HLS直播协议详解
文章目录
- 前言
- 一、HLS 协议简介
- 二、HLS 总体框架
- 三、HLS 优势及劣势
- 四、HLS 主要的应用场景
- 五、M3U8 详解
-
- 1、简介
- 2、一级 m3u8
- 3、二级 m3u8
- 4、tag 说明
-
- ①、名词说明
- ②、tag 分类
-
- 1)Basic Tags
- 2)Media Segment Tags
- 3)Media Playlist Tags
- 4)Master Playlist Tags
- 5)Media or Master Playlist Tags
- 六、HLS 协议详解
-
- 1、HLS 协议规定
- 2、HLS 协议说明
- 3、播放模式
- 4、TS 文件
前言
本文对 HLS 协议进行了详细的讲解,由浅入深,一点儿点儿揭开其神秘面纱。
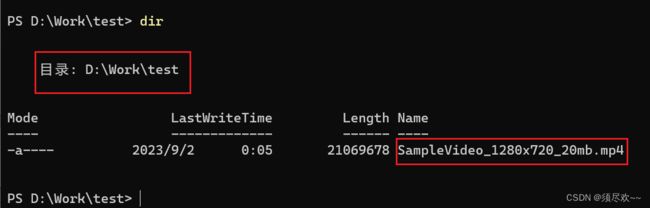
首先我们先使用 ffmepg 对一段视频文件进行切片,视频所在路径:D:\Work\test

切片命令行如下:
ffmpeg -i SampleVideo_1280x720_20mb.mp4 -fflags flush_packets -max_delay 2 -flags -global_header -hls_time 5 -hls_list_size 0 -vcodec libx264 -acodec aac -r 30 -g 60 -y index.m3u8
这个命令是使用FFmpeg工具进行视频转码和分段处理的操作。下面是对每个参数的详细解释:
ffmpeg: FFmpeg命令行工具的名称,用于处理音视频文件。-i SampleVideo_1280x720_20mb.mp4: 指定输入文件的路径和文件名。这里的输入文件是名为 “SampleVideo_1280x720_20mb.mp4” 的视频文件。-fflags flush_packets: 强制立即刷新输出文件的数据包。-max_delay 2: 设置最大延迟时间为2秒,以确保尽可能快地输出数据。-flags -global_header: 禁用全局文件头,不将文件头写入每个分段文件。-hls_time 5: 设置HLS(HTTP Live Streaming)分段的时长为5秒。这将影响生成的.m3u8文件中每个.ts分段文件的时长。-hls_list_size 0: 设置.m3u8文件中包含的分段列表大小为0,表示将所有分段都包含在.m3u8文件中,而不生成分段列表文件。-vcodec libx264: 指定使用libx264编码器进行视频编码。-acodec aac: 指定使用AAC编码器进行音频编码。-r 30: 设置输出视频的帧率为30帧/秒。-g 60: 设置关键帧(I帧)之间的间隔为60帧。关键帧是视频编码中的重要帧,可以独立解码,而其他帧则依赖于关键帧进行解码。-y index.m3u8: 将输出保存为名为"index.m3u8"的文件。这是HLS流的主索引文件,包含了指向各个分段文件的链接。
通过执行这个命令,FFmpeg将会对输入的视频文件进行转码和分段处理,并生成一个HLS流的主索引文件(index.m3u8)和一系列分段文件(.ts文件),用于实现视频的流式传输和播放。
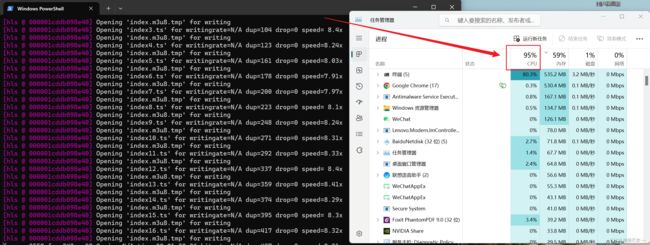
在切片过程中,CPU 利用率飙升,这属于正常现象

切片后,可以在目录下看到下面的文件,ffmpeg 将源视频文件切成了 23 个子文件和一个 index.m3u8 文件

上面先有个基本的概念,下面开始我们的主题:HLS
一、HLS 协议简介
HLS 全称为 HTTP Live Streaming,是苹果公司提出的基于 HTTP 的流媒体网络传输协议。它的工作原理是把整个媒体流分成一个个小的基于 HTTP 的媒体分片来下载,每次只下载一些分片。在开始一个流媒体会话时,客户端会下载一个包含媒体分片的索引文件,即 extended M3U playlist 文件(m3u8),用于寻找可用的媒体分片。
HLS 中,索引文件可以嵌套,一般只有一级索引和二级索引; 媒体流封分片装格式只支持 MPEG-2 传输流(ts)、WebVTT[WebVTT]文件或 Packed Audio 文件。
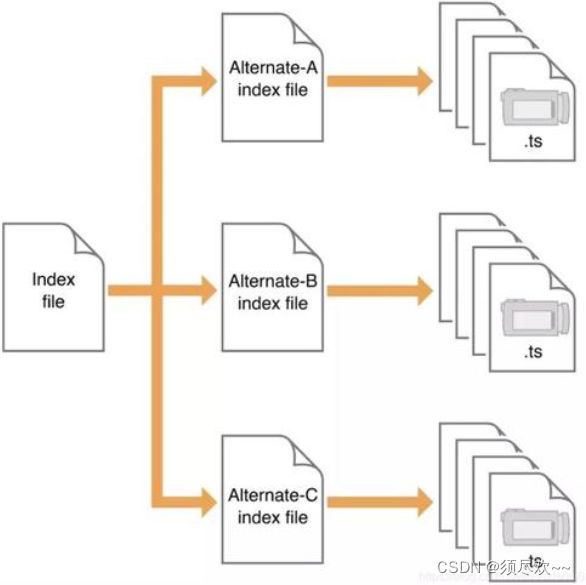
下图为索引文件(m3u8)和媒体分片(ts)之间的关系图:一级 m3u8 套二级 m3u8,二级 m3u8 描述 ts 分片。

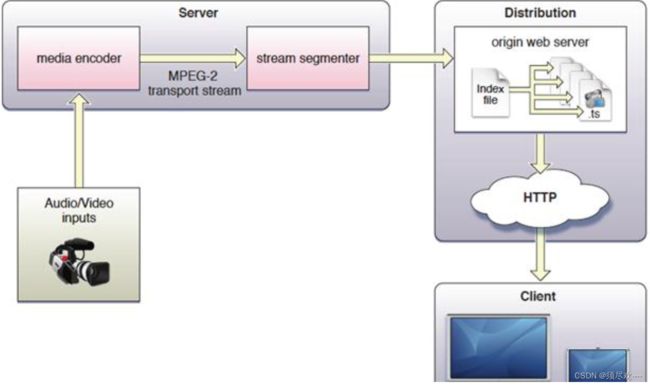
二、HLS 总体框架
- 服务器将媒体文件转换为 m3u8 及 ts 分片; 对于直播源,服务器需要实时动态更新。
- 客户端请求 m3u8 文件,根据索引获取 ts 分片;点播与直播服务器不同的地方是,直播的 m3u8 文件会不断更新, 而点播的 m3u8 文件是不会变的,只需要客户端在开始时请求一次即可。
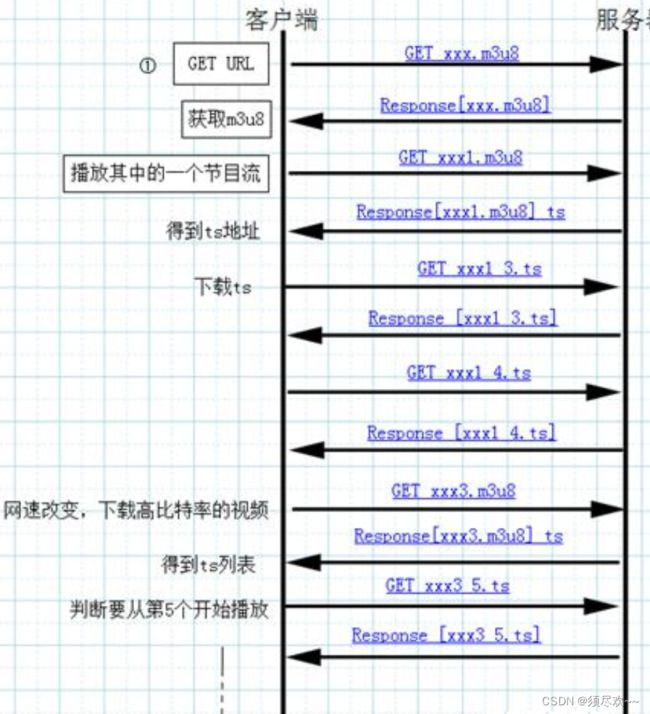
