进的过程,因此通过它来实现的滑动天然就具有弹性效果,比如以下代码可以让一个View的内容在100ms内向左移动100像素。
ObjectAnimator.ofFloat(textView,"translationX",0,100).setDuration(100).start();不过这里想说的并不是这个问题哦们可以利用动画的特性来实现一些动不能实现的效果,还拿scrollTo来说,我们也想模仿Scroller来实现View的弹性滑动,那么利用动画的特性,我们可以采用如下方式来实现:
final int startX=0;
final int deltaX=100;
ValueAnimator animator=ValueAnimator.ofInt(0,1).setDuration(1000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float fraction = animation.getAnimatedFraction();//得到的是完成的动画比例1/5这种
textView.scrollTo(startX+(int) (deltaX*fraction),0);
}
});在上述代码中,我们的动画本质上没有作用于任何对象上,它只是在1000ms内完成了整个动画过程。利用这个特性,我们就可以在动画的每一帧到来时获取动画完成的比例,然后再根据这个比例计算出当前View所要滑动的距离。注意,这里的滑动针对的是View的内容而非View本身。可以发现,这个方法的思想其实和Scroller比较类似,都是通过改变一个百分比配合scrollTo方法来完成View的滑动。需要说明一点,采用这种方法除/了能够完成弹性滑动以外,还可以实现其他动画效果,我们完全可以在onAnimationUpdafc方法中加上我们想要的其他操作。
3.3.3使用延时策略
本节介绍另外一种实现弹性滑动的方法,那就是延时策略。它的核心思想是通过发送—系列延时消总从而达到一种渐近式的效果.具体来说可以使用Handler或View的postDelayed方法,也可以使用线程的sleep方法。对子postDelayed方法来说,我们可以通过它來延时发送一个消息,然后在消息中来进行View的滑动,如果接连不断地发送这种延时消息.那么就可以实现弹性滑动的效果。对sleep方法来说,通过在while循环中不断地滑动View和sleep,就可以实现弹性滑动的效果。
下面采用Handler来做个举例,其他方法请读者自行去尝试,思想都是类似的。下面的代码在大约1000ms内将View的内容向左移动了100像素,代码比较简单,就不再详细介绍了,之所以说大约1000ms,是因为采用这种方式无法精确地定时,原因是系统的消息调度也是需要耍时间的,并且所需时间不定。
private static final int MESSAGE_SCROLL_TO=1;
private static final int FRAME_COUNT=30;
private static final int DELAYED_TIME=33;
private int count=0;
@SuppressLint("HandlerLeak")
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what){
case MESSAGE_SCROLL_TO:
count++;
if (count上面几种弹性滑动的实现方法,在介绍中侧重更多的是实现思想,在实际使用中可以对其灵活地进行扩展从而实现更多复杂的效果。
3.4 View的事件分发机制
上面几节介绍了View的基础知识以及View的滑动,本节将介绍View的一个核心知识点:事件分发机制。事件分发机制不仅仅是核心知识点更是难点,不少初学者甚至中级开发者面对这个M题时都会觉得困惑。另外,View的另一大难题滑动冲突,它的解决方法的理论基础就是事件分发机制,因此掌握好View的事件分发机制是十分重要的。本节将深入介绍View的事件分发机制,在3.4.1节会对事件分发机制进行概括性地介绍,而在3.4.2节将结合系统源码去进一步分析事件分发机制。
3.4.1点击事件的传递规则
在介绍点击事件的传递规则之前,首先我们要明白这里要分析的对象就是MotionEvent,即点击亊件,关于MotionEvent在3.1节中已经进行了介绍。所谓点击事件的事件分发,其实就是对MotionEvent事件的分发过程,即当一个MotionEvent产生了以后,系统需要把这个事件传递给一个具体的View,而这个传递的过程就是分发过程。点击事件的分发过程由三个很重要的方法来共同完成:dispatchTouchEvent、onInterceptTouchEvent和onTouchEvent,下面我们先介绍一下这几个方法.
public boolean dispatchTouchEvent(MotionEventev)
用来进行事件的分发。如果事件能够传递给当前View,那么此方法一定会被调用,返回结果受当前View的onTouchEvent和下级View的dispatchTouchEvent方法的影响,表示是否消耗当前事件。
public boolean onlnterceptTouchEvent(MotionEventevent)
在上述方法内部调用,用来判断是否拦截某个事件,如果当前View拦截了某个事件,那么在同一个事件序列当中,此方法不会被再次调用,返回结果表示是否拦截当前事件。
public boolean onTouchEvent(MotionEventevent)
在dispatchTouchEvem方法中调用,用来处理点击亊件,返回结果表示是否消耗当前
事件,如果不消耗,则在同一个事件序列中,当前View无法再次接收到事件。
上述三个方法到底有什么区别呢?它们是什么关系呢?其实它们的关系可以用如下伪代码表示:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean consume=false;
if (onInterceptTouchEvent(ev)){
consume=onTouchEvent(ev);
}else{
consume=child.dispatchTouchEvent(ev);
}
return consume;
}上述伪代码已经将三者的关系表现得淋漓尽致。通过上面的伪代码,我们也可以大致了解点击事件的传递规则:对于一个根ViewGroup来说,点击事件产生后,首先会传递给它,这时它的dispatchTouchEvent就会被调用,如果这个ViewGroup的onlnterceptTouchEvent方法返回true就表示它要拦截当前事件,接着事件就会交给这个ViewGroup处理,即它的onTouchEvent方法就会被调用:如果这个ViewGroup的onlnterceptTouchEvent方法返回false就表示它不拦截当前事件,这时当前事件就会继续传递给它的子元素,接着子元素的dispatchTouchEvent方法就会被调用,如此反复直到事件被最终处理。
当一个View需要处理事件时,如果它设置了OnTouchListener,那么OnTouchListener中的onTouch方法会被回调。这时事件如何处理还要看onTouch的返回值,如果返回false,则当前View的onTouchEvent方法会被调用:如果返回true,那么onTouchEvent方法将不会被调用。由此可见,给View设置的OnTouchListener,其优先级比onTouchEvent要高。在onTouchEvent方法中,如果当前设置的有OnClickListener,那么它的onClick方法会被调用。可以看出,平时我们常用的OnClickUstener,其优先级最低,即处于事件传递的尾端。
