1.Tomcat和JavaEE入门
文章目录
- JAVAEE_企业级项目开发技术
-
- Tomcat和JAVAEE入门
-
- 1.JAVAEE
- 2.Tomcat下载&安装
- 3.Tomcat目录结构
- 4.在Tomcat中部署web项目
- 5.Tomcat的常见配置
- 6.Tomcat体系结构
- 7.HTTP协议介绍
- 8.HTTP响应
- 9.请求静态资源关联
- 10.认识JavaWeb项目结构
- 11.使用idea创建一个javaweb项目
- 12.开发项目资源
- 13 idea中运行javaweb
- 14.idea运行项目的第一种模式
- 15.Tomcat热部署项目
- 16.Tomcat部署项目的第二种方式
JAVAEE_企业级项目开发技术
Tomcat和JAVAEE入门
1.JAVAEE
什么是JAVAEE
JAVAEE(Java Enterprise Edition),Java企业版,是一个用于企业级web开发的平台。最早由Sun公司定制并发布,后由Oracle负责为负。在JavaEE平台规范了在开发企业级web应用中的技术标准。
在JAVAEE平台中共包含了13个技术规范(随着JavaEE版本的变化所包含的技术点的数量会有增多)。它们分别是:JDBC、JNDI、EJB、RMI、Servlet、JSP、XML、JMS、Java IDL、JPA、JTA、JavaMail和JAF。
JEE的技术分布

JavaEE版本变化

JAVAEE阶段需要学习的核心技能
Servet、JSP、JSTL/EL、JavaBean、MVC、过滤器Filter、监听器listener、Ajax
JAVA应用服务器和Web应用的关系
JavaEE应用服务器(JavaEE Application Server)
应用服务器是JavaEE规范的具体实现。可以执行/驱动基于JavaEE平台开发的web项目。绝大部分的应用服务器都是付费产品。
常见的应用服务:
- WebLogic(BEA Oracle 收费)
- Webshpere(IBM 收费)
- JBoss(RedHat 收费)
- Resin(Caucho 收费)
- JRun(Macromedia 收费)
Web容器(Web Server)
只实现了JAVAEE平台下的部分技术标准,如Servlet,jsp,JNDI,JavaMail。Web容器是开源免费的。 - Tomcat(Apache开源免费)
- Jetty(Jetty 开源免费)
2.Tomcat下载&安装
下载
tomcat下载地址:
Mac/linux环境下载tar.gz即可(压缩tar包)。我们在tomcat官网上可以下载tomcat的安装包(字节码文件Binary Distributions)或者tomcat的java源码(Source Code Distributions)。java源码是需要经过编译成为字节码文件后才能直接被jvm运行的。
安装
tomcat是由apache开源组织用java开发的一款web容器,在使用之前需要安装jdk及配置环境变量JAVA_HOME。
在安装解压了tomcat后,我们还需要配置tomcat的环境变量CATALINA_HOME,让它指向tomcat目录即可。
ps:建议安装tomcat9即可,不用安装tomcat10,因为tomcat10有些问题不好解决比较麻烦。
Tomcat启动
运行startup.sh文件(Mac/linux环境),如果显示success,则tomcat安装成功。
Tomcat停止
运行shutdown.sh文件
访问Tomcat服务
可以在idea中配置Tomcat服务的端口号(默认是localhost:8080)
3.Tomcat目录结构
bin目录
存放tomcat的所有命令(windows下和Mac/linux下各一份)
conf目录
存放tomcat的配置文件,比较重要的有:context.xml,server.xml,web.xml
lib目录
存放tomcat运行时需要的jar包,其中最重要的jar包是:jsp-api.jar和servlet-api.jar
logs目录
存放tomcat运行时产生的日志文件
temp目录
用于存放tomcat运行时产生的临时文件
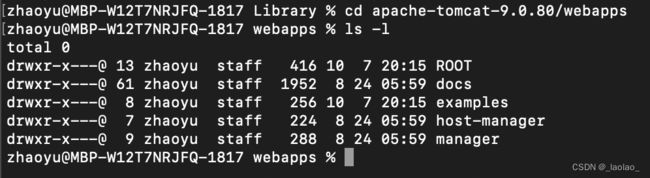
webapps目录
存放我们部署到tomcat上的web项目
work目录
用于存放tomcat在运行时的编译后文件,例如JSP编译后的文件。
4.在Tomcat中部署web项目
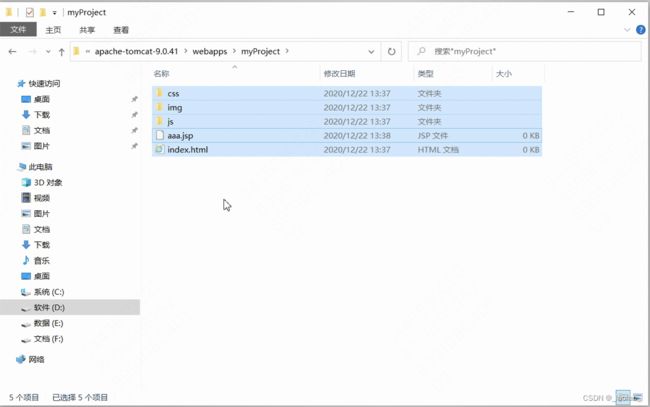
1.可以在Tomcat中的webapps目录下直接放一个我们的web项目 eg:在webapps下放一个myProject项目
然后启动tomcat服务(startup.sh),然后通过http://127.0.0.1:8080/myProject/index.html就可以访问到这个myProject项目下的index.html了。(其中http是应用层协议,ip地址127.0.0.1=localhost,8080端口是tomcat默认提供web服务的端口,myProject是项目名称,index.html是具体访问的文件。访问到了index.html后,服务器向终端返回前端代码,再由终端的浏览器渲染页面。)
1.5 除了把项目放在webapps目录下,我们也可以把我们的web项目放在其他任何目录下 eg:/myProjects
我们只需要告诉tomcat我们的web项目的位置即可,具体方式为:在tomcat/conf/Catalina/localhost中新建文件myProject.xml(建议文件名和配置名保持一致)。接着在myProject.xml中添加即可(其中path是用户的请求路径,docBase是项目实际存放的位置)。
2.在idea中先配置web application exploded的artifacts,然后在tomcat中部署这个artifacts也可以。
在下图中,当我们为这个web项目配置artifacts时,我们指定了输出目录(由于我们选择的是exploded,所以项目并不会以压缩war包的形式展现,而是目录结构的。)然后我们再把这个artifacts部署到tomcat上,tomcat就知道了我们的web项目的位置,所以就能为我们运行web项目了。


