随记 VUE
背景知识:
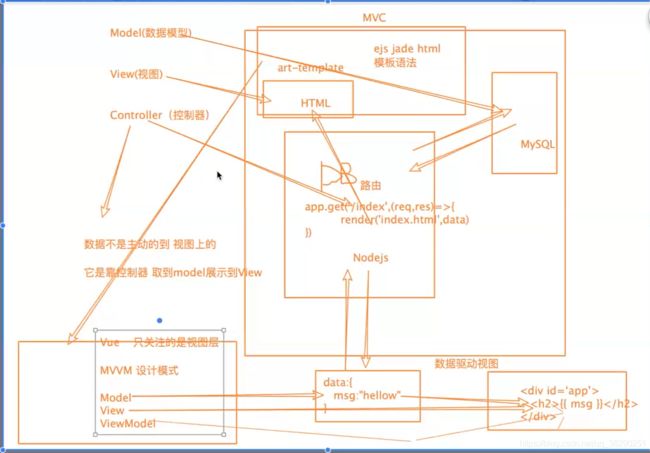
node.js的设计模式:MVC
angular 2009 => react 2013(facebook) => vue 2014(尤雨溪)
![]()
vue :用于构建用户界面的渐进式JavaScript框架 / 数据驱动视图
vue的高级功能:解耦试图和数据、可复用的组件、前端路由技术vue-router、状态管理vuex、虚拟DOM
开发步骤:
引入包 -> 创建实例化对象( el, data[数据属性 => 既可以是对象,也可以是一个函数], template )->
小记:
1. 模板语法{{ }} 双大括号插值 => 赋值、计算、dom操作
2. 如果template中定义了内容,那么优先加载template;如果没有定义内容,则加载的是#app(el绑定的)模板
3. 除了数据属性,vue实例还暴露了一些有用的实例属性和方法,它们都有前缀$ (vm.$el vm.$data)
4. 数据驱动视图(数据发生改变时,视图也发生改变)
5. MVC模型: 数据不是主动的改变到视图上,是靠控制器(controller)取到数据模型(model)展示到视图view
6.MVVM模型:Model View ViewModel
7. v-model指令
绑定数据源,将数据绑定在特定的表单上,可以容易实现数据的双向绑定
只能应用在有value属性的时候,例如input
其实是语法糖,它是v-bind:value 和 v-on:input的体现
9.、简写
9. vue组件
10. 局部组件的使用:声子 挂子 用子 (声明局部组件,挂载组件,使用组件)
注意:建议组件的首字母大写,且是驼峰命名。子组件的data返回的必定是函数。
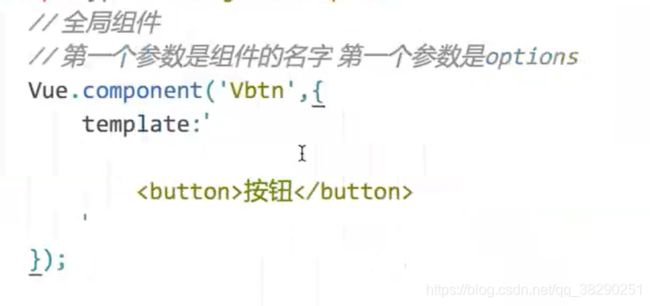
