uniapp自定义条件编译-定制化产品
背景
最近有个uniapp小程序产品,产品需要根据不同地区有不同的定制化需求,这边用到的是uniapp的自定义条件编译,实现一套前端代码,可以经过编译生成不同的定制化产品,并且不会因为是兼容了多个产品,而在线上产生冗余代码。
uniapp从2019年8月就已经支持自定义条件编译,如果不自定义,uni-app默认支持如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq,我们可以通过在package.json文件中增加uni-app扩展节点(开发中需要去掉注释),可实现自定义条件编译平台(如钉钉小程序、微信服务号等平台)
package.json配置扩展节点
// package.json文件中不允许出现注释,否则扩展配置无效
{
/**
package.json其它原有配置
*/
"uni-app": {// 扩展配置
"scripts": {
"shequ-platform": {//自定义编译平台配置,可通过cli方式调用
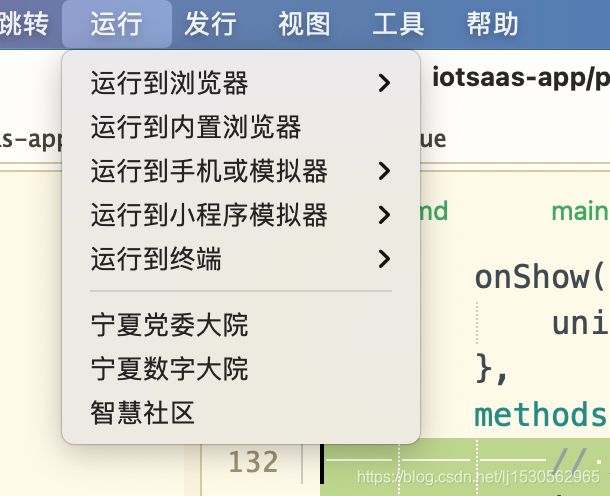
"title":"智慧社区",// 在HBuilderX中会显示在 运行/发行 菜单中
"BROWSER":"", //运行到的目标浏览器,BROWSER 仅在UNI_PLATFORM为h5时有效,目前仅限如下枚举值:Chrome、Firefox、IE、Edge、Safari、HBuilderX
"env": {//环境变量
"UNI_PLATFORM": "mp-weixin"//基准平台,UNI_PLATFORM仅支持如下值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq
},
"define": {//自定义条件编译
"SHEQU-PLATFORM": true//自定义条件编译常量,建议为大写
}
},
"nxdw-platform": {
"title":"宁夏党委大院",
"BROWSER":"",
"env": {
"UNI_PLATFORM": "mp-weixin"
},
"define": {
"NXDW-PLATFORM": true
}
},
"nxsz-platform": {
"title":"宁夏数字大院",
"BROWSER":"",
"env": {
"UNI_PLATFORM": "mp-weixin"
},
"define": {
"NXSZ-PLATFORM": true
}
}
}
}
}
代码应用
基本语法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
html
<text class="test" @click="testHandle">社区text>
<image src="../../static/shequ-platform/weixin.png">image>
<text class="test" @click="testHandle">宁夏党委大院text>
<image src="../../static/nxdw-platform/weixin.png">image>
<text class="test" @click="testHandle">宁夏数字大院text>
css
.test {
/* #ifdef SHEQU-PLATFORM */
color: #000000;
/* #endif */
/* #ifdef NXDW-PLATFORM */
color: #0062CC;
/* #endif */
/* #ifdef NXSZ-PLATFORM */
color: #00B26A;
/* #endif */
}
js
// 测试
testHandle() {
// #ifdef SHEQU-PLATFORM
console.log("社区")
// #endif
// #ifdef NXDW-PLATFORM
console.log("宁夏党委")
// #endif
// #ifdef NXSZ-PLATFORM
console.log("宁夏数字")
// #endif
// #ifndef NXDW-PLATFORM || NXSZ-PLATFORM || SHEQU-PLATFORM
console.log("其他")
// #endif
},
其他条件编译
pages.json 的条件编译:
// #ifdef SHEQU-PLATFORM
{
"path": "pages/main/main",
"style": {
"navigationBarTitleText": "智慧社区",
"enablePullDownRefresh": true
}
},
// #endif
上面的页面,只有运行至SHEQU-PLATFORM 时才会编译进去
{
...
}
// #ifdef SHEQU-PLATFORM
,
{
"root": "shequPackages",
"pages": [{
"path": "pages/test",
"style": {
"navigationBarTitleText": "test",
"enablePullDownRefresh": false,
"navigationBarBackgroundColor": "#ffffff"
}
}]
}
// #endif
// #ifdef NXDW-PLATFORM
,
{
"root": "nxdwPackages",
"pages": [{
"path": "pages/test",
"style": {
"navigationBarTitleText": "test",
"enablePullDownRefresh": false,
"navigationBarBackgroundColor": "#ffffff"
}
}]
}
// #endif
注意上面的逗号,不然会出现pages.json编译失败问题
注:不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。
static 目录的条件编译
注:在不同平台,引用的静态资源可能也存在差异,通过 static 的的条件编译可以解决此问题,static 目录下新建不同平台的专有目录(目录名称同 %PLATFORM% 值域,但字母均为小写),专有目录下的静态资源只有在特定平台才会编译进去
整体目录条件编译
注:如果想把各平台的页面文件更彻底的分开,也可以在uni-app项目根目录创建platforms目录,然后在下面进一步创建SHEQU-PLATFORM、NXDW-PLATFORM等子目录,存放不同平台的文件。