可以看到下图中声明了demo这个web项目的请求url和它对应的artifacts


总之想在Tomcat中运行我们自己的web项目的话,都要经过部署->运行两个步骤。
url总结:
a.协议:http://
b.IP地址:localhost
c.端口号:8080
d.请求的具体资源路径:myProject/index.html
e.参数
浏览器收到服务器返回的文件后,就进行解析渲染展示。
5.Tomcat的常见配置
默认访问tomcat的localhost:8080其实访问的是localhost:8080/ROOT/index.jsp。我们也可以启动tomcat服务后访问localhost:8080来验证下tomcat是否安装成功。
Tomcat配置文件介绍
Tomcat的配置文件由conf目录下的4个xml组成,分别是context.xml、web.xml、server.xml、tomcat-users.xml。每个文件都有自己的功能与配置方法。
- context.xml
context.xml是Tomcat公用的环境配置。Tomcat服务器会定时去扫描这个文件。一旦发现文件被修改(时间戳改变了),就会自动重新加载这个文件,而不需要重启服务器。 - web.xml
web应用程序描述文件。 - server.xml
tomcat服务器的核心配置文件,server.xml中的每一个元素都对应了tomcat中的一个组件,通过对server.xml中元素的配置,实现对tomcat中的各个组件和端口的配置。 - tomcat-users.xml
配置访问tomcat的用户以及角色的配置文件。
1.解决tomcat控制台中文打印输出乱码的问题
可以在logging.properties中设置 java.util.logging.ConsoleHandler.encoding = GBK(默认是UTF-8)
2.修改Tomcat监听端口
在server.xml中修改
其中xxxx为期望配置的端口号(默认是8080,自己配置时注意别和其他端口冲突即可)实际可能会用80端口号,因为80端口号的好处在于url中的80端口可以缺省(80是http协议的默认访问端口号)。
3.配置Tomcat并发数
Tomcat的最大并发数是可以配置的。实际使用中,最大并发数与硬件性能和CPU数量都有很大关系,更好的硬件,更多的处理器会使得Tomcat支持更大的并发。
可以在server.xml中的标签中添加几个属性:
<Connector port="8080" protocol="HTTP/1.1"
minSpareThreads="100"
maxSpareThreads="500"
maxThreads="1000"
acceptCount="700"
connectionTimeout="20000"
redirectPort="8443"
\>
其中maxThreads="1000"代表最大并发数,即Tomcat能处理的最大并发数,超过1000就不处理了。
minSpareThreads="100" Tomcat初始化时创建的线程池中的线程数(一个用户请求用一个线程处理)。
maxSpareThreads="500" 一旦创建的线程数量超过这个值,Tomcat会关闭不再需要的socket线程(比如有10000个人在访问tomcat服务,tomcat按最大并发数1000创建了1000个线程,超过了500这个阈值,那么如果有的线程已经处理完了就把它们关闭掉)。
acceptCount="700" 指定当所有可以使用的处理请求的线程数都被使用时,可以放到处理队列中的请求数,超过这个数的请求将不予处理。(实际就是线程池中在阻塞队列中排队的最大任务数)
6.Tomcat体系结构