当一个点击事件产生后,它的传递过程遵循如下顺序:Activity-> Window-> View,即車件总是先传递给Activity, Activity再传递治Window,最后Window再传递给顶级View。顶级View接收到車件后,就会按照事件分发机制去分发事件。考虑一种情况,如果一个View的onTouchEvent返回false,那么它的父容器的onTouchEvent将会被调用,依此类推。如果所有的元素都不处理这个事件,那么这个事件将会最终传递给Activity处理,即Activity的onTouchEvent方法会被调用。这个过程其实也很好理解,我们可以换一种思路,假如点击事件是一个难题,这个难题埔终被上级领导分给了一个程序员去处理(这是事件分发过
程),结果这个程序员搞不定(onTouchEvent返回了 false),现在该怎么办呢?难题必须要解决,那只能交给水平更高的上级解决(上级的onTouchEvent被调用),如果上级再搞不定,那只能交给上级的上级去解决,就这样将难题一层层地向上抛,这是公司内部一种很常见的处理问题的过程。从这个角度来卷,View的事件传递过程还是很贴近现实的,毕竟程序员也生活在现实中。
关于事件传递的机制,这里给出一些结论,根据这些结论可以更好地理解整个传递机制,如下所示。
(1)同一个事件序列是指从手指接触屏幕的那一刻起,到手指离开屏幕的那一刻结束,在这个过程中所产生的一系列审件,这个車件序列以down車件开始,中间含有数量不定的move事件,最终以up事件结束。
(2)正常情况下,一个事件序列只能被同一个View拦截并且消耗,这一条的原因可以参考(3)因为一旦一个元索拦截了此事件,那么同一个爭件序列内的所有事件都会直接交给它处理,因此同一个事件序列中的事件不能分别由两个View同时处理,但是通过特殊手段可以做到,比如一个View将本该自己处理的事件通过onTouchEvent强行传递给其他View处理。
(3)某个View—旦决定拦截,那么这一个事件序列都只能由它来处理(如果事件序列能够传递给它的话),并且它的onInterceptTouchEvent不会再被调用。这条也很好理解,就是说当一个View决定拦截一个U件后,那么系统会把同一个事件序列内的其他方法都直接交给它来处理,因此就不用再调用这个View的onlnterceptTouchEvent去询问它是否要拦截
(4)某个View—旦开始处理事件,如果它不消耗ACTION_DOWN事件(onTouchEvent的action_down返回了false),那么同一事件序列中的其他事件都不会再交给它来处理,并且事件将重新交由它的父元素去处理,即父元素的onTouchEvent会被调用。意思就是事件一旦交给一个View处理,那么它就必须消耗掉,否则同一事件序列中剩下的事件就不再交给它来处理了,这就好比上级交给程序员一件事,如果这件事没有处理好,短期内上级就不敢再把事情交给这个程序员做了,二者是类似的道理。
(5)如果View不消耗除ACTION_DOWN以外的其他事件,那么这个点击事件会消失,此时父元素的onTouchEvent并不会被调用,并且当前View可以持续收到后续的爭件,最终这些消失的点击事件会传递给Activity处理。
(6)ViewGroup默认不拦截任何事件。Android源码中ViewGroup的onInterceptTouchEvent方法默认返回false。
(7)View没有onlnterceptTouchEvent方法,一旦有点击事件传递给它,那么它的onTouchEvent方法就会被调用。
(8)View的onTouchEvent默认都会消耗事件(返回true),除非它是不可点击的(clickable和longClickable同时为false)。View的longClickable属性默认都为false,clickable属性要分情况,比如Button的clickable属性默认为true,TextView的clickable属性默认为false。
(9)View的enable属性不影响onTouchEvent的默认返回值。哪怕一个View是disable状态的,只要它的clickable或者longClickable有一个为true,那么它的onTouchEvent就返回true。
(10)onClick会发生的前提是当前View是可点击的,并且它收到了down和up的事件
(11)事件传递过程是由外向内的,即事件总是先传递给父元素,然后再由父元素分发给子View,通过requestDisanowInterceptTouchEvent方法可以在子元素中干预父元素的事件分发过程,但是ACTIOISLDOWN事件除外。
3.4.2 事件分发的源码解析
上一节分析了View的事件分发机制,本节将会从源码角度去进一步分析,证实上面的结论。
1.Activity对点击事件的分发过程
点击事件用MotionEvent来表示,当一个点击操作发生时,事件最先传递给当前Activity,由Activity的dispatchTouchEvent来进行事件派发,具体的工作是由Activity内部的Window来完成的。Window会将事件传递给decor view,decor view—般就是当前界面的底层容器(即setContentView所设置的View的父容器),通过Activity.getWindow.getDecorView()可以获得。我们先从Activity的dispatchTouchEvent开始分析。
源码:Activity#dispatchTouchEvent
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
onUserInteraction();
}
if (getWindow().superDispatchTouchEvent(ev)) {
return true;
}
return onTouchEvent(ev);
}现在分析上面的代码。首先事件开始交给Activity所附属的Window进行分发,如果返回true,整个亊件循环就结朿了,返回false意味若亊件没人处理,所冇View的onTouchEvent都返回了false,那么Activity的onTouchEvent就会被调用。接下来看Window是如何将事件传递给ViewGroup的,通过源码我们知道,Window是个抽象类,而Window的superDispatchTouchEvent方法也是个抽象方法,因此我们必须找到Window的实现类才行
源码:Window #superDispatchTouchEvent
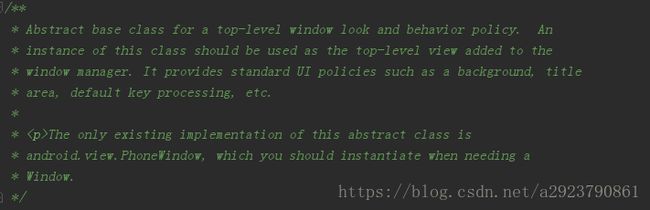
public abstract boolean superDispatchTouchEvent(MotionEvent event);那么到底Window的实现类是什么呢/其实是PhoneWindow,这一点从Window的源码中也可以看出来,在Window的说明中,有这么一句话:
上面这段话的人概意思是:Window类可以控制顶级View的外观和行为策略,它的唯一实现位于android.policy.PhoneWindow中,当你要实例化这个Window类的时候,你并不知道它的细节,因为这个类会被重构,只有一个工厂方法可以使用。尽管这看起来有点模糊,不过我们可以看一下android.policy.PhoneWindow这个类,尽管实例化的时候此类会被重构,仅是重构而已,功能是类似的。由于Window的唯一实现是PhoneWindow,因此接下来看一下PhoneWindow是如何处理点击事件的,如下所示。
源码:PhoneWindow#superDispatchTouchEvent
@Override
