CocosCreator之TypeScript快速入门
摘要
我们都知道 CocosCreator 支持 TypeScript 开发,而且 TypeScript 是开发中大型项目的有力工具。作为 JavaScript 开发者,我们该如何快速入门 TypeScript 呢?
正文
TypeScript 是 JavaScript 的超集(超集:包含关系,比如 C++ 是 C 的超集,TypeScript 是由 JavaScript 发展而来)。
TypeScript 拥有着静态类型系统,方便开发。
基础
基本的类型声明
JavaScript
let k = 1;
TypeScript
let k: number = 1;
因为我们声明了类型,所以如果再给 k 赋字符串类型就会报错,这种类型提示在开发中能避免很多问题。
关于函数类型
JavaScript
function add (x, y) {
return x + y;
}
console.log(add(1, 2));
假如我只想让传入的变量类型为数字,那么在 TypeScript 中就能方便的声明。
TypeScript
function add (x: number, y: number) {
return x + y;
}
console.log(add(1, 2));
对函数返回值也加以类型声明
TypeScript
function add (x: number, y: number): number {
return x + y;
}
面向对象
不同于传统的 JavaScript 使用基于原型的继承,TypeScript 使用基于类的面向对象的方式编程。
经典示例(动物->狗)
JavaScript
// 只要是动物就需要进食,拥有 eat 方法
function Animal() {}
Animal.prototype.eat = function() {console.log("eat");};
// 定义狗,‘继承’ Animal
function Dog() {}
Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;
// 狗会叫,拥有 bark 方法
Dog.prototype.bark = function () {console.log("bark");}
// new 一个小狗
let miniDog = new Dog();
// 它‘继承’了两个方法
miniDog.eat();
miniDog.bark();
我们看看 TypeScript 的写法
TypeScript
class Animal {
// public 代表公有 void 为无返回值
public eat (): void {
console.log("eat");
}
}
// extends 继承
class Dog extends Animal {
// 它有 bark 方法
public bark (): void {
console.log("bark");
}
}
// new 一个小狗
let miniDog = new Dog();
miniDog.eat();
miniDog.bark();
很显然,面向对象的写法易于理解。
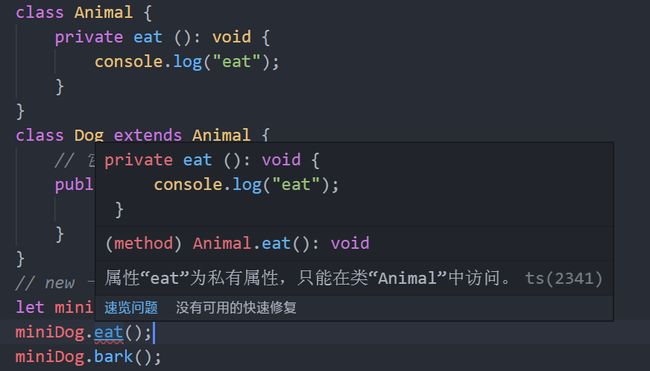
公有私有受保护
我们看到了在类的方法前写着 public 公有的,这样的修饰使得其子类可以访问,如果改成私有呢?
当成员被标记成 private时,它就不能在声明它的类的外部访问。

再说说受保护修饰。
protected 修饰符与 private 修饰符的行为很相似。但有一点不同 protected 成员在派生类中仍然可以访问。

CocosCreator中应用
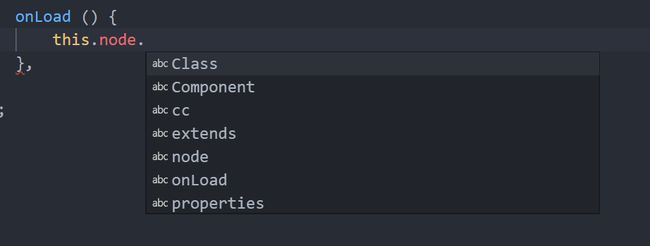
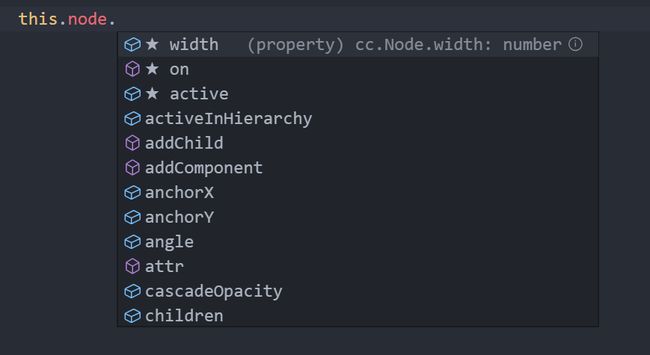
在 VSCode 中 TypeScript 的智能提示会使得开发效率直线上升!
属性声明
在 CocosCreator 中,我们声明节点时:
JavaScript
properties: {
// 简写
player: cc.Node,
// 完整
score: {
default: null,
type: cc.Node
},
// 节点数组
players: [cc.Node]
},
TypeScript
// 简写
@property(cc.Node) player: cc.Node = null;
// 完整
@property({
type: cc.Node
}) score: cc.Node = null;
// 节点数组
@property([cc.Node]) players: cc.Node[] = [];
方法提示
模块引用
不同于 JavaScript 的 require。在 TypeScript 中使用 import 与 export。
示例 A 引用 B 调用其 onLoad 方法
B.ts
------
const {ccclass, property} = cc._decorator;
@ccclass
export default class B extends cc.Component {
public onLoad (): void {
console.log("B onLoad");
}
}
------
A.ts
------
const {ccclass, property} = cc._decorator;
import B from "./B";
@ccclass
export default class A extends cc.Component {
@property(B) b: B = null;
public onLoad (): void {
this.b.onLoad();
}
}
------
接口
不同于 JavaScript ,TypeScript 的核心原则之一是对值所具有的结构进行类型检查。 接口的作用就是为这些类型命名。
举个例子
interface Person {
name: string,
age: number
}
let kuokuo: Person = {
name: "kuokuo",
age : 1
}
泛型
工程中,我们不仅要创建一致的定义良好的 API,同时也要考虑可重用性。 是否支持多种数据类型就是其指标之一。
我们定一个 temp 函数,返回其输入。
TypeScript
// 我们不知其类型
function temp (s) {
return s;
}
// 我们不能保证其输出类型与输入一致
function temp (s: any): any {
return s;
}
// 利用泛型限定类型必须一致
function temp (s: T): T {
return s;
}
结语
TypeScript 的知识远不止这些,我只是希望通过这篇文章能让朋友们轻松上手 TypeScript,有所收获。
这里是更具体的 TypeScript 文档
https://www.tslang.cn/docs/home.html
这里是 CocosCreator 中对 TypeScript 的相关说明
https://docs.cocos.com/creator/manual/zh/scripting/typescript.html?h=type
O(∩_∩)O~~
微信公众号
![]()
tps://docs.cocos.com/creator/manual/zh/scripting/typescript.html?h=type](https://docs.cocos.com/creator/manual/zh/scripting/typescript.html?h=type)
O(∩_∩)O~~
微信公众号
[外链图片转存中…(img-ZDg2MmEp-1568867458536)]