HTML基本语法
HTML基本语法
HTML概念
Hypertext Markup Language:超文本标记语言。是用来制作网页的一种标记语言。
HTML是一种纯文本格式的文件,内部只能书写文字内容,不能添加图片、音频、视频等,但是在网页中给用户呈现的效果却包含了文字以外的内容,这种效果就是HTML语言区别于其他文件的不同之处。
概念:
超文本:是超级文本的缩写,简单来说超文本就是用于链接另一个文本或多媒体内容的文本,比如链接到图片、链接、音频、视频、程序等。
标记:又叫做标签(HTML tag),有特殊的书写规范,是写给浏览器的一种语法格式,结合普通的文字信息,实现特殊的语义或显示内容。在编辑器中可以编辑和查看,在浏览器中不显示。
HTML的功能: 利用标记给普通的文本添加语义、描述超文本内容,搭建网页的基本结构。
例如:案例中的h1标签作用是什么?
错误答案:h1标签可以让内部文字加粗加大,独占一行。
正确答案:h1标签负责给内部文字添加一级标题的语义,不负责样式,样式由css负责。
HTML文件中,如果没有使用特殊语义的标记,也可以实现网页显示效果,但是利用标记给普通的文字添加了不同的语义,能够让网站的结构划分更加清晰。
语义化清晰的HTML网页具备的优势
1. 方便代码的阅读和后期维护
2. 便于浏览器或是网络爬虫更好地解析网站内容
3. 使用语义化标签有利于SEO搜索引擎优化,提高网站的搜索排名
HTML的基本骨架:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
HTML的基本语法
HTML标签
HTML 标记通常被称为 HTML 标签 (HTML tag)。标签在书写和使用过程中,必须遵循特定的语法。
-
标签名必须书写在一对<>内。
-
标签分为单标签和双标签,双标签成对出现。
-
双标签包含开始标签和结束标签,结束标签内需要书写关闭符号,单标签也需要自封闭。
在HTML5中,单标签可以不写关闭符号。
HTML元素
HTML元素指的是从开始标签到结束标签的所有内容,包含开始标签、元素内容、结束标签。
例如:双标签内部包含的纯文本内容,就是元素内容。
这是一段文字内容
元素内容可以是纯文本,也可以是其他的元素。这种元素内容包含其他元素的情况,我们可以称为嵌套,也就是div标签元素内部嵌套了p标签元素。
div元素内部嵌套p元素
一个HTML元素div的内容可能是多个其他元素组成,例如p和h1,此时我们习惯称div是p和h1的父级元素,p和h1是div的子级元素,而p和h1属于同级元素,这种嵌套关系可以有多层。
div元素内部嵌套p元素
div元素内部嵌套的h1元素
注意:单标签是不能添加元素内容的,可以称为空元素。
根据标签内部可以存放的内容不同,可以将双标签划分为两个级别。
- 容器级:标签内部可以存放任意内容,包含容器级标签。比如h1,div等。
- 文本级:标签内部只能存放文字或类似文字的内容,比如存放图片、表单元素等。比如p等。
HTML元素特性1:元素间对空格、换行、缩进等形成的空白不敏感,有无空白对在浏览器中加载的效果没有影响。
段落内容
段落内容
段落内容
段落内容
段落内容
等价于:
段落内容
段落内容
段落内容
段落内容
段落内容
原因在于浏览器识别的是元素的开始和结束以及互相之间的嵌套关系。
鉴于标签的这个特点,建议:
①书写代码过程中,同级标签之间进行换行对齐书写,嵌套标签之间进行缩进书写,增强代码的可读性。
②上传代码过程中,需要减小代码的体积,压缩不必要的空白,提升网页的加载速度。
HTML元素特性2:元素内容如果是文本,会出现空白折叠现象。
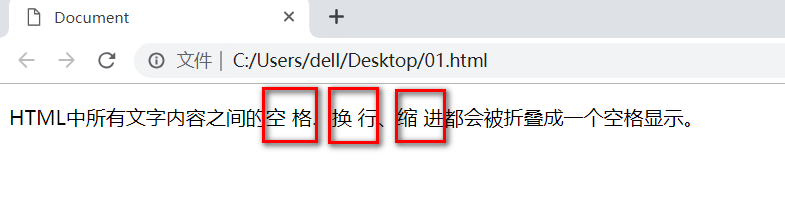
所有文字(类似文字内容)之间如果有空格、换行、缩进等空白字符,在浏览器中加载时,连接在一起的空白会折叠成一个空格显示,这就是空白折叠现象。
代码效果:
<p>HTML中所有文字内容之间的空 格、换
行、缩 进都会被折叠成一个空格显示。p>
如果想在浏览器显示连续空白可以使用一些替换写法解决,例如:
①空格可以使用字符实体中的
进行替换书写。②换行可以使用一个
标签实现。③缩进效果可以使用css中的语法实现。
HTML属性
HTML标签可以添加属性,属性可以提供关于HTML元素的更多信息。
标签属性书写时需要遵循以下的语法规范:
1.书写位置:必须写在开始标签或者单标签之内,与标签名之间用空格进行分隔。
2.属性包含:属性名(key)、属性值(value)。属性名与属性值之间的写法通常称做键值对写法,HTML标签属性的键值对写法是k=”v”。XHTML要求属性值必须在双引号内部。
<p k="v">p>
3、一个标签内可以设置多个不同的属性,属性与属性之间使用空格进行分隔,每个属性的键值对写法都是k=“v”。
<p k="v" k="v" k="v">p>
4、部分标签属性k可以设置多个属性值v,所有属性值v都必须写在同一对双引号内,值与值之间需要使用空格分隔。
<p k="v1 v2 v3 v4">p>
HTML基本结构
HTML中的代码在书写时,需要有一个固定的基本结构。
基本骨架
HTML文件最基本的四个标签,组成了网页的基本骨架,包括:html、head、title、body四组标签。
<html>
<head>
<title>网页标题title>
head>
<body>
网页主体内容
body>
html>
各个标签的功能:
-
标签:作用:定义HTML文件的根元素,表示整个的HTML文档,所有的标签要书写在html标签内部。
-
标签:作用:用于存放
</code>,<code><meta></code>,<code><base></code>,<code><style></code>,<code><script></code>,<code><link></code>。内部用于对网页的设置,除了title内部的文字,其他标签都不显示在浏览器上。</p> <p>注意在<code><head></code>标签中我们必须要设置的标签是title。</p> </li> <li> <p><strong><code><title></code>标签:</strong></p> <p>作用1:让页面拥有一个属于自己的标题。 作用2:title中的关键字可以作为搜索引擎抓取时的关键字,提高SEO搜索引擎优化。 作用3:内部的内容会显示在搜索结果的标题部分。 作用4:作为浏览器收藏夹默认的网页标题。 建议网页必须添加title标签内部内容,内容尽量精简,提取网页的关键字。</p> </li> <li> <p><strong><code><body></code>标签:</strong></p> <p>作用:定义网页的主体部分,用于存放所有的HTML显示内容的标签p,h,a,b,u,i,s,em,del,ins,strong,img等。<code><body></code>内部的元素内容会显示在浏览器的窗口中。</p> <p>附:head标签内部的标签功能表</p> </li> </ol> <table> <thead> <tr> <th>标签</th> <th>描述</th> </tr> </thead> <tbody> <tr> <td>head</td> <td>定义了文档的信息</td> </tr> <tr> <td>title</td> <td>定义了文档的标题</td> </tr> <tr> <td>base</td> <td>定义了页面链接标签的默认链接地址</td> </tr> <tr> <td>link</td> <td>定义了一个文档和外部资源之间的关系</td> </tr> <tr> <td>meta</td> <td>定义了HTML文档中的元数据</td> </tr> <tr> <td>script</td> <td>定义了客户端的脚本文件</td> </tr> <tr> <td>style</td> <td>定义了HTML文档的样式文件</td> </tr> </tbody> </table> <h4>DTD</h4> <p>完整的HTML文件的第一行内容叫做文档定义类型,英文DocType Definition,简称DTD。也称作文档声明类型,DocType Declaration。</p> <p>作用:告知浏览器该网页使用的是哪种版本的HTML规范。</p> <p>HTML规范发展到现在,已经升级到了HTML5版本,不仅在原有的基础上增加了更多新的标签和功能,更是简化了DTD的书写。</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> </code></pre> <h4>命名空间</h4> <p><code><html></code>元素表示整个网页文档,在开始标签上设置了命名空间xmlns属性。</p> <p><strong>XHTML1.0 transitionl版本</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">xmlns</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.w3.org/1999/xhtml<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xml:</span>lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>xml:可扩展标记语言,是一种简单的<mark>数据存储语言</mark>,使用在传输过程中的规范。被设计用来传输和存储数据,是html的补充。</p> <p>xmlns:全称叫做XML NameSpace,NameSpace叫做命名空间,可以在文档中定义一个或多个可供选择的命名空间,浏览器会将此命名空间用于该属性所在元素内的所有内容。</p> <p><code><html></code>元素的命名空间规定了在不同用户的浏览器中标签语义遵循的统一标准,这个标准使用的就是一个固定的网址http://www.w3.org/1999/xhtml中的规范。</p> <p>xml:lang=“en” 表示所有的标签的语言都是英语。</p> <p>在HTML5版本时命名空间也进行了简化。</p> <p><strong>HTML5版本</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <h4>字符集</h4> <p><code><head></code>标签内部的meta标签通过http-equiv属性定义了当前的网页所使用的字符编码。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>char:character,字符。</p> <p>set:集合。</p> <p>中文常用字符集包括:</p> <p>UTF-8:国际通用字库,涵盖了所有人类的语言文字,一个汉字为3个字节大小。</p> <p>gb2312:国标字库,共收入汉字6763个和包括拉丁字母、希腊字母、日文平假名及片假名字母、俄语西里尔字母在内的682个。</p> <p>gbk:国标字库,是gb2312的扩展,增加了繁体字,共收入 21886 个汉字和图形符号,其中汉字(包括部首和构件)21003 个,图形符号 883 个,一个汉字为2个字节大小。</p> <p>使用情况建议:</p> <p>1、如果没有网页加载速度要求,或者制作的是外文网站,使用utf-8。</p> <p>2、如果含有大量中文汉字的网站,而且要求网页加载速度快,使用gbk。</p> <p>注意:meta标签声明的字库,必须和编辑器软件默认编译字库相同,否则会出现两个字库不匹配,浏览器加载时出现乱码。</p> <p>前面的课程已经将我们需要用到的编辑器、HTML语法、基本结构铺垫完毕,后续课程我们将重点学习常用的标签及其用法。</p> <h3>HTML常用标签</h3> <h4>注释</h4> <p>在很多代码技术中都可以添加注释内容,我们也可以向 HTML 源代码添加注释。</p> <p>HTML注释语法:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 书写注释内容 --></span> </code></pre> <p>注释只在源代码中可见,浏览器窗口是不显示的。</p> <p>利用注释的特点,可以有多种用途:</p> <p>①在源代码中添加描述性的提示信息,便于我们阅读代码。</p> <pre><code class="prism language-html"><span class="token comment"><!-- 以下是一个段落 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是一个段落。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 段落结束 --></span> </code></pre> <p>②对于 HTML 纠错也大有帮助,可以通过注释某一行 HTML 代码,以便检索错误的位置。</p> <pre><code class="prism language-html"><span class="token comment"><!-- 此刻浏览器不显示段落,可以查看是否有错误: <p>这是一个段落。</p> --></span> </code></pre> <p>③暂时注释掉一部分不用的代码,便于后期恢复代码。</p> <pre><code class="prism language-html"><span class="token comment"><!-- 此刻浏览器不显示图片: <img src="cat.jpg" /> --></span> </code></pre> <p>vscode和sublime快捷键:ctrl+/</p> <h4>标题</h4> <p>标题(Heading),是通过<code><h1></code>-<code><h6></code> 六个标签分别来对六个级别的标题进行定义的。</p> <p><code><h1></code>定义最大的标题,<code><h6></code>定义最小的标题。</p> <p><code><h1></code>-<code><h6></code> 标签都是双标签,且是<strong>容器级标签</strong>。</p> <p><strong>注意①:</strong> 标题标签的作用是给标签内部的元素内容添加对应级别标题的语义,不负责文字的粗体、字号等样式。样式是由css设定的。</p> <p><strong>注意②:</strong> 标题标签之间是不能互相嵌套的,下一级标题与上级标题之间通过同级关系书写,下一级标题解释说明的是前面距离最近的上一级标题。</p> <p><strong>注意③:</strong> 标题标签对于呈现文档结构非常重要,使用时要根据标签的重要程度进行选择,其中<code><h1></code>标签最重要,<code><h2></code>标签次重要,以此类推。</p> <p><code><h1></code>在整个HTML中的权重非常高,内部应该放置HTML中最重要的内容,比如logo。</p> <p><code><h1></code>由于非常重要,内部的文字对于提高搜索引擎排名也非常重要,为了防止作弊,如果一个页面出现多个<code><h1></code>,反而降低权重。约定俗成的,一个页面中只会出现一个<code><h1></code>。</p> <h4>段落</h4> <p>段落(paragraph)是通过<code><p></code>标签进行定义的。</p> <p><code><p></code>标签是双标签,且为<strong>文本级标签</strong>。内部只能放置文本、图片、表单元素,或者废弃的<code><font></code>标签等。</p> <p><strong>注意①:</strong><code><p></code>标签的作用是给标签内部的内容添加一个完整段落的语义,不负责内容自动换行的样式。换行的效果是由css决定的。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第一个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第二个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/a55bc421ef3041e7ac3dac848e1cd358.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a55bc421ef3041e7ac3dac848e1cd358.jpg" alt="HTML基本语法_第2张图片" width="345" height="212" style="border:1px solid black;"></a></p> <p><strong>注意②:</strong> 每一对儿<code><p></code>标签内部的元素内容为一个完整的段落,如果有多个段落,需要分别使用不同的<code><p></code>标签进行定义。</p> <p>错误写法</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第一个段落<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 这是第二个段落<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 这是第三个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>正确写法</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第一个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第二个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第三个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <h4>文本格式化</h4> <p>HTML中有部分标签是用来对文字进行格式化显示设置的,比如粗体和斜体等。</p> <p>但是在HTML4.0版本规范后,结构和样式进行了分离,HTML只负责搭建结构,css负责格式化样式,所以大部分文本格式化标签被废弃,但是在HTML4.01和XHTML1.0的transitional版本中依旧可以使用。</p> <p>文本格式化的标签均为双标签,且为文本级标签,内部只能书写文字。</p> <p>包含以下:</p> <table> <thead> <tr> <th>标签</th> <th>描述</th> </tr> </thead> <tbody> <tr> <td>b</td> <td>定义粗体文本,bold</td> </tr> <tr> <td>big</td> <td>定义大号字</td> </tr> <tr> <td>em</td> <td>定义着重文字,emphasis,自带斜体效果</td> </tr> <tr> <td>i</td> <td>定义斜体字,italic</td> </tr> <tr> <td>small</td> <td>定义小号字</td> </tr> <tr> <td>strong</td> <td>定义加重语气,自带加粗效果</td> </tr> <tr> <td>sub</td> <td>定义下标字</td> </tr> <tr> <td>sup</td> <td>定义上标字</td> </tr> <tr> <td>ins</td> <td>定义插入字,自带下划线效果</td> </tr> <tr> <td>del</td> <td>定义删除字</td> </tr> <tr> <td>s</td> <td>不赞成使用,使用del代替</td> </tr> <tr> <td>strike</td> <td>不赞成使用,使用del代替</td> </tr> <tr> <td>u</td> <td>定义下划线,不赞成使用,使用css中样式代替</td> </tr> </tbody> </table> <h4>图像</h4> <p>图像(image)由<code><img></code>标签进行定义。</p> <p><code><img></code>标签是单标签,本身相当于一个特殊的文本。</p> <p><code><img></code>标签的作用是在指定的位置插入一张图片。</p> <p>在HTML文件,常用的插入图片的类型有:jpg、png、gif。</p> <p>由于<code><img></code>为单标签,所以它只能通过属性进行相关的图像设置。</p> <p><code><img></code>常用属性展示:</p> <table> <thead> <tr> <th>属性名</th> <th>描述</th> </tr> </thead> <tbody> <tr> <td>src</td> <td>表示图片的路径;</td> </tr> <tr> <td>width</td> <td>表示图片的宽度;</td> </tr> <tr> <td>height</td> <td>表示图片的高度;</td> </tr> <tr> <td>border</td> <td>边框属性;它的值可以设置边框的厚度;</td> </tr> <tr> <td>title</td> <td>设置提示文本;</td> </tr> <tr> <td>alt</td> <td>设置图像没有找到时候的替换文本;</td> </tr> </tbody> </table> <h5>scr和路径</h5> <p>如果需要插入一张图片到HTML中,<code><img></code>标签必须设置src属性。</p> <p>src:全称source资源,属性值是图片查找的路径。</p> <p>路径:指的是寻找文件时所历经的线路,在HTML中有特殊的书写语法。</p> <p>路径分为相对路径和绝对路径,不同的方式出发点和参考位置不同。</p> <p><strong>(1)相对路径</strong></p> <p>相对路径查找文件时,需要从HTML文件本身出发,根据相对的位置进行查找,包含三种方向。</p> <p><strong>同级查找</strong>:指目标文件与HTML文件位于同一级,直接书写文件名+后缀格式;</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile01.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><strong>子级查找</strong>:指目标文件在与HTML文件同一级的文件夹的内部,需要先查找文件夹名称,然后通过关闭符号/进入文件夹查找里面的文件;如果有多层文件夹,需要/进入多层。