Tomcat组件
Server组件:
启动一个server实例(即一个JVM),它监听在8005端口以接收shutdown命令。如果在一个物理机上启动多个Server实例,则必须配置它们使用不同的端口。
<Server port="8005" shutdown="SHUTDOWN"/>
port:接收shutdown指定的端口,默认为8005
shutdown:发往此Server用于实现关闭tomcat实例的命令字符串,默认为SHUTDOWN;
Service组件
Service主要用于关联一个引擎和与此引擎相关的连接器,每个连接器通过一个特定的端口和协议接收请求并将其转发至关联的引擎进行处理。因此,Service要包含一个引擎、一个或多个连接器(针对协议不同,eg:http,https… 会有多个对应的连接器,tcp的三次握手四次挥手就是由连接器connector完成的)
<Service name="Catalina">
name:此服务的名称,默认为Catalina
Connector组件
支持处理不同请求的组件,一个引擎可以有一个或多个连接器,以适配多种请求方式。默认只开启了处理Http协议的连接器。如果需要使用其他协议,需要在Tomcat中配置该协议的连接器。
在Tomcat中连接器类型通常有4种:
- HTTP连接器
- SSL连接器
- AJP 1.3连接器
- proxy连接器
<Connector port="8888" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"/>
port:监听请求的端口号;
protocol:连接器使用的协议,默认为HTTP/1.1;
connectionTimeout:等待客户端发送请求的超时时间,单位为毫秒;
redirectPort:如果某连接器支持的协议是HTTP,当接收客户端发来的HTTPS请求时,则转发至此属性定义的端口;
maxThreads:支持的最大并发线程数,默认为200个;
Engine组件
Engine是Servlet处理器的一个实例,即servlet引擎,定义在server.xml中的Service标记中。Engine需要defaultHost属性来为其定义一个接收所有发往非明确定义虚拟主机的请求的host组件。
<Engine name="Catalina"
defaultHost="localhost"/>
name:Engine组件的名称
Host组件
位于Engine容器中用于接收请求并进行相应处理的虚拟主机。通过该容器可以运行Servlet或者JSP来处理请求。
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true"/>
name:虚拟主机的名称,Tomcat通过在请求URL中的域名与name中的值匹配,用于查找能够处理该请求的虚拟主机,如果未找到则交给在Engine中defaultHost指定的主机处理。
appBase:此Host的webapps目录,即指定此host存放web应用程序的目录的路径。
autoDeploy:在Tomcat处于运行状态时放置于appBase目录中的应用程序文件是否自动进行deploy,默认为true。
unpackWARs:在启用此webapps时是否对WAR格式的归档文件先进行展开,默认为true。
Context组件
Context时Host的子标签,代表指定一个Web应用,它运行在某个指定的虚拟主机(Host)上,每个Web应用都是一个WAR文件,或文件的exploded目录
<Context path="/test" docBase="D:\test123.war"/>
path:请求url中访问的项目路径
docBase:相应的Web应用程序的实际存放位置,这里也可以使用相对路径,相对路径的启示路径为此Context所属Host中appBase定义的路径。建议还是使用绝对路径。
Tomcat响应请求流程
7.HTTP协议介绍
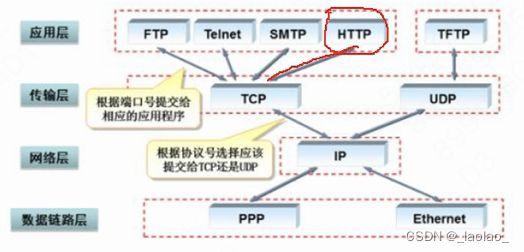
应用层协议:决定数据如何解析如何使用 http,ftp…
传输层协议:决定数据如何发送和接收 tcp,udp…
网络层协议:数据接收和发送的位置 ip…
什么是超文本
html页面上全是文字,但是浏览器解析之后,展现出来的页面是非常丰富的。超文本是用超链接的方法,将不同空间的文字信息组织在一起的网状文本,超文本更是一种用户界面范式,用以显示文本与文本之间相关的内容。
什么是HTTP协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写。HTTP是万维网(WWW:World Wide Web)的数据通信的基础。
HTTP是一个简单的请求-响应协议,它通常运行在TCP协议之上,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。


HTTP协议特点
1.支持客户/服务器模式
HTTP协议支持客户端服务端模式,需要使用浏览器作为客户端来访问服务端,即BS。
2.简单快速
客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、POST等。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活
HTTP允许传输任意类型的数据对象,正在传输的类型由Content-Type(Content-Type是HTTP包中用来表示内容类型的标识)加以标记。
4.无连接
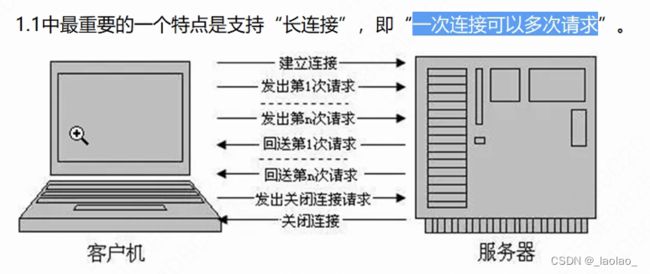
每次请求一次,释放一次连接。所以无连接表示每次连接只能处理一个请求。优点就是节省传输时间,实现简单。我们有时称这种无连接为短连接。对应的就有了长连接,长连接专门解决效率问题。当建立好了一个长连接后,可以多次请求。但是缺点就是容易造成占用资源不释放的问题。当HTTP协议头部中字段Connection:keep-alive表示这是一个长连接。

5.单向性
服务端永远是被动的等待客户端的请求。
6.无状态
HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就比较快,为了解决HTTP协议无状态的问题,两种用于保持HTTP连接状态的技术就应运而生饿了,一个是cookie,另一个是session。
8.HTTP响应
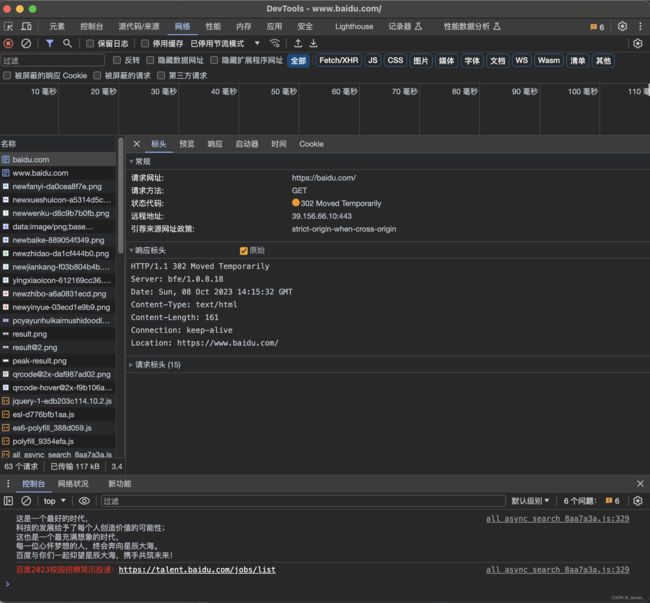
以访问www.baidu.com为例
http请求头
http请求的主要组成部分:请求行、请求头、请求体
请求行:GET /myProject/img/logo.png HTTP/1.1 请求方式+资源路径+请求使用的协议 其中请求方式默认GET
请求头:request headers 键值对
请求头
请求体:request body
get方式请求 数据直接拼接在URL地址后,不安全
post方式请求 数据放在请求体中
http请求行、请求头和请求体
http响应头

