CSS用法
CSS选择器
属性选择器
/*将所有含有属性名是username的标签背景色改为红色*/
[username] {
background: red;
}
/*找到所有属性名是username并且属性值是jason的标签*/
[username='jason'] {
background-color: rosybrown;
}
/*找到所有input标签中属性名是username并且属性值是jason*/
input[username='jason'] {
background-color: firebrick;
}- 示例代码
水箱老师
矮子老师
鸡哥了解:
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: red;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素*/
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素*/
[title~="hello"] {
color: red;
}分组与嵌套
分组: 当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式
/*div标签和p标签统一设置字体为红色。(逗号表示并列关系)*/
div, p {
color: red;
}
/*通常,我们会分两行来写,更清晰:*/
div,
p {
color: red;
}嵌套: 多种选择器可以混合起来使用
/*.c1类内部所有p标签设置字体颜色为红色。*/
.c1 p {
color: red;
}总结:
/*
总结:
分组: 解决样式修饰冗余问题
嵌套: 可以让不同种类的选择器连用
*/伪类选择器
提示: W3C制定的CSS21规范中指出:这四个伪类的声明顺序应该是:':link'、':visited'、':hover'、':active'
/*访问之前的状态*/
a:link {
color: red;
}
/*访问之后的状态*/
a:visited {
color: darkgray;
}
/*鼠标悬浮态*/
a:hover {
color: aqua;
}
/*鼠标点击不松开的状态 激活态*/
a:active {
color: black;
}
/*input框获取焦点(鼠标点了input框)*/
input:focus {
background-color: yellow;
}
/*鼠标悬浮出现小手的状态指针*/
cursor: pointer;
/*
总结:
a:link 访问之前的状态
a:hover 鼠标悬浮的状态
a:active 鼠标按住不放的状态
a:visited 鼠标点击过后的状态
input:focus input框获取焦点的状态
*/伪元素选择器
/*first-letter: 给首字母设置特殊样式*/
p:first-letter {
font-size: 48px;
color: orange;
}
/*before: 在每个p元素之前插入内容(注意: 这种添加的内容无法被鼠标选中)*/
p:before {
content: '我在你前面呢!';
color: red;
}
/*after: 在每个p元素之后插入内容(注意: 这种添加的内容无法被鼠标选中)*/
p:after {
content: '我在你后面呢!';
color: blue;
}
/*
总结:
first-letter: 修饰首字母
before: 在什么之前
after: 在什么之后
提示!!!: before和after通常都是用来清除浮动带来的影响: 父标签塌陷的问题
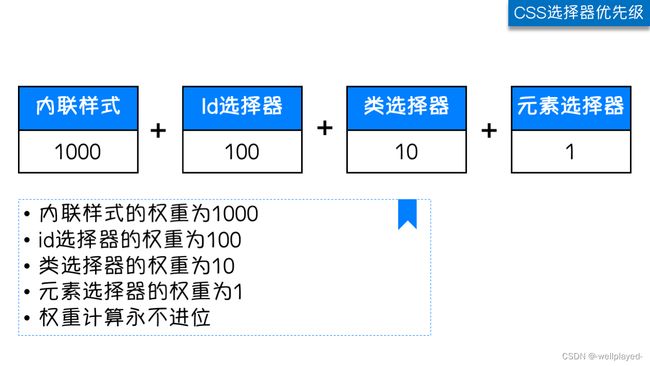
*/选择器优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。(万不得已可以使用!important)
总结:
/*
1. 选择器相同, 书写顺序不同:
就近原则: 谁离标签更近就听谁的
2. 选择器不同: 匹配越精确优先级越高
行内 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
3. 最高优先级: !important
强调!!!: 选择器的权重只是为了提供形象的等级, 就算无数个元素选择器加起来权重也是要低于类选择器的.