客户端与服务器通过 HTTP 协议进行交互,以两级 m3u8 嵌套为例,客户端先 GET 请求到一级 m3u8,一级 m3u8 里面包含了服务器端可以用于传播的一个或多个不同带宽的 URL,这 URL 可以获取到二级 m3u8;二级 m3u8 包含了多个 ts 分片的 duration 及其 URL, 最后通过这个 URL 下载 ts 分片。
三、HLS 优势及劣势
优势:
- 客户端支持简单,只需要支持 HTTP 请求即可,HTTP 协议无状态,只需要按顺序下载媒体片段即可。
- 使用 HTTP 协议网络兼容性好,HTTP 数据包也可以方便地通过防火墙或者代理服务器。
- 当媒体流正在播放时,客户端可以选择从许多不同的备用源中以不同的速率下载同样的资源(多码流自适应) ,允许流媒体会话适应不同的数据速率。
劣势:
- 因其自身的实现方式, HLS 存在延迟(最少有一个分片),对于直播等实时敏感的场景,体验不好。
四、HLS 主要的应用场景
- 跨平台:PC 主要的直播方案是 RTMP,也有一些库能播放 HLS,譬如 jwplayer,基于 osmf 的 hls 插件也一大堆。所以实际上如果选一种协议能跨 PC/Android/IOS,那就是 HLS。
- IOS 上苛刻的稳定性要求:IOS 上最稳定的当然是 HLS, 稳定性不差于 RTMP 在 PC-flash
上的表现。 - 友好的 CDN 分发方式:目前 CDN 对于 RTMP 也是基本协议,但是 HLS 分发的基础是 HTTP,所以 CDN 的接入和分发会比 RTMP 更加完善。能在各种 CDN 之间切换,RTMP 也能,只是可能需要对接测试。
- 简单:HLS 作为流媒体协议非常简单,apple 支持得也很完善。Android 对 HLS 的支持也
会越来越完善。至于 DASH/HDS,好像没有什么特别的理由,就像 linux 已经大行其道而且开放,其他的系统很难再广泛应用。
总之,SRS 支持 HLS 主要是作为输出的分发协议,直播以 RTMP+HLS 分发,满总各种应用场景。点播以 HLS 为主。
五、M3U8 详解
HLS 协议很大一部分内容即是对 M3U8 文本协议的描述。
1、简介
M3U8 即播放索引文件,也称为 Playlist,是由多个独立行组成的文本文件,必须通过 URI(.m3u8 或 .m3u)或者 HTTP Content-Type 来识别(application/vnd.apple.mpegurl 或 audio/mpegurl)。
每行由用 \n 或者 \r\n 来标识换行。每一行可以是一个 URI、空白行或是一个 以 # 号开头的字符串。
以 # 开头的是 tag 或者注释,以 #EXT 开头的是 tag, 其余的为注释, 在解析时应该忽略。URI 表示一个 ts 分片地址或是 Playlist 地址。 URI 可以用绝对地址或者相对地址,如果使用相对地址,那么是相对于当前 Playlist 的地址。有些 tag 带有属性值,多个属性用逗号分隔。
常见的 m3u8 文件如下所示:
2、一级 m3u8
#EXTM3U
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=700,000
http://xxx.itv.cmvideo.cn/low.m3u8?channel-id=bstvod&Contentid=4007432528
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=1300,000
http://xxx.itv.cmvideo.cn/mid.m3u8?channel-id=bstvod&Contentid=4007432527
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2300,000
http://xxx.itv.cmvideo.cn/high.m3u8?channel-id=bstvod&Contentid=4007432526
bandwidth 指 定 视 频 流 的 比 特 率 , PROGRAM-ID 无 用 无 需 关 注 , 每 一 个 #EXT-X-STREAM-INF 的下一行是二级 index 文件的路径, 可以用相对路径也可以用绝对路径。
例子中用的是相对路径。这个文件中记录了不同比特率视频流的二级 index 文件路径,客户端可以自己判断自己的现行网络带宽,来决定播放哪一个视频流。
也可以在网络带宽变化的时候平滑切换到和带宽匹配的视频流。
3、二级 m3u8
#EXTM3U
#EXT-X-VERSION:1
#EXT-X-TARGETDURATION:11
#EXT-X-MEDIA-SEQUENCE:19674922
#EXT-X-PROGRAM-DATE-TIME:2019-03-28T04:33:40Z
#EXTINF:10,
19674922.ts?
#EXT-X-PROGRAM-DATE-TIME:2019-03-28T04:33:50Z
#EXTINF:10,
19674923.ts?
#EXT-X-PROGRAM-DATE-TIME:2019-03-28T04:34:00Z
#EXTINF:10,
19674924.ts?
