前端基础之JavaScript
JavaScript是一种能够在网页上添加交互效果的脚本语言,也被称为客户端语言。它可以在网页中操作HTML元素、改变CSS样式,以及处理用户的交互事件等。
以下是JavaScript的常见基础知识点:
-
变量和数据类型:JavaScript中的变量可以存储各种数据类型,包括字符串、数字、布尔值、数组、对象等。
-
运算符:JavaScript提供了各种运算符,包括加、减、乘、除等基本算术运算符,还有比较运算符、逻辑运算符等。
-
流程控制语句:JavaScript提供了if-else语句、switch语句、while循环、do-while循环、for循环等控制程序流程的语句。
-
函数:JavaScript中的函数可以封装一段代码块,方便程序的重复使用和维护。
-
对象:JavaScript中的对象可以包含多个属性和方法,是一种非常重要的数据类型。
-
事件:JavaScript可以通过事件来响应用户的交互行为,例如单击、双击、鼠标移动等事件。
-
DOM操作:JavaScript可以通过DOM(文档对象模型)来操作HTML元素,例如获取元素、修改元素属性等。
以上是JavaScript的基础知识点,掌握它们可以帮助你更好地理解和编写JavaScript代码。
JavaScript引入方式
Script标签内写代码
引入额外的JS文件
JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释
/*
这是
多行注释
*/结束符
JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex";
var age = 18;注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;iES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only再次补充:
abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatileJavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld常用方法:
| 方法 |
说明 |
| .length |
返回长度 |
| .trim() |
移除空白 |
| .trimLeft() |
移除左边的空白 |
| .trimRight() |
移除右边的空白 |
| .charAt(n) |
返回第n个字符 |
| .concat(value, ...) |
拼接 |
| .indexOf(substring, start) |
子序列位置 |
| .substring(from, to) |
根据索引获取子序列 |
| .slice(start, end) |
切片 |
| .toLowerCase() |
小写 |
| .toUpperCase() |
大写 |
| .split(delimiter, limit) |
分割 |
拼接字符串一般使用“+”
slice和substring的区别
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"常用方法:
| 方法 |
说明 |
| .length |
数组的大小 |
| .push(ele) |
尾部追加元素 |
| .pop() |
获取尾部的元素 |
| .unshift(ele) |
头部插入元素 |
| .shift() |
头部移除元素 |
| .slice(start, end) |
切片 |
| .reverse() |
反转 |
| .join(seq) |
将数组元素连接成字符串 |
| .concat(val, ...) |
连接数组 |
| .sort() |
排序 |
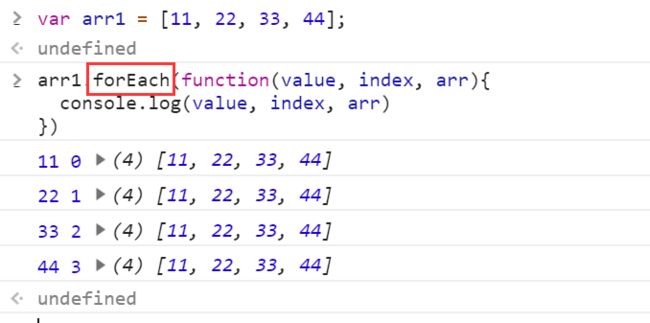
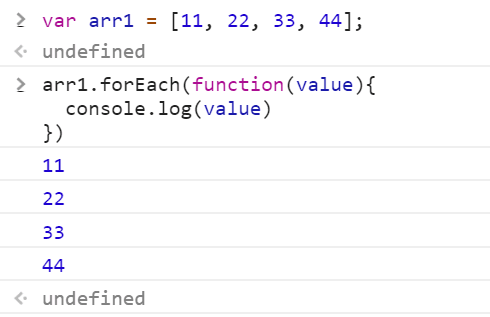
| .forEach() |
将数组的每个元素传递给回调函数 |
| .splice() |
删除元素,并向数组添加新元素。 |
| .map() |
返回一个数组元素调用函数处理后的值的新数组 |
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 |
描述 |
| function(currentValue, index, arr) |
必需。 数组中每个元素需要调用的函数。 |
| 参数 |
描述 |
| currentValue |
必需。当前元素 |
| index |
可选。当前元素的索引值。 |
| arr |
可选。当前元素所属的数组对象。 |
| thisValue |
可选。传递给函数的值一般用 "this" 值。 |
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 |
描述 |
| index |
必需。规定从何处添加/删除元素。 |
| howmany |
必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 |
| item1, ..., itemX |
可选。要添加到数组的新元素 |
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 |
描述 |
| function(currentValue, index,arr) |
必须。函数,数组中的每个元素都会执行这个函数 |
| 参数 |
描述 |
| currentValue |
必须。当前元素的值 |
| index |
可选。当期元素的索引值 |
| arr |
可选。当期元素属于的数组对象 |
| thisValue |
可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 |
注意:
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
可以使用以下方式遍历数组中的元素:
var a = [10, 20, 30, 40];
for (var i=0;i补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
运算符
算数运算符
+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> >= < <= != == === !==注意:
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误逻辑运算符
&& || !赋值运算符
= += -= *= /=流程控制
if-else
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}if-else if-else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for (var i=0;i<10;i++) {
console.log(i);
}while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;
x
10
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);补充:
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)输出:
3
2
1注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子:
1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();