public boolean superDispatchTouchEvent(MotionEvent event) {
return mDecor.superDispatchTouchEvent(event);
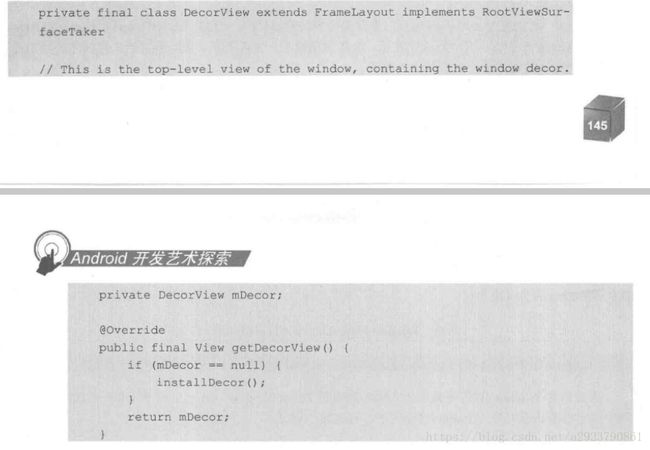
}到这里逻辑就很清晰了,PhoneWindow将事件直接传递给了DecorView,这个DecorView是什么呢?请看下面:
我们知道,通过((ViewGroup)getWindow().getDecorView().findViewById(android.R.id.content)).getChildAt(0)这种方式就可以获取Activity所设置的View,这个mDecor显然就是getWindow().getDecorView()返回的View,而我们通过setContentView设置的View是它的—个子View。目前事件传递到了DecorView这里,由于DecorView继承自FrameLayout且是父View,所以最终事件会传递给View。换句话来说,事件一定会传递到View,不然应用如何响应点击事件呢?不过这不是我们的重点,重点是事件到了View以后应该如何传递,这对我们更有用。从这里开始,事件已经传递到顶级View了,即在Activity中通过setContentView所设置的View,另外顶级View也叫根View,顶级View—般来说都是ViewGroup。
3.顶级View对点击事件的分发过程
关于点击事件如何在View屮进行分发,上一节已经做了详细的介绍,这里再大致回顾—下。点击事件达到顶级View(一般是一个ViewGroup)以后,会调用ViewGroup的dispatchTouchEvent方法,然后的逻辑是这样的:如果顶级ViewGroup拦截事件即onlnterceptTouchEvent返回true,则事件由ViewGrop处理,这时如果ViewGroup的mOnTouchListener被设置,则onTouch会被调用,否则onTouchEvent会被调用。也就是说,如果都提供的话,onTouch会屏蔽掉onTouchEvent。在onTouchEvent中,如果设置了mOnClickListener,则onClick会被调用。如果顶级ViewGroup不拦截事件,则事件会传递给它所在的点击事件链上的子View,这时子View的dispatchTouchEvent会被调用。到此为止,事件已经从顶级View传递给了下一层View,接下来的传递过程和顶级View是一致的,如此循环,完成整个事件的分发。
首先看ViewGroup对点击事件的分发过程,其主要实现在ViewGroup的dispatchTouch-Event方法中,这个方法比较长。先看下面一段,很显然,他描述的是当前View是否拦截点击事件这个逻辑
// Check for interception.
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}从上面代码我们可以看出,ViewGroup在如下两种情况下会判断是否要拦截当前事件:事件类型为ACTION_DOWN或者mHrstTouchTarget!=null。ACTION_DOWN事件好理解.那么mFirstTouchTarget!=null是什么意思呢?这个从后面的代码逻辑可以看出来,当事件由ViewGroup的子元索成功处理时,mFirstTouchTarget会被賦值并指向子元索.换种方式来说.当ViewGroup不栏截事件并将事件交由子元素处理时mFirstTouchTarget!=null。反过来,一旦事件由当前ViewGroup拦截时,mFirstTouchTarget!=null就不成立。那么当ACTION_MOVE和ACTION_UP車件到來时,由于(actionMasked==MotionEvent.ACTION_DOWN||mFirstTouchTarget!=null)这个条件为false,将导致ViewGroup的onlnterceptTouchEvent不会冉被调用,并且同—序列中的其他事件都会默认交给它处理。
当然,这里有一种特殊情况,那就是FLAG_DISALLOW_INTERCEPT标记位,这个标记位是通过requestDisallowInterceptTouchEvent方法来设置的,一般用于子View中。FLAG_DISALLOW_INTERCEPT—旦设置后,ViewGroup将无法拦截除了ACTION_DOWN以外的其他点击事件。为什么说事除了ACTION_DOWN以外的其他事件呢?这是因为ViewGroup在分发事件时,如果是ACTION_DOWN就会重置FLAG_DISALLOWJNTERCEPT这个标记位,将导致子View中设置的这个标记位无效。因此,当面对ACTION_DOWN事件时,ViewGroup总是会调用自己的onlnterceptTouchEvent方法来询问自己是否要拦截中件,这一点从源码中也可以看出来。
在下面的代码中,ViewGroup会在ACTION_DOWN事件到来时做重置状态的操作,而在resetTouchState方法中会对FLAG_DlSALLOWJNTERCEPT进行重贾,因此子View调用request-DisallowInterceptTouchEvent方法并不能影响ViewGroup对ACTION_DOWN事件的处理。
// Handle an initial down.
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Throw away all previous state when starting a new touch gesture.
// The framework may have dropped the up or cancel event for the previous gesture
// due to an app switch, ANR, or some other state change.
cancelAndClearTouchTargets(ev);
resetTouchState();
}
从上面的源码分析,我们可以得出结论:当ViewGroup决定拦截事件后,那么后续的点击事件将会默认交给它处理并且不再调用它的onlnterceptTouchEvent方法,这证实了3.4.1节末尾处的笫3条结论。FLAG_DISALLOWJNTERCEPT这个标志的作用是让ViewGroup不再拦截事件,当然前提是ViewGroup不拦截ACT10N_D0WN事件,这证实了3.4.1节末尾处的第11条结论。那么这段分析对我们有什么价值呢?总结起来有两点:第一点,onlnterceptTouchEvent不是每次事件都会被调用的,如果我们想提前处理所有的点击事件,要选择dispatchTouchEvent方法,只有这个方法能确保每次都会调用,当然前提是事件能够传递到当前的ViewGroup;另外一点,FLAG_DISALLOW_INTERCEPT标记位的作用给我们提供了一个思路,当面对滑动冲突时,我们可以是不是考虑用这种方法去解决问题?关于滑动冲突,将在3.5节进行详细分析。
接着再看当ViewGroup不拦截事件的时候,事件会向下分发给它的子View进行处理,这段代码如下所示。
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0) {
final float x = ev.getX(actionIndex);
final float y = ev.getY(actionIndex);
// Find a child that can receive the event.
