Ajax学习笔记第5天
无论做什么,都请记得那是为自己而做,那就毫无怨言!
【1. 跨域】
1.什么是跨域
跨域是指浏览器不能执行其他网站的脚本。它是浏览器同源策略造成的,是浏览器对JS实施的安全限制。
2.常见的跨域场景
3.什么事同源策略
(所谓同源是指:“域名”、“协议”、“端口”均为相同)
注意:跨域限制是浏览器的机制,如果直接在服务端请求,是不会触发跨域限制的。
【2. JSONP】
- Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
- 为什么我们从不同的域(网站)访问数据需要一个特殊的技术( JSONP )呢?这是因为同源策略。同源策略,它是由 Netscape 提出的一个著名的安全策略,现在所有支持 JavaScript 的浏览器都会使用这个策略。
- 如客户想访问 : https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction。
- 假设客户期望返回数据:[“customername1”,“customername2”]。
- 真正返回到客户端的数据显示为: callbackFunction([“customername1”,“customername2”])----JSONP 格式数据
demo.html
<script src="demo.js">script>
<script>
sayHello();
script>
demo.js
function sayHello(){
alert("我是ikunGG,练习时长两年半");
}
调用和设置方法换了一个位置
demo.html
<script>
function sayHello (str)
{
alert(str);
}
script>
<script src="demo.js">script>
demo.js
sayHello('我是ikunGG,练习时长两年半');
JSONP:JSONP其实就是模仿这个方法将调用传入的数据,前端设置方法接收
test.html
<script>
function sayHello(str) {
console.log(str);
}
script>
<script src="test.js">script>
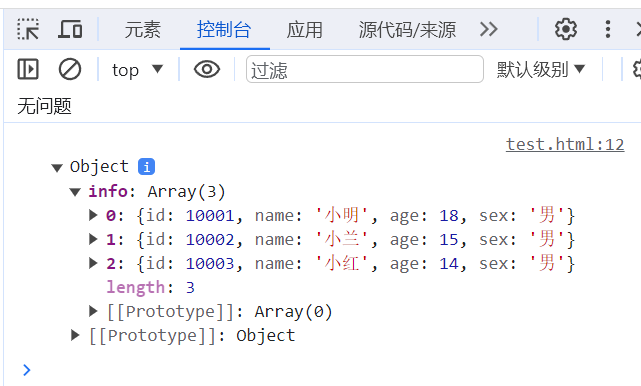
test.js:此时我们的test.js如果传入的是参数
sayHello({
"info": [
{
"id":10001,
"name": "小明",
"age": 18,
"sex": "男"
},
{
"id":10002,
"name": "小兰",
"age": 15,
"sex": "男"
},
{
"id":10003,
"name": "小红",
"age": 14,
"sex": "男"
}
]
})
我们会知道如果使用JSONP跨域,一定和后端是约定俗称的数据格式,JSONP数据很不安全,除非你比较信任数据来源,如果涉及到涉密信息,一定不能使用JOSNP,比如数据中有用户的手机号,身份证号码等等;
比如京东某个手机的 评论的数据就是JSONP格式
fetchJSON_comment98({"productAttr":null,"productCommentSummary"……,"firstCategory":9987,"secondCategory":653,"thirdCategory":655,"aesPin":null,"days":4,"afterDays":0}]});
fetchJSON_comment98({数据})
- 【1】使用原生js是可以模拟发送JSONP请求的
<input type="button" value="点击发送请求" id="btn">
<script>
var btn = document.getElementById("btn");
function fetchJSON_comment98(JSONData) {
console.log(JSONData)
}
btn.onclick = function() {
// 创建一个script标签
var oScript = document.createElement("script");
// 追加节点
document.body.appendChild(oScript);
// 设置src属性
oScript.src= 'https://club.jd.com/comment/productPageComments.action?callback=fetchJSON_comment98&productId=100009345181&score=0&sortType=5&page=1&pageSize=10&isShadowSku=0&rid=0&fold=1'
// 发送请求后立即删除这个script
document.body.removeChild(oScript)
}
script>
- 然后本地需要设置一个
固定的方法名称:fetchJSON_comment98()
function fetchJSON_comment98(JSONData) {
console.log(JSONData)
}
- 我们就可以拿到京东某个商品的评论的数据:【在本地的浏览器拿到服务器A存放京东商品评论的数据】
- 【2】jQuery的JSONP
<input type="button" value="点击发送请求" id="btn">
<script src="js/jquery.min.js">script>
<script >
$("#btn").click(function(){
$.ajax("https://club.jd.com/comment/productPageComments.action?callback=fetchJSON_comment98&productId=100009345181&score=0&sortType=5&page=1&pageSize=10&isShadowSku=0&rid=0&fold=1",{
"dataType": "jsonp", //请求类型
"jsonpCallback": 'fetchJSON_comment98', //设置回调函数名称
"success": function(JSONdata) {
console.log(JSONdata)
}
})
})
script>
-
jQuery帮我们封装好了JSONP请求: jQuery封装的JSONP请求机理和我们自己写的请求机理是相同的。
-
创建一个script标签,src是含有JSONP格式的跨域请求地址
-
定义了一个函数,函数名是JOSNP格式返回数据的固定名称,方法封装到了success中
-
删除script标签
-
-
我们就可以拿到京东某个商品的评论的数据:【在本地的浏览器拿到服务器A存放京东商品评论的数据】