http响应的组成部分:响应头、响应行、响应体
响应行:HTTP/1.1 200 协议+状态码 200=success,正常响应 3xx:重定向相关 4xx:请求的资源未找到 5xx:服务器出现异常,无法响应。状态码清晰明确的告诉了客户端此次请求的结果。
响应头:响应头用于告知浏览器当前响应中的详细信息,浏览器通过获取响应头中的信息可以知道应该如何处理响应结果。响应头中信息的格式为key:value。
如:1.Date:响应的Date使用的是GMT时间格式,表示响应消息送达时间。
2.Content-Type:Content-Type表示服务器告知浏览器实际返回的内容的类型,取值为text/html;charset=UTF-8表示服务器返回资源文件的类型为text/html,字符编码格式为UTF-8。就是告诉浏览器响应的是什么东西,是text/xml、text/html、application/pdf、image/gif、image/png、image/jpeg…等
响应体:响应正文是服务器返回的具体数据,常见的数据是HTML源代码。浏览器在接收到HTTP响应后,会根据响应正文的不同类型进行不同的处理。如果响应正文是DOC文档,那么浏览器会借助安装在本机的Word程序打开这份文档;如果响应正文是RAR压缩文件,那么浏览器会弹出一个下载窗口让用户下载解压软件;如果响应正文是HTML文档,那么浏览器会在自身的窗口中展示该文档。
响应行、响应头与响应体
HTTP状态码分类

1xx

2xx

3xx

4xx

5xx

9.请求静态资源关联
比如我们只请求了index.html,服务器会响应index.html给浏览器,浏览器解析index.html。
如果浏览器在解析index.html中比如发现了 图片标签的话,浏览器为了获取这个资源(服务器上),浏览器为了引入资源会再次请求服务器,返回logo.png。
简而言之就是,看似我们只请求了一个文件,但是事实上为了获得这个文件中的所有资源,浏览器会自动多次请求服务器来获得资源。

类似上述的请求logo.png的请求仍然是一个http请求,有请求头、请求行、请求体。其中我们可以看到如下图,在请求头中有Referer:xxx,这个键值对就指出了这次请求是为了Referer后跟的请求才发起的请求。

同理,如果html中嵌入了js文件,并且解析html的过程中发现html文件中调用了js文件中的方法(实际使用了js
文件),那么浏览器也会自动向服务器请求js文件。如下图,其中响应头中的Content-Type:application/javascript标明了这次返回的文件类型是js文件。

10.认识JavaWeb项目结构
首先明确一点,web项目!=javaweb项目,web项目仅包含html、css、javascript。而javaweb项目是把前后端代码都放在一起。我们先明确JavaWeb项目结果,接着再去尝试用idea开发一个JavaWeb项目。
JavaWeb项目是需要部署到tomcat的webapps目录下的。
前端页面资源

上述是一个比较典型的前端项目,我们可以在index.html中引用css,img,js目录下的内容。在javaweb项目中,它们也作为前端资源存在(静态资源)。
我们还可以创建一个jsp文件(动态页面资源,可以暂时把jsp理解为html,但是html是静态资源 每次访问都一样,而jsp是动态计算生成的,后面单独学习jsp)。这些统称为页面资源
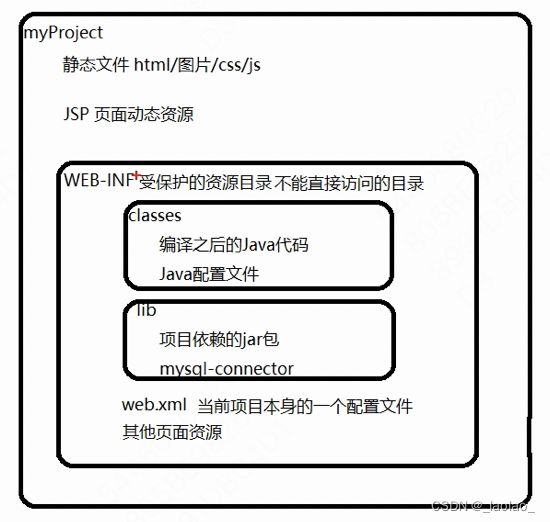
WEB-INF目录(受保护的资源目录)
WEB-INF目录:受保护的目录,浏览器不能直接访问此目录下的任何资源。如果访问WEB-INF目录下的资源,返回404未找到。只有通过请求转发才能获得WEB-INF中的资源(后面学请求转发)。
WEB-INF受到保护的原因:具体和它存放的东西有关
1.classes目录(java代码编译后的class文件们)2.lib目录(存放jar文件的)3.web.xml文件(web项目配置文件)
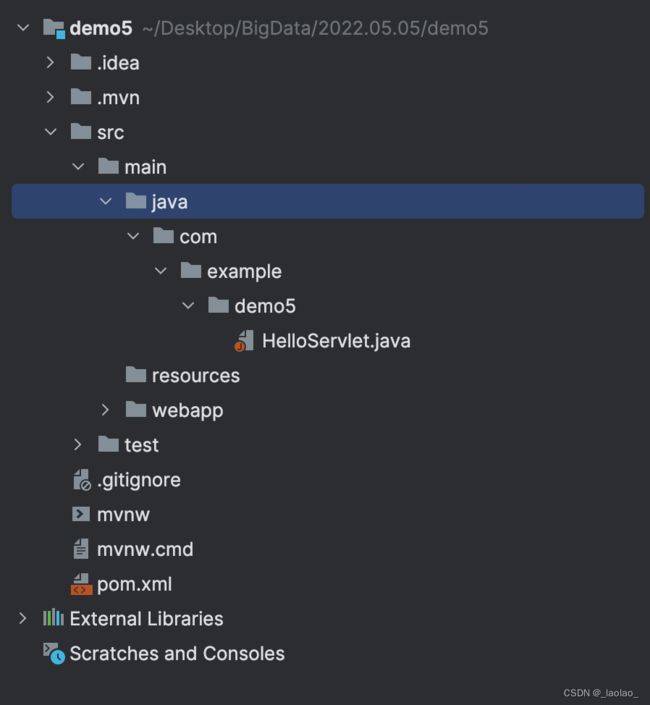
如下图(因为我们的项目没引入别的jar报,所以这里的WEB-INF下没有lib目录)