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>images/smile02.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>images/tupian/smile03.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><strong>上级查找</strong>:指目标文件在HTML文件所在文件夹的更上一级,需要跳出当前文件夹到上一层,路径写法利用…/表示跳出一级,如果跳出多级书写多次…/,直到找到文件。</p> <p>上级查找与子级查找常混合使用,…/一般只出现在开始位置。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../../smile04.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../images/smile01.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p><strong>注意:</strong> 相对路径不能跨盘符;</p> <p><strong>(2)绝对路径</strong></p> <p>绝对路径查找文件时,不需要从HTML文件出发,而是直接从电脑的盘符出发进行查找,或者使用网址形式查找。</p> <p><strong>盘符出发:</strong> 例如从c盘或者d盘出发查找图片,书写时以c:/开头,后续类似子级查找写法直至找到目标文件。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>C:/Users/teacher/Documents/html/case/images/smile02.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p> <strong>网址形式:</strong> 要查找的文件是来自网络资源,路径写法以http://开头。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://img3.imgtn.bdimg.com/it/u=1084243323,278941980&fm=26&gp=0.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>从盘符出发的绝对路径的缺点:</p> <p>a.盘符出发的路径不可移植,不可移动。</p> <p>b.盘符出发的路径容易出现中文字符,中文的路径容易出现错误。</p> <p>实际应用:</p> <p>a.建议多使用相对路径,可以适当使用网址形式的绝对路径。</p> <p>b.使用相对路径必须将图片或文件与HTML同时上传,而且需要保持相对位置不变。<br> <a href="http://img.e-com-net.com/image/info8/de86d7b3e45a44818d74c89353f763ee.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/de86d7b3e45a44818d74c89353f763ee.jpg" alt="HTML基本语法_第3张图片" width="376" height="235" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../../photo/1.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <h5>其他属性</h5> <p><strong>width:</strong> 图片的宽度</p> <p><strong>height:</strong> 图片的高度</p> <p>属性值:以px为单位的数值,或者省略px不写。</p> <p>如果不设置两个属性,会以图片的原始尺寸加载。</p> <p>如果设置属性:只设置了其中一个,另一个会等比例变换;如果两个都设置,按照设置值加载。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile01.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>200px<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile01.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100px<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile01.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/157b7ae8d9a142a7bed42a1b3bdbaa01.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/157b7ae8d9a142a7bed42a1b3bdbaa01.jpg" alt="HTML基本语法_第4张图片" width="510" height="238" style="border:1px solid black;"></a></p> <p>width和height属性都可以通过css进行设置。</p> <hr> <p><strong>border:</strong> 设置图片的边框。</p> <p>属性值:数值,数值是几表示边框宽度为几像素。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile01.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>20<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/6e335065065749ba9b873a17dab8272a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6e335065065749ba9b873a17dab8272a.jpg" alt="HTML基本语法_第5张图片" width="263" height="246" style="border:1px solid black;"></a></p> <p>border属性可以使用css进行设置,css中的边框有更多的设置效果。</p> <hr> <p><strong>title:</strong> 设置的是鼠标悬停时的提示文本。</p> <p>属性值:自定义的文字内容。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile01.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>点击查看原网站<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/005f7b585d0245db9d454a46047c3017.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/005f7b585d0245db9d454a46047c3017.jpg" alt="HTML基本语法_第6张图片" width="171" height="213" style="border:1px solid black;"></a></p> <hr> <p><strong>alt:</strong> 设置的是图片查找错误时,出现的替换文本。</p> <p>如果能正常找到图片,替换文本是不显示的。</p> <p>属性值:自定义的替换内容。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile01.png<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>这是一张微笑的表情<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/8b2cd3f7f910447894be78c4d46d2edf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8b2cd3f7f910447894be78c4d46d2edf.jpg" alt="" width="178" height="42"></a></p> <p>总结:<code><img></code>标签最为重要的属性为src,尽量使用alt属性对图片进行说明,添加相对关键词可以有利于SEO搜索引擎优化。其他属性可以根据需求进行设置。</p> <h4>音频和视频</h4> <p>网页中的多媒体内容除了图片,还有音频,视频等,HTML也提供的特定的标签用于添加音频和视频。</p> <p>音频使用<code><audio></code>标签进行定义,视频使用<code>video</code>标签进行定义。<code><audio><video></code>是双标签。同图片一样,需要使用src属性设置音频,视频查找的路径。</p> <p>音频文件支持的格式为:.mp3、.ogg、.wav。</p> <p>视频视频支持格式:.mp4,.ogg,.webm。</p> <p>音频/视频加载后不会自动显示播放器的控制条,需要使用controls属性进行设置,属性值也是controls。</p> <pre><code class="prism language-html"><span class="token comment"><!-- 添加音频音频支持格式:.mp3,.ogg,.wav。 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>audio</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/snow.mp3<span class="token punctuation">"</span></span> <span class="token attr-name">controls</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>controls<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>audio</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 添加视频视频支持格式:.mp4,.ogg,.webm。 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>video</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/video.mp4<span class="token punctuation">"</span></span> <span class="token attr-name">controls</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>controls<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>video</span><span class="token punctuation">></span></span> </code></pre> <h4>超级链接</h4> <p>HTML 使用超级链接与网络上的另一个文档相连。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。</p> <p>在HTML中使用<code><a></code>标签可以创建链接。</p> <p>a全称anchor,锚的意思。</p> <p><code><a></code>为双标签。</p> <p>作用:在指定的位置添加超级链接,提供用户进行点击和跳转。</p> <p><code><a></code>标签可以实现两种跳转:跨页面跳转、页面内跳转。实现跳转的方式需要用到一些标签属性。</p> <p><strong>href属性</strong></p> <p>href全称hypertext reference,超文本引用,用于规定链接的目标地址。</p> <p>属性值:链接目标的路径地址。可以使用相对路径或网址形式的绝对路径。</p> <p><strong>根据href属性值不同,a标签有不同的作用。</strong></p> <ol> <li>url地址:绝对路径时会自动跳转到对应的链接页面,相对路径时会点击自动下载文件并发生跳转,锚点url会跳转到页面的对应位置,可以用于页面滚动。</li> <li>#:单独的一个#符号,代表跳转到页面的top顶部,可以用于制作返回顶部。</li> <li>js调用:</li> </ol> <pre><code class="prism language-html"> <span class="token comment"><!-- 调用js的某个方法,不建议使用 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>javascript:js_method();<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 调用js的某个方法,不发生页面跳转 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>javascript:void(0);<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">onclick</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value javascript language-javascript"><span class="token function">js_method</span><span class="token punctuation">(</span><span class="token punctuation">)</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>超级链接<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 不发生页面跳转,建议使用 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>javascript:;<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>超级链接<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>href属性非常重要,<code><a></code>标签要想实现点击跳转,必须设置该属性,拥有这个属性<code><a></code>标签在鼠标移上时才会显示一个小手指针状态。</p> <p>书写方式如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>链接文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>实例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.lagou.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>拉勾<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>index.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>首页文件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>点击以上两个链接分别跳转到拉勾网、本地的同级index.html文件。</p> <p>注意:链接文本不仅限于文字,也可以是图片或其他内容。</p> <p><strong>target属性</strong></p> <p>使用target 属性,可以定义被链接的文档在何处跳转显示。</p> <p>属性值有两种:</p> <p>_self:默认值,表示跳转的页面在当前窗口打开,不会打开新的窗口。</p> <p>_blank:空白的,表示跳转的页面在新窗口打开。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.lagou.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>拉勾<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>点击以上链接,拉勾网页面将会在新窗口打开,当前窗口页面不变化。</p> <p><strong>title属性</strong></p> <p>title设置的是鼠标悬停时的提示文本,与<code><img></code>标签类似。</p> <p>属性值:自定义的文字内容。</p> <p>该属性用于给用户进行提示,该链接的功能是什么,提高用户的体验。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>smile.html<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>点击查看源网页<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>images/smile02.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/7f3e6263e0bb401c98701da00b9d3544.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7f3e6263e0bb401c98701da00b9d3544.jpg" alt="HTML基本语法_第7张图片" width="203" height="160" style="border:1px solid black;"></a></p> <h5>页面锚点跳转</h5> <p>这种跳转方式实现的是从某个位置跳转到同页面的另一个位置。</p> <p>制作方法分为两个步骤,分别是设置锚点、添加链接。</p> <p><strong>第一步:设置锚点</strong>,也就是设置目标位置,有两种设置方式。</p> <p>①在目标位置找到任意一个标签,给它添加<strong>id属性</strong>,id的属性值必须是唯一的。</p> <p>id的属性值定义规则:必须以字母开头,后面可以有字母、数字、下划线和横线,区分大小写。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mubiao<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>目标位置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> </code></pre> <p>②在目标位置添加一个空的<code><a></code>标签,只设置一个<strong>name属性</strong>,name属性值设置方式与id相同,也必须是唯一的。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mubiao<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>其中,id和name的属性值可以自定义。</p> <p><strong>第二步:链接到锚点</strong>,在需要点击的位置设置<code><a></code>标签,给a的href属性设置属性值为#id属性值或者#加a的name属性值。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#mubiao<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <h5>跨页面锚点跳转</h5> <p>这种跳转方法综合了跨页面跳转和锚点跳转。</p> <p>制作方法也分为两个步骤,分别是设置锚点、添加链接。</p> <p><strong>第一步:设置锚点</strong>,方式与页面内锚点跳转一致,在目标网页的指定位置设置使用id或name属性。</p> <p><strong>第二步:链接到锚点,添加超级链接时href属性需要更改,属性值写为页面的路径#id</strong> 。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>new.html#mubiao<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <h4>列表</h4> <p>列表用于制作HTML中的一系列项目。</p> <p>通常我们会将内容相关、结构相似、样式相近的内容使用列表结构进行搭建。</p> <p>根据项目的内容不同,可以有三种语义的列表结构:无序列表、有序列表、定义列表。</p> <h5>无序列表</h5> <p>①作用:定义一个没有顺序的列表的结构、语义。</p> <p>②无序列表需要两个标签参与,分别是<code><ul></code>和<code><li></code>。</p> <p>ul:unordered list,表示定义一个无序列表的大结构。</p> <p>li:list item,列表项,定义的是无序列表内的某一项。</p> <p>③注意:<code><ul></code>内部只能嵌套<code><li></code>,<code><li></code>标签不能脱离<code><ul></code>单独书写。