*/总结
基本选择器: id, 类, 元素(标签) , 通配符
组合选择器: 后代, 子代, 毗邻, 弟弟
属性选择器: [属性名], [属性名=属性值], 标签[属性名=属性值]
分组与嵌套: p,span p,#d1 .c1
伪类选择器: a:link, a:hover, a:action, a:visited, input:focus
伪元素选择器: p:first-letter, p:before, p:after
选择器的优先级: 选择器相同(就近原则), 选择器不同(精度), !important CSS继承
什么是继承?
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中
body {
color: red;
}此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式
p {
color: green;
}此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承, 接下来了解下:
参考: CSS继承: - 简书
CSS常用属性
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
/*块级标签才能设置宽度*/
p {
background-color: red;
height: 200px;
width: 400px;
}
/*内联标签的宽度由内容来决定。(行内标签无法设置长宽 就算你写了 也不会生效)*/
span {
background-color: green;
height: 200px;
width: 400px;
}字体属性
文字字体:
body {
/*font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。(第一个字体不生效会使用下一个字体。 依此类推)*/
/*SimSun 宋体
KaiTi 楷体
SimHei 黑体*/
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif;
}字体大小:
了解: chrome浏览器上默认字体大小16px
p {
font-size: 24px;
}字重(粗细):
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色:
颜色属性被用来设置文字的颜色。颜色是通过CSS最经常的指定, 一下表示颜色的4种指定方式:
- 颜色的名称 - 如: red
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间(补充:
0.5通常在CSS中可以写成.5)
字体样式(了解):
font-style: normal;默认字体样式font-style: italic;, 设置倾斜的字体样式
总结:
font-family 文字字体
font-size 文字大小
font-weight 文字粗细
lighter(100) bold(400) bolder(900)
font-color 文字颜色
颜色单词, #十六进制, rgb(红, 绿, 蓝), rgba(红, 绿, 蓝, 透明度0~1)文字属性
文字对齐:
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
使用text-align注意:
在使用text-align时, 它只能争对文字(包括在块元素中的文字), 行内元素, 和行内块元素进行水平居中, 只争对没有包含文字的块元素是不起作用的.
示例:
Title
文字
文字
文字
行高:
注意: 文字像素不能大于行高
text-height:px或em, 文本行高
文字对其+行高实现文本水平垂直居中(掌握):
文本水平居中: line-height: 值 (值要等于居中元素的高度)
文本垂直居中: text-align:center
Title
文本
文本
文本
文字装饰:
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的下划线:
a {
text-decoration: none;
}首行缩进:
/*将段落的第一行缩进 2倍的当前字体像素(首行缩进2个字符)*/
p {
text-indent: 2em;
}字符间距(了解):
注意: 只对中文起作用
letter-spacing: px或em, 定义文字与文字之间的距离
单词间距(了解):
word-spacing: px或em, 定义英文单词之间的距离
总结:
文字对齐: text-align: center|right|left|justify
只争对文字(包括块级元素中的文字), 行内, 行内块级
文字装饰: text-decoration: none|underline|overline|line-through
none用于去除a标签自带的下划线
首行缩进: text-indent: 2em 背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
/*综合*/
background: red url("1.jpg") no-repeat left top;- 滚动背景小栗子(结合background-attachment)
Title
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:none | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:block | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:inline | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:inline-block | 使元素同时具有行内元素和块级元素的特点。 |
display:none 与 visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
CSS盒子模型
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
border(边框): 围绕在内边距和内容外的边框。
content(内容):盒子的内容,显示文本和图像。
举例:
"""
以快递盒为例
快递盒与快递盒之间的距离(标签与标签之间的距离 margin外边距)
盒子的厚度(标签的边框 border)
盒子里面的物体到盒子的距离(内容到边框的距离 padding内边距)
物体的大小(内容 content)
"""
1. margin外边距
提示: margin如果设置上下2个方向会发生外边距塌陷问题. 也就是说如果上下有2个元素, 下面的元素使用margin-top:50px而上面的元素使用margin-top:20px最终2者取最大值间隔就是50px. 如果是左右2个方向则为70px.