4、tag 说明
①、名词说明
- Media Playlist:二级 m3u8,携带 ts 分片 url 的 m3u8;
- Master Playlist:一级 m3u8;
- Media Segment:ts 分片;
- Attribute Lists:属性列表
Attribute Lists :
- 有的 tags 的值带有 Attribute Lists。
- 一个 Attribute List 是一个用逗号分隔的 attribute/value 对列表
- 格式为:AttributeName=AttributeValue。
②、tag 分类
tag 以 #EXT 开头,主要分为以下几类:
1)Basic Tags
Basic Tags 可以用在 Media Playlist 和 Master Playlist 里面。
- EXTM3U:必须在文件的第一行,标识是一个 Extended M3U Playlist 文件。
- EXT-X-VERSION:表示 Playlist 兼容的版本。
2)Media Segment Tags
每一个 Media Segment 通过一系列的 Media Segment tags 跟一个 URI 来指定。有的 Media Segment tags 只应用于下一个 segment,有的则是应用所有下面的 segments。一个 Media Segment tag 只能出现在 Media Playlist 里面。
- EXTINF:用于指定 Media Segment 的 duration。
- EXT-X-BYTERANGE:用于指定 URI 的 sub-range。
- EXT-X-DISCONTINUITY:表示后续分片属性发生变化,如文件格式/编码/序号。
- EXT-X-KEY:表示 Media Segment 已加密,该值用于解密。
- EXT-X-MAP:表示 Media Segment 的头部信息,比如 PAT/PMT 或者 WebVTT 头。
- EXT-X-PROGRAM-DATE-TIME:和 Media Segment 的第一个 sample 一起来确定时间戳。
3)Media Playlist Tags
Media Playlist tags 描述 Media Playlist 的全局参数。同样地,Media Playlist tags 只能出现在 Media Playlist 里面。
- EXT-X-TARGETDURATION:用于指定最大的 Media Segment duration。
- EXT-X-MEDIA-SEQUENCE:用于指定第一个 Media Segment 的序号。
- EXT-X-DISCONTINUITY-SEQUENCE:用于不同 Variant Stream 之间同步。
- EXT-X-ENDLIST:表示 Media Playlist 结束。
- EXT-X-PLAYLIST-TYPE:可选,指定整个 Playlist 的类型。
- EXT-X-I-FRAMES-ONLY:表示每个 Media Segment 均为 I-frame。
4)Master Playlist Tags
Master Playlist tags 定义 Variant Streams,Renditions 和其他显示的全局参数。Master Playlist tags 只能出现在 Master Playlist 中。
- EXT-X-MEDIA:用于关联同一个内容的多个 Media Playlist 的多种翻译。
- EXT-X-STREAM-INF:用于指定下级 Media Playlist 相关属性。
- EXT-X-I-FRAME-STREAM-INF:与 EXT-X-STREAM-INF 类似,但指向的下级 Media Playlist 包含 Media Segment 均为 I-frame。
- EXT-X-SESSION-DATA:可以随意存放一些 session 数据。
5)Media or Master Playlist Tags
这里的 tags 可以出现在 Media Playlist 或者 Master Playlist 中。但是如果同时出现在同一个 Master Playlist 和 Media Playlist 中时,必须为相同值。
- EXT-X-INDEPENDENT-SEGMENTS:表示每个 Media Segment 可以独立解码。
- EXT-X-START:标识一个优选的点来播放这个 Playlist。
六、HLS 协议详解
HLS 是提供一个 m3u8 地址:
Apple 的 Safari 浏览器直接就能打开 m3u8 地址, 譬如:http://demo.srs.com/live/livestream.m3u8
Android 不能直接打开, 需要使用 html5 的 video 标签, 然后在浏览器中打开这个页面即可,
譬如:
<video width="640" height="360"
autoplay controls autobuffer
src="http://demo.srs.com/live/livestream.m3u8"
type="application/vnd.apple.mpegurl">
video>
PC:video.js
1、HLS 协议规定
视频的封装格式是 TS。
视频的编码格式为 H264,音频编码格式为 MP3、 AAC 或者 AC-3。
除了 TS 视频文件本身, 还定义了用来控制播放的 m3u8 文件(文本文件) 。
2、HLS 协议说明
HLS 的 m3u8,是一个 ts 的列表,也就是告诉客户端或浏览器可以播放这些 ts 文件, 譬如:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-ALLOW-CACHE:YES
#EXT-X-TARGETDURATION:13
#EXT-X-MEDIA-SEQUENCE:430
#EXT-X-PLAYLIST-TYPE:VOD
#EXTINF:11.800
news-430.ts
#EXTINF:10.120
news-431.ts
#EXT-X-DISCONTINUITY
#EXTINF:11.952
news-430.ts
#EXTINF:12.640
news-431.ts
#EXTINF:11.160
news-432.ts
#EXT-X-DISCONTINUITY
#EXTINF:11.751
news-430.ts
#EXTINF:2.040
news-431.ts
#EXT-X-ENDLIST
- EXTM3U
- 每个 M3U 文件第一行必须是这个 tag,提供标示作用
- EXT-X-VERSION
- 用以标示协议版本。这里是 3,那么这里用的就是 HLS 协议第三个版本,此标签只能有 0 或 1 个, 不写代表使用版本 1
- EXT-X-TARGETDURATION
- 所有切片的最大时长,有些 Apple 设备这个参数不正确会无法播放。
- EXT-X-MEDIA-SEQUENCE
- 切片的开始序号。每一个切片都有唯一的序号,相邻之间序号+1。这个编号会继续增长,保证流的连续性。
- EXTINF
- ts 切片的实际时长。duration:媒体持续时间
- #EXTINF
, </li> </ul> </li> <li><strong><font color="red">EXT-X-PLAYLIST-TYPE</font></strong> <ul> <li>类型,vod 表示点播,live 表示直播。</li> </ul> </li> <li><strong><font color="red">EXT-X-ENDLIST</font></strong> <ul> <li>文件结束符号,表示不再向播放列表文件添加媒体文件。</li> </ul> </li> </ul> <p>#EXT-X-PLAYLIST-TYPE:VOD 的意思是当前的视频流并不是一个直播流,而是点播流,换句话说就是该视频的全部的 ts 文件已经被生成好了,#EXT-X-ENDLIST 这个表示视频结束,有这个标志同时也说明当前的流是一个非直播流。</p> <h3>3、播放模式</h3> <p><font color="red">点播 VOD</font> 的特点就是当前时间点可以获取到所有 index 文件和 ts 文件,二级 index 文件中记录了所有 ts 文件的地址。这种模式允许客户端访问全部内容。上面的例子中就是一个点播模式下的 m3u8 的结构。</p> <p><font color="red">Live 模式</font>就是实时生成 M3u8 和 ts 文件。它的索引文件一直处于动态变化的,播放的时候需要不断下载二级 index 文件,以获得最新生成的 ts 文件播放视频。如果一个二级 index文件的末尾没有#EXT-X-ENDLIST 标志, 说明它是一个 Live 视频流。</p> <blockquote> <ul> <li>客户端在播放 VOD 模式的视频时其实只需要下载一次一级 index 文件和二级 index 文件就可以得到所有 ts 文件的下载地址,除非客户端进行比特率切换,否则无需再下载任何 index文件,只需顺序下载 ts 文件并播放就可以了。</li> <li>但是 Live 模式下略有不同,因为播放的同时,新 ts 文件也在被生成中,所以客户端实际上是下载一次二级 index 文件,然后下载 ts 文件,再下载二级 index 文件(这个时候这个二级 index 文件已经被重写,记录了新生成的 ts 文件的下载地址),再下载新 ts 文件,如此反复进行播放。</li> </ul> </blockquote> <h3>4、TS 文件</h3> <p>ts 文件为<font color="red">传输流文件(MPEG2 - tranport stream),</font>视频编码主要格式 h264/mpeg4,音频为 acc/MP3。</p> <p><strong>ts 文件分为三层:</strong> ts 层(Transport Stream)、 pes 层(Packet Elemental Stream)、 es 层(Elementary Stream)</p> <p>es 层就是音视频压缩数据,pes 层是在音视频数据 es 上加了时间戳(pts,dts)等对数据帧的说明信息,ts 层就是在 pes 层加入数据流的识别和传输必须的信息。<br> <a href="http://img.e-com-net.com/image/info8/154953987e6a4de3967faaeac31c8df1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/154953987e6a4de3967faaeac31c8df1.jpg" alt="HLS直播协议详解_第7张图片" width="650" height="408" style="border:1px solid black;"></a></p> <ul> <li><strong><font color="red">ts 层</font></strong> <ul> <li>ts 包大小固定为 188 字节,ts 层分为三个部分:ts header、adaptation field、payload。ts header 固定 4 个字节;adaptation field 可能存在也可能不存在,主要作用是给不足 188 字节的数据做填充;payload 是 pes 数据。</li> </ul> </li> <li><strong><font color="red">pes 层</font></strong> <ul> <li>pes 层是在每一个视频/音频帧上加入了时间戳等信息,pes 包内容很多,我们只留下最常用的。</li> </ul> </li> <li><strong><font color="red">es 层</font></strong> <ul> <li>es 层指的就是音视频数据, 我们只介绍 h.264 视频。</li> </ul> </li> </ul> <p>h.264 视频:打包 h.264 数据我们必须给视频数据加上一个 nalu(Network Abstraction Layer unit),nalu 包括 nalu header 和 nalu type,nalu header 固定为 0x00000001(帧开始)或 0x000001(帧中)。</p> <p>h.264 的数据是由 slice 组成的, slice 的内容包括:视频、sps、pps 等。