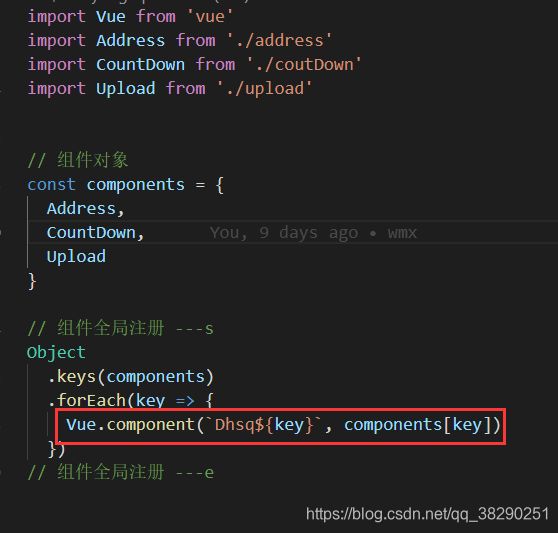
11. 全局组件
12. 组件之间的通信
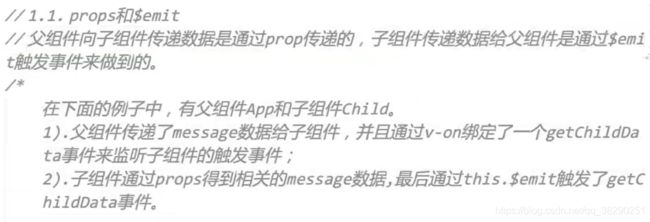
01. 父组件通过prop往子组件通信
父组件先绑定自定义属性 -> 在子组件中使用props接收父组件传递的数据 -> 在子组件中任意使用父组件传递的数据
02. 子组件通过事件向父组件通信
在父组件中绑定自定义事件 -> 在子组件中触发原生的事件,在函数中使用 $emit 触发自定义的事件
$emit 有两个参数,第一个是自定义的事件名,第二个是传递的参数
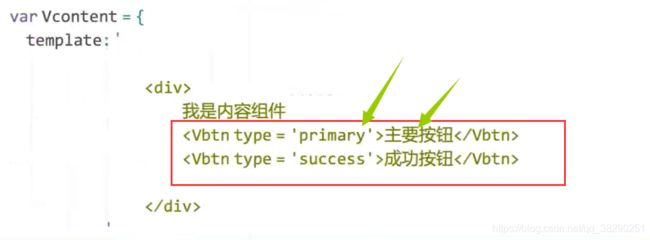
13. 插槽
Vue提供的内置的全局组件,作为承载分发内容的出口
实例:自定义封装类似于element中的按钮
14. 具名插槽
15. 过滤器
作用:为页面中的数据进行装饰
类型:局部过滤器、全局过滤器
局部过滤器:不需要直接创建,只需要声明过滤器 -> 使用过滤器 {{ 数据 | 过滤器的名字 }} ( ‘|’ 属于管道符 )
全局过滤器
当需要传值的时候
16. watch的使用
简单数据类型:
复杂数据类型:Object Array
总结:watch 监听的是基础数据类型(简单监视),复杂数据类型要深度监视。
17. 计算属性
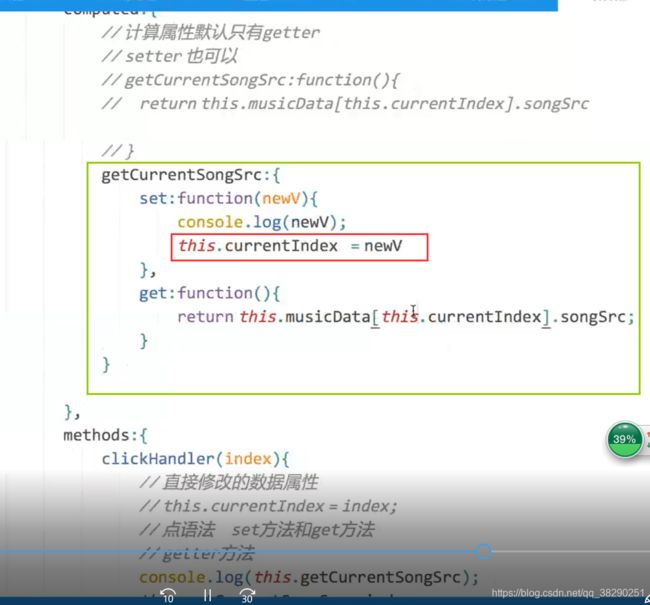
计算属性默认只有getter,内部要有返回值
18. 计算属性setter
19. 组件的生命周期
组件销毁之前、组件销毁之后
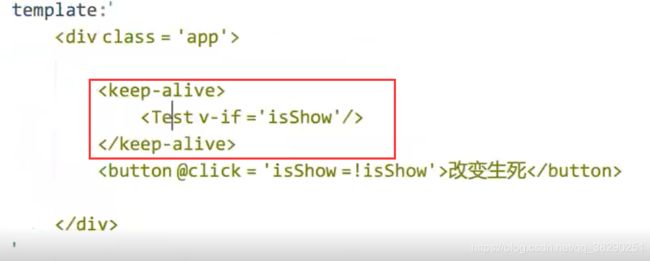
vue的内置指令中,v-if切换会影响组件的创建和销毁。
为了避免组件切换重复渲染DOM,因为必须使用
当把组件缓存起来之后,就不会调用到这两个生命周期
在切换缓存的组件的时候,会触发到这两个生命周期
20.