* {
margin-left: 0;
margin-right: 0;
margin-top: 0;
margin-bottom: 0;
}
/*推荐写法*/
* {
margin: 0; /*上下左右*/
margin: 10px 20px; /*上下 左右*/
margin: 10px 20px 30px; /*上 左右 下*/
margin: 10px 20px 30px 40px; /*顺时针: 上 右 下 左*/
}margin-top|bottom 无法适用的元素:
1. 行内元素垂直方向 margin-top|bottom 值不起作用。(例如 span)
2. margin-top|bottom 对非 table 类型的元素,以及 table 类型中 table-caption, table-cell 和 inline-table 这3类。例如 TD TR TH 等,margin 是不适用的。(提示: 凡是具有完整盒模型的,都有margin,table中的th、tr、td是不具有完整盒模型的,没有margin-
box,指定margin值也就不会有用)margin居中显示使用auto介绍:
div {
margin: 0 auto;
}2. border边框
边框属性
- border-width
- border-style
- border-color
#d1 {
border-width: 2px;
border-style: solid;
border-color: red;
}通常使用简写方式:
#d1 {
border: 2px solid red;
}边框样式
| 值 | 描述 |
|---|---|
| none 或者 0 | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
| double | 双实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#d1 {
border-top-style: dotted;
border-top-color: red;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: none;
}border-radius制作圆、圆角、圆环以及半圆:
- 制作圆
#d1 {
height: 400px;
width: 600px;
background-color: yellow;
/*border-radius: 200px 300px;*/ /*第一种写法: 将border-radius设置为长或高的一半即可得到一个圆形。*/
border-radius: 50%; /*第二种写法*/
}- 制作半圆
# 长方形的盒子的基础之上, 设置圆角制作半圆
注意: 一定要长方形的盒子制作半圆必须满足1:2的关系的长方形
举例(制作上半部分的半椭圆): 长方形的盒子宽: 1000px 高: 500px
border-top-right-radius: 500px
border-top-left-radius: 500px
水平方向,垂直方向裁剪500px 半径的圆弧- 圆角
# 单独属性指定圆角
border-top-left-radius: 属性值(属性值可以设置多个值)
举例: 正方形盒子边长: 800px
设置一个值:
100px, 左上角和盒半径指定为100px的一个圆弧
设置两个值:
100px 200px, 左上角水平方向指定半径为100px 的圆弧, 垂直方向指定半径为200px的圆弧
第一个值表示水平方向
第二个值表示垂直方向
# 综合属性指定圆角
border-radius: 属性值(在水平和垂直方向的基础之上指定半径为圆弧的圆角)
举例: 正方形盒子边长: 800px
设置一个值:
100px, 指定盒上下左右4个角取水平和垂直方向的半径为100px的圆弧
设置二个值:
100px 200px, 指定盒子左上角及对角(右下角)水平和垂直方向的半径为100px的圆弧, 右上角及对角(左下角)水平和垂直方向的半径为200px的圆弧
第一个值表示左上角及对角(右下角)的半径圆弧
第二个值表示右上角及对角(左下角)的半径圆弧
设置三个值:
100px 200px 300px, 指定盒左上角为半径100px 的圆弧, 右上角半径为200px 的圆弧, 右下角和左下角半径为300px的圆弧
其中100px 等指的都是半径的距离
第一个值表示左上角的半径圆弧
第二个值表示右上角的半径圆弧
第三个值表示右下角和左下角的半径圆弧
设置四个值:
100px 200px 300px 400px, 指定盒左上角为半径100px 的圆弧, 右上角半径为200px 的圆弧, 右下角半径为300px的圆弧, 左下角半径为400px的圆弧
第一个值表示左上角的半径圆弧
第二个值表示右上角的半径圆弧
第三个值表示左下角的半径圆弧
第四个值表示右下角的半径圆弧- 制作圆环
# 在圆的基础设置之上, 设置边框制作圆环
举例: 正方形盒子边长为800px
1. 先裁剪半径角, 制作成圆: border-radius: 50%
2. 在外面给一个200px的边框, 实现制作圆环: border: 200px solid purple- 制作椭圆
# 在长方形的基础之上, 设置圆角制作椭圆
举例: 长方形的盒子宽: 1000px 高: 500px
border-radius: 50% (50% 代表, 水平方向上以500px 半径进行切, 垂直方向以250px半径进行切)
或
border-top-left-radius: 500px 250px
border-top-right-radius: 500px 250px
border-bottom-left-radius: 500px 250px
border-bottom-right-radius: 500px 250px清除input标签获取焦点时显示的外线:
input {
outline: none;
/*outline: 0;*/
}3. padding内填充
p {
border: 3px solid red;
padding-left: 20px;
padding-top: 30px;
padding-right: 40px;
padding-bottom: 50px;
}
/*推荐写法*/
p {
padding: 10px; /*上下左右*/
padding: 10px 20px; /*上下 左右*/
padding: 10px 20px 30px; /*上 左右 下*/
padding: 10px 20px 30px 40px; /*顺时针: 上 右 下 左*/
}总结
块级元素(盒子): 宽度没设置默认继承父元素
如果没有设置宽度默认继承父元素的宽度, 这时决定盒子的真实大小由边框,内填充,内容(高度)决定
如果设置宽度, 这时决定盒子的真实大小由边框,内填充,内容(宽+高)决定.
