忍不住推荐一款作图工具draw.io
在日常教学、研究中,常常需要画一些组织结构图、流程图等。虽说现在好多平台都有类似的产品,但是我仍然忍不住要给大伙推荐一款谁用谁知道的作图工具!
它就是:Draw.io,由diagrams.net团队打造的作品。
provide free, high quality diagramming software for everyone!
Draw.io是一个开源平台,可以有效地创建和分享流程图、网络图、组织结构图和UML图等。
推荐理由:
1. 免注册
2. 完全免费
3. 自由导入导出文件
4. 支持多种格式
5. 操作顺手,一气呵成
6. 代码开源,可自己部署
7. Web版、Desktop版、VSCode插件版供选择
1、免注册
在当今取个厕纸都要让你扫个码,关注个公众号,注册个会员,加若干个群的时代,完全免注册的产品真是清新脱俗!!!
当然,如果注册了的话,可以解锁一些高级功能,比如在线协作什么的。
对就想安安静静画个图的我来说,不注册也行啊。
2. 完全免费
之所以把这一条放到”免注册“后面,是因为仍然觉得免注册是当今世界最难能可贵的品质。
当然,免费更是一种早期互联网人的情怀。
3. 自由导入导出文件
是的,不用存到它的服务器上,随便你导出到本地计算机。不用担心哪天网站不运营了,东西全没了!导出的文件,也能自由地导进去,自由修改。
当然,不想存在本地也行,也可以将文件存到Google Drive, OneDrive, GitHub, Dropbox等平台。
4. 支持多种格式文件
可以支持xml, svg, png, html等格式,具有极好的兼容性。官方宣称:2005年创建的文件也能正常导入!没办法,就是能。
5. 操作顺手,一气呵成
即使上面的所有好处都成立,但是如果咱们用着像一坨的那种东西,相信大家也不愿意用。
更何况,某些作图产品,上述所有好处都没有,却仍然不好用。
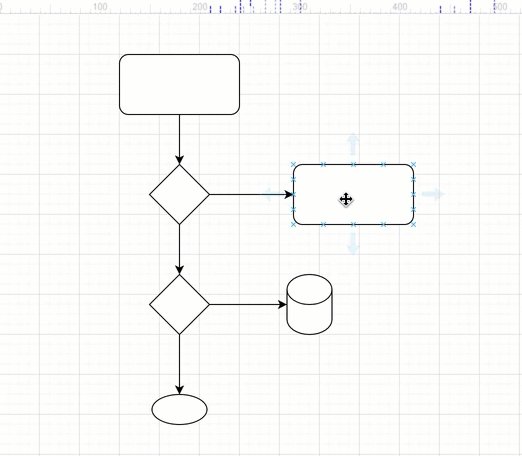
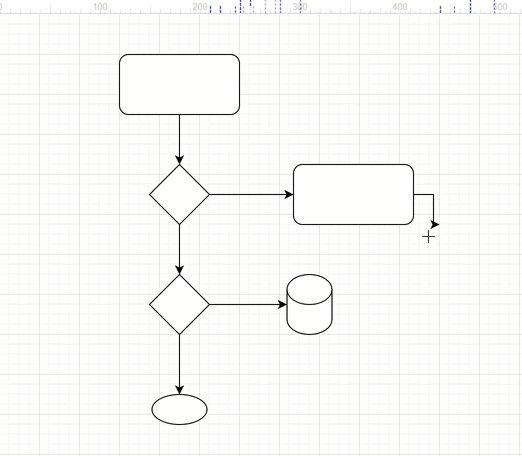
