前端Flex布局练习之3D骰子
大家好,flex布局是大家前端页面开发时常用的布局之一,好多小伙伴在面试的时候也常被问到,类似于如何做一个骰子的四点布局的问题,今天我们通过这个小练习来熟悉一下flex布局的妙用吧!
效果图:
还是挺有意思的对吧!最后附上完整源码!
首先我们先复习下flex弹性盒子吧!
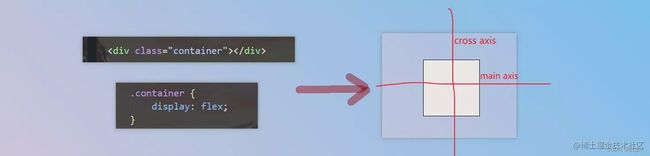
通常我们通过给某个元素设置display:flex;就可以将该元素转为块级弹性盒子,display:inline-flex;是行内的弹性盒子。容器默认存在两根交叉轴:水平的主轴(main axis)和垂直的交叉轴(侧轴)(cross axis),两根轴永远垂直。
flex的几个属性:
flex-direction 属性 决定主轴的方向(即项目的排列方向)
flex-direction: row(默认水平) | row-reverse | column(纵向) | column-reverse;
复制代码flex-wrap 属性 定义子元素是否换行显示
flex-wrap: nowrap(不换行) | wrap(换行) | wrap-reverse;(反向换行)
复制代码justify-content属性 定义了项目在主轴()上的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;
复制代码align-items 属性 定义项目在侧轴(单行)上如何对齐
align-items: flex-start | flex-end | center | baseline | stretch(默认值);
复制代码align-content 属性 定义了多根轴线的对齐方式
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
复制代码flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;
复制代码我们都知道,骰子六个面分别刻着1到6六个小圆点。所以第一步我们得先准备一个容器,将这六个面及上面的圆点绘制出来,下面上代码:
复制代码再来点css样式:
/*给父元素flex布局,六个面居中*/
.container {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container .side {
width: 100px;
height: 100px;
background-color: rgb(235, 230, 230);
border: 1px solid #000;
}
复制代码
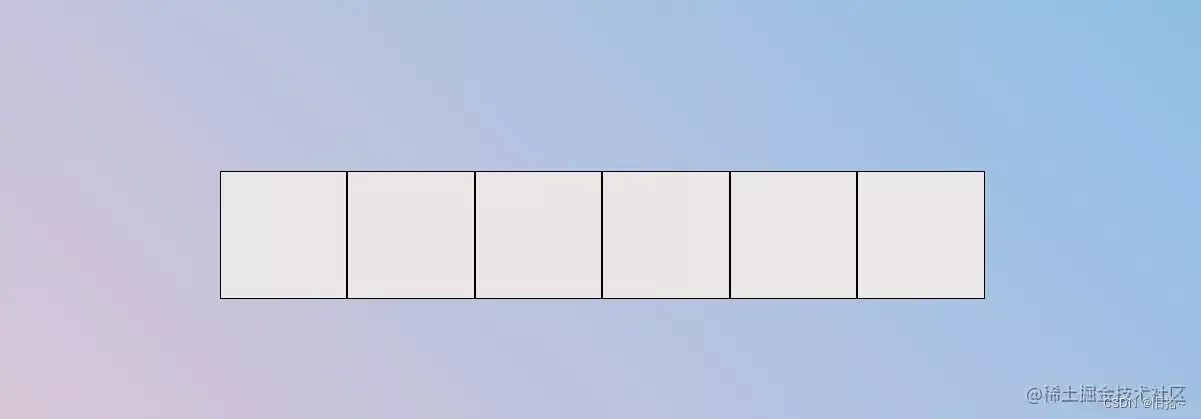
如图,六个面容器这就准备好了。
下面开始上点,如1点:
复制代码/*给父盒子设置flex,两条主轴居中(center),远点就位于中心了*/
.container .side