行内元素(盒子):
盒子真实的大小由文本内容决定.
行内块级元素(盒子): 宽度没有继承这么一说
盒子的真实大小由边框,内填充,内容(宽+高)决定.
注意!!!: 水平方向上注意行内,行内块级元素的空白折叠现象. 垂直方向上注意margin的外边距塌陷 使网页中的元素产生阴影
/*网页中的元素产生阴影*/
.box {
box-shadow: 5px 5px 5px 5px #acacac;
}
/*设置鼠标悬浮出现阴影颜色(向上移动)*/
.box:hover {
box-shadow: 5px 5px 5px 5px #acacac;
top:-3px;
}清除某些HTML元素的默认样式
提示: 以下清除属性值可以是none也可以是0
1. 清除boly默认外边距margin
提示: bold标签默认margin外边距上下左右为8px
bold {
marign: 0;
}2. 清除p标签外边距margin(含外边距塌陷)
p {
margin: 0;
}3. 清除ul/ol/dl/dt标签外边距margin(含li标签带来的padding)
提示: 清楚padding后默认的li标签的编号样式还在, 只是不显示
ul,ol,dl,dt {
margin: 0;
padding: 0;
list-style: none; --> 清除li标签自带的编号样式
}4. 清除input标签边框和外线
input {
outline: 0;
border: 0;
}5. 清除a标签默认的下划线
a {
text-decoration: none;
}浮动
1. 什么是浮动?
在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
-
<1> 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
-
<2> 浮动的元素将脱离标准文档流, 既然脱离了标准文档流就没有块级行内一说, 既然没有了块级行内一说, 那么行内元素设置浮动以后宽高都是可以设置的
2. 浮动的作用
为了达到自己的布局目的,让指定元素定位在指定位置,并且可以设置浮动后的行级元素的宽高,我们就需要用到浮动
3. 浮动三种设置
left: 向左浮动(浮到空中往左飘)
right:向右浮动(浮到空中往右飘)
none: 默认值,不浮动
参考示例
4. clear属性介绍
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
5. overflow溢出属性介绍
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
6. 解决浮动带来的影响
浮动带来的影响: 父标签塌陷问题)
解决浮动带来的影响主要有三种方式:
- <1> 固定高度
- <2> 伪元素清除法. 谁塌陷就给谁用.
- <3> overflow:hidden. 谁塌陷就给谁用. 设置了overflow的属性会生成BFC区域会计算内部设置浮动的高度
伪元素清除法(使用较多):
/*
提示: 在写html页面之前 先提前写好处理浮动带来的影响的 css代码. 之后只要标签出现了塌陷的问题就给该塌陷的标签加一个clearfix属性即可.
*/
.clearfix:after {
content: "";
display: block;
clear: both;
}溢出应用: 圆形头像示例
Title

7. 总结
浮动的2个特性:
1. 脱离标准文档流, 进而就没有行内块级的限制, 且就算浮动前是行内元素也可以设置宽高.