</p> <p>nalu type 决定了后面的 h.264 数据内容。<br> <a href="http://img.e-com-net.com/image/info8/a020ee7e08c844f3b61f48a69b66a20b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a020ee7e08c844f3b61f48a69b66a20b.jpg" alt="HLS直播协议详解_第8张图片" width="650" height="755" style="border:1px solid black;"></a></p> <hr> <p><mark>我的qq:2442391036,欢迎交流!</mark></p> <hr> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1719025902391734272"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(音视频开发,HLS,M3U8)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1892314959031889920.htm" title="vue播放m3u8视频" target="_blank">vue播放m3u8视频</a> <span class="text-muted">zmyalh</span> <a class="tag" taget="_blank" href="/search/html%E8%A7%86%E9%A2%91video/1.htm">html视频video</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>这里封装成组件先安装插件npmivue-video-player-S//版本"^5.0.2"npmivideojs-flash-S//播放rtmpnpmivideojs-contrib-hls-S//播放m3u8父页面://传入视频地址videoUrl页面引入importvideosfrom"../../../components/videos/videos.vue";components:{vi</div> </li> <li><a href="/article/1892311807301840896.htm" title="python ffmpeg直播_FFmpeg+Nginx+Rtmp+HLS+Videojs搭建直播网站(理论与实战)" target="_blank">python ffmpeg直播_FFmpeg+Nginx+Rtmp+HLS+Videojs搭建直播网站(理论与实战)</a> <span class="text-muted">weixin_39565300</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/ffmpeg%E7%9B%B4%E6%92%AD/1.htm">ffmpeg直播</a> <div>第1章直播原理与架构28分钟2节1-1直播原理与架构直播原理与架构「仅限付费用户」点击下载“直播原理与架构.pdf”[14:53]开始学习1-2甜点:福优学苑--简历包装与面试技巧甜点:福优学苑--简历包装与面试技巧「仅限付费用户」点击下载“福优学苑--简历包装与面试技巧--51other.pdf”[13:36]开始学习第2章亲手搭建FFmpeg+Nginx直播网站1小时48分钟11节2-1直播引</div> </li> <li><a href="/article/1892193485797257216.htm" title="[总结] 音视频开发工程师之路" target="_blank">[总结] 音视频开发工程师之路</a> <span class="text-muted">二进制怪兽</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>前言音视频开发是一个涉及多个技术领域的复杂方向,涵盖了音频处理、视频渲染、编解码技术、流媒体传输等多个方面。以下是一个简要的学习路线指南,帮助你逐步掌握音视频开发的核心技能。基础知识计算机科学基础:掌握操作系统、计算机网络、数据结构和算法等基础知识。数学基础:了解傅里叶变换、线性代数、信号处理等数学知识,这些是音视频编-解码和处理的基石。编程语言:熟练掌握C/C++,这是音视频开发中最常用的语言;</div> </li> <li><a href="/article/1891785497869611008.htm" title="如何自建obs服务器,使用 Nginx+OBS 搭建rmtp直播服务器并进行直播" target="_blank">如何自建obs服务器,使用 Nginx+OBS 搭建rmtp直播服务器并进行直播</a> <span class="text-muted">卓相</span> <a class="tag" taget="_blank" href="/search/%E5%A6%82%E4%BD%95%E8%87%AA%E5%BB%BAobs%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">如何自建obs服务器</a> <div>目录简介和安装配置OBS推流运行拉流完成简介和安装Nginx本身是一个非常出色的HTTP服务器,OBS(OpenBroadcasterSoftware)是一个免费且开源的,全平台支持的视频录制和直播软件。这两个东西通过一个nginx的模块nginx-rtmp-module组合在一起,即可以搭建一个功能流媒体服务器。这个流媒体服务器可以支持RTMP和HLS(LiveHttpStream)。FFmpe</div> </li> <li><a href="/article/1891652750807199744.htm" title="ffmpeg-cli-wrapper操作ffmpeg的工具" target="_blank">ffmpeg-cli-wrapper操作ffmpeg的工具</a> <span class="text-muted">NaughtyBo</span> <a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%26amp%3B%E6%B5%81%E5%AA%92%E4%BD%93/1.htm">视频&流媒体</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a> <div>学习链接ffmpeg-cli-wrapper-内部封装了操作ffmpeg命令的java类库,它提供了一些类和方法,可以方便地构建和执行ffmpeg命令,而不需要直接操作字符串或进程。并且支持异步执行和进度监听springboot-ffmpeg-m3u8-convertor-gitee代码-springboot+ffmpeg,将视频转换为m3u8格式。支持.mp4|.flv|.avi|.mov|.w</div> </li> <li><a href="/article/1891648965829521408.htm" title="利用javaCV 将视频转为m3u8格式" target="_blank">利用javaCV 将视频转为m3u8格式</a> <span class="text-muted">daqinzl</span> <a class="tag" taget="_blank" href="/search/%E6%B5%81%E5%AA%92%E4%BD%93/1.htm">流媒体</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E9%9F%B3%E9%A2%91/1.htm">视频音频</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/javacv/1.htm">javacv</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E8%BD%ACm3u8/1.htm">视频转m3u8</a> <div>参考链接https://blog.csdn.net/laow1314/article/details/128797915</div> </li> <li><a href="/article/1891213317372964864.htm" title="python M3U8转换为MP4" target="_blank">python M3U8转换为MP4</a> <span class="text-muted">会飞的鱼—</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>importosimportasyncioimportrandomimportshutilimportaiohttpimportffmpegfromconcurrent.futuresimportThreadPoolExecutor#M3U8文件的URL#m3u8_url='********************.m3u8'#临时存储TS文件的文件夹ts_folder='ts_files'os.</div> </li> <li><a href="/article/1890759894676598784.htm" title="RTSP 公开地址" target="_blank">RTSP 公开地址</a> <span class="text-muted">_老码</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">项目实战</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4亲测可用,需等待一段时间,有点卡。苹果提供的测试链接,等待时间更长,也能用。苹果提供的测试源(点播):http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8http://devimages.apple.com/iphone/sam</div> </li> <li><a href="/article/1890136071543517184.htm" title="Android音视频开发实战系列教程" target="_blank">Android音视频开发实战系列教程</a> <span class="text-muted">Stark T</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>Android音视频开发实战系列教程指南在这篇文章中,我们将通过一个逐步流程,帮助刚入行的小白学习如何进行Android音视频开发。本教程会展示实施的步骤、所需的代码示例及其注释,最后还包括旅行图和类图来进一步帮助理解。开发流程我们可以将音视频开发的整个流程分为以下几个步骤。请看下表:步骤描述1.环境搭建安装所需的软件和开发工具2.项目创建创建Android项目并导入其他依赖库3.引入音视频SDK</div> </li> <li><a href="/article/1889571148119732224.htm" title="工作笔记 | 音视频开发与学习提升" target="_blank">工作笔记 | 音视频开发与学习提升</a> <span class="text-muted">军事研究员</span> <a class="tag" taget="_blank" href="/search/25.%E9%9F%B3%E8%A7%86%E9%A2%91%E7%BC%96%E8%A7%A3%E7%A0%81/1.htm">25.