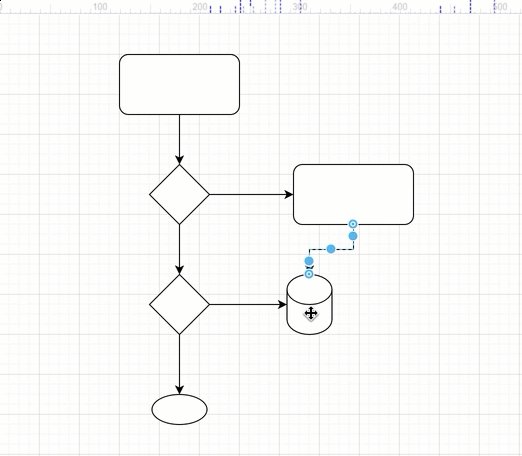
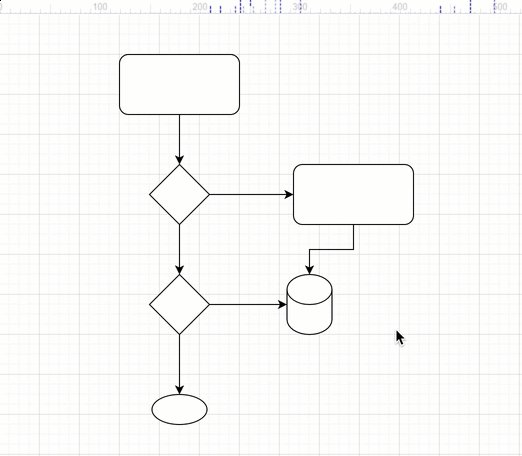
最让人心动的功能,举个例子:
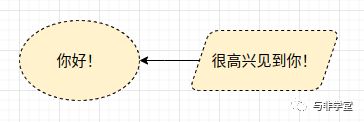
选中一个元素后,周围会自动出来一些箭头,点击箭头,就能自动创建与旁边元素的连接线!后面这个连线会随着两边元素的位置变化,自动调整。
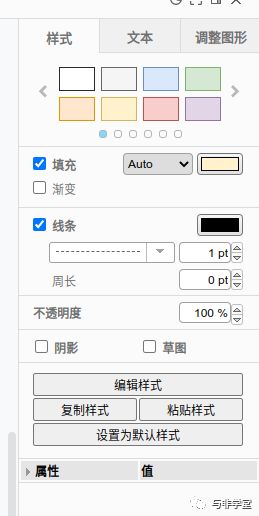
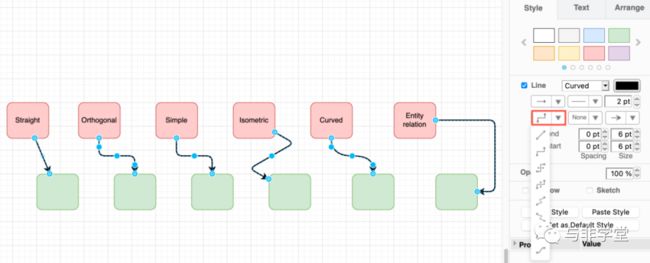
还有一个就是,右侧的辅助面板功能非常强大,也会根据选择的元素种类、个数不同,出来不同的操作选项。
比如,选中一个椭圆文本框,右面是:
当选中两个或多个元素时,就成了这样:
要做的操作,就在右手边。对需要精确调整对齐位置的强迫症患者来讲,这个功能是必不可少的。可是有一些国内收费还不低的平台,就没这样的顺溜操作体验……
操作起来,也是非常牛!
还有很多有意思的功能,一边使用,一边探索吧。。。
6. 代码开源,可自己部署
对于高级用户,想自己玩玩自己部署的,开发团队已经将代码放到了Github,取来就能用:https://github.com/jgraph上。代码遵循的Apache v2协议。
7. Web版、Desktop版、VSCode插件版供选择
官方的Web版地址为:https://app.diagrams.net/
官方提供了Windows、macOS、Linux、Google Chrome OS等系统下的桌面版下载:
(https://github.com/jgraph/drawio-desktop/releases/tag/v20.2.3)
还有VSCode的插件版,真的好关心程序员啊!
(https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio)
不得不说,工匠精神,还差得远啊!
— OVER —
与非学堂
专注青少年信息技术教育,探讨少儿编程的教与学,交流技巧、分享资源。