2. 浮动的元素不会脱离父元素的宽度的限制. 如果同行内一侧已经有了浮动, 如果这一侧又出现浮动, 后来的浮动元素会紧贴上一次浮动的元素. 如果父元素是由其撑起来的, 会造成父元素的塌陷.
浮动的作用: 排版, 行内元素可以设置宽高.
浮动的清除:
1. 设置固定宽高
2. 伪元素清除法: 给设置浮动造成塌陷的父元素使用. 利用块级元素独占一行的特性+设置了clear属性的元素上面不能有浮动的元素.
3. overflow: hidden 给设置浮动造成塌陷的父元素使用. 利用设置了overflow: hidden属性的元素会生成BFC区域进而会计算其区域内的浮动元素的高度.(计算以最大值浮动元素的高度值为基准)定位
静态定位: 所有的标签默认都是静态的static. 无法改变位置
相对定位: 相对于标签原来的位置做移动relative. 可以改变位置. 不会脱离标准文档流
绝对定位: 相对于最近的非static祖先元素定位, 如果没有非static祖先元素, 那么以页面根元素body左上角进行定位. 可以改变位置. 会脱离标准文档流
固定定位: 相对于浏览器窗口固定在某个位置. 可以改变位置. 会脱离标准文档流
Title
回到顶部
补充: 绝对定位的用法(子绝父相)
用法: 元素设置绝对定位, 其父元素设置相对定位.
参考点改变: 子元素以父元素作为参考点
为什么父元素不能设置绝对定位?
当然父元素也可以设置成绝对定位, 但是父元素设置成了绝对定位, 就会产生脱标及压盖现象, 父元素与子元素就会出现塌陷现象, 所以应用的不是很多.行内元素实现水平垂直居中
Title
你愁啥?
利用定位实现块级元素水平垂直居中
使用方法:
# 父盒子:
position: relative`
# 子盒子:
position: absolute
top: 50%
left: 50%
margin-top: -(盒子高度一半)px
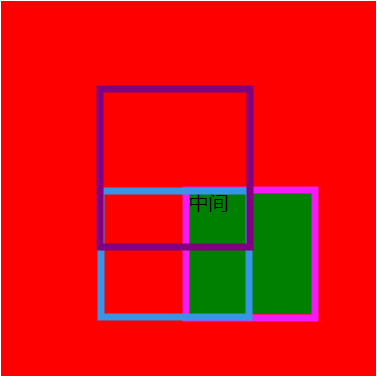
margin-left: -(盒子宽度一半)px图例
Title
浮动与定位脱离文档流与不脱离标准文档流归纳(验证: 原来的位置是否还保留)
脱离文档流: 浮动, 绝对定位, 固定定位
不脱离标准文档流: 静态定位(默认所有元素都是静态), 相对定位
示例:
Title
z-index
1. z-index 在什么情况下才生效?
只有position的值为relative/absolute/fixed中的一个,Z-index才会生效。
#i2 {
/*position: relative;*/
/*position: absolute;*/
position: fixed;
z-index: 999;
}2. z-index作用: 设置对象的层叠顺序
<1> 数值大压盖小: z-index 值表示谁压着谁,数值大的压盖住数值小的,
<2> 只有定位了的非static元素,才能让z-index生效: 也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index.
<3> 定位了非static元素,永远压住没有定位的元素: z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人. (注意!!: 这里的写在HTML后面, 是没有嵌套嵌套关系的, 也就是说不是一个定位元素里面嵌套着另一个定位元素)
<4> 从父现象:父亲怂了,儿子再牛逼也没用
3. 自定义模态框示例:
模态框
底层内容区域
登录页面
opacity透明度属性 和 rgba的区别
opacity用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
注意: opacity透明度属性 和 rgba的区别
继承性: 设置opacity透明的元素的子元素会继承透明效果, 而rgba透明的元素的子元素不会继承透明效果
作用范围: opacity作用于元素,以及元素内的所有内容的透明度, 而rgba()只作用于元素的颜色或其背景色。
Title
文字