</p> <p>快捷键:ul>li</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> </code></pre> <p>④<code><ul></code>内部可以嵌套任意多个<code><li></code>标签。</p> <p>快捷键:ul>li*4</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> </code></pre> <p>⑤<code><li></code>标签是一个经典的容器级标签,内部可以放置任意内容,甚至可以放一组ul>li无序列表结构.</p> <p>实例</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>中国的古典四大名著<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>红楼梦<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 嵌套其他的无序列表 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>林黛玉<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>薛宝钗<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>贾元春<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>王熙凤<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>西游记<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 嵌套其他的无序列表 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>孙悟空<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>猪八戒<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>沙和尚<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>小白龙<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>水浒传<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 嵌套其他的无序列表 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>宋江<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>武松<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>林冲<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>鲁智深<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>三国演义<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 嵌套其他的无序列表 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>刘备<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>孙权<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>曹操<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>董卓<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> </code></pre> <p>⑥无序列表的列表项<code><li></code>之间,没有顺序的先后之分,它们的重要程度是相同的。</p> <p>⑦无序列表的作用只是搭建列表结构,没有添加样式前缀的功能,样式是由css负责。</p> <p><a href="http://img.e-com-net.com/image/info8/88abaf7b227a4dc9b3c09d0b957865f3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/88abaf7b227a4dc9b3c09d0b957865f3.jpg" alt="HTML基本语法_第8张图片" width="241" height="270" style="border:1px solid black;"></a></p> <h5>有序列表</h5> <p>有序列表的语法与无序列表非常类似,只是在语义上有差异。</p> <p>①作用:定义一个有先后顺序的列表结构、语义。</p> <p>②有序列表由两个标签组成,分别是<code><ol></code>和<code><li></code>。</p> <p>ol:ordered list,表示定义一个有序的列表的大结构。</p> <p>li:list item,定义的是有序列表的每一项。</p> <p>③<code><ol></code>内部只能嵌套<code><li></code>标签,而<code><li></code>不能脱离<code><ol></code>单独书写。</p> <p>④<code><ol></code>标签内部可以嵌套多个<code><li></code>标签。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> </code></pre> <p>⑤<code><li></code>标签也是一个经典的容器级标签,内部可以放置任意内容,甚至可以放ol>li。</p> <p>实例</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>国土面积排行<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>俄罗斯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>加拿大<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>中国<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 内部嵌套了一组有序列表 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>新疆<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>西藏<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>内蒙古<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>青海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>美国<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> </code></pre> <p>⑥有序列表的列表项<code><li></code>之间,存在顺序先后之分,根据内容的顺序需要合理调整书写位置。</p> <p>⑦有序列表的前面的数字排序样式不是<code><ol></code>标签的作用,而是css负责的。</p> <p><a href="http://img.e-com-net.com/image/info8/4d601cfaffbc4945b906b284a391e950.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4d601cfaffbc4945b906b284a391e950.jpg" alt="HTML基本语法_第9张图片" width="225" height="258" style="border:1px solid black;"></a></p> <h5>定义列表</h5> <p>自定义列表不仅仅是一列项目,而是项目及其注释的组合。</p> <p>①作用:定义一个自定义内容及主题的列表、语义。</p> <p>②由三个标签组成完整的结构,包含<code><dl></code>、<code><dt></code>和<code><dd></code>。</p> <p>dl:definition list,表示定义一个自定义列表的大结构。</p> <p>dt:definition term,表示定义自定义列表中的一个主题或者术语。</p> <p>dd:definition description,定义解释项,表示描述或解释前面的定义主题。</p> <p>③<code><dl></code>内部只能嵌套<code><dt></code>和<code><dd></code>,<code><dt></code>与<code><dd></code>是同级关系。</p> <p>快捷键:dl>dt+dd</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> </code></pre> <p>④dl内部可以放多组dt和dd,每个dd解释说明的是前面的距离最近的一个dt。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题4<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项4<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> </code></pre> <p><strong>⑤每个dt后面可以有0到多个解释项的dd,每个dd解释的都是前面距离最近的一个dt。</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项1.1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项1.2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项2.1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项2.2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项2.3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>解释项3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>主题4<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> </code></pre> <p><strong>⑥dt和dd标签也是容器级标签,内部可以放置任意内容。</strong></p> <p>实例</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>杨幂<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>作品:《三生三世十里桃花》、《扶摇》、《宫》等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>工作室成员:迪丽热巴、高伟光、张彬彬等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>家庭:小糯米。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>迪丽热巴<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>作品:《三生三世系列》、《漂亮的李慧珍》等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>刘诗诗<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>作品:《仙剑奇侠传三》、《步步惊心》等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>家庭:吴奇隆等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>谢娜<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> </code></pre> <p>⑦定义列表中的缩进样式由css负责,标签只负责搭建语义结构。</p> <p><strong>⑧配合着css布局效果,最好每个dl中只添加一组dt和dd,便于后期添加css样式。</strong></p> <p>实例</p> <pre><code class="prism language-html"><span class="token comment"><!-- 实际应用 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>杨幂<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>作品:《三生三世十里桃花》、《扶摇》、《宫》等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>工作室成员:迪丽热巴、高伟光、张彬彬等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>家庭:小糯米。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>迪丽热巴<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>作品:《三生三世系列》、《漂亮的李慧珍》等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>刘诗诗<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>作品:《仙剑奇侠传三》、《步步惊心》等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>家庭:吴奇隆等。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>谢娜<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/ade4544d54984f70b7914bbfea245ece.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ade4544d54984f70b7914bbfea245ece.jpg" alt="HTML基本语法_第10张图片" width="650" height="221" style="border:1px solid black;"></a></p> <hr> <h4>布局</h4> <p><code><div></code>和<code><span></code>标签常用作布局工具,我们俗称盒子,后期h5也增加了更多的布局标签。</p> <p><code><div></code>和<code><span></code>都是没有具体语义的。</p> <p><strong>div:</strong> 全称division,分割、区域、跨度的意思。俗称大盒子。</p> <p><code><div></code>是双标签,是最经典的容器级标签,内部可以放置任意内容。</p> <p>作用:多用于划分网页区域,进行结构布局。一般将相关的内容使用<code><div></code>包裹起来,整体设置大的布局效果。</p> <p><strong>span:</strong> 小区域、小跨度的意思。俗称小盒子。</p> <p><code><span></code>也是双标签,容器级标签。</p> <p>作用:在不改变整体效果的情况下,可以辅助进行局部调整。</p> <hr> <h4>表格</h4> <h5>表格基础</h5> <p>创建一个简单的表格<strong>至少</strong>有三个标签组成,分别是**<code><table></code>、<code><tr></code>、<code><td></code>**标签。</p> <p>table:表格,定义的是整个的表格大结构。</p> <p>tr:table rows,表格的行,定义的是表格由多少行组成。</p> <p>td:table data,表格数据,也叫表格单元格,定义的是每一行内部的单元格。</p> <p>三者的关系:table>tr>td.一个表格中有多个行,每个行中有多个单元格。</p> <p><code><table></code>的属性</p> <blockquote> <p>border边框属性。属性值:数字,表示像素值。</p> </blockquote> <p>表格的单元格之间有默认的空隙,会导致双线边框。</p> <blockquote> <p>解决方法:设置标签样式属性style。</p> <p>属性值:border-collapse:collapse;表示边框塌陷。</p> </blockquote> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">border-collapse</span><span class="token punctuation">:</span> collapse<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span> </code></pre> <p>引申:如果要绘制表头,使用标签 <strong><code><th></code></strong>,table head data,表头单元格,在表格中绘制的时候,替换的是<code><td></code>的位置。</p> <p><code><th></code>标签中自带默认的css样式效果,文字显示粗体居中。</p> <h5>合并单元格</h5> <p>表格的单元格可以进行合并,通过<code><th></code>和<code><td></code>的两个属性可以进行合并设置。</p> <p>rowspan:跨行和并。上下的合并。</p> <p>colspan:跨列合并。左右的合并。</p> <p>属性值:数字,数字是几表示跨几行或跨几列合并。</p> <p>制作方法:</p> <ol> <li>先书写所有行<code><tr></code>,以最小单元格为标准。</li> <li>再添加每一行的<code><td></code>或<code><th></code>单元格。</li> <li>划分单元格时,顶边对齐的属于同一行。</li> <li>将所有行和列写完后,再查看哪个单元格有跨行或跨列,属性值的个数要参考最小的单元格。</li> </ol> <h5>表格分区</h5> <p>一个完整的表格分为四个大的区域:表格标题、表格头部、表格主体、表格页脚。</p> <p><code><table></code>内部最直接的子级包含四个分区标签,他们都是双标签。</p> <p>caption:表格的标题,内部书写标题文字。</p> <p>thead:table head,表格的头部。内部嵌套tr>th。</p> <p>tbody:table body,表格的主体。内部嵌套tr>td。</p> <p>tfoot:table foot,表格的页脚。内部嵌套tr>td。</p> <p>四个分区可以选择性的进行组合。</p> <p>注意:不论书写顺序如何颠倒,浏览器中的加载顺序都是自动按照caption、thead、tbody、tfoot执行的。</p> <p><a href="http://img.e-com-net.com/image/info8/d89f2ace06c1487d9139f53388766e01.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d89f2ace06c1487d9139f53388766e01.jpg" alt="HTML基本语法_第11张图片" width="650" height="238" style="border:1px solid black;"></a></p> <hr> <h4>表单</h4> <p>HTML 表单用于搜集不同类型的用户输入,表单元素就是网页中提供用户进行输入或点击的小控件。</p> <p>在HTML中,一个完整的表单通常由表单域、提示信息和表单控件(也称为表单元素)3个部分构成。</p> <p><a href="http://img.e-com-net.com/image/info8/ae768062a7ef4b2b8b020e397849367b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ae768062a7ef4b2b8b020e397849367b.jpg" alt="HTML基本语法_第12张图片" width="600" height="588" style="border:1px solid black;"></a></p> <p>表单域:相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。</p> <p>提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。</p> <p>表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。</p> <h5>表单域</h5> <p>HTML表单域使用<code><form></code>标签进行定义。</p> <p><code><form></code>标签是一个功能性标签,填写的表单信息要想正确的提交到后台服务器,必须放在一个<code><form></code>标签之内。