21. vue组件通信的方式
01. 父子组件嵌套一层:props 和 $emit
02. 组件嵌套多层:$attrs 和 $listeners
我们只是想把A组件的信息传递给C组件,如果使用props 绑定来进行信息的传递,虽然能够实现,但是代码并不美观。
在vue2.4中,为了解决该需求,引入了$attrs 和$listeners , 新增了inheritAttrs 选项。
inheritAttrs的默认值为true, 将inheritAttrs的值设为false, 这些默认的行为会禁止掉。但是通过实例属性$attrs ,可以将这些特性生效,且可以通过v-bind 绑定到子组件的非根元素上。
vue2.4版本新增了$listeners 属性,我们在b组件上 绑定 v-on=”$listeners”, 在a组件中,监听c组件触发的事件。就能把c组件发出的数据,传递给a组件。
父组件:
A组件:
B组件:
C组件:
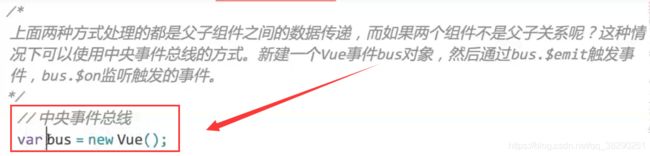
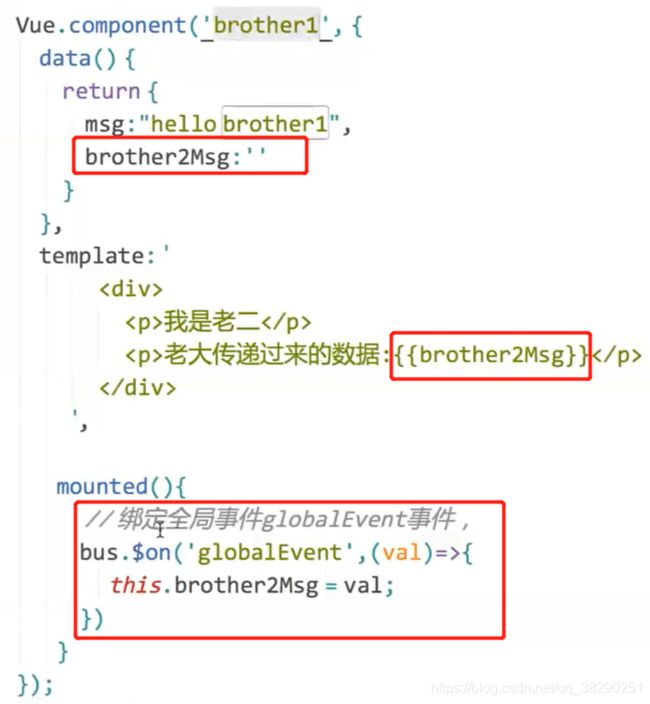
03. 中央事件总线 :主要是在兄弟组件之间 (适合碰到组件跨级传递消息)
缺点是,碰到多人合作时,代码的维护性较低,代码可读性低
bus可以理解为这是一个传话人员
父组件下两个组件:
兄弟组件1:
兄弟组件2:
04. 父组件往子组件传递:provide 和 inject
provide就相当于加强版父组件prop , inject就相当于加强版子组件的props
因为以上两者可以在父组件与子组件、孙子组件、曾孙子...组件数据交互,也就是说不仅限于prop的父子组件数据交互,只要在上一层级的声明的provide,那么下一层级无论多深都能够通过inject来访问到provide的数据
缺点:
这么做也是有明显的缺点的,在任意层级都能访问导致数据追踪比较困难,不知道是哪一个层级声明了这个或者不知道哪一层级或若干个层级使用了,因此这个属性通常并不建议使用能用vuex的使用vuex,不能用的多传参几层,但是在做组件库开发时,不对vuex进行依赖,且不知道用户使用环境的情况下可以很好的使用
父组件:
子组件:
05. $parent 和 $children