我们也可以把一些前端资源放在WEB-INF目录下,当然这些资源也是浏览器不能直接访问的,如果浏览器想要访问它们,就需要通过Servlet的请求转发(后面学习)。

小总结-一个webproject项目的根目录(只总结到上述内容)
- project项目的根目录
- 静态资源文件/jsp
- WEB-INF 受保护的资源目录
- lib jar包目录
- classes java字节码目录
- web.xml 项目的配置文件
11.使用idea创建一个javaweb项目
选择创建Jakarta EE项目(即java ee),template选择web application并且选择tomcat9作为我们的服务器,JDK选择1.8。

javaee和jarkata ee的关系
javaee和jarkata
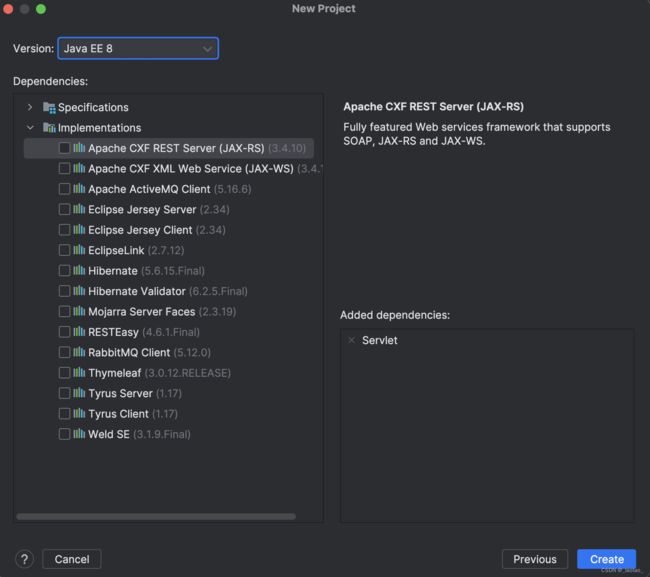
选择java ee的版本,注意这里如果选择java ee 9的话,它和jdk1.8不适配(java ee 9要求的jdk版本号更高)。所以我们选择java ee8即可。并且这里自动添加了需要的Servlet依赖。

我们还需要确认servlet jar包和jsp jar包是否已经被导入了。java ee项目相比java se项目多了Tomcat的依赖。

idea 23版本创建java web项目
接下来我们实际创建一个javaweb项目
1.
2.
3.现在这里没有根目录,我们把src目录设为根目录

4.然后发现代码全飘红,依赖没有正确的被导入。检查External Libraries目录,发现Tomcat依赖也没有被导入进来


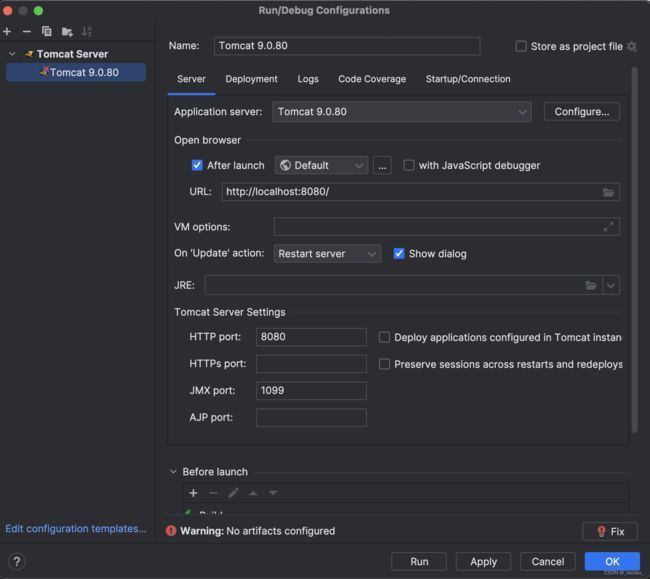
5.检查Tomcat是否部署了,发现我们还没在本地部署tomcat服务器,因此部署一个

注意这里的http端口和jmx端口不要和已经在使用的端口冲突了,否则会报错。如果我们在本地起多个tomcat服务的话,这些端口也最好错开。接着我们发现tomcat还没配置好,红字提醒了我们还没有为我们的web工程配置artifacts。即我们总要告诉tomcat我们的项目信息。