</p> <p><code><form></code>标签为双标签,容器级标签。</p> <p><strong><code><form>标签属性</code></strong></p> <p><code><form></code>标签通过对应属性规定提交数据的方法和提交位置。</p> <table> <thead> <tr> <th>属性名</th> <th>属性值</th> <th>描述</th> </tr> </thead> <tbody> <tr> <td>action</td> <td>url</td> <td>指定接收并处理表单数据的服务器程序的url地址</td> </tr> <tr> <td>method</td> <td>get/post</td> <td>用于设置表单数据的提交方式</td> </tr> <tr> <td>name</td> <td>自定义名称</td> <td>规定表单的名称</td> </tr> </tbody> </table> <p>实例</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>xxx.php<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post/get<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stuMSG<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 提示信息及表单控件书写位置 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <h5>表单元素</h5> <h6><code><input></code>标签</h6> <p><code><input></code>标签是最重要的一个表单元素。</p> <p><code><input></code>标签为单标签,本身相当于一个特殊的文本。</p> <p><code><input></code>标签需要通过标签属性实现各种功能。</p> <p><strong>其中,type属性的值不同,决定了<code><input></code>标签的形态不同。</strong></p> <p><code><input></code>标签常用属性:</p> <p><a href="http://img.e-com-net.com/image/info8/44ed0663349f4367bcb2e99c71a7ad6a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/44ed0663349f4367bcb2e99c71a7ad6a.jpg" alt="HTML基本语法_第13张图片" width="599" height="441" style="border:1px solid black;"></a></p> <p><em><strong><code><input></code>标签的type属性值为text。</strong></em></p> <p>定义提供用户输入的单行文本的输入框,不能输入多行文字。</p> <p>常用value属性定义默认的输入文字。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>默认输入文本<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> </code></pre> <p><em><strong><code><input></code>标签的type属性值为password。</strong></em></p> <p>定义提供用户输入的密码框。</p> <p>password字段中的字符会被做掩码处理(显示为星号或实心圆)。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><em><strong><code><input></code>标签的type属性值为radio。</strong></em></p> <p>定义提供用户点击选择的单选框。</p> <p>单选框一般都是成组出现,多个单选框组成一组选择的情况。</p> <p>同一组单选框之间必须是互斥的关系,通过给同一组单选框都设置相同的name属性实现。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 女 </code></pre> <p><em><strong><code><input></code>标签的type属性值为checkbox。</strong></em></p> <p>定义提供用户点击选择的多选框。</p> <p>复选框允许用户在有限数量的选项中选择零个或多个选项。</p> <p>同一组复选框最好也设置相同的name属性。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 唱歌 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 代码 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 运动 </code></pre> <p>注意:单选框和复选框都可以提前设置默认选中项。</p> <p><code><input></code>标签有一个<strong>checked</strong>属性,如果不设置表示默认没有选中。</p> <p>属性值如果设置为"checked",表示该项默认被选中。</p> <p>在h5中可以直接书写checked属性名,不书写属性值,也可以实现选中效果。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 唱歌 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span> <span class="token punctuation">/></span></span> 代码 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 运动 </code></pre> <p><a href="http://img.e-com-net.com/image/info8/c885ffc0738e4e5db0ffe390c607dd9c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c885ffc0738e4e5db0ffe390c607dd9c.jpg" alt="HTML基本语法_第14张图片" width="189" height="172" style="border:1px solid black;"></a></p> <p><em><strong>按钮</strong></em></p> <p><code><input></code>标签有四种形式的按钮:</p> <table> <thead> <tr> <th>type</th> <th>名称</th> <th>特点</th> </tr> </thead> <tbody> <tr> <td>button</td> <td>普通按钮</td> <td>没有任何特殊功能</td> </tr> <tr> <td>reset</td> <td>重置按钮</td> <td>将同一个<code><form></code>中填写的表单内容清空,恢复成默认</td> </tr> <tr> <td>submit</td> <td>提交按钮</td> <td>第一个作用是能将填写数据提交到<code><form></code>中指定的后台服务器,第二个作用是重置清空<code><form></code>中填写的信息</td> </tr> <tr> <td>image</td> <td>图片按钮</td> <td>默认为提交按钮的效果,使用的图片需要利用src属性查找正确路径</td> </tr> </tbody> </table> <p>按钮上的文字需要使用value属性进行设置。如果是图片按钮的value,表示图片查找失败时的替换文本内容。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>普通按钮<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>重置按钮<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>提交按钮<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>image<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>bd_8.png<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pic<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/9839b1e944d74122bb30db52889fd899.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9839b1e944d74122bb30db52889fd899.jpg" alt="HTML基本语法_第15张图片" width="293" height="288" style="border:1px solid black;"></a></p> <p>注意:<code><button></code>元素的功能类似于<code><input type="submit"></code>将填写数据提交到<code><form></code>中指定的后台服务器。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>data.php<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>普通按钮<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span><span class="token punctuation">></span></span>button<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><em><strong>文件上传:file</strong></em></p> <p>定义文件上传按钮,可以提供用户选择本地文件进行上传服务器。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>使用input的<strong>multiple</strong>属性,可以决定是否可以选择多个文件。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">multiple</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>multiple<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>如果文件上传的input同时设置<strong>accept</strong>属性,可以选择文件的MIME类型,多个MIME类型用英文逗号分开,常用的MIME类型见下表。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">accept</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>image/png,image/gif<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/4191603f3f424a1f896d6db7550f81d3.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/4191603f3f424a1f896d6db7550f81d3.png" alt="HTML基本语法_第16张图片" width="531" height="830" style="border:1px solid black;"></a></p> <h6>文本域<code><textarea></code></h6> <p>文本域使用**<code><textarea></code>**标签定义,制作可以输入多行文本的区域。</p> <p><code><textarea></code>标签为双标签,本身相当于一个特殊的文字。</p> <p><code><textarea></code>有两个重要属性,可以设置显示区域大小。</p> <p>rows:行,属性值是数字,数字是几表示文本框显示的最大行数,如果超过了行数,会被隐藏并且出现滚动条。</p> <p>cols:列,属性值是数字,数字是几,表示在出现滚动条之后,每一行显示的最大字节数(一个汉字按2字节计算)。</p> <p>文本域可以设置默认输入的文字,在双标签之间书写默认文字。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>30<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>默认输入文字<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/a3bc889c7e984b24b481db34dd8ce3a8.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/a3bc889c7e984b24b481db34dd8ce3a8.png" alt="HTML基本语法_第17张图片" width="303" height="228" style="border:1px solid black;"></a></p> <h6>下拉菜单</h6> <p>HTML中的下拉菜单提前设置一些选项,然后可以通过点击选择其中一项。</p> <p>下拉菜单需要至少两个标签完成结构:</p> <p><strong><code><select></code>:</strong> 选择,表示定义下拉菜单整体结构。</p> <p><strong><code><option></code>:</strong> 选项,表示定义下拉菜单的每一项。</p> <p>两个标签都是双标签,文本级标签。</p> <p>关系:select>option*4</p> <p>默认情况下,选中的是第一项。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>重庆<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/fd83b1071cb5453d921870841aadb168.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fd83b1071cb5453d921870841aadb168.jpg" alt="HTML基本语法_第18张图片" width="108" height="168" style="border:1px solid black;"></a></p> <p>下拉菜单可以通过给<code><option></code>标签设置selected属性,更改默认选中项。</p> <p>如果想选中哪一项,给对应的<code><option></code>设置selected属性的属性值为selected。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">selected</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>selected<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> </code></pre> <p>下拉菜单中如果选项变得复杂,可以将<code><option></code>进行分组管理。</p> <p>可以使用 <strong><code><optgroup></code></strong> 标签对选项进行分组,<code><optgroup></code>是一个双标签。</p> <p>关系:select>optgroup>option</p> <p><code><optgroup></code>可以设置一个label属性,表示给这一组选项添加一个标签名,分组标签<code><optgroup></code>是不能被点击选择的。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>国内<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">selected</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>selected<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>重庆<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>国外<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>纽约<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>伦敦<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>巴黎<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/6fa3dd1e06c3497cbad2c24fc82ec4fe.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6fa3dd1e06c3497cbad2c24fc82ec4fe.jpg" alt="HTML基本语法_第19张图片" width="129" height="288" style="border:1px solid black;"></a></p> <h6>label标签</h6> <p><strong>作用:</strong></p> <p>如果将表单控件与提示内容使用<code><label></code>进行绑定后,当用户鼠标点击<code><label></code>内的提示内容时,浏览器就会自动将焦点转到和标签相关的表单控件上。<em>提高用户体验</em>。</p> <p>绑定方法:</p> <p>①</p> <ol> <li>给表单元素设置id属性</li> <li>然后将需要绑定的其他内容用<code><label></code>标签包裹</li> <li>给<code><label></code>标签设置for属性,属性值为绑定的表单的id属性值。</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sport<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sport<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>运动<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> </code></pre> <p>②如果绑定内容和表单元素写在一起,可以化简绑定写法,直接使用<code><label></code>标签将绑定内容与表单元素一起进行嵌套。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>男<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> </code></pre> <h4>水平分割线</h4> <p><code><hr></code>标签在 HTML 页面中创建一条水平线。</p> <p>水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。</p> <p><code><hr></code>为单标签,实际在HTML4.0以后已经被废弃,水平线的效果可以使用css中的边框制作。</p> <p>了解hr的常用属性</p> <table> <thead> <tr> <th>属性</th> <th>属性值</th> <th>描述</th> </tr> </thead> <tbody> <tr> <td>align</td> <td>left center right</td> <td>设置hr的对齐方式</td> </tr> <tr> <td>noshade</td> <td>noshade</td> <td>设置 hr 的颜色呈现为纯色。</td> </tr> <tr> <td>color</td> <td>颜色值或颜色名</td> <td>设置hr的颜色</td> </tr> <tr> <td>size</td> <td>像素值</td> <td>设置水平线的高度</td> </tr> <tr> <td>width</td> <td>像素值、百分比</td> <td>设置水平线的宽度</td> </tr> </tbody> </table> <p>实例</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10px<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>500px<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/1ff43ac0503c492fa578eef0a21e1a8d.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/1ff43ac0503c492fa578eef0a21e1a8d.png" alt="" width="930" height="97"></a></p> <h4>换行</h4> <p><code><br></code>(breaking)标签是HTML中一个简单的换行符。