使用 this.$parent 查找当前组件的父组件。
使用 this.$children 查找当前组件的直接子组件,可以遍历全部子组件, 需要注意 $children 并不保证顺序,也不是响应式的。
使用 this.$root 查找根组件,并可以配合$children遍历全部组件。
使用 this.$refs 查找命名子组件。
子组件读取父组件的数据:
父组件读取子组件的数据:
开发中常用的方式:
06. vuex
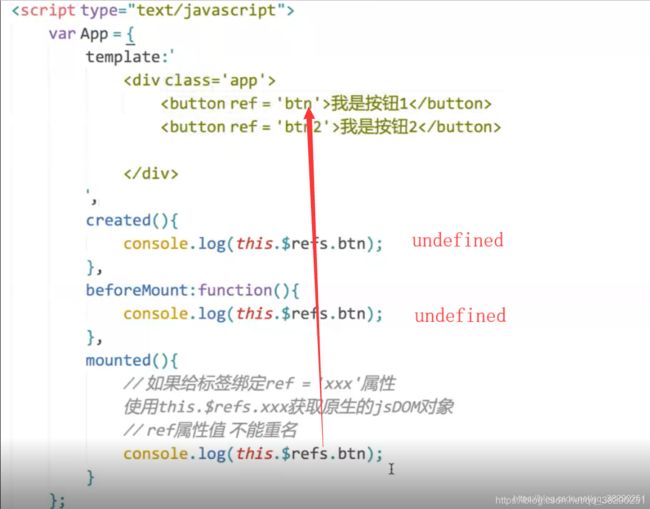
22. 获取DOM元素
使用 this.$refs.xxx 获取原生的jsDOM对象
注意: ref 属性值不能重名
获取的时候必须在组件DOM加载完毕之后
如果是给组件绑定ref 属性,那么 this.$ref.xxx 获取的是当前的组件对象
23. 给DOM元素添加事件的特殊情况
在DOM更新的时候(本身隐藏,加载的时候显示),在生命周期mouted()中获取不到更新的DOM。因为需要vue 提供的方法来实现,获取更新的DOM
this.$nextTick() 是在DOM更新循环结束之后执行回调函数,在修改数据之后使用此方法,在回调中获取到更新之后的DOM(实际开发中使用得比较多)
修改之后就能使得输入框自动获取焦点:
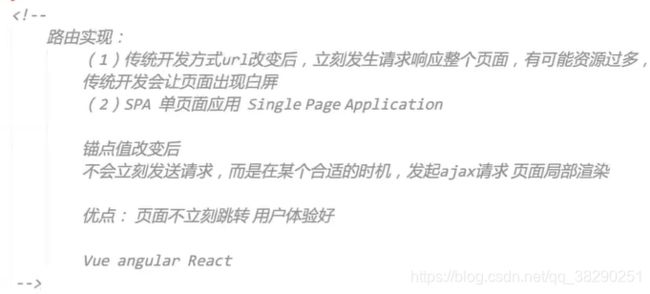
24. VUE核心插件 -- Vue Router
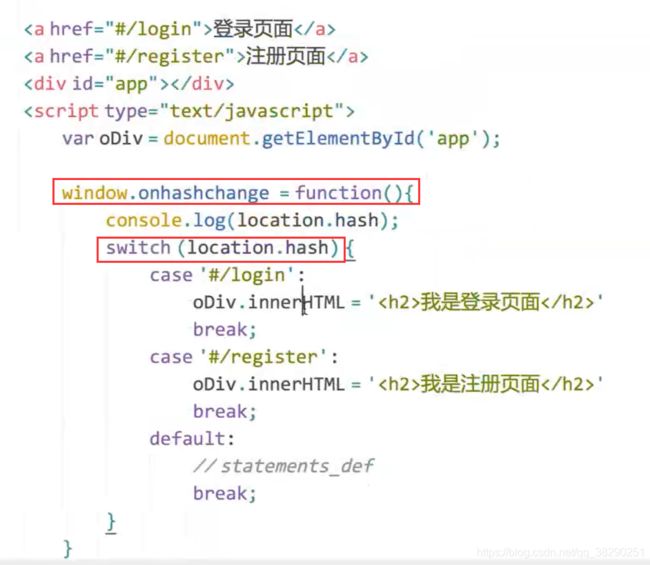
js实现的方式:
vue 实现的方式:
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
Hello App!
Go to Foo
Go to Bar
使用步骤:
0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: 'foo' }
const Bar = { template: 'bar' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置。你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
