GUI设计——PyQt5快速入门
一、学习目标
- 了解有关GUI界面设计的基本语法
- 能够编写简单的界面设计程序
二、PyQt5 安装与环境配置
首先,本人通过网上的教程,在Index of / (qt.io)官网上下载好了 Qt Designer 和 Qt Creator 。本人下载的版本为 5.14。随后,通过网络的资源,我了解到了一些Qt的基本知识。
我了解的第一部分,是 Qt 的一些工具。
- Qmake:核心的项目构建工具,可以生成跨平台的 .pro 项目文件,并能依据不同操作系统和编译工具生成相应的Makefile,用于构建可执行程序或链接库。
- Qtcreator:集成开发环境,包含项目生成管理、代码编辑、图形界面可视化编辑、 编译生成、程序调试、上下文帮助、版本控制系统集成等众多功能, 还支持手机和嵌入式设备的程序生成部署。
- Designer:Qt 设计师,专门用于可视化编辑图形用户界面(所见即所得),生成.ui文件用于Qt项目。
三、Qt Creator 初体验
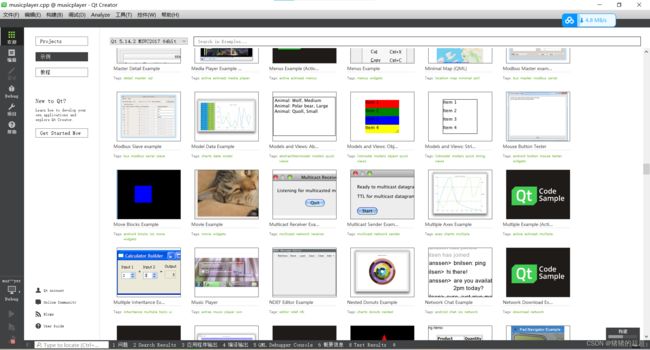
本人打开 Qt Creator 的一个实例程序——音乐播放器,体验了一下 Qt 设计的成品,感觉挺有意思的。
大家可以打开软件亲自动手尝试一下,其中,每一个示例程序对应的都有C语言编写的源代码,可以对照着看代码进行学习。
四、PyQt5的相关命令和举例
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
# 设置窗口标题
w.setWindowTitle("第一个PyQt")
# 展示窗口
w.show()
# 程序进行循环等待状态
app.exec()
通过编写第一个代码,如何运行这个代码,就能得到了一个窗口程序。
PyQt常用的功能模块如下:
- QtCore:包含了核心的非GUI的功能。主要和时间、文件与文件夹、各种数据、流、URLs、mime类文件、进程与线程一起使用
- QtGui:包含了窗口系统、事件处理、2D图像、基本绘画、字体和文字类
- QtWidgets:包含了一些列创建桌面应用的UI元素
4.1 按钮
在窗口里面添加控件
btn = QPushButton("按钮") # 设置按钮的父亲是当前窗口,等于是添加到窗口中显示
btn.setParent(w)【示例代码】
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
# 设置窗口标题
w.setWindowTitle("第一个PyQt程序")
# 在窗口里面添加控件
btn = QPushButton("按钮")
# 设置按钮的父亲是当前窗口,等于是添加到窗口中显示
btn.setParent(w)
# 展示窗口
w.show()
# 程序进行循环等待状态
app.exec()
4.2 文本
创建一个Label(纯文本),在创建的时候指定了父对象
label = QLabel("James: ", w)
x, y , w, h label.setGeometry(20, 20, 30, 30)【示例代码】
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabel
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
# 设置窗口标题
w.setWindowTitle("第一个PyQt")
# # 下面创建一个Label,然后调用方法指定父类
# label = QLabel("账号: ", w)
# # 设置父对象
# label.setParent(w)
# 下面创建一个Label(纯文本),在创建的时候指定了父对象
label = QLabel("账号: ", w)
# 显示位置与大小 : x, y , w, h
label.setGeometry(20, 20, 30, 30)
# 展示窗口
w.show()
# 程序进行循环等待状态
app.exec()
4.3 文本框
edit = QLineEdit(w) edit.setPlaceholderText("请输入账号") edit.setGeometry(55, 20, 200, 20)
btn = QPushButton("注册", w) btn.setGeometry(50, 80, 70, 30)4.4 布局
Qt 里面布局分为四个大类 :
- QBoxLayout
- QGridLayout
- QFormLayout
- QStackedLayout
【示例代码】
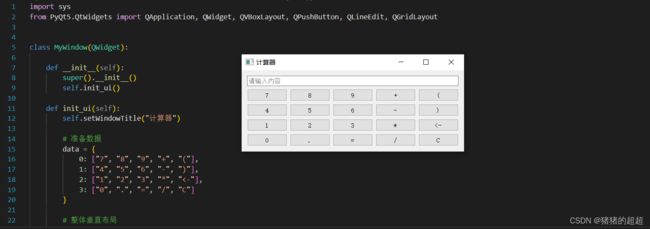
下面是根据网格布局进行设计的一个计算器格式。
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QLineEdit, QGridLayout
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.setWindowTitle("计算器")
# 准备数据
data = {
0: ["7", "8", "9", "+", "("],
1: ["4", "5", "6", "-", ")"],
2: ["1", "2", "3", "*", "<-"],
3: ["0", ".", "=", "/", "C"]
}
# 整体垂直布局
layout = QVBoxLayout()
# 输入框
edit = QLineEdit()
edit.setPlaceholderText("请输入内容")
# 把输入框添加到容器中
layout.addWidget(edit)
# 网格布局
grid = QGridLayout()
# 循环创建追加进去
for line_number, line_data in data.items():
# 此时line_number是第几行,line_data是当前行的数据
for col_number, number in enumerate(line_data):
# 此时col_number是第几列,number是要显示的符号
btn = QPushButton(number)
# grid.addWidget(btn)
grid.addWidget(btn, line_number, col_number)
# 把网格布局追加到容器中
layout.addLayout(grid)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.show()