</p> <p><code><br></code>标签是一个单标签。</p> <p>在需要换行的位置可以使用<code><br></code>标签书写,但是<code><br></code>与<code><p></code>不同,<code><br></code>没有建立新的段落的语义,只是简单的进行强制换行。</p> <h4>字符实体</h4> <p>在普通文字书写时,有一些特殊符号不能直接书写(例如连续的空格),或者符号具有特殊功能也不能直接书写(例如<>符号),可以使用一些HTML提前预留好的替换字符进行书写,这些替换字符叫做字符实体。</p> <p>通过查询w3cshool手册,查看所有的字符实体。</p> <p>可以查询特殊字符的替换写法,包含实体名称以及实体编号。</p> <p>常用的字符实体列表:<br> <a href="http://img.e-com-net.com/image/info8/9fb00a10e7d543ac84cb126d1160c49a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9fb00a10e7d543ac84cb126d1160c49a.jpg" alt="HTML基本语法_第20张图片" width="650" height="438" style="border:1px solid black;"></a></p> <p>规则:所有的字符实体和实体编号都是以&开头,以;结尾的。</p> <p>建议使用实体名称,好处是名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。</p> <p>注意:实体名称对大小写敏感!</p> <p>建议:不需要强制记忆所有的字符实体,只需要记忆常用的几个字符实体名称即可,其他可以通过手册进行查询。</p> <h3>HTML5</h3> <p>它是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。用于取代HTML4与XHTML的新一代标准版本,所以叫HTML5。</p> <h4>H5新变化</h4> <p><strong>XHTML可扩展超文本标记语言</strong></p> <p>XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用的更多的需求。</p> <p><strong>HTML5</strong></p> <ul> <li>HTML5的设计目的是为了在移动设备上支持多媒体。</li> <li>增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。</li> <li>废弃一些元素和属性比如font,center等</li> </ul> <p>优势:</p> <ul> <li>提高可用性和改进用户的友好体验</li> <li>更好的语义化标签</li> <li>可以给站点带来更多的多媒体元素(视频和音频)</li> <li>可以很好的替代FLASH和Silverlight</li> <li>当涉及到网站的抓取和索引的时候,对于SEO很友好</li> <li>将被大量应用于移动应用程序和游戏</li> <li>可移植性好</li> </ul> <p>劣势:</p> <ul> <li>该标准并未能很好的被PC端浏览器所支持</li> <li>IE9一下的浏览器几乎都不兼容</li> </ul> <p><strong>HTML5前景趋势</strong></p> <ul> <li>移动开发优先</li> <li>游戏开发</li> </ul> <p><strong>广义的HTML5</strong></p> <ul> <li>狭义的HTML5是指HTML语言的第5个版本</li> <li>而广义的HTML5是HTML5本身+CSS3+JavaScript技术的综合</li> </ul> <h4>HTML5新增语义化标签</h4> <p>目的:掌握常用的布局标签。</p> <p>以前制作的网页布局,我们基本用div来做。div就是一个普通的块级标签,对于搜索引擎来说,是没有语义的。</p> <p>新增语义化标签:</p> <p><a href="http://img.e-com-net.com/image/info8/5d89156c77224e50b28fb1cfc4a18f4c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5d89156c77224e50b28fb1cfc4a18f4c.jpg" alt="HTML基本语法_第21张图片" width="650" height="475" style="border:1px solid black;"></a></p> <ul> <li><code><head></code>头部标签</li> <li><code><nav></code>导航标签</li> <li><code><main></code>主体标签</li> <li><code><article></code>独立的内容标签</li> <li><code><section></code>区段标签</li> <li><code><aside></code>侧边栏标签</li> </ul> <p>注意:</p> <ul> <li>语义化标签主要是针对搜索引擎</li> <li>这些新标签页面中可以使用多次</li> <li>IE9中需要把这些元素转换为块级元素</li> <li>移动端使用这些标签更多</li> </ul> <h4>HTML5新增多媒体标签(音频和视频标签)</h4> <p>多媒体标签包含两个:</p> <ul> <li>音频:<code><audio></code></li> <li>视频:<code><video></code></li> </ul> <p>使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件。</p> <h5><code><audio></code>音频标签</h5> <p>HTML5在不使用插件的情况下也可以原生的支持音频格式文件,当然支持的文件类型有限。</p> <p><a href="http://img.e-com-net.com/image/info8/b168d73ed31144af9feee1d1ac1a8a45.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b168d73ed31144af9feee1d1ac1a8a45.jpg" alt="HTML基本语法_第22张图片" width="650" height="151" style="border:1px solid black;"></a></p> <p>语法格式:</p> <pre><code class="prism language-html"><span class="token comment"><!-- h5中标签属性的属性名和属性值相同,那么可以省略属性值不写。 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>audio</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/snow.mp3<span class="token punctuation">"</span></span> <span class="token attr-name">controls</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>audio</span><span class="token punctuation">></span></span> </code></pre> <p>兼容写法:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>audio</span> <span class="token attr-name">controls</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>source</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/snow.mp3<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>audio/mpeg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>source</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/snow.ogg<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>audio/ogg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 您的浏览器版本过低,不支持音频格式 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>audio</span><span class="token punctuation">></span></span> </code></pre> <p>属性值:</p> <p><a href="http://img.e-com-net.com/image/info8/98238d8f18b44b7b87133b31ae3acc99.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/98238d8f18b44b7b87133b31ae3acc99.jpg" alt="HTML基本语法_第23张图片" width="650" height="270" style="border:1px solid black;"></a></p> <h5><code><video></code>视频标签</h5> <p>HTML5在不使用插件的情况下也可以原生的支持视频格式文件,当然支持的文件类型有限。</p> <p><a href="http://img.e-com-net.com/image/info8/89dc16b36fea4503a877b51a6c9c47bf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/89dc16b36fea4503a877b51a6c9c47bf.jpg" alt="HTML基本语法_第24张图片" width="650" height="146" style="border:1px solid black;"></a></p> <p>语法格式:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 自动播放需要加muted属性来静音自动播放 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>video</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/video.mp4<span class="token punctuation">"</span></span> <span class="token attr-name">controls</span> <span class="token attr-name">autoplay</span> <span class="token attr-name">muted</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>video</span><span class="token punctuation">></span></span> </code></pre> <p>兼容写法:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>video</span> <span class="token attr-name">controls</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>300px<span class="token punctuation">"</span></span> <span class="token attr-name">poster</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>images/pig.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>source</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/video.mp4<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>video/mp4<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>source</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>media/video.ogg<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>video/ogg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 您的浏览器版本过低,不支持视频格式 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>video</span><span class="token punctuation">></span></span> </code></pre> <p>属性值:</p> <p><a href="http://img.e-com-net.com/image/info8/b2a7a1e6da574f2eb13ebae6cc165f92.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b2a7a1e6da574f2eb13ebae6cc165f92.jpg" alt="HTML基本语法_第25张图片" width="650" height="303" style="border:1px solid black;"></a></p> <p>总结:</p> <ul> <li>音频标签和视频标签使用基本一致。</li> <li>浏览器支持情况不同。</li> <li>我们可以给视频标签添加muted属性进行自动静音播放视频,音频不可以。</li> <li>视频标签是重点,我们经常设置自动播放,循环和设置大小属性,不使用controls控件。</li> </ul> <h4>HTML5新增表单标签</h4> <h5>输入标签</h5> <p><a href="http://img.e-com-net.com/image/info8/bf82d3a26bbb4a58ace6532aed536812.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bf82d3a26bbb4a58ace6532aed536812.jpg" alt="HTML基本语法_第26张图片" width="650" height="395" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 姓名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 个人网址:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 日期:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 时间:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 月份:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>month<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 周:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>week<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 年龄:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span> <span class="token attr-name">max</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50<span class="token punctuation">"</span></span> <span class="token attr-name">min</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">step</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>12<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 喜欢运动程度:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span> <span class="token attr-name">max</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span> <span class="token attr-name">min</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">step</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>25<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 手机号码:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 搜索框:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 颜色表单:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>color<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>提交<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/5a9bad58f54543af9c1ccf5bcf538360.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/5a9bad58f54543af9c1ccf5bcf538360.png" alt="HTML基本语法_第27张图片" width="318" height="410" style="border:1px solid black;"></a></p> <p><code><datalist></code>标签</p> <ul> <li><code><datalist></code>标签规定了<code><input></code>元素可能的选项列表。</li> <li><code><datalist></code>元素包含了一组<code><option></code>元素,这些元素表示预定义可选值,在<code><input></code>元素输入过程中,会自动响应<code><option></code>元素的值。</li> <li>绑定<code><input></code>标签必须设置list属性,属性值等于<code><datalist></code>标签的id属性值。</li> </ul> <pre><code class="prism language-html">城市:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">list</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city-list<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>datalist</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city-list<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>广州<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>gz<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>上海<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>sh<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>北京<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>bj<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>太原<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>datalist</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/8c9dead50f9e44afade63a4b2271b05b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8c9dead50f9e44afade63a4b2271b05b.jpg" alt="HTML基本语法_第28张图片" width="326" height="322" style="border:1px solid black;"></a></p> <h5>表单属性</h5> <p><a href="http://img.e-com-net.com/image/info8/7e2948a218a94c7ea586c6cf3bbb6321.