// Scan children from front to back.
final ArrayList preorderedList = buildTouchDispatchChildList();
final boolean customOrder = preorderedList == null
&& isChildrenDrawingOrderEnabled();
final View[] children = mChildren;
for (int i = childrenCount - 1; i >= 0; i--) {
final int childIndex = getAndVerifyPreorderedIndex(
childrenCount, i, customOrder);
final View child = getAndVerifyPreorderedView(
preorderedList, children, childIndex);
// If there is a view that has accessibility focus we want it
// to get the event first and if not handled we will perform a
// normal dispatch. We may do a double iteration but this is
// safer given the timeframe.
if (childWithAccessibilityFocus != null) {
if (childWithAccessibilityFocus != child) {
continue;
}
childWithAccessibilityFocus = null;
i = childrenCount - 1;
}
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
ev.setTargetAccessibilityFocus(false);
continue;
}
newTouchTarget = getTouchTarget(child);
if (newTouchTarget != null) {
// Child is already receiving touch within its bounds.
// Give it the new pointer in addition to the ones it is handling.
newTouchTarget.pointerIdBits |= idBitsToAssign;
break;
}
resetCancelNextUpFlag(child);
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// Child wants to receive touch within its bounds.
mLastTouchDownTime = ev.getDownTime();
if (preorderedList != null) {
// childIndex points into presorted list, find original index
for (int j = 0; j < childrenCount; j++) {
if (children[childIndex] == mChildren[j]) {
mLastTouchDownIndex = j;
break;
}
}
} else {
mLastTouchDownIndex = childIndex;
}
mLastTouchDownX = ev.getX();
mLastTouchDownY = ev.getY();
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
} 上面这段代码逻辑也很淸晰,首先遍历ViewGroup的所有子元素,然后判断子元索是否能够接收到点击事件。是否能够接收点击事件主要由两点来衡量:子元素是否在播动画和点击事件的坐标是否落在子元素的区域内。如果某个子元素满足这两个条件,那么事件就会传递给它来处理。可以看到,dispatchTransformedTouchEvent实际上调用的就是子元索的dispatchTouchEvent方法,在它的内部有如下一段内容,而在上面的代码中child传递的不是null,因此它会直接调用子元素的dispatchTouchEvent方法,这样事件就交由子元素处理了,从而完成了一轮車件分发。
if (child == null) {
handled = super.dispatchTouchEvent(event);
} else {
handled = child.dispatchTouchEvent(event);
}如果子元素的dispatchTouchEvent返回true,这时我们暂时不用考虑事件在子元素内部是怎么分发的,那么mFirstTouchTarget就会被赋值同时跳出for循环,如下所示。
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;这几行代码完成了mFirstTouchTarget的陚值并终止对子元素的遍历。如果子元素的dispatchTouchEvent返冋false,ViewGroup就会把事件分发给下一个子元索(如果还有下—个子元素的话)。
其实mFirstTouchTarget貞正的赋值过程是在addTouchTarget内部完成的,从下面的addTouchTarget方法的内部结构可以看出,mFirstTouchTarget其实是一种单链表结构。mFirstTouchTarget是否被赋值,将直接影响到ViewGroup对事件的拦截策略,如果mFirstTouchTarget为null,那么ViewGroup就默认拦截接下来同一序列中所有的点击事件,这一点在前面已经做了分析。
private TouchTarget addTouchTarget(@NonNull View child, int pointerIdBits) {
final TouchTarget target = TouchTarget.obtain(child, pointerIdBits);
target.next = mFirstTouchTarget;
mFirstTouchTarget = target;
return target;
}如果遍历所有的子元索后事件都没有被合适地处理,这包含两种情况:第一种是ViewGroup没有子元索:第二种是子元素处理了点击事件,侣是在dispatchTouchEvent中返回了false,这一般是因为子元素在onTouchEvent中返回了false。在这两种情况下,ViewGroup会自ci处理点击事件,这里就证实了3.4.1打中的第4条结论,代码如下所示。
if (mFirstTouchTarget == null) {
// No touch targets so treat this as an ordinary view.
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
}注意上面这这段代码,这里第三个参数child为null,从前面的分析可以知道,它会调用super.dispatchTouchEvent(event).很显然,这里就转到了View的dispatchTouchEvent方法,即点击事件开始交由View来处理,请看下面的分析。
4.View对点击事件的处理过程
View对点击事件的处理过程稍微简单一些,注意这里的View不包括ViewGroup。先看它的dispatchTouchEvent方法,如下所示。
if (onFilterTouchEventForSecurity(event)) {
if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)) {
result = true;
}
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
if (!result && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);
}
// Clean up after nested scrolls if this is the end of a gesture;
// also cancel it if we tried an ACTION_DOWN but we didn't want the rest
// of the gesture.