app.exec()
代码运行结果如下:
4.5 窗口
在Qt中,生成窗口有三种方式: QWidget、QMainWindow、QDialog
- QWidget:控件和窗口的父类 ,自由度高(什么都东西都没有),没有划分菜单、工具栏、状态栏、主窗口 等区域
- QMainWindow:是 QWidget的子类,包含菜单栏,工具栏,状态栏,标题栏等,中间部分则为主窗口区域
- QDialog:对话框窗口的基类
【示例代码】
import sys
from PyQt5.QtWidgets import QMainWindow, QLabel, QApplication
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
label = QLabel("这是输出的文字内容噢")
label.setStyleSheet("font-size:30px;color:red")
# 调用父类中的menuBar,从而对菜单栏进行操作
menu = self.menuBar()
# 如果是Mac的话,菜单栏不会在Window中显示而是屏幕顶部系统菜单栏位置
# 下面这一行代码使得Mac也按照Windows的那种方式在Window中显示Menu
menu.setNativeMenuBar(False)
file_menu = menu.addMenu("文件")
file_menu.addAction("新建")
file_menu.addAction("打开")
file_menu.addAction("保存")
edit_menu = menu.addMenu("编辑")
edit_menu.addAction("复制")
edit_menu.addAction("粘贴")
edit_menu.addAction("剪切")
# 设置中心内容显示
self.setCentralWidget(label)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
# 设置窗口标题
w.setWindowTitle("我是窗口标题....")
# 展示窗口
w.show()
# 程序进行循环等待状态
app.exec()
4.6 信号与槽
- 信号:事件(按钮点击 、内容发生改变 、窗口的关闭事件) 或者是 状态 (check选中了, togglebutton 切换。)当程序触发了某种状态或者发生了某种事件(比如:按钮被点击了, 内容改变等等),那么即可发射出来一个信号。
- 槽:若想捕获这个信号,然后执行相应的逻辑代码,那么就需要使用到 槽 , 槽实际上是一个函数, 当信号发射出来后,会执行与之绑定的槽函数。
【示例代码】
import sys
import time
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
class MyWindow(QWidget):
# 声明一个信号 只能放在函数的外面
my_signal = pyqtSignal(str)
def __init__(self):
super().__init__()
self.init_ui()
self.msg_history = list() # 用来存放消息
def init_ui(self):
self.resize(500, 200)
# 创建一个整体布局器
container = QVBoxLayout()
# 用来显示检测到漏洞的信息
self.msg = QLabel("")
self.msg.resize(440, 15)
# print(self.msg.frameSize())
self.msg.setWordWrap(True) # 自动换行
self.msg.setAlignment(Qt.AlignTop) # 靠上
# self.msg.setStyleSheet("background-color: yellow; color: black;")
# 创建一个滚动对象
scroll = QScrollArea()
scroll.setWidget(self.msg)
# 创建垂直布局器,用来添加自动滚动条
v_layout = QVBoxLayout()
v_layout.addWidget(scroll)
# 创建水平布局器
h_layout = QHBoxLayout()
btn = QPushButton("开始检测", self)
# 绑定按钮的点击,点击按钮则开始检测
btn.clicked.connect(self.check)
h_layout.addStretch(1) # 伸缩器
h_layout.addWidget(btn)
h_layout.addStretch(1)
# 操作将要显示的控件以及子布局器添加到container
container.addLayout(v_layout)
container.addLayout(h_layout)
# 设置布局器
self.setLayout(container)
# 绑定信号和槽
self.my_signal.connect(self.my_slot)
def my_slot(self, msg):
# 更新内容
print(msg)
self.msg_history.append(msg)
self.msg.setText("
".join(self.msg_history))
self.msg.resize(440, self.msg.frameSize().height() + 15)
self.msg.repaint() # 更新内容,如果不更新可能没有显示新内容
def check(self):
for i, ip in enumerate(["192.168.1.%d" % x for x in range(1, 255)]):
msg = "模拟,正在检查 %s 上的漏洞...." % ip
# print(msg)
if i % 5 == 3:
# 表示发射信号 对象.信号.发射(参数)
self.my_signal.emit(msg + "【发现漏洞】")
time.sleep(0.01)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.show()
app.exec()
总结
本人从安装 PyQt5 并配置相关的环境,到体验Qt Creator,讲解 PyQt5 的相关命令和控件,同时通过示例代码进行详细的说明,带大家入门了使用 PyQt5 进行的GUI设计。