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7e2948a218a94c7ea586c6cf3bbb6321.jpg" alt="HTML基本语法_第29张图片" width="650" height="146" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/c5c38dc1f9af4229a203e7dd5781c6ea.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c5c38dc1f9af4229a203e7dd5781c6ea.jpg" alt="HTML基本语法_第30张图片" width="650" height="270" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/96cdada7aff04677b230bc39bcaff234.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96cdada7aff04677b230bc39bcaff234.jpg" alt="HTML基本语法_第31张图片" width="650" height="146" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/a8f5ff31cc4d439490e0923378bdbb08.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a8f5ff31cc4d439490e0923378bdbb08.jpg" alt="HTML基本语法_第32张图片" width="650" height="303" style="border:1px solid black;"></a></p> <p>总结:</p> <ul> <li>音频标签和视频标签使用基本一致。</li> <li>浏览器支持情况不同。</li> <li>我们可以给视频标签添加muted属性进行自动静音播放视频,音频不可以。</li> <li>视频标签是重点,我们经常设置自动播放,循环和设置大小属性,不使用controls控件。</li> </ul> <h4>HTML5新增表单标签</h4> <h5>输入标签</h5> <p><a href="http://img.e-com-net.com/image/info8/3c28b3c0401741f29c836ef4fadbe00c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3c28b3c0401741f29c836ef4fadbe00c.jpg" alt="HTML基本语法_第33张图片" width="650" height="395" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 姓名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 个人网址:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 日期:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 时间:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 月份:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>month<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 周:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>week<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 年龄:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span> <span class="token attr-name">max</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50<span class="token punctuation">"</span></span> <span class="token attr-name">min</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">step</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>12<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 喜欢运动程度:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span> <span class="token attr-name">max</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span> <span class="token attr-name">min</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">step</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>25<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 手机号码:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 搜索框:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> 颜色表单:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>color<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>提交<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/50b1d59746a54ccab901389c4cbd8628.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/50b1d59746a54ccab901389c4cbd8628.png" alt="HTML基本语法_第34张图片" width="318" height="410" style="border:1px solid black;"></a></p> <p><code><datalist></code>标签</p> <ul> <li><code><datalist></code>标签规定了<code><input></code>元素可能的选项列表。</li> <li><code><datalist></code>元素包含了一组<code><option></code>元素,这些元素表示预定义可选值,在<code><input></code>元素输入过程中,会自动响应<code><option></code>元素的值。</li> <li>绑定<code><input></code>标签必须设置list属性,属性值等于<code><datalist></code>标签的id属性值。</li> </ul> <pre><code class="prism language-html">城市:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">list</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city-list<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>datalist</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city-list<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>广州<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>gz<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>上海<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>sh<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>北京<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>bj<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>太原<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>datalist</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/23c103e60a884faead0d7616bcefa0d3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/23c103e60a884faead0d7616bcefa0d3.jpg" alt="HTML基本语法_第35张图片" width="326" height="322" style="border:1px solid black;"></a></p> <h5>表单属性</h5> <p><a href="http://img.e-com-net.com/image/info8/2353fe8da39d44f88b5457e84a9d7504.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2353fe8da39d44f88b5457e84a9d7504.jpg" alt="HTML基本语法_第36张图片" width="650" height="333" style="border:1px solid black;"></a></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1719161959573696512"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端开发--布白的学习笔记,html,html5)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1879833233667977216.htm" title="Java进阶-在Ubuntu上部署SpringBoot应用" target="_blank">Java进阶-在Ubuntu上部署SpringBoot应用</a> <span class="text-muted"></span> <div>随着云计算和容器化技术的普及,Linux服务器已成为部署Web应用程序的主流平台之一。Java作为一种跨平台的编程语言,具有广泛的应用场景。本文将详细介绍如何在Ubuntu服务器上部署Java应用,包括环境准备、应用发布、配置反向代理(Nginx)、设置系统服务以及日志管理等步骤。一、部署准备在开始之前,请确保你具备以下条件:一台运行Ubuntu(如Ubuntu20.04或22.04)的服务器,具</div> </li> <li><a href="/article/1879833105091588096.htm" title="Vue 开发者的 React 实战指南:测试篇" target="_blank">Vue 开发者的 React 实战指南:测试篇</a> <span class="text-muted"></span> <div>作为Vue开发者,在迁移到React开发时,测试策略和方法也需要相应调整。本文将从Vue开发者熟悉的角度出发,详细介绍React中的测试方法和最佳实践。测试工具对比Vue的测试工具在Vue生态中,我们通常使用:VueTestUtils:官方的组件测试工具Jest:单元测试框架Cypress:端到端测试工具//Vue组件测试示例import{mount}from'@vue/test-utils';i</div> </li> <li><a href="/article/1879833019318071296.htm" title="Spring boot面试题---- Spring boot项目运行原理" target="_blank">Spring boot面试题---- Spring boot项目运行原理</a> <span class="text-muted">指尖下的技术</span> <a class="tag" taget="_blank" href="/search/Java%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">Java面试题</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>1.启动流程概述SpringBoot的启动是从一个带有main方法的主类开始的。这个主类通常会有一个@SpringBootApplication注解。这个注解是一个组合注解,它包含了@Configuration、@EnableAutoConfiguration和@ComponentScan。@Configuration注解表明这个类是一个配置类,它可以定义一些@Bean方法来配置Spring容器中</div> </li> <li><a href="/article/1879833020488282112.htm" title="Spring boot面试题---- Spring Boot 自动配置的原理" target="_blank">Spring boot面试题---- Spring Boot 自动配置的原理</a> <span class="text-muted">指尖下的技术</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div>一、自动配置类的发现SpringBoot会扫描类路径下的META-INF/spring.factories文件。这个文件中包含了许多配置信息,其中关键的是org.springframework.boot.autoconfigure.EnableAutoConfiguration的配置。这个文件中会列出一系列的自动配置类的全限定名,这些自动配置类是SpringBoot根据不同的场景和依赖提供的配置类</div> </li> <li><a href="/article/1879832976624250880.htm" title="HTML专题之DOCTYPE" target="_blank">HTML专题之DOCTYPE</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFhtml5html/1.htm">前端html5html</a> <div>前言石匠敲击石头的第1次有一道经典的前端面试题:DOCTYPE是什么?这个问题在网上一搜有很多相关的文章,如果让我自己回答竟然让我脑子里一片空白,我的印象里加了就表示这个网页的版本是HTML5,但是这样的回答在面试时肯定是不行的,看了很多网上的文章,决定写一篇文章来梳理一下,第一次写文章,如果有哪里讲的不对或者不完整,欢迎大家指出错误。DOCTYPE是什么DOCTYPE翻译成中文的话表示“文档类型</div> </li> <li><a href="/article/1879832977995788288.htm" title="Vue 开发者的 React 实战指南:性能优化篇" target="_blank">Vue 开发者的 React 实战指南:性能优化篇</a> <span class="text-muted"></span> <div>作为Vue开发者,在迁移到React开发时,性能优化的思路和方法会有所不同。本文将从Vue开发者熟悉的角度出发,详细介绍React中的性能优化策略。渲染优化对比Vue的响应式系统Vue通过响应式系统自动追踪依赖,只有在数据真正变化时才会触发重渲染{{title}}{{description}}点击次数:{{count}}+1exportdefault{data(){return{title:'标题</div> </li> <li><a href="/article/1879832849650085888.htm" title="黑马程序员 大事件" target="_blank">黑马程序员 大事件</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/vue.js%E5%89%8D%E7%AB%AF/1.htm">vue.js前端</a> <div>在写黑马程序员大事件中,出现eslint配置不生效,prettier不生效问题一、eslint配置无法生效1、eslint配置无法生效:vscode的setting.json,"source.fixAll":true提示错误,要字符串,修改为"always"即可。"editor.codeActionsOnSave":{"source.fixAll":"always"},"editor.format</div> </li> <li><a href="/article/1879832641302228992.htm" title="springBoot整合mongdb" target="_blank">springBoot整合mongdb</a> <span class="text-muted">一决威严-雪雪</span> <a class="tag" taget="_blank" href="/search/2024java%E5%BC%80%E5%8F%91%E6%95%B4%E7%90%86/1.htm">2024java开发整理</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>1.添加依赖首先,在你的pom.xml文件中添加MongoDB的依赖: org.springframework.boot spring-boot-starter-data-mongodb2.配置MongoDB连接在application.properties或application.yml文件中配置MongoDB的连接信息:spring:data:mongodb:uri:mongodb:/</div> </li> <li><a href="/article/1879832596549005312.htm" title="关于商品详情 API 接口 JSON 格式返回数据解析的示例" target="_blank">关于商品详情 API 接口 JSON 格式返回数据解析的示例</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/csrfweb3php/1.htm">csrfweb3php</a> <div>以下是一个关于商品详情API接口JSON格式返回数据解析的示例,不同的电商平台或者业务场景下具体数据结构会有所差异,大致的解析思路可以参考以下内容:一:示例JSON数据结构假设我们有如下一段模拟的商品详情API接口返回的JSON格式数据:{"product":{"id":"123456","name":"示例商品","description":"这是一款很实用的示例商品,具备多种功能。","pri</div> </li> <li><a href="/article/1879832514932043776.htm" title="golang利用反射修改结构体字段的值" target="_blank">golang利用反射修改结构体字段的值</a> <span class="text-muted">书生_AABB</span> <a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%B0%84/1.htm">反射</a> <div>直接上代码packagemainimport("fmt""reflect""testing")typeBstruct{iint64}funcTestReflect(t*testing.T){x:=B{</div> </li> <li><a href="/article/1879832469415456768.htm" title="《CPython Internals》阅读笔记:p96-p96" target="_blank">《CPython Internals》阅读笔记:p96-p96</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>《CPythonInternals》学习第6天,p96-p96总结,总计1页。一、技术总结1.parser-tokenizerp92,Creatingaconcretesyntaxtreeusingaparser-tokenizer,orlexer.p96,CPythonhasaparser-tokenizermodule,writteninC.当做这在92页提到parser-tokenizer的</div> </li> <li><a href="/article/1879832388566052864.htm" title="【设计模式-结构型】代理模式" target="_blank">【设计模式-结构型】代理模式</a> <span class="text-muted">博一波</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86%E6%A8%A1%E5%BC%8F/1.htm">代理模式</a> <div>一、什么是代理模式在港片中,经常能看到一些酷炫的大哥被警察抓了,警察会试图从他们口中套出一些关键信息。