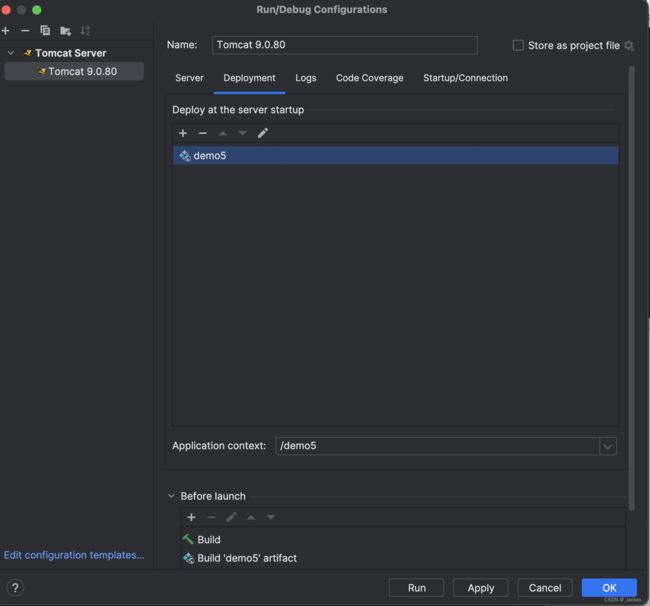
6.配置artifacts,这里我们配置一个web application exploded类型的artifacts。

7.回到tomcat,把我们项目的artifacts部署到tomcat上

8.解决代码飘红问题,此时在我们已经部署好了tomcat服务器后,发现飘红问题还是没有解决,观察library目录发现tomcat需要的jar包还是没被导入进来。此时我们来手动导入这些jar包。为我们的web项目手动导入tomcat/lib下的jar包即可。

值得一提的是,在mac上传文件选路径的时候,可以用command+shift+g快捷键弹出路径输入框。

ps:在我们创建项目的时候,遇到了maven项目自动构建错误的问题,可以参考这篇文档:[maven项目自动构建错误] (https://blog.51cto.com/u_15069442/4379713) 将IDE build工作委托给maven
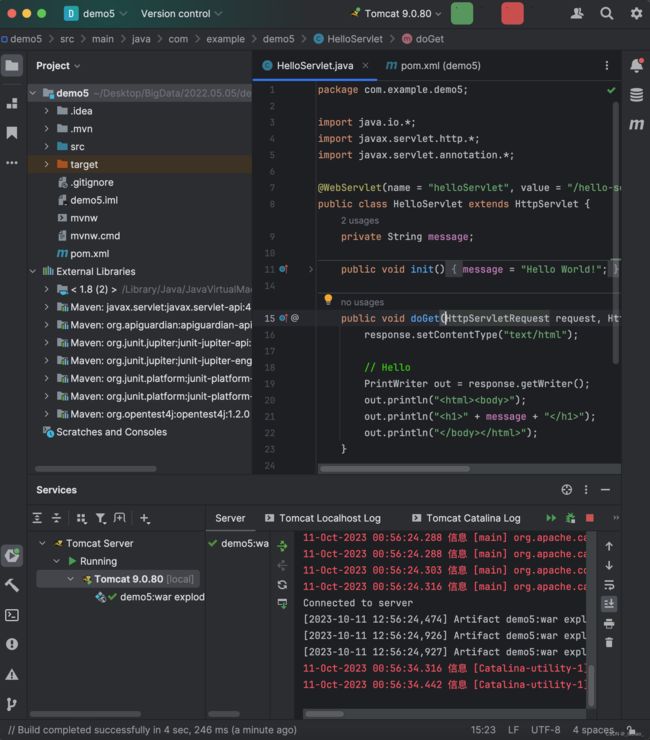
9.按照上述博客修复了maven项目自动构建错误的问题后,可以看到项目正常启动了
其中 1:代码依赖导入不正确问题解决 2.maven项目也不报错 3.外部依赖按照pom.xml中的依赖也导入了对应的jar包

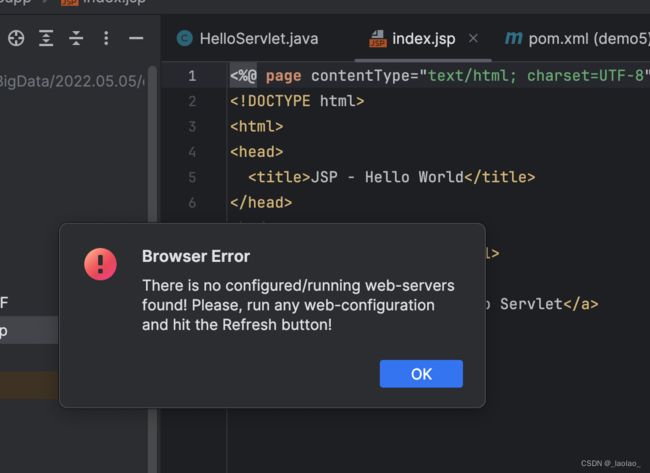
10.最后我们访问一下服务器,验证一下项目是否正常启动了,结果很不幸的又遇到了一个错误