音视频编解码</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>工作笔记|音视频开发与学习提升时间:2025年2月6日09:22:32文章目录工作笔记|[音视频开发与学习提升](https://blog.csdn.net/I_feige/article/details/145459448?sharetype=blogdetail&sharerId=145459448&sharerefer=PC&sharesource=I_feige&spm=1011.2480</div> </li> <li><a href="/article/1889420882439368704.htm" title="【Android 音视频开发打怪升级:音视频硬解码篇】二、音视频硬解码流程:封装基础解码框架(1)" target="_blank">【Android 音视频开发打怪升级:音视频硬解码篇】二、音视频硬解码流程:封装基础解码框架(1)</a> <span class="text-muted">2401_84132544</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>首先,这一系列文章均基于自己的理解和实践,可能有不对的地方,欢迎大家指正。其次,这是一个入门系列,涉及的知识也仅限于够用,深入的知识网上也有许许多多的博文供大家学习了。最后,写文章过程中,会借鉴参考其他人分享的文章,会在文章最后列出,感谢这些作者的分享。码字不易,转载请注明出处!教程代码:【Github传送门】目录一、Android音视频硬解码篇:1,音视频基础知识2,音视频硬解码流程:封装基础解</div> </li> <li><a href="/article/1888453573767917568.htm" title="NGINX-RTMP 框架详解及与SRS对比" target="_blank">NGINX-RTMP 框架详解及与SRS对比</a> <span class="text-muted">Ryan-S</span> <a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>NGINX-RTMP框架详解及与SRS对比1.概述NGINX-RTMP是基于Nginx的第三方模块(由社区开发维护),专注于RTMP协议的流媒体处理,适用于直播推流、点播分发等场景。它通过扩展Nginx的能力,支持RTMP流接收、转码、录制及多协议输出(如HLS)。核心特点如下:2.核心功能推流与拉流:支持RTMP协议推流(如OBS推流)和拉流播放。转码与录制:集成FFmpeg进行实时转码(分辨率</div> </li> <li><a href="/article/1887330521420197888.htm" title="音视频开发成长之路与音视频知识点总结" target="_blank">音视频开发成长之路与音视频知识点总结</a> <span class="text-muted">Linux服务器开发</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91%E5%BC%80%E5%8F%91/1.htm">音视频开发</a><a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91%E5%BC%80%E5%8F%91/1.htm">音视频开发</a><a class="tag" taget="_blank" href="/search/%E6%B5%81%E5%AA%92%E4%BD%93%E6%9C%8D%E5%8A%A1%E5%99%A8%E5%BC%80%E5%8F%91/1.htm">流媒体服务器开发</a><a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/FFmpeg/1.htm">FFmpeg</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E9%9F%B3%E8%A7%86%E9%A2%91%E5%BC%80%E5%8F%91/1.htm">嵌入式音视频开发</a> <div>音视频涉及语音信号处理、数字图像处理、信息论、封装格式、编解码、流媒体协议、网络传输、渲染、算法等。在现实生活中,音视频发挥着越来越重要的作用,如视频会议、直播、短视频、播放器、语音聊天等。所以从事音视频开发是一件有意义的事情,机遇和挑战并存。本文将从:音视频开发基础、音视频高级成长、音视频工作方向、音视频开源库、音视频相关书籍,配套的学习资源等几个方面来进行介绍。那么我们该如何系统的学习音视频开</div> </li> <li><a href="/article/1886618359865339904.htm" title="中国大学慕课视频资源分析" target="_blank">中国大学慕课视频资源分析</a> <span class="text-muted">野生绿箭侠</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>右键查看视频信息关注点在urls这个参数,仔细分析就会发现其实是由若干个.ts拓展名和一个.m3u8拓展名的视频文件,每一个.ts视频文件的时长在10秒钟左右。中国大学MOOC将课程的视频文件拆分成若干个这样的.ts片段,并且用.m3u8记录这些片段的播放顺序,这就是MOOC独特的视频储存方式。验证我随便复制了一段urls里的视频地址,并且只截取到.m3u8这一段,复制到浏览器访问,然后打开如下:</div> </li> <li><a href="/article/1885746538592923648.htm" title="Android 音视频开发--MediaExtractor 和MediaMuxer使用" target="_blank">Android 音视频开发--MediaExtractor 和MediaMuxer使用</a> <span class="text-muted">消失的旧时光-1943</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E7%BC%96%E8%A7%A3%E7%A0%81/1.htm">视频编解码</a> <div>使用MediaExtractor分离音视频,并使用MediaMuxer合成新视频(音视频同步)</div> </li> <li><a href="/article/1885086930832519168.htm" title="html5 h265播放器,PC端播放H265" target="_blank">html5 h265播放器,PC端播放H265</a> <span class="text-muted">健康和谐男哥</span> <a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/h265%E6%92%AD%E6%94%BE%E5%99%A8/1.htm">h265播放器</a> <div>说明需要在PC端浏览器(Chrome)中播放直播视频,视频格式有H264/H265。有不少三方库可以实现。通过video.js(支持H264,不支持H265)videojs-contrib-hlsembedVideo.jsExampleEmbeddata-setup='{}'>参考地址:通过hls.js(支持H264,不支持H265)pcplaym3u8(hlsjs)video{width:600</div> </li> <li><a href="/article/1883540646761918464.htm" title="Rocky9.5编译freeswitch1.10.12" target="_blank">Rocky9.5编译freeswitch1.10.12</a> <span class="text-muted">狂爱代码的码农</span> <a class="tag" taget="_blank" href="/search/VOIP%E9%82%A3%E4%BA%9B%E4%BA%8B/1.htm">VOIP那些事</a><a class="tag" taget="_blank" href="/search/freeswitch/1.htm">freeswitch</a> <div>nmtuirebootrm-rf*tarxvfzfreeswitch-1.10.12.-release.tar.gzmvfreeswitch-1.10.12.-releasefreeswitchlscdfreeswitchlsdnfinstallepel-release-ydnfupdate-ydnfgroupinstall"DevelopmentTools"-ylsdnfinstallyasm-</div> </li> <li><a href="/article/1883324909220851712.htm" title="图像处理之颜色空间小结" target="_blank">图像处理之颜色空间小结</a> <span class="text-muted">AI洲抿嘴的薯片</span> <a class="tag" taget="_blank" href="/search/opencv%E7%AE%97%E6%B3%95%E4%B8%93%E9%A2%98/1.htm">opencv算法专题</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图像处理</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>1.介绍在图像处理中,我们会遇到各式各样的颜色空间,比如RGB、HLS、HSV、HSB、YCrCb、CIEXYZ、CIELab,那么它们的区别和应用场所又在哪里呢?1)RGB是生活中最常见的颜色空间,其中,R代表红色通道,G代表绿色通道,B代表蓝色通道,它们之间的相互搭配组合256*256*256,几乎可以包括人类视力所能感知的所有颜色。应用场所:一般的彩色图片都是用RGB三通道来表示,另外,在深</div> </li> <li><a href="/article/1883193731977375744.htm" title="FFMPEG音视频开发: Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)" target="_blank">FFMPEG音视频开发: Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)</a> <span class="text-muted">鱼弦</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91%E5%BC%80%E5%8F%91%E7%B3%BB%E5%88%97%E5%AE%9E%E8%B7%B5/1.htm">音视频开发系列实践</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)FFMPEG音视频开发:Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)简介本项目介绍如何在Linux</div> </li> <li><a href="/article/1883176950864867328.htm" title="电视直播资源" target="_blank">电视直播资源</a> <span class="text-muted">点滴学习之路</span> <a class="tag" taget="_blank" href="/search/%E7%94%B5%E8%A7%86%E7%9B%B4%E6%92%AD%E8%B5%84%E6%BA%90/1.htm">电视直播资源</a> <div>亲测,用了下不错474*file*http://121.31.30.90:8085/ysten-business/live/zhejiangstv/1.m3u8474*title*浙江卫视474*played*0475*file*http://36526.hlsplay.aodianyun.com/guangdianyun_36526/tv_channel_518.m3u8475*title*浙江</div> </li> <li><a href="/article/1882790123830046720.htm" title="嵌入式音视频开发——视频篇(三)" target="_blank">嵌入式音视频开发——视频篇(三)</a> <span class="text-muted">程序猿玖月柒</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>本笔记来源于学习韦东山团队课程,自己选择性摘抄加深记忆和学习的效果。帧率与时间戳帧率(framerate)是指视频播放中每秒显示的图像帧数。