// 现在,应用已经启动了!通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由:
// Home.vue
export default {
computed: {
username () {
// 我们很快就会看到 `params` 是什么
return this.$route.params.username
}
},
methods: {
goBack () {
window.history.length > 1
? this.$router.go(-1)
: this.$router.push('/')
}
}
}要注意,当 .router-link-active。
to 属性指定目标地址,默认渲染成带有正确链接的 标签,可以通过配置 tag 属性生成别的标签。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
-
无论是 HTML5 history 模式还是 hash 模式,它的表现行为一致,所以,当你要切换路由模式,或者在 IE9 降级使用 hash 模式,无须作任何变动。
-
在 HTML5 history 模式下,
router-link会守卫点击事件,让浏览器不再重新加载页面。 -
当你在 HTML5 history 模式下使用
base选项之后,所有的to属性都不需要写 (基路径) 了。
将激活 class 应用在外层元素
有时候我们要让激活 class 应用在外层元素,而不是 标签本身,那么可以用 标签:
/foo
在这种情况下, 将作为真实的链接 (它会获得正确的 href 的),而 "激活时的 CSS 类名" 则设置到外层的
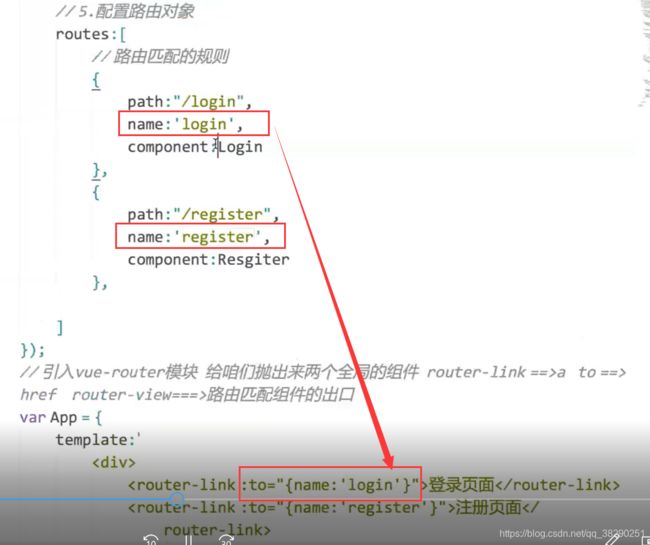
25. 命名路由:给路由起名字
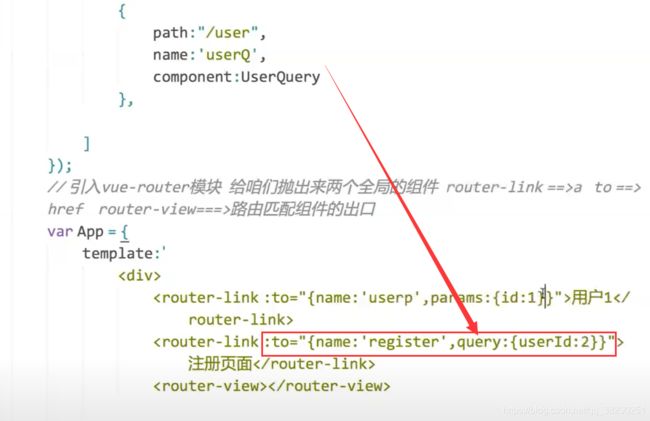
26. 路由参数
地址栏上的路由范式:
01. 动态路由参数:以冒号开头
显示结果:
查询:
显示结果:
获取动态路由参数:this.$route.params.xx
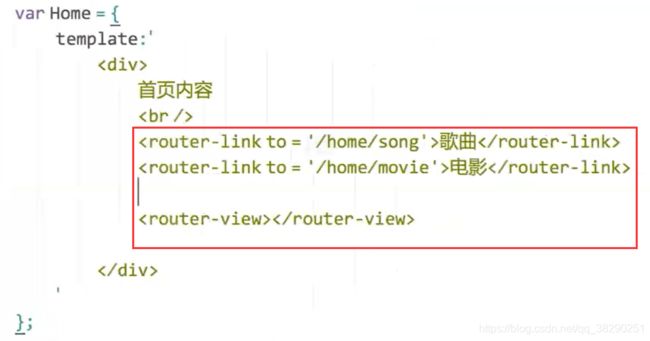
27.嵌套路由
总结:
28. 动态路由匹配
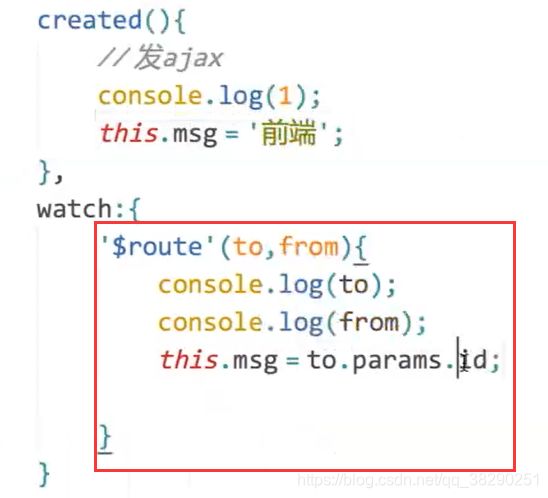
因此,以下切换路由的时候,因为复用的同个组件,所以created()只会调用1次。
 若想实现切换路由的时候,页面的数据发生变化。则必须使用watch监听当前组件内部的路由信息的变化,从而改变组件的内容。
若想实现切换路由的时候,页面的数据发生变化。则必须使用watch监听当前组件内部的路由信息的变化,从而改变组件的内容。
29. keep-alive在路由中的使用
根据业务需求,缓存组件
30. 路由元信息 meta(配置信息):主要用于路由权限控制
需求:当跳到“我的博客”页面的时候,需要登录了才能进入。
若该页面还没登录,则跳转到“登录”页面;若登录成功,则停留在当前页面。
使用全局路由守卫实现该逻辑。
跳转到登录页面,提交用户信息。当点击登录按钮的时候:保存用户信息到本地,然后使用编程式导航跳转到“我的博客”页面
使用“路由守卫”进行拦截,任意路由切换的时候,都会调用都这个全局路由守卫(标星)
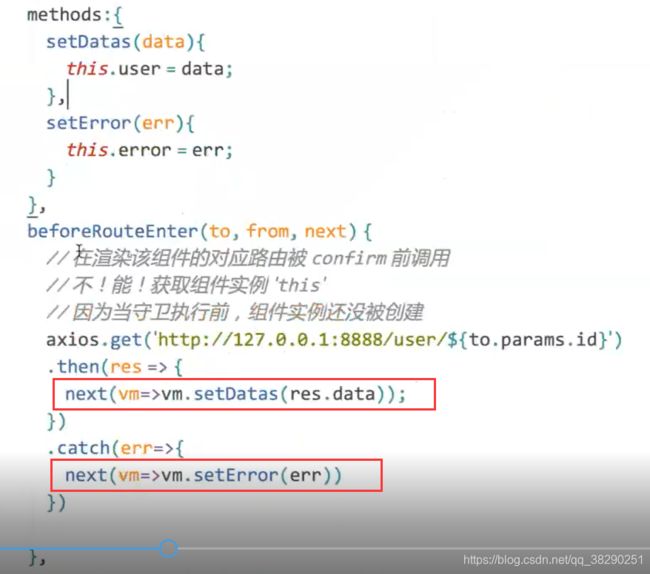
31. 导航守卫
01. beforeRouteEnter
守卫执行之前,组件实例还没被创建,所以不能获取组件实例 this
02. beforeRouteUpdate 路由更新之前
组件切换时,页面响应的更新。有三种方式:全局路由守卫、路由更新、watch监听路由
03. beforeRouteLeave() 路由离开之前
在路由离开之前,需要做的操作。例如提醒用户在离开页面之前先保存数据。
31. axios
API简单、基于ES6和Promise的一些用法、可以拦截请求和响应……
https://www.kancloud.cn/yunye/axios/234845
并发请求:
32.axios请求配置config
发送数据请求之前处理数据:transformRequest
响应数据回来之前处理数据:transformResponse
33 axios拦截器
请求拦截器:
响应拦截器:
开发实例:模拟类似cookie的机制
模拟加载后台回来的数据,页面loading
逻辑:在请求拦截器中使得loading显示,在响应拦截器中使得loading隐藏