我们可以参照这篇文档进行配置:Browser Errow 其实就是重新配一下tomcat就好了。
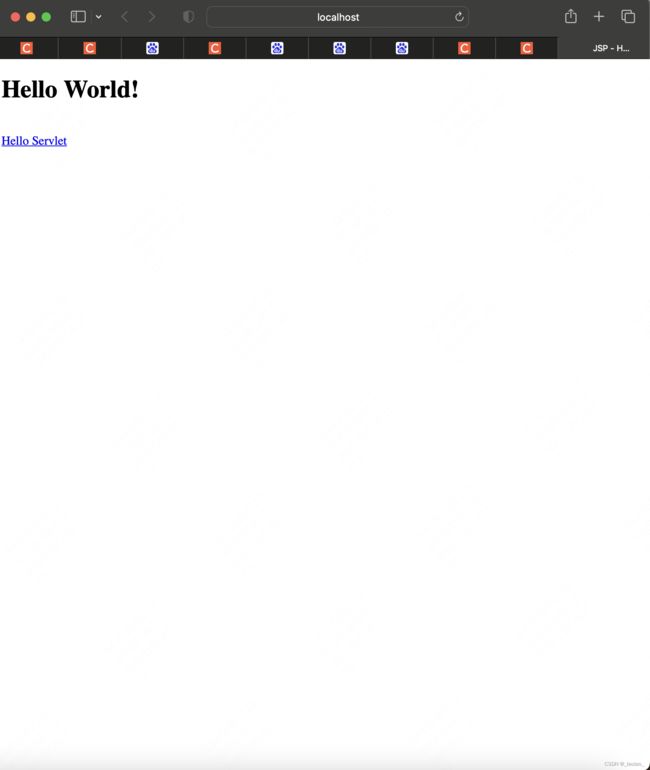
最后我们访问页面终于成功了:http://localhost:8080/demo5_war_exploded/index.jsp

到此我们的idea创建java web项目就告一段落。
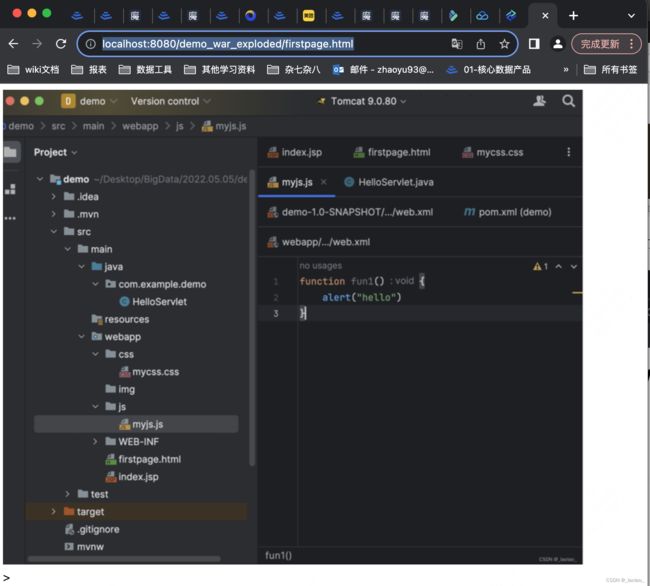
12.开发项目资源
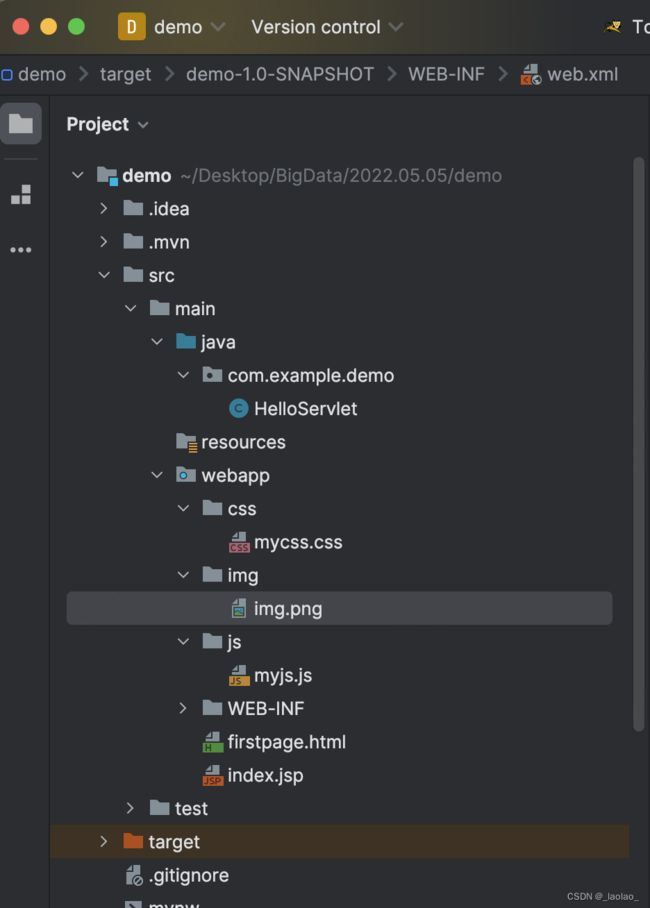
现在来介绍一下web项目中的目录结构
1.webapp目录下放页面资源
2.java目录下放java代码




13 idea中运行javaweb
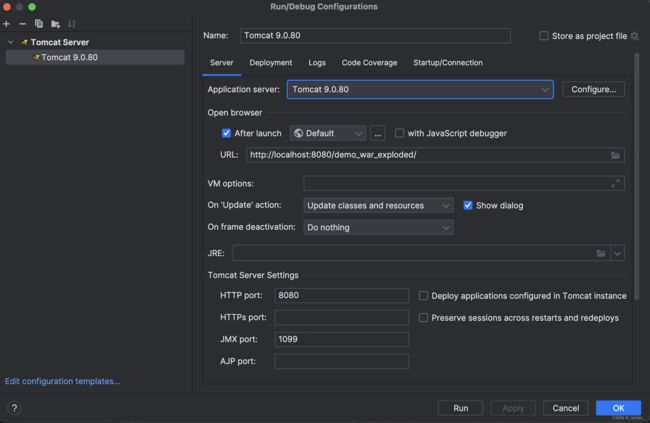
1.确认项目是否正确部署到了Tomcat上
2.明确项目名application context(idea自动生成的项目名,在我们的项目名后补充了项目编译之后的格式 这里是war_exploded)。
在idea中部署项目的本质就是把项目编译后放到tomcat/webapps下。
我们可以自己修改application context