if (actionMasked == MotionEvent.ACTION_UP ||
actionMasked == MotionEvent.ACTION_CANCEL ||
(actionMasked == MotionEvent.ACTION_DOWN && !result)) {
stopNestedScroll();
}
return result;
}View对点击事件的处理过程就比较简单了,因为View(这里不包含ViewGroup)是一个单独的元素,它没有子元素因此无法向下传递事件,所以它只能自己处理事件。从上面的源码可以看出View对点击事件的处理过程,首先会判断有没有设置OnTouchListener,如果OnTouchListener中的onTouch方法返回true,那么onTouchEvent就不会被调用,可见OnTouchListencr的优先级高于onTouchEvent,这样做的好处是方便在外界处理点击事件。接苕再分析onTouchEvem的实现。先看当View处于不可用状态下点击事件的处理过程,如下所示。很显然,不可用状态下的View照样会消耗点击事件,尽管它看起来不可用。
final boolean clickable = ((viewFlags & CLICKABLE) == CLICKABLE
|| (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)
|| (viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (action == MotionEvent.ACTION_UP && (mPrivateFlags & PFLAG_PRESSED) != 0) {
setPressed(false);
}
mPrivateFlags3 &= ~PFLAG3_FINGER_DOWN;
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return clickable;
}接着,如果View设置有代理,那么还会执行TouchDelegate的onTouchEvent方法,这个onTouchEvent的工作机制看起来跟OnTouchListener类似,这里就不深入研究了。
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}下面再看一下onTouchEvent中对点击事件的具体处理。如下所示。
if (clickable || (viewFlags & TOOLTIP) == TOOLTIP) {
switch (action) {
case MotionEvent.ACTION_UP:
mPrivateFlags3 &= ~PFLAG3_FINGER_DOWN;
if ((viewFlags & TOOLTIP) == TOOLTIP) {
handleTooltipUp();
}
if (!clickable) {
removeTapCallback();
removeLongPressCallback();
mInContextButtonPress = false;
mHasPerformedLongPress = false;
mIgnoreNextUpEvent = false;
break;
}
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
// The button is being released before we actually
// showed it as pressed. Make it show the pressed
// state now (before scheduling the click) to ensure
// the user sees it.
setPressed(true, x, y);
}
if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
mIgnoreNextUpEvent = false;
break; return true;
}
return false;从上面的代码来看,只要View的CLICKABLE和LONG_CLICKABLE有一个为true,那么它就会消耗这个事件,即onTouchEvent方法返回true,不管它是不是DISABLE状态,这就证实了3.4.1节末尾处的第8,第9,第10条结论。然后就是当ACTION_UP事件发生时,会触发performClick方法,如果View设置了OnClickListener,那么performClick方法内部会调用它的onClick方法,如下所示。
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
notifyEnterOrExitForAutoFillIfNeeded(true);
return result;
}View的LONG_CLICICABLE属性默认为false,而CLICKABLE属性是否为false和具体的View有关,确切来说垃可点击的View其CLICKABLE为true,不可点击的View其CLICKABLE为false,比如Button逛可点击的,TextView是不可点击的?通过setClickable
和setLongCHckable可以分别士变View的CLICKABLE和LONG_CLICKABLE属性。另外,setOnClickListener会自动将View的CLICKABLE设为true,setOnLongClickListener则会自动将View的LONG_CUCICABLE设为true,这一点从源码中可以苻出来,如下所示。
public void setOnClickListener(@Nullable OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
getListenerInfo().mOnClickListener = l;
}public void setOnLongClickListener(@Nullable OnLongClickListener l) {
if (!isLongClickable()) {
setLongClickable(true);
}
getListenerInfo().mOnLongClickListener = l;
}到这里,点击事件的分发机制的源码实现已经分析完了,结合3.4.1节中的理论分析和相关结论,读者就可以更好地理解事件分发了。在3.5节将介绍滑动冲突相关的知识,具体情况请看下面的分析。
3.5 View的滑动冲突
本节幵始介绍View体系中一个深入的话题:滑动冲突。相信开发Android的人都会有这种体会:滑动冲突实在是太坑人了,本来从网上下载的demo运行得好好的,但是只要出现滑动冲突,demo就无法正常工作了。那么滑动冲突是如何产生的呢?其实在界面中只要内外两层同时可以滑动,这个时候就会产生滑动冲突。如何解决滑动冲突呢?这既是一件困难的事又是一件简单的事,说困难是因为许多幵发着面对滑动冲突都会显得束手无策,说简单是因为滑动冲突的解决有固定的套路,只要知道了这个固定套路问题就好解决了。本节是View体系的核心章节,前面4节均是为本节服务的,通过本节的学习,滑动冲突将不再是个问题。
3.5.1常见的滑动冲突场景
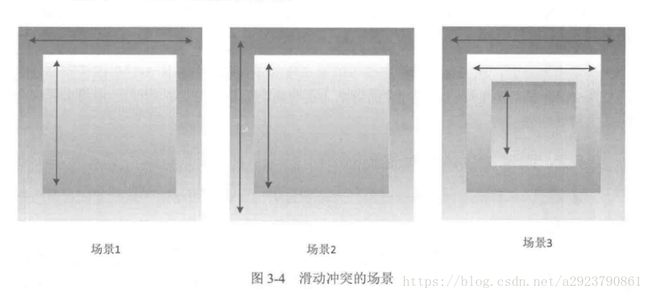
常见的滑动冲突场景可以简单分为如下三种(详情请参看图3-4):
场景一----外部滑动方向和内部滑动方向不一致:
场景二----外部滑动方向和内部滑动方向一致:
场景三---上面两种情况的嵌套。
先说场景1,主要是将ViewPager和Fragment配合使用所组成的页面滑动效果,主流应用几乎都会使用这个效果。在这种效果中,可以通过左右滑动來切换页面,而每个页面内部往往又是一个ListView。本来这种愔况下是有滑动冲突的,但是ViewPager内部处理了这种滑动冲突,因此采用ViewPager时我们无须关注这个问题,如果我们采用的不是ViewPager而是ScrollView等,那就必须手动处理滑动冲突了,否则造成的后果就足内外两层只能有一层能够滑动,这是因为两者之间的滑动事件有冲突。除了这种典型情况外,还存在其他情况,比如外部上下滑动、内部左右滑动等,但是它们属于同一类滑动冲突。
再说场景2,这种情况就稍微复杂一些,当内外两层都在同一个方向可以滑动的时候,显然存在逻辑问题。因为当手指开始滑动的时候,系统无法知道用户到底是想让哪一层滑动,所以当手指滑动的时候就会出现问题,要么只有一层能滑动,要么就是内外两层都滑动得很卡顿。在实际的开发中,这种场景主要是指内外两层同时能上下滑动或者内外两层同时能左右滑动。
最后说下场景3,场景三是场景1和场景2种情况的嵌套,因此场景3的滑动冲突看起来就更加复杂了。比如在许多应用中会有这么一个效果:内层有一个场景1中的滑动效果,然后外层又有一个场景2中的滑动效果。具体说就是,外部有一个SlideMenu效果,然后内部有一个ViewPager,ViewPager的每一个页面中又是一个ListView。虽然说场景3的滑动冲突肴起来更复杂,但是它是几个单一的滑动冲突的脅加,因此只需要分别处理内层和中层、中层和外层之间的滑动冲突即可,而具体的处理方法其实是和场景1、场景2相同的。从木质上来说,这三种滑动冲突场景的复杂度其实是相同的,因为它们的区别仅仅是滑动策略的不同,至于解决滑动冲突的方法,它们几个是通用的,在3.5.2节中将会详细介绍这个问题。
3.5.2滑动冲突的处理规则
—般来说,不管滑动冲突多么复杂,它都有既定的规则,根据这些规则我们就可以选择合适的方法去处理。
如图34所示,对于场景1,它的处理规则是:当用户左右滑动时,需要让外部的View拦截点击事件,当用户上下滑动时,需要让内部View拦截点击事件。这个时候我们就可以根据它们的特征来解决滑动冲突,具体来说是:根据滑动楚水平滑动还是竖直滑动来判断到底由谁来拦截事件,如图3-5所示,根据滑动过程中两个点之间的坐标就可以得出到底是水平滑动还是竖直滑动。如何根据坐标来得到滑动的方向呢?这个很简单,有很多可以参考,比如可以依据滑动路径和水平方向所形成的夹角,也可以依据水平方向和竖直方向h的距离差来判断,某些特殊时候还可以依据水平和竖直方向的速度差來做判断。这里我们可以通过水平和竖直方向的距离差来判断,比如竖直方向滑动的距离大就判断为竖直滑动,否则判断为水平滑动。根据这个规则就可以进行下一步的解决方法制定了。
对于场景2来说,比较特殊,它无法根据滑动的角度、距离差以及速度差来做判断,但是这个时候一般都能在业务上找到突破点,比如业务上有规定:当处于某种状态时需要外部View响应用户的滑动,而处于另外一种状态时则需要内部View来响应View的滑动,根据这种业务上的需求我们也能得出相应的处理规则,有了处理规则同样可以进行下一步处理。这种场景通过文字描述可能比较抽象,在下一节会通过实呩的例子来演示这种情况的解决方案,那时就容易理解了,这里先有这个概念即可.