测量单位为“每秒显示帧数”(framepersecond,FPS)或“赫兹”,一般来说FPS用于描述影片、电子绘图或游戏每秒播放多少帧。人类视觉的时间敏感性和分辨率根据视觉刺激的类型和特征而变化,并且在个体之间是不同的。由于人类眼睛的特殊生理结构,如果所看画面</div> </li> <li><a href="/article/1882690486813126656.htm" title="视频行为分析系统,可做安全行为检测,比如周界入侵,打架" target="_blank">视频行为分析系统,可做安全行为检测,比如周界入侵,打架</a> <span class="text-muted">winxp-pic</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a> <div>基于视频行为分析系统v4系列版本可以在不用考虑流媒体音视频开发,编解码开发,界面开发等情况下,只需要训练自己的模型,开发自己的行为算法插件,就可以轻松开发出任何你想要的安全行为检测,比如周界入侵,打架,斗殴,跌倒,人群聚集,离岗睡岗,安全帽检测,充电桩,工作服,疲劳检测,交通拥堵等等。从v4.24版本开始,该软件已经支持Windows10,Windows11,Ubuntu20,Ubuntu21,U</div> </li> <li><a href="/article/1882639933458411520.htm" title="vue视频流播放,支持多种视频格式,如rmvb、mkv" target="_blank">vue视频流播放,支持多种视频格式,如rmvb、mkv</a> <span class="text-muted">BigData-0</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>先将视频转码为tsffmpeg-iC:\test\3.rmvb-codec:copy-start_number0-hls_time10-hls_list_size0-fhlsC:\test\a\output.m3u8后端配置接口importorg.springframework.core.io.Resource;importorg.springframework.core.io.UrlResour</div> </li> <li><a href="/article/1882198226359087104.htm" title="利用ffmpeg将视频转为m3u8并加密" target="_blank">利用ffmpeg将视频转为m3u8并加密</a> <span class="text-muted">daqinzl</span> <a class="tag" taget="_blank" href="/search/%E6%B5%81%E5%AA%92%E4%BD%93/1.htm">流媒体</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E9%9F%B3%E9%A2%91/1.htm">视频音频</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/m3u8/1.htm">m3u8</a><a class="tag" taget="_blank" href="/search/%E5%8A%A0%E5%AF%86/1.htm">加密</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E5%AF%86/1.htm">解密</a><a class="tag" taget="_blank" href="/search/openssl/1.htm">openssl</a> <div>参考链接https://openatomworkshop.csdn.net/67457b7e3a01316874d8a2aa.html</div> </li> <li><a href="/article/1881056899164598272.htm" title="音视频开发——FFmpeg 实现MP4转FLV文件 C语言实现" target="_blank">音视频开发——FFmpeg 实现MP4转FLV文件 C语言实现</a> <span class="text-muted">Trump. yang</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91%E5%BC%80%E5%8F%91/1.htm">音视频开发</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>文章目录转换步骤关键代码完整代码转换步骤初始化FFmpeg库打开输入文件找到输入文件的流信息打开输出文件并设置输出格式创建输出文件的流初始化解码器和编码器读取输入文件的帧并写入输出文件释放资源关键代码1初始化FFmpeg库:av_register_all();打开输入文件:if((ret=avformat_open_input(&input_format_ctx,input_filename,NU</div> </li> <li><a href="/article/1880797197872721920.htm" title="Nginx+FFmpeg实现海康威视摄像头的rtsp流转hls流并在本地WEB页面以及服务器WEB页面实现直播效果" target="_blank">Nginx+FFmpeg实现海康威视摄像头的rtsp流转hls流并在本地WEB页面以及服务器WEB页面实现直播效果</a> <span class="text-muted">Zim_cie</span> <a class="tag" taget="_blank" href="/search/%E6%B5%B7%E5%BA%B7%E5%A8%81%E8%A7%86%E6%91%84%E5%83%8F%E5%A4%B4/1.htm">海康威视摄像头</a><a class="tag" taget="_blank" href="/search/hls/1.htm">hls</a><a class="tag" taget="_blank" href="/search/rtsp/1.htm">rtsp</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>由于自己的海康威视网络摄像机不支持websocket,无法使用官方网页提供的WEB3.2开发包,只能使用低版本3.0版本的web开发包,但是这个版本的开发包只支持44以下版本的Chrome浏览器(当前普遍版本90+),ie9-ie11(???很少人用ie了,更何况不适配开发需求),其余Firefox也应该是低版本的。转而想到通过提取视频流的方法进行二次开发。》》具体如何查看通过海康威视技术人员提示</div> </li> <li><a href="/article/1880719971252760576.htm" title="音视频文件提供流式传输之HTTP Live Streaming (HLS)" target="_blank">音视频文件提供流式传输之HTTP Live Streaming (HLS)</a> <span class="text-muted">weixin_49784554</span> <a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a> <div>HTTPLiveStreaming(HLS)是由Apple推出的基于HTTP的流媒体协议,它通过将音视频文件切分成一系列较小的分段文件,并通过M3U8播放列表进行索引,使得音视频可以实现流式传输,支持动态适应不同带宽的自适应流媒体传输。HLS是广泛使用的流媒体协议,特别适用于视频点播和直播服务。在音视频文件的流式传输中,HLS的优点包括:无需专门的流媒体服务器,支持设备和平台的广泛兼容,以及通过分</div> </li> <li><a href="/article/1880146074895708160.htm" title="鸿蒙Next下载和播放本地的m3u8文件" target="_blank">鸿蒙Next下载和播放本地的m3u8文件</a> <span class="text-muted"></span> <div>m3u8文件简介在进行m3u8文件下载和播放前,要先对m3u8文件有一定的了解。简介m3u8文件是一个基于文本的播放列表文件,通常用于流媒体播放。它本身是一个描述文件,并不是真正的可以播放的资源文件,它内部会包含多个URL地址等信息。在播放m3u8文件的时候,播放器会首先加载m3u8文件本身,然后解析其中的内容,找寻到真正的可以播放的资源地址,然后进行一个顺序播放,类似播放列表一样,播放完一个资源</div> </li> <li><a href="/article/1835319487742701568.htm" title="音视频知识图谱 2022.04" target="_blank">音视频知识图谱 2022.04</a> <span class="text-muted">关键帧Keyframe</span> <div>前些时间,我在知识星球上创建了一个音视频技术社群:关键帧的音视频开发圈,在这里群友们会一起做一些打卡任务。比如:周期性地整理音视频相关的面试题,汇集一份音视频面试题集锦,你可以看看《音视频面试题集锦2022.04》。再比如:循序渐进地归纳总结音视频技术知识,绘制一幅音视频知识图谱。下面是2022.04月知识图谱新增的内容节选:1)图谱路径:**采集/音频采集/声音三要素/响度******主观计量响</div> </li> <li><a href="/article/1835210310995243008.htm" title="FPGA器件在线配置方法概述" target="_blank">FPGA器件在线配置方法概述</a> <span class="text-muted">fpga和matlab</span> <a class="tag" taget="_blank" href="/search/FPGA/1.htm">FPGA</a><a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/FPGA/1.htm">FPGA</a><a class="tag" taget="_blank" href="/search/%E5%9C%A8%E7%BA%BF%E9%85%8D%E7%BD%AE/1.htm">在线配置</a> <div>目录1.配置电路结构和原理2.ICR控制电路软件3.几种常见的FPGA在线配置方法3.1动态部分重配置(PartialReconfiguration,PR)3.2在系统编程(In-SystemProgramming,ISP)3.3多比特流配置(Multi-BitstreamConfiguration)3.4远程更新与配置3.5使用OpenCL或HLS工具FPGA(Field-Programmabl</div> </li> <li><a href="/article/9.htm" title="apache ftpserver-CentOS config" target="_blank">apache ftpserver-CentOS config</a> <span class="text-muted">gengzg</span> <a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a> <div><server xmlns="http://mina.apache.org/ftpserver/spring/v1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://mina.apache.o</div> </li> <li><a href="/article/136.htm" title="优化MySQL数据库性能的八种方法" target="_blank">优化MySQL数据库性能的八种方法</a> <span class="text-muted">AILIKES</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很</div> </li> <li><a href="/article/263.htm" title="JeeSite 企业信息化快速开发平台" target="_blank">JeeSite 企业信息化快速开发平台</a> <span class="text-muted">Kai_Ge</span> <a class="tag" taget="_blank" href="/search/JeeSite/1.htm">JeeSite</a> <div>JeeSite 企业信息化快速开发平台 平台简介 JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。 JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流</div> </li> <li><a href="/article/390.htm" title="通过Spring Mail Api发送邮件" target="_blank">通过Spring Mail Api发送邮件</a> <span class="text-muted">120153216</span> <a class="tag" taget="_blank" href="/search/%E9%82%AE%E4%BB%B6/1.htm">邮件</a><a class="tag" taget="_blank" href="/search/main/1.htm">main</a> <div>原文地址:http://www.open-open.com/lib/view/open1346857871615.html 使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】 Spring Mail API都在org.spri</div> </li> <li><a href="/article/517.htm" title="Pysvn 程序员使用指南" target="_blank">Pysvn 程序员使用指南</a> <span class="text-muted">2002wmj</span> <a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a> <div>源文件:http://ju.outofmemory.cn/entry/35762 这是一篇关于pysvn模块的指南. 完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html. pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个. 该</div> </li> <li><a href="/article/644.htm" title="在SQLSERVER中查找被阻塞和正在被阻塞的SQL" target="_blank">在SQLSERVER中查找被阻塞和正在被阻塞的SQL</a> <span class="text-muted">357029540</span> <a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a> <div>SELECT R.session_id AS BlockedSessionID , S.session_id AS BlockingSessionID , Q1.text AS Block</div> </li> <li><a href="/article/771.htm" title="Intent 常用的用法备忘" target="_blank">Intent 常用的用法备忘</a> <span class="text-muted">7454103</span> <a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/Blog/1.htm">Blog</a><a class="tag" taget="_blank" href="/search/F%23/1.htm">F#</a> <div>Intent 应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。 下面列出几种Intent 的用法 显示网页: </div> </li> <li><a href="/article/898.htm" title="Spring定时器时间配置" target="_blank">Spring定时器时间配置</a> <span class="text-muted">adminjun</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E9%85%8D%E7%BD%AE/1.htm">时间配置</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a> <div>红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" /> 测试的时候,由于是每天定时执行,所以后面三个数</div> </li> <li><a href="/article/1025.htm" title="POJ 2421 Constructing Roads 最小生成树" target="_blank">POJ 2421 Constructing Roads 最小生成树</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%B0%8F%E7%94%9F%E6%88%90%E6%A0%91/1.htm">最小生成树</a> <div>来源:http://poj.org/problem?id=2421 题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。 思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。 代码: #include <iostream> #include <cstdio></div> </li> <li><a href="/article/1152.htm" title="重构笔记——提取方法(Extract Method)" target="_blank">重构笔记——提取方法(Extract Method)</a> <span class="text-muted">ayaoxinchao</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%87%8D%E6%9E%84/1.htm">重构</a><a class="tag" taget="_blank" href="/search/%E6%8F%90%E7%82%BC%E5%87%BD%E6%95%B0/1.htm">提炼函数</a><a class="tag" taget="_blank" href="/search/%E5%B1%80%E9%83%A8%E5%8F%98%E9%87%8F/1.htm">局部变量</a><a class="tag" taget="_blank" href="/search/%E6%8F%90%E5%8F%96%E6%96%B9%E6%B3%95/1.htm">提取方法</a> <div>提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。 下面是我学习这个重构手法的笔记: 提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他</div> </li> <li><a href="/article/1279.htm" title="为UILabel添加点击事件" target="_blank">为UILabel添加点击事件</a> <span class="text-muted">bewithme</span> <a class="tag" taget="_blank" href="/search/UILabel/1.htm">UILabel</a> <div> 默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。 UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]</div> </li> <li><a href="/article/1406.htm" title="NoSQL数据库之Redis数据库管理(PHP-REDIS实例)" target="_blank">NoSQL数据库之Redis数据库管理(PHP-REDIS实例)</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a> <div>一.redis.php <?php //实例化 $redis = new Redis(); //连接服务器 $redis->connect("localhost"); //授权 $redis->auth("lamplijie"); //相关操</div> </li> <li><a href="/article/1533.htm" title="SecureCRT使用备注" target="_blank">SecureCRT使用备注</a> <span class="text-muted">bingyingao</span> <a class="tag" taget="_blank" href="/search/secureCRT/1.htm">secureCRT</a><a class="tag" taget="_blank" href="/search/%E6%AF%8F%E9%A1%B5/1.htm">每页</a><a class="tag" taget="_blank" href="/search/%E8%A1%8C%E6%95%B0/1.htm">行数</a> <div>SecureCRT日志和卷屏行数设置 一、使用securecrt时,设置自动日志记录功能。 1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs; 2、点击Options -> Global Options -> Default Session -> Edite Default Sett</div> </li> <li><a href="/article/1660.htm" title="【Scala九】Scala核心三:泛型" target="_blank">【Scala九】Scala核心三:泛型</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>泛型类 package spark.examples.scala.generics class GenericClass[K, V](val k: K, val v: V) { def print() { println(k + "," + v) } } object GenericClass { def main(args: Arr</div> </li> <li><a href="/article/1787.htm" title="素数与音乐" target="_blank">素数与音乐</a> <span class="text-muted">bookjovi</span> <a class="tag" taget="_blank" href="/search/%E7%B4%A0%E6%95%B0/1.htm">素数</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%A6/1.htm">数学</a><a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a> <div> 由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。 闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l</div> </li> <li><a href="/article/1914.htm" title="Java-Collections Framework学习与总结-IdentityHashMap" target="_blank">Java-Collections Framework学习与总结-IdentityHashMap</a> <span class="text-muted">BrokenDreams</span> <a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a> <div> 这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。 