但这些大哥们通常会非常冷静地回应:“我有权保持沉默,我要找我的律师。”这个律师就像是大哥的“法律盾牌”,全权处理所有法律事务。律师的角色不仅仅是代理大哥发言,更是在法律的战场上为大哥披荆斩棘。具体来说,律师会做以下几件事情:准备法律文件:律师会精心准备各种法律文件,确保每一份文件都无懈可击,为大哥</div> </li> <li><a href="/article/1879832342147690496.htm" title="Linux ffmpeg 基础用法" target="_blank">Linux ffmpeg 基础用法</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>简介FFmpeg是一个强大的开源多媒体框架,用于处理视频、音频和其他多媒体文件和流。它允许转换、录制、编辑、流媒体等等。安装Debian/UbuntusudoaptupdatesudoaptinstallffmpegRedHat/CentOSsudodnfinstallffmpegmacOS(viaHomebrew)brewinstallffmpeg从源码构建#Installdependencie</div> </li> <li><a href="/article/1879832089201799168.htm" title="一站式指南:IP地址SSL证书申请及部署教程" target="_blank">一站式指南:IP地址SSL证书申请及部署教程</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a> <div>SSL/TLS证书作为保障网站和服务安全的关键工具,被广泛应用于加密数据传输和验证服务器身份。对于依赖IP地址直接访问的服务而言,申请并安装IP地址SSL证书是确保通信安全的重要步骤。1.选择合适的证书颁发机构(CA)首先,您需要挑选一个提供IP地址SSL证书的可靠证书颁发机构(CA)。JoySSL是一个值得考虑的选择,它不仅提供免费的IP地址SSL证书服务,还提供了多种类型的SSL证书以满足不同</div> </li> <li><a href="/article/1879832010462130176.htm" title="ARM和x86区别" target="_blank">ARM和x86区别</a> <span class="text-muted">qq_34385566</span> <div>作者:波心荡链接:https://www.zhihu.com/question/20148756/answer/103220283来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。多方位对比ARM和x86CPU两大架构现在发展如何?附全文随便逮住一个人问他知不知道CPU,我想他的答案一定会是肯定的,但是如果你再问他知道ARM和X86架构么?这两者的区别又是什么?绝大多数</div> </li> <li><a href="/article/1879832007911993344.htm" title="深度学习每周学习总结R4(LSTM-实现糖尿病探索与预测)" target="_blank">深度学习每周学习总结R4(LSTM-实现糖尿病探索与预测)</a> <span class="text-muted">大地之灯</span> <a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%91%A8%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0%E6%80%BB%E7%BB%93/1.htm">每周深度学习总结</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/lstm/1.htm">lstm</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>本文为365天深度学习训练营中的学习记录博客R6中的内容,为了便于自己整理总结起名为R4原作者:K同学啊|接辅导、项目定制目录0.总结1.LSTM介绍LSTM的基本组成部分如何理解与应用LSTM2.数据预处理3.数据集构建4.定义模型5.初始化模型及优化器6.训练函数7.测试函数8.训练过程9.模型评估0.总结数据导入及处理部分:在PyTorch中,我们通常先将NumPy数组转换为torch.Te</div> </li> <li><a href="/article/1879831584375369728.htm" title="只有 1% 的开发人员能在 60 秒内找到代码中的错误" target="_blank">只有 1% 的开发人员能在 60 秒内找到代码中的错误</a> <span class="text-muted"></span> <div>CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读下面这段简单的JavaScript代码里藏着一个不起眼但足以让人抓狂的错误:functiongetResult(a,b){return{result:a+b};}console.log(getResult(2,3));//结果真的是5吗?表面看上去,这只是一个“把两个数相加,然后返回对象”的函数,可实际运行后却并非预期的{resul</div> </li> <li><a href="/article/1879831079746072576.htm" title="requests库的安装和使用指南" target="_blank">requests库的安装和使用指南</a> <span class="text-muted"></span> <div>Requests库安装与使用指南Requests是一个功能强大且易于使用的PythonHTTP库,广泛应用于发送各种HTTP请求,如GET、POST等。以下内容将详细介绍Requests库的安装和使用方法,帮助您高效地在Python中进行HTTP操作。️安装Requests库要使用Requests库,首先需要确保已安装pip工具。然后,在终端或命令行中运行以下命令进行安装:pipinstallre</div> </li> <li><a href="/article/1879830826577883136.htm" title="用Python在Excel工作表中创建数据透视图" target="_blank">用Python在Excel工作表中创建数据透视图</a> <span class="text-muted"></span> <div>数据透视图是基于数据透视表创建的Excel图标,它能够帮助我们从复杂的数据集中提炼出有价值的信息,提供直观且易于理解的数据视图。对于需要频繁更新或处理大量数据集的人员以及任何依赖数据做出决策的人来说,用Python在Excel中创建数据透视图能够根据最新的数据快速调整和生成新的分析图表,从而提高工作效率并增强数据分析的灵活性。本文将介绍如何使用Python在Excel工作表中创建数据透视图。用Py</div> </li> <li><a href="/article/1879830622692765696.htm" title="Go Ebiten小游戏开发:贪吃蛇" target="_blank">Go Ebiten小游戏开发:贪吃蛇</a> <span class="text-muted">RedJACK~</span> <a class="tag" taget="_blank" href="/search/%E5%B0%8F%E6%B8%B8%E6%88%8F%E5%BC%80%E5%8F%91/1.htm">小游戏开发</a><a class="tag" taget="_blank" href="/search/Go%E8%AF%AD%E8%A8%80/1.htm">Go语言</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>贪吃蛇是一款经典的小游戏,玩法简单却充满乐趣。本文将介绍如何使用Go语言和Ebiten游戏引擎开发一个简单的贪吃蛇游戏。通过这个项目,你可以学习到游戏开发的基本流程、Ebiten的使用方法以及如何用Go实现游戏逻辑。项目简介贪吃蛇的核心玩法是控制一条蛇在网格中移动,吃掉随机生成的食物,每吃一个食物蛇身会变长,同时得分增加。如果蛇撞到墙壁或自己的身体,游戏结束。本项目使用Go语言和Ebiten游戏引</div> </li> <li><a href="/article/1879830496226111488.htm" title="Debian没有reboot命令记录" target="_blank">Debian没有reboot命令记录</a> <span class="text-muted">FJSAY</span> <a class="tag" taget="_blank" href="/search/debian/1.htm">debian</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>在安装服务并按照官方推荐的方式安装Debian系统时,发现无法使用reboot命令。经过一番排查,发现问题的根源在于系统环境变量中未包含常用命令所在的路径。具体来说,/sbin/和/usr/sbin/目录通常包含系统管理命令,而这些路径默认可能未包含在普通用户的环境变量中。解决方法:要解决这个问题,可以通过修改当前的PATH环境变量,将缺失的路径添加到其中。执行以下命令:exportPATH=$P</div> </li> <li><a href="/article/1879830447857397760.htm" title="深入探讨外联接(OUTER JOIN):丰富数据查询的利器" target="_blank">深入探讨外联接(OUTER JOIN):丰富数据查询的利器</a> <span class="text-muted"></span> <div>title:深入探讨外联接(OUTERJOIN):丰富数据查询的利器date:2025/1/10updated:2025/1/10author:cmdragonexcerpt:外联接(OUTERJOIN)是数据库查询中极为重要的一种操作,它允许从两个或多个表中获取完整的记录,即使某些表中没有匹配的记录。通过外联接,用户可以获取更多的信息,特别是在数据分析和报表生成的过程中。categories:前</div> </li> <li><a href="/article/1879830369860120576.htm" title="【Docker-2】在 Debian 上安装 Docker 引擎" target="_blank">【Docker-2】在 Debian 上安装 Docker 引擎</a> <span class="text-muted">小白--AI</span> <a class="tag" taget="_blank" href="/search/docker%E5%AE%B9%E5%99%A8/1.htm">docker容器</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/debian/1.htm">debian</a><a class="tag" taget="_blank" href="/search/eureka/1.htm">eureka</a> <div>在Debian上安装Docker引擎要开始在Debian上使用Docker引擎,请确保满足先决条件,然后按照安装步骤操作。先决条件操作系统要求要安装DockerEngine,您需要以下Debian之一的64位版本版本:DebianBookworm12(稳定版)DebianBullseye11(旧稳定版)Debian的Docker引擎兼容x86_64(或amd64)、armhf、arm64、和PPC</div> </li> <li><a href="/article/1879830320547688448.htm" title="主体分割技术,提升图像信息提取能力" target="_blank">主体分割技术,提升图像信息提取能力</a> <span class="text-muted"></span> <div>在智能设备普及和AI技术进步的推动下,用户对线上互动的质量、个性化以及沉浸式体验的追求日益增强。例如,对于热衷于图片编辑或视频制作的用户来说,他们需要一种快速而简便的方法来将特定主体从背景中分离出来。HarmonyOSSDK基础视觉服务(CoreVisionKit)提供主体分割能力,可以检测出图片中区别于背景的前景物体或区域(即"显著主体"),并将其从背景中分离出来,适用于需要识别和提取图像主要信</div> </li> <li><a href="/article/1879830193498025984.htm" title="雷池WAF的磁盘空间释放方法" target="_blank">雷池WAF的磁盘空间释放方法</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/ubuntulinux%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">ubuntulinux服务器</a> <div>1.清理数据库中的统计信息和检测日志dockerexecsafeline-mgtcleanlogs2.删除旧版本未使用的镜像dockerimageprune--filter="label=maintainer=SafeLine-CE"</div> </li> <li><a href="/article/1879830066230259712.htm" title="CRM系统在客户精准培育中的应用与实践" target="_blank">CRM系统在客户精准培育中的应用与实践</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E7%AE%97%E6%B3%95%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">程序员算法机器学习</a> <div>在竞争激烈的市场环境中,企业不仅要获取新客户,更要通过精准培育提升客户的忠诚度和价值。客户关系管理(CRM)系统为企业提供了强大的工具,帮助企业在客户生命周期的各个阶段进行精准培育,从而提高客户满意度和忠诚度,实现长期的业务增长。本文将探讨如何利用CRM系统进行精准培育客户,包括策略制定、实施步骤和实际案例分析。精准培育客户的重要性精准培育客户是指通过深入了解客户的需求、行为和偏好,制定个性化的培</div> </li> <li><a href="/article/1879829991923970048.htm" title="数据分析系统:驱动企业决策的智能引擎" target="_blank">数据分析系统:驱动企业决策的智能引擎</a> <span class="text-muted">qingyunliushuiyu</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90%E7%B3%BB%E7%BB%9F/1.htm">数据分析系统</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90%E7%B3%BB%E7%BB%9F%E4%BD%93%E7%B3%BB/1.htm">数据分析系统体系</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90%E4%BD%93%E7%B3%BB/1.htm">数据分析体系</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BB%93%E5%BA%93ETL/1.htm">数据仓库ETL</a> <div>数据作为当今企业重要的资产,已经受到企业的重视。随着企业的不断发展壮大,传统的数据分析已经跟不上现代商业环境。所以高效的数据分析系统是企业在竞争环境当中脱颖而出的重要屏障。数聚就从多年的实施角度来为企业畅想构建数据分析系统应用,为企业发展壮大提供数据服务。一、数据分析系统的定义数据分析系统是指通过一系列工具和技术,对收集到的数据进行整理、分析和解释,以支持决策的过程。这些系统不仅能够处理大量的结构</div> </li> <li><a href="/article/1879829612947632128.htm" title="ComfyUI - 基于节点流程的 AI 绘图操作界面" target="_blank">ComfyUI - 基于节点流程的 AI 绘图操作界面</a> <span class="text-muted">小众AI</span> <a class="tag" taget="_blank" href="/search/AI%E5%BC%80%E6%BA%90/1.htm">AI开源</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a> <div>为Windows和macOS设计的桌面客户端,它提供了一键安装的便利性,并拥有全新的用户界面。用户可以通过加入等待名单来获得早期访问权限。这款软件的主要优点在于它的易用性和现代化的界面设计,旨在提高用户的工作效率。ComfyUI不仅是一个用户界面(UI),还是一个具有强大功能和高度模块化设计的系统,其GitHub页面描述它为“最强大且模块化的稳定扩散GUI、API和后端,带有图形/节点界面”。Co</div> </li> <li><a href="/article/1879829613694218240.htm" title="发布工具包 到npm 服务" target="_blank">发布工具包 到npm 服务</a> <span class="text-muted">pzpcxy520</span> <a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a> <div>操作步骤如下:1.创建文件夹,并创建文件index.js,在文件中声明函数,使用module.exports暴露2.npm初始化工具包,package.json填写包的信息(包的名字是唯一的)3.注册账号https://www.npmjs.com/signup4.激活账号(一定要激活账号)5.修改为官方的官方镜像(命令行中运行nrmusenpm)6.命令行下npmlogin填写相关用户信息7.命令</div> </li> <li><a href="/article/1879829435834757120.htm" title="安卓系统:赋能多元设备,构建智能生态" target="_blank">安卓系统:赋能多元设备,构建智能生态</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>安卓系统早已突破手机的边界,如同一个万能引擎,赋能多元智能设备,构建起庞大而繁荣的智能生态。在智能手机领域,安卓占据了全球大半壁江山。它为手机带来了绚丽多彩的触摸屏交互体验,从滑动解锁、多点触控到手势导航,操作愈发便捷流畅。凭借强大的图形处理能力,手机游戏画面日益逼真,《王者荣耀》《和平精英》等热门手游在安卓设备上运行得酣畅淋漓,为玩家带来沉浸式娱乐体验。同时,基于安卓的智能语音助手不断进化,如谷</div> </li> <li><a href="/article/68.htm" title="mongodb3.03开启认证" target="_blank">mongodb3.03开启认证</a> <span class="text-muted">21jhf</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a> <div>下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下: (百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略) Windows下我做了一个bat文件,用来启动mongodb,命令行如下: mongod --dbpath db\data --port 27017 --directoryperdb --logp</div> </li> <li><a href="/article/195.htm" title="【Spark103】Task not serializable" target="_blank">【Spark103】Task not serializable</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/Serializable/1.htm">Serializable</a> <div>Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法 1. package spark.exampl</div> </li> <li><a href="/article/322.htm" title="你所熟知的 LRU(最近最少使用)" target="_blank">你所熟知的 LRU(最近最少使用)</a> <span class="text-muted">dalan_123</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现 1、大体的想法 a、查询出最近最晚使用的项 b、给最近的使用的项做标记 通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项? 