对于场景3来说,它的滑动规则就更复杂了,和场景2—样,它也无法直接根据滑动的角度、距离差以及速度差来做判断,同样还是只能从业务上找到突破点,具体方法和场景2—样,都是从业务的需求上得出相应的处理规则,在下一节将会通过实际的例子来演示这种情况的解决方案。
3.5.3 滑动冲突的解决方式
在3.5.1节中描述了三种典型的滑动冲突场景,在本节将会一一分析各种场景并给出具体的解决方法。首先我们要分析第一种滑动冲突场景,这也是最简单、最典型的一种滑动冲突,因为它的滑动规则比较简单,不管多复杂的滑动冲突,它们之间的区别仅仅是滑动规则不同而已。抛开滑动规则不说,我们需要找到一种不依赖具体的滑动规则的通用的解决方法,在这里,我们就根据场景1的情况来得出通用的解决方案,然后场景2和场景3我们只需要修改有关滑动规则的逻辑即可。
上面说过,针对场景1中的滑动,我们可以根据滑动的距离差来进行判断,这个距离差就是所谓的滑动规则。如果用ViewPager去实现场景1中的效果,我们不需要手动处理滑动冲突,因为ViewPager已经帮我们做了,但是这里为了更好地演示滑动冲突的解决思想,没有采用ViewPager。其实在滑动过程中得到滑动的角度这个是相当简单的,但是到底要怎么做才能将点击事件交给合适的View去处理呢?这吋就要用到3.4节所讲述的事件分发机制了。针对滑动冲突,这里给出两种解决滑动冲突的方式:外部拦截法和内部拦截法
1 外部拦截法
所谓外部拦截法是指点击事件都先经过父容器的拦截处理,如果父容器需要此事件就拦截,如果不需要此事件就不拦截,这样就可以解决滑动冲突的问题,这种方法比较符合点击事件的分发机制。外部拦截法需要重写父容器的onInterceptTouchEvent方法,在内部做相应的拦截即可,这种方法的伪代码如下所示。
public boolean onInterceptTouchEvent(MotionEvent ev) {
boolean intercepted=false;
int x= (int) ev.getX();
int y= (int) ev.getY();
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
intercepted=false;
break;
case MotionEvent.ACTION_MOVE:
if (父容器需要当前点击事件){
intercepted=true;
}else{
intercepted=true;
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
mLastX=x;
mLastY=y;
return intercepted;
}上述代码是外部拦截法的典型逻辑,针对不同的滑动冲突,只需要修改父容器需要当前点击亊件这个条件即可,其他均不需做修改并且也不能修改。这里对上述代码再描述一下,在onlnterceptTouchEvent方法中,萏先是ACTION_DOWN这个事件,父容器必须返回false,即不拦截ACTION_DOWN事件,这是因为一旦父容器拦截了ACTION_DOWN,那么后续的ACTION_MOVE和ACTION_UP事件都会直接交由父容器处理,这个时候事件没法再传递给子元素了;其次是ACTION_MOVE事件,这个事件可以根据需要来决定是否拦截,如果父容器需要拦截就返回true,否则返回false;最后是ACTION_UP事件,这里必须要返回false,因为ACTION_UP事件本身没有太多意义。考虑一种情况,假设事件交由子元素处理,如果父容器在ACTION_UP时返回了true,就会导致子元素无法接收到ACTION_UP事件,这个时候子元索中的onClick事件就无法触发,但是父容器比较特殊,一旦它开始拦截任何一个事件,那么后续的事件都会交给它来处理,而ACTION_UP作为最后一个事件也必定可以传递给父容器,即便父容器的onlnterceptTouchEvent方法在ACTION_UP时返回了false。
2.内部拦截法
内部拦截法是指父容器不拦截任何事件,所有的事件都传递给子元素,如果子元索需要此事件就直接消耗掉,否则就交由父容器进行处理,这种方法和Android中的車件分发机制不一致,需要配合requestDisallowInterceptTouchEvent方法才能正常工作,使用起来较外部拦截法稍显复杂。它的伪代码如下,我们需要重写子元素的dispatchTouchEvent方法:
public boolean dispatchTouchEvent(MotionEvent event) {
int x= (int) event.getX();
int y= (int) event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
getParent().requestDisallowInterceptTouchEvent(true);
break;
case MotionEvent.ACTION_MOVE:
int deltaX=x-mLastX;
int deltaY=y-mLastY;
if (父容器需要此类点击事件){
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
mLastX=x;
mLastY=y;
return super.dispatchTouchEvent(event);
}上述代码是内部拦截法的典型代码,当面对不同的滑动策略时只需要修改里面的条件即可,其他不需要做改动而且也不能有改动。除了子元素需要做处理以外,父元素也要默认拦截除了ACT10N_D0WN以外的其他事件,这样当子元素调用parent.requestDisal-lowInterceptTouchEvent(false)方法时,父元索才能继续拦截所需的事件。
为什么父容器不能拦截ACT10N_D0WN事件呢?那是因为ACT10N_D0WN事件并不受FLAG_DlSALLOWJNTERCEPT这个标记位的控制,所以一旦父容器拦截ACTION_DOWN事件,那么所有的事件都无法传递到子元素中去,这样内部拦截就无法起作用了。父元素所做的修改如下所示。
public boolean onInterceptTouchEvent(MotionEvent ev) {
int action=ev.getAction();
if (action==MotionEvent.ACTION_DOWN){
return false;
}else{
return true;
}
}下而通过一个实例来分别介绍这两种方法。我们来实现一个类似于ViewPager中嵌套ListView的效果,为了制造滑动冲突,我们写一个类似于ViewPager的控件即可,名字就叫HorizontalScrollViewEx,这个控件的具体实现思想会在第4章进行详细介绍,这里只讲述滑动冲突的部分。
为了实现ViewPager的效果,我们定义了一个类似于水平的LinearLayout的东西,只不过它可以水平滑动,初始化时我们在它的内部添加若干个ListView,这样一来,由于它内部的Listview可以竖直滑动。而它本身又可以水平滑动,因此一个典型的滑动冲突场景就出现了,并且这种冲突属于类型1的冲突。根据滑动策略,我们可以选择水平和竖直的滑动距离差来解决滑动冲突。
首先来看一下Activity中的初始化代码,如下所示。
上述初始化代码很简单,就是创建了 3个ListView并且把ListView加入到我们自定义的 HorizontalScrollViewEx 中,这里 HorizontalScrollViewEx 是父容器,而ListView则是子元索,这里就不冉多介绍了。
首先采用外部拦截法来解决这个问题,按照前面的分析,我们只需要修改父容器需要拦截事件的条件即可。对于本例来说,父容器的拦截条件就是滑动过程中水平距离差比竖直距离差大,在这种情况下,父容器就拦截当前点击事件,根据这一条件进行相应修改,修改后的 HorizontalScrollViewEx 的 onInterceptTouchEvent 方法如下所示。
public boolean onInterceptTouchEvent(MotionEvent ev) {
boolean intercepted=false;
float x = ev.getX();
float y = ev.getY();