34. webpack
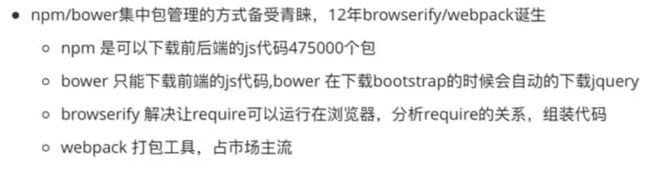
最流行的 JavaScript 打包工具。可以打包所有的资源(表、样式、脚本、图片)等;模块化开发;
gulp 打包工作,用得也不少
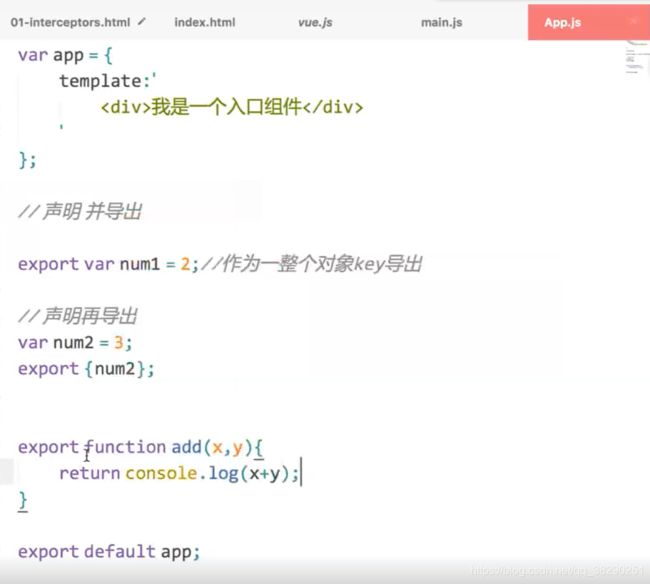
模块的实现:
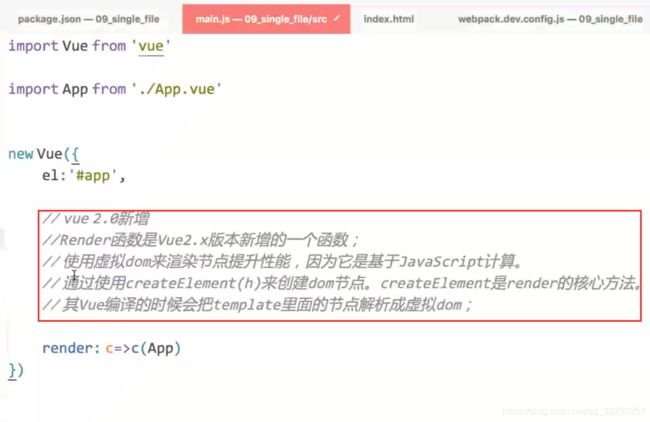
main.js
App.js
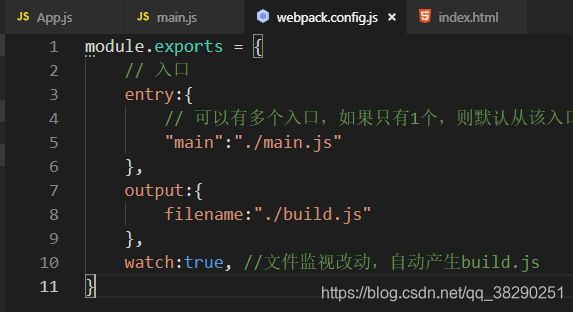
webpack的配置:
新版本编译:
build.js解析:
35.webpack的编译:
01. 增加入口文件和出口文件,并配置文件监视改动。运行webpack命令。当文件改动时,文件自动产生build.js。
02. 配置不同环境
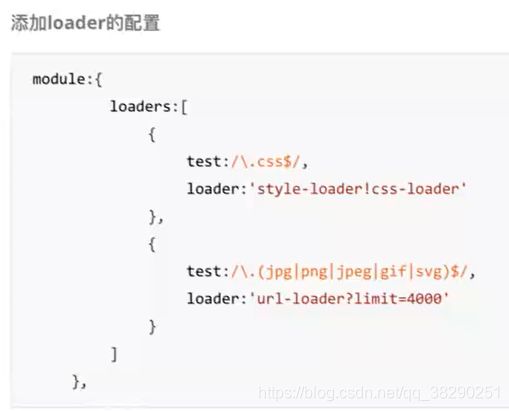
36. css-loader 和 style-loader 处理样式
下载 :npm i style-loader css-loader -D
配置:
注意:新版本的webpack是rules不是loaders
37. url-loader 和 file-loader 处理图片和文件
下载 :npm i url-loader file-loader -D
配置:
图片的字节数小于limit时,图片将转成base64编码(减少1次图片的网络请求)。当图片超过limit数(太大时),(HTML的可读性差,且影响下载速度)可能会显示不出来。因此要设置一个合理的limit
38. less-loader
下载 :npm i less 和 npm i less-loader -D
配置:
![]()
39. 自动输入html文件(html模板生成)
下载插件:npm i html-webpack-plugin -D
配置:
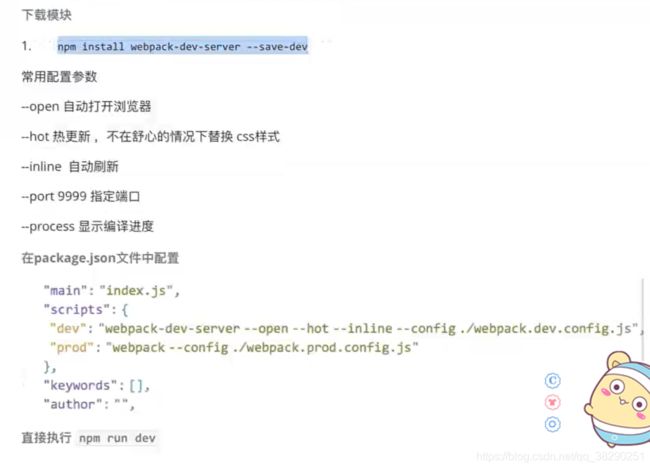
40. webpack-dev-server 配置webpack服务 实现热更新
下载:npm i webpack-dev-server --save-dev
配置:
41. 解析ES6
模块下载:
npm install babel-core babel-loader babel-preset-env babel-plugin-transform-runtime -D
配置:(记得配置对node_modules进行ES6的排除编译)
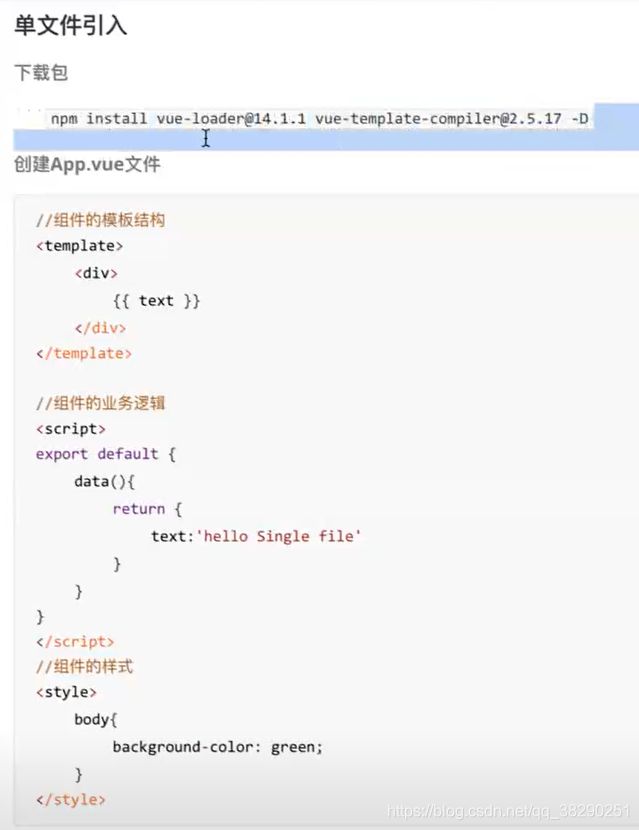
42. 单文件的创建
包的下载:npm install vue-loader vue-template-compiler -D
(-D devDependencies开发依赖,辅助开发 -S dependencies保存在项目中,属于项目依赖,例如vue.js )
出错处理:
43. commonsChunkPlugin 主要用来提取第三方库和公共模块。避免加载时间过长
1. 不分离出第三方库和自定义公共模块
多入口:
多出口:
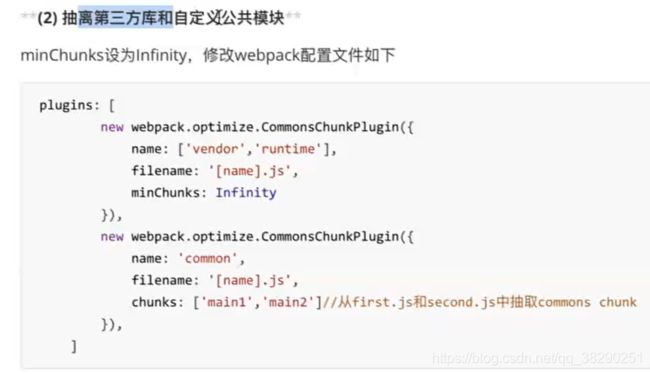
2. 分离出第三方库
从第三方库中分离出公共模块:minChunks是必须的配置
44. webpack异步加载的原理 -- ensure
动态加载 js 文件
入口文件main.js: ensure中的中括号里面是加载依赖的模块
配置:
分离出公共的文件、输出模板入口:
chunks 这个配置的作用:
主要用于多入口文件,当你有多个入口文件的时候,它就会编译生成多个打包后的文件。chunks就能选择你要使用哪些js文件。注意顺序。先引入公共资源,再引入工具资源,最后引入模块资源
inject :四个值
true (默认,html的body的底部)
body(html的body的底部)
head(在html的head标签中)
false(一般不用)
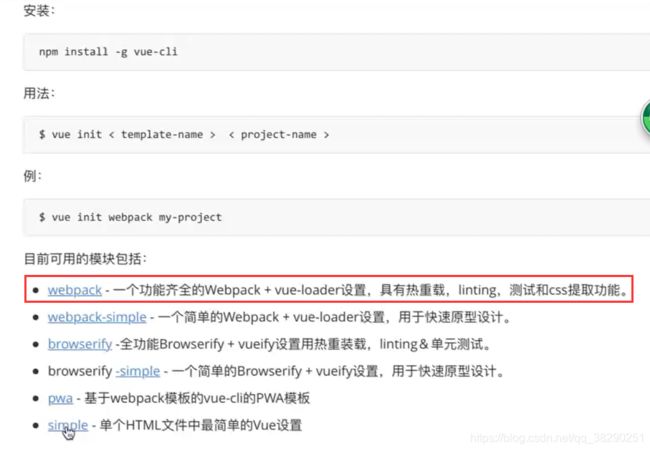
45. vue-cli的简单介绍
3.0 的好处:vue ui 图形化界面、个性化配置(傻瓜式配置)
46.v-for 中的key的作用:作为节点唯一的标识。使其更高效的更新虚拟DOM
key 的值或是数据库的id,或是列表的索引index
总结:当给组件使用v-for渲染遍历的时候,一定要加上:key属性,避免让vue帮咱们计算DOM,影响渲染的效率
47. restful 规范
48. 初始化项目