这时候多</div> </li> <li><a href="/article/449.htm" title="Javascript 跨域" target="_blank">Javascript 跨域</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/%E8%B7%A8%E5%9F%9F/1.htm">跨域</a><a class="tag" taget="_blank" href="/search/cross-domain/1.htm">cross-domain</a> <div> </div> </li> <li><a href="/article/576.htm" title="linux下安装apache服务器" target="_blank">linux下安装apache服务器</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a> <div>安装apache 下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi 1.windows下安装apache Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache: 下载之后上传到linux的相关目录,这里指定为/home/apach</div> </li> <li><a href="/article/703.htm" title="FineReport的JS编辑框和URL地址栏语法简介" target="_blank">FineReport的JS编辑框和URL地址栏语法简介</a> <span class="text-muted">老A不折腾</span> <a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/web%E6%8A%A5%E8%A1%A8/1.htm">web报表</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E8%BD%AF%E4%BB%B6/1.htm">报表软件</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E6%B3%95%E6%80%BB%E7%BB%93/1.htm">语法总结</a> <div> JS编辑框: 1.FineReport的js。 作为一款BS产品,browser端的JavaScript是必不可少的。 FineReport中的js是已经调用了finereport.js的。 大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun</div> </li> <li><a href="/article/830.htm" title="根据STATUS信息对MySQL进行优化" target="_blank">根据STATUS信息对MySQL进行优化</a> <span class="text-muted">墙头上一根草</span> <a class="tag" taget="_blank" href="/search/status/1.htm">status</a> <div>mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为: show processlist 命令 mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab</div> </li> <li><a href="/article/957.htm" title="我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名" target="_blank">我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a> <div>本文介绍如何给Spring的Bean配置文件的Bean定义别名? 原始的 <bean id="business" class="onlyfun.caterpillar.device.Business"> <property name="writer"> <ref b</div> </li> <li><a href="/article/1084.htm" title="高性能mysql 之 性能剖析" target="_blank">高性能mysql 之 性能剖析</a> <span class="text-muted">annan211</span> <a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD/1.htm">性能</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mysql+%E6%80%A7%E8%83%BD%E5%89%96%E6%9E%90/1.htm">mysql 性能剖析</a><a class="tag" taget="_blank" href="/search/%E5%89%96%E6%9E%90/1.htm">剖析</a> <div> 1 定义性能优化 mysql服务器性能,此处定义为 响应时间。 在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。 这是一个陷阱。 资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现 编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不</div> </li> <li><a href="/article/1211.htm" title="主外键和索引唯一性约束" target="_blank">主外键和索引唯一性约束</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/%E5%94%AF%E4%B8%80%E6%80%A7%E7%BA%A6%E6%9D%9F/1.htm">唯一性约束</a><a class="tag" taget="_blank" href="/search/%E4%B8%BB%E5%A4%96%E9%94%AE%E7%BA%A6%E6%9D%9F/1.htm">主外键约束</a><a class="tag" taget="_blank" href="/search/%E8%81%94%E6%9C%BA%E5%88%A0%E9%99%A4/1.htm">联机删除</a> <div>目标;第一步;创建两张表 用户表和文章表 第二步;发表文章 1,建表; ---用户表 BlogUsers --userID唯一的 --userName --pwd --sex create </div> </li> <li><a href="/article/1338.htm" title="线程的调度" target="_blank">线程的调度</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E7%9A%84%E8%B0%83%E5%BA%A6/1.htm">线程的调度</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a> <div>1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。 2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商) a) </div> </li> <li><a href="/article/1465.htm" title="查看日志常用命令" target="_blank">查看日志常用命令</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%91%BD%E4%BB%A4/1.htm">命令</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a> <div>一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log 二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l</div> </li> <li><a href="/article/1592.htm" title="【持久化框架MyBatis3一】MyBatis版HelloWorld" target="_blank">【持久化框架MyBatis3一】MyBatis版HelloWorld</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/helloworld/1.htm">helloworld</a> <div>MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。 样例数据 本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查 CREATE TABLE STUDENTS ( stud_id int(11) NOT NULL AUTO_INCREMENT, </div> </li> <li><a href="/article/1719.htm" title="【Hadoop十五】Hadoop Counter" target="_blank">【Hadoop十五】Hadoop Counter</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div> 1. 只有Map任务的Map Reduce Job File System Counters FILE: Number of bytes read=3629530 FILE: Number of bytes written=98312 FILE: Number of read operations=0 FILE: Number of lar</div> </li> <li><a href="/article/1846.htm" title="解决Tomcat数据连接池无法释放" target="_blank">解决Tomcat数据连接池无法释放</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/tomcat+%E8%BF%9E%E6%8E%A5%E6%B1%A0%E3%80%80%E4%BC%98%E5%8C%96/1.htm">tomcat 连接池 优化</a> <div> 近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。 今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。 简单分析了一</div> </li> <li><a href="/article/1973.htm" title="java-75-二叉树两结点的最低共同父结点" target="_blank">java-75-二叉树两结点的最低共同父结点</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> import java.util.LinkedList; import java.util.List; import ljn.help.*; public class BTreeLowestParentOfTwoNodes { public static void main(String[] args) { /* * node data is stored in</div> </li> <li><a href="/article/2100.htm" title="行业垂直搜索引擎网页抓取项目" target="_blank">行业垂直搜索引擎网页抓取项目</a> <span class="text-muted">carlwu</span> <a class="tag" taget="_blank" href="/search/Lucene/1.htm">Lucene</a><a class="tag" taget="_blank" href="/search/Nutch/1.htm">Nutch</a><a class="tag" taget="_blank" href="/search/Heritrix/1.htm">Heritrix</a><a class="tag" taget="_blank" href="/search/Solr/1.htm">Solr</a> <div>公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢! 这是详细需求: (1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。 (2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。 </div> </li> <li><a href="/article/2227.htm" title="[通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费" target="_blank">[通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E8%B5%84%E6%BA%90/1.htm">资源</a> <div> 降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。 &nbs</div> </li> <li><a href="/article/2354.htm" title="Java时区转换及时间格式" target="_blank">Java时区转换及时间格式</a> <span class="text-muted">Cwind</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。 问题描述: 向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。 </div> </li> <li><a href="/article/2481.htm" title="readonly,只读,不可用" target="_blank">readonly,只读,不可用</a> <span class="text-muted">dashuaifu</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/disable/1.htm">disable</a><a class="tag" taget="_blank" href="/search/readOnly/1.htm">readOnly</a><a class="tag" taget="_blank" href="/search/readOnly/1.htm">readOnly</a> <div>readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事: 使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!) </div> </li> <li><a href="/article/2608.htm" title="LABjs、RequireJS、SeaJS 介绍" target="_blank">LABjs、RequireJS、SeaJS 介绍</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a> <div>LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更</div> </li> <li><a href="/article/2735.htm" title="[应用结构]入口脚本" target="_blank">[应用结构]入口脚本</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a> <div>入口脚本 入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。 Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。 控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文</div> </li> <li><a href="/article/2862.htm" title="haoop shell命令" target="_blank">haoop shell命令</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/hadoop+shell/1.htm">hadoop shell</a> <div> cat chgrp chmod chown copyFromLocal copyToLocal cp du dus expunge get getmerge ls lsr mkdir movefromLocal mv put rm rmr setrep stat tail test text </div> </li> <li><a href="/article/2989.htm" title="MultiStateView不同的状态下显示不同的界面" target="_blank">MultiStateView不同的状态下显示不同的界面</a> <span class="text-muted">gundumw100</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。 PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。 <com.kennyc.view.MultiStateView xmlns:android=&qu</div> </li> <li><a href="/article/3116.htm" title="jQuery实现页面内锚点平滑跳转" target="_blank">jQuery实现页面内锚点平滑跳转</a> <span class="text-muted">ini</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。 效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码: &</div> </li> <li><a href="/article/3243.htm" title="kafka offset迁移" target="_blank">kafka offset迁移</a> <span class="text-muted">kane_xie</span> <a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a> <div>在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。 到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。 从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适</div> </li> <li><a href="/article/3370.htm" title="android > 搭建 cordova 环境" target="_blank">android > 搭建 cordova 环境</a> <span class="text-muted">mft8899</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div> 1 , 安装 node.js http://nodejs.org node -v 查看版本 2, 安装 npm 可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到</div> </li> <li><a href="/article/3497.htm" title="java封装的比较器,比较是否全相同,获取不同字段名字" target="_blank">java封装的比较器,比较是否全相同,获取不同字段名字</a> <span class="text-muted">qifeifei</span> <div> 非常实用的java比较器,贴上代码: import java.util.HashSet; import java.util.List; import java.util.Set; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import net.sf.json.JsonConfig; i</div> </li> <li><a href="/article/3624.htm" title="记录一些函数用法" target="_blank">记录一些函数用法</a> <span class="text-muted">.Aky.</span> <a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a><a class="tag" taget="_blank" href="/search/IP/1.htm">IP</a> <div>高手们照旧忽略。 想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧) 当然用到了ip2long()函数把字符串转为整型数</div> </li> <li><a href="/article/3751.htm" title="sublime text 3 rust" target="_blank">sublime text 3 rust</a> <span class="text-muted">wudixiaotie</span> <a class="tag" taget="_blank" href="/search/Sublime+Text/1.htm">Sublime Text</a> <div>1.sublime text 3 => install package => Rust 2.cd ~/.config/sublime-text-3/Packages 3.mkdir rust 4.git clone https://github.com/sp0/rust-style 5.cd rust-style 6.cargo build --release 7.ctrl</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>