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN://默认返回false,不然后续事件将都由父容器处理
intercepted=false;
if (!mScroller.isFinished()){//滑动还未结束时点击了,则停止动画
mScroller.abortAnimation();
intercepted=true;
}
break;
case MotionEvent.ACTION_MOVE:
int deltaX= (int) (x-mLastX);
int deltaY= (int) (y-mLastY);
if (Math.abs(deltaX)>Math.abs(deltaY)){
intercepted=true;
}else{
intercepted=true;
}
break;
case MotionEvent.ACTION_UP://默认返回false,不然子控件的onClick无法响应
intercepted=false;
break;
default:
break;
}
mLastX=x;
mLastY=y;
return intercepted;
}从上面的代码来看,它和外部拦截法的伪代码的差别很小,只是把父容器的拦截条件换成了具体的逻辑。在滑动过程中,当水平方向的距离大时就判断为水平滑动,为了能够水平滑动所以让父容器拦截亊件;而竖直距离大时父容器就不拦截事件,于是事件就传递给了 ListView,所以ListView也能上下滑动,如此滑动冲突就解决了,至于mScroller.abortAnimationO这一句话主要是为了优化滑动体验而加入的。
考虑一种情况,如果此时用户正在水平滑动,伹是在水平滑动停止之前如果用户再迅速进行竖直滑动,就会导致界面在水平方向无法滑动到终点从而处于一种中间状态。为了避免这种不好的体验,当水平方向正在滑动时,下一个序列的点击事件仍然交给父容器处理,这样水平方向就不会停留在中间状态了。
下面是HorizontalScrollViewEx的具体实现,只展示了和滑动冲突相关的代码:
public class HorizontalScrollViewEx extends ViewGroup {
private static final String TAG="HorizontalScrollViewEx";
private int mChildrenSize;//子控件个数
private int mChildWitdh;//子控件宽度
private int mChildIndex;//当前子控件的index
//分别记录上次滑动的坐标
private float mLastX=0;
private float mLastY=0;
//分别记录上次滑动的坐标(onInterceptTouchEvent)
private float mLastXIntercept=0;
private float mLastYIntercept=0;
private Scroller mScroller;
private VelocityTracker mVelocityTracker;
...
private void init() {
mScroller=new Scroller(getContext());
mVelocityTracker=VelocityTracker.obtain();
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
boolean intercepted=false;
float x = ev.getX();
float y = ev.getY();
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN://默认返回false,不然后续事件将都由父容器处理
intercepted=false;
/**
* 考虑一种情况,如果此时用户正在水平滑动,伹是在水平滑动停止之前如果用户再迅速进行竖直滑动,
* 就会导致界面在水平方向无法滑动到终点从而处于一种中间状态。为了避免这种不好的体验,当水平方向正在滑动时
* ,下一个序列的点击事件仍然交给父容器处理,这样水平方向就不会停留在中间状态了。
*/
if (!mScroller.isFinished()){//滑动还未结束时点击了,则停止动画
mScroller.abortAnimation();
intercepted=true;
}
break;
case MotionEvent.ACTION_MOVE:
int deltaX= (int) (x-mLastX);
int deltaY= (int) (y-mLastY);
if (Math.abs(deltaX)>Math.abs(deltaY)){
intercepted=true;
}else{
intercepted=true;
}
break;
case MotionEvent.ACTION_UP://默认返回false,不然子控件的onClick无法响应
intercepted=false;
break;
default:
break;
}
Log.d(TAG,"intercept="+intercepted);
mLastX=x;
mLastY=y;
mLastXIntercept=x;
mLastYIntercept=y;
return intercepted;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mVelocityTracker.addMovement(event);
float x = getX();
float y = getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
if (!mScroller.isFinished()){
mScroller.abortAnimation();
}
break;
case MotionEvent.ACTION_MOVE:
int deltaX= (int) (x-mLastX);
int deltaY= (int) (y-mLastX);
scrollBy(-deltaX,0);//左右移动
break;
case MotionEvent.ACTION_UP:
int scrollX = getScrollX();
int scrollToChildIndex=scrollX/mChildWitdh;
mVelocityTracker.computeCurrentVelocity(1000);
float xVelocity = mVelocityTracker.getXVelocity();
if (Math.abs(xVelocity)>=50){//模仿ViewPager左滑右滑,当前Container的index改变
mChildIndex=xVelocity>0 ? mChildIndex-1:mChildIndex+1;
}else{
mChildIndex=(scrollX+mChildWitdh/2)/mChildWitdh;//滑动到一半,根据scrollX的正负判断index
}
mChildIndex=Math.max(0,Math.min(mChildIndex,mChildrenSize-1));//index最小0,最大子控件个数-1
int dx = mChildIndex * mChildWitdh - scrollX;
smoothScrollBy(dx,0);
mVelocityTracker.clear();
break;
default:
break;
}
mLastX=x;
mLastY=y;
return true;
}
private void smoothScrollBy(int dx, int dy) {
mScroller.startScroll(getScrollX(),0,dx,0,500);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()){
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
postInvalidate();
}
}
...