简单的说,IdentityHashMap和HashM</div> </li> <li><a href="/article/2041.htm" title="读《研磨设计模式》-代码笔记-享元模式-Flyweight" target="_blank">读《研磨设计模式》-代码笔记-享元模式-Flyweight</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.Collection; import java.util.HashMap; import java.util.List; import java</div> </li> <li><a href="/article/2168.htm" title="PS人像润饰&调色教程集锦" target="_blank">PS人像润饰&调色教程集锦</a> <span class="text-muted">cherishLC</span> <a class="tag" taget="_blank" href="/search/PS/1.htm">PS</a> <div> 1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓 http://www.howzhi.com/course/retouching/ 新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。 所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和</div> </li> <li><a href="/article/2295.htm" title="更新多个字段的UPDATE语句" target="_blank">更新多个字段的UPDATE语句</a> <span class="text-muted">crabdave</span> <a class="tag" taget="_blank" href="/search/update/1.htm">update</a> <div>更新多个字段的UPDATE语句 update tableA a set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围 </div> </li> <li><a href="/article/2422.htm" title="hive实例讲解实现in和not in子句" target="_blank">hive实例讲解实现in和not in子句</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/not+in/1.htm">not in</a><a class="tag" taget="_blank" href="/search/in/1.htm">in</a> <div>本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html 当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。 假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含</div> </li> <li><a href="/article/2549.htm" title="一道24点的10+种非人类解法(2,3,10,10)" target="_blank">一道24点的10+种非人类解法(2,3,10,10)</a> <span class="text-muted">dsjt</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>这是人类算24点的方法?!!! 事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态 朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。 然后么。。。我就在深夜很得瑟的问室友求室友算 刚出完题,文哥的暴走之旅开始了 5秒后</div> </li> <li><a href="/article/2676.htm" title="关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题" target="_blank">关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a><a class="tag" taget="_blank" href="/search/framework/1.htm">framework</a> <div>在使用 YIi的路径管理工具时,发现了一个问题。 <?php </div> </li> <li><a href="/article/2803.htm" title="对象与关系之间的矛盾:“阻抗失配”效应[转]" target="_blank">对象与关系之间的矛盾:“阻抗失配”效应[转]</a> <span class="text-muted">come_for_dream</span> <a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1/1.htm">对象</a> <div>概述 “阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。 “阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象</div> </li> <li><a href="/article/2930.htm" title="学习编程那点事" target="_blank">学习编程那点事</a> <span class="text-muted">gcq511120594</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E4%BA%92%E8%81%94%E7%BD%91/1.htm">互联网</a> <div>一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧! 接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去</div> </li> <li><a href="/article/3057.htm" title="Reverse Linked List II" target="_blank">Reverse Linked List II</a> <span class="text-muted">hcx2013</span> <a class="tag" taget="_blank" href="/search/list/1.htm">list</a> <div>Reverse a linked list from position m to n. Do it in-place and in one-pass. For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4, return </div> </li> <li><a href="/article/3184.htm" title="Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介" target="_blank">Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a> <div>目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T</div> </li> <li><a href="/article/3311.htm" title="Hadoop集群工具distcp" target="_blank">Hadoop集群工具distcp</a> <span class="text-muted">liyonghui160com</span> <div> 1. 环境描述 两个集群:rock 和 stone rock无kerberos权限认证,stone有要求认证。 1. 从rock复制到stone,采用hdfs Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本</div> </li> <li><a href="/article/3438.htm" title="一个备份MySQL数据库的简单Shell脚本" target="_blank">一个备份MySQL数据库的简单Shell脚本</a> <span class="text-muted">pda158</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div> 主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份 数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。 1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup </div> </li> <li><a href="/article/3565.htm" title="300个涵盖IT各方面的免费资源(中)——设计与编码篇" target="_blank">300个涵盖IT各方面的免费资源(中)——设计与编码篇</a> <span class="text-muted">shoothao</span> <a class="tag" taget="_blank" href="/search/IT%E8%B5%84%E6%BA%90/1.htm">IT资源</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E6%A0%87%E5%BA%93/1.htm">图标库</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E7%89%87%E5%BA%93/1.htm">图片库</a><a class="tag" taget="_blank" href="/search/%E8%89%B2%E5%BD%A9%E6%9D%BF/1.htm">色彩板</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E4%BD%93/1.htm">字体</a> <div> A. 免费的设计资源 Freebbble:来自于Dribbble的免费的高质量作品。 Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。 Graphic Burger:每个像素点都做得很细的绝佳的设计资源。 Pixel Buddha:免费和优质资源的专业社区。 Premium Pixels:为那些有创意的人提供免费的素材。 </div> </li> <li><a href="/article/3692.htm" title="thrift总结 - 跨语言服务开发" target="_blank">thrift总结 - 跨语言服务开发</a> <span class="text-muted">uule</span> <a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a> <div>官网 官网JAVA例子 thrift入门介绍 IBM-Apache Thrift - 可伸缩的跨语言服务开发框架 Thrift入门及Java实例演示 thrift的使用介绍 RPC POM: <dependency> <groupId>org.apache.thrift</groupId> </div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>