}如果采用内部拦截法也是可以的,按照前面对内部拦截法的分析,我们只需要修改ListView的dispatchTouchEvent方法中的父容器的拦截逻辑,同时让父容器拦截ACTION_MOVE和ACTION_UP事件即可。为了重写ListView的dispatchTouchEvcnt方法,我们必须自定义一个ListV^iew,称为ListViewEx,然后对内部拦截法的模板代码进行修改,根据需要,ListViewEx的实现如下所示。
public class ListViewEx extends ListView {
private static final String TAG="ListViewEx";
private HorizontalScrollViewEx2 mHorizontalScrollViewEx;
//分别记录上次滑动的坐标
private float mLastX=0;
private float mLastY=0;
...
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
float x = ev.getX();
float y = ev.getY();
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
mHorizontalScrollViewEx.requestDisallowInterceptTouchEvent(true);
break;
case MotionEvent.ACTION_MOVE:
int deltaX= (int) (x-mLastX);
int deltaY= (int) (y-mLastY);
if (Math.abs(deltaX)>=Math.abs(deltaY)){
mHorizontalScrollViewEx.requestDisallowInterceptTouchEvent(false);
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
mLastX=x;
mLastY=y;
return super.dispatchTouchEvent(ev);
}
}除了上面对ListView所做的修改,我们还需要修改HorizontalScrollViewEx的onInterceptTouchEvent方法,修改后的类暂且叫HorizontalScrollViewEx2,其onInterceptTouchEvent方法如下所示。
public boolean onInterceptTouchEvent(MotionEvent ev) {
float x = ev.getX();
float y = ev.getY();
int action = ev.getAction();
if (action == MotionEvent.ACTION_DOWN) {//默认返回false,不然后续事件将都由父容器处理
mLastX = x;
mLastY = y;
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
return true;
}
return false;
} else {
return true;//假设子控件OnTouchEvent的DOWN返回true,事件上传到父容器进行处理
}
}上面的代码就是内部拦截法的示例,其中mScroller.abortAnimation()这一句不是必须的,在当前这种情形下主要是为了优化滑动体验。从实现上来肴,内部拦截法的操作要稍微复杂一些,因此推荐采用外部拦截法来解决常见的滑动冲突。
前面说过,只要我们根据场景1的情况来得出通用的解决方案,那么对于场景2和场景3来说我们只需要修改相关滑动规则的逻辑即可,下面我们就来演示如何利用场景1得出的通用的解决方案来解决更复杂的滑动冲突。这里只详细分析场景2中的滑动冲突,对于场景3中的叠加型滑动冲突,由于它可以拆解为单一的滑动冲突,所以其滑动冲突的解决思想和场景1、场景2中的单一滑动冲突的解决思想一致,只需要分別解决每层之间的滑动冲突即可,再加上本书的篇幅有限,这里就不对场景3进行详细分析了。
对于场景2来说,它的解决方法和场景1—样,只是滑动规则不同而已,在前面我们
已经得出了通用的解决方案,因此这里我们只需要替换父容器的拦截规则即可。注意,这
里不再演示如何通过内部拦截法来解决场景2中的滑动冲突,因为内部拦截法没有外部拦
截法简单易用,所以推荐采用外部拦截法来解决常见的滑动冲突。
下面通过一个实际的例子来分析场景2,首先我们提供一个可以以上下滑动的父荇器,这里就叫StickyLayout,它看起来就像是可以上下滑动的竖直的LinearLayout,然后在它的内部分别放一个Header和一个ListView,这样内外两层都能上下滑动,于是就形成了场景2中的滑动冲突了。当然这个StickyLayout 是有滑动规则的:当Header显示时或者ListView滑动到顶部时,由StickyLayout拦截事件;当Header隐藏时,这要分情况,如果ListVicw己经滑动到顶部并且当前手势是向下滑动的话,这个时候还是StickyLayout拦截事件,其他情况则由ListView拦截事件。这种滑动规则看起来有点复杂,为了解决它们之间的滑动冲突,我们还是需耍重写父容器StickyLayout的onlnterceptTouchEvent方法,至于ListView则不用做任何修改,我们来看一下StickyLayout的具体实现,滑动冲突相关的主要代码如下所示。
暂无
我们来分析上面这段代码的逻辑,这里的父容器是StickyLayout,子元素是ListView。首先,当事件落在Header上面时父容器不会拦截事件;接着,如果竖直距离差小于水平距离差,那么父容器也不会拦截事件;然后,当Header是展开状态并且向上滑动时父容器拦截事件。另外一种情况,当ListView滑动到顶部了并且向上滑动时,父容器也会拦截事件,经过这些层层判断就可以达到我们想要的效果了.另外,giveUpTouchEvent是一个接口方法,由外部实现,在本例中主要是用来判断ListView是否滑动到顶部,它的具体实现如下:
上面这个例子比较复杂,需要读者多多体会其中的写法和思想,到这里滑动冲突的解决方法就介绍完毕了,至于场景3中的滑动冲突,利用本节所给出的通用的方法是可以轻松解决的,读者可以自己练习一下。在第4章会介绍View的底层工作原理,并且会介绍如何写出一个好的自定义View。同时,在本节中所提到的两个自定义View: Horizontal-ScrollViewEx和StickyLayout将会在第4章中进行详细的介绍,它们的完整源码请査看本书所提供的示例代码。