3.确定tomcat版本
4.配置tomcat启动后是否自动打开浏览器,即用什么浏览器打开什么url(默认url是我们项目的application context名)
5.【Update classes and resources】当项目发生更新时,自动更新class文件和resource资源
【Update resources】当页面发生修改的时候 更新资源
6.设置HTTP端口号和JMX端口号

7.此时我们启动tomcat即可
8.tomcat在启动前会自动编译web项目并放在target目录下,并将target目录下的文件放到tomcat上后运行项目

9.因为我们勾选了tomcat启动后自动打开浏览器访问指定url,所以页面自动弹出了

10.我们可以修改url,访问我们项目下的firstpage.html文件(如果修改了项目下的文件 eg:html文件,需要重新启动tomcat,即再次编译web项目文件并放到tomcat下才行。即不能热部署,如何让idea热部署项目 我们下讲说)

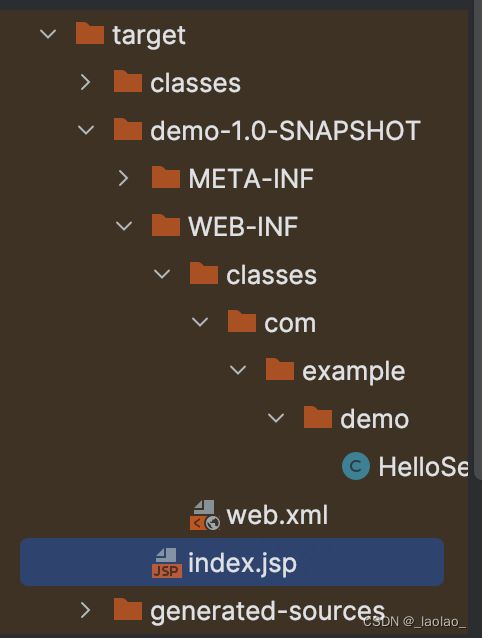
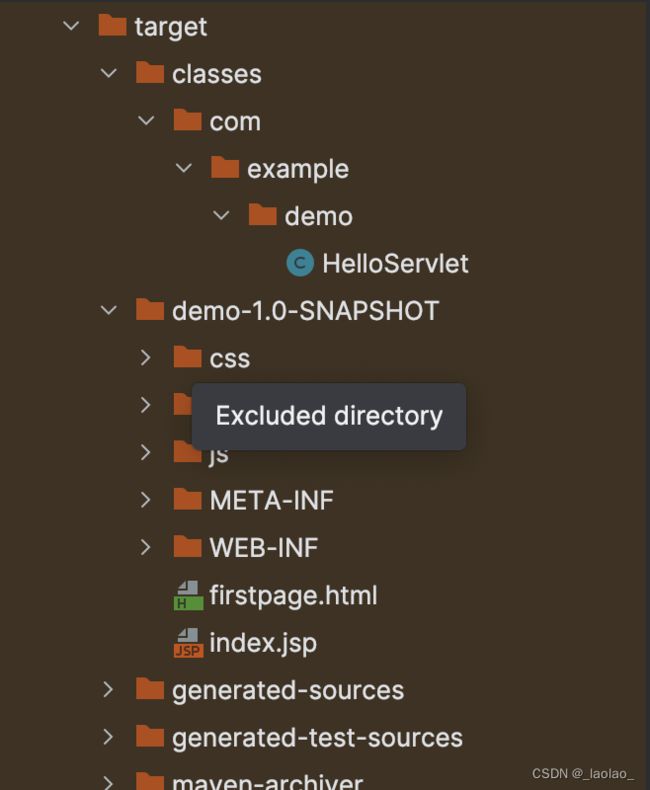
11.我们的项目代码在编译后都放在了target目录下:可以看到,classes文件夹下放的是java代码,demo-1.0-SNAPSHOT(artifacts名)下放的是web资源,因为我们选择的是exploded格式,所以这里web资源文件目录的结构都能展示出来。

12.值得一提的是,java代码也放在了web项目(demo-1.0-SNAPSHOT)的WEB-INF目录下。即编译后java 代码和前端代码/资源都会放在一起,这里就是demo-1.0-SNAPSHOT

14.idea运行项目的第一种模式
1.artifact编译后的存放路径:由Output directory指出。感觉artifact就是一个web工程的代称,标识了工程名和一些配置(如输出路径、输出格式等)。

2.所谓把artifacts部署到tomcat上,就是把artifacts编译后的目录下的文件放到tomcat/webapps下(这里idea并没有真的放到webapps下,这是因为我们经常需要修改源码、编译、部署,如果每次都复制->删除->复制,然后重启tomcat,比较麻烦。)

3.所以idea提供了另一种部署方案(也是idea的默认部署方案)。idea会先借助tomcat生成一个tomcat的复刻(即生成一个虚拟的tomcat,tomcat的副本),为每一个web项目都准备一个独立的tomcat副本。
虚拟的tomcat默认存放的路径是idea下,虚拟的tomcat会将启动这个webapp所需的tomcat文件拿过来。在这个虚拟的tomcat下的conf/Catalina/localhost/项目名.xml中配置了web项目编译后的存储路径(即artifact的输出路径、项目的实际存储路径)及这个项目的http请求路径。

4.idea为什么要做一个tomcat的副本出来呢?为了实现多个web项目的热部署。首先每个tomcat副本都对应一个web项目,其次他们都用项目名.xml标注了项目的请求url路径和实际对应的项目路径,也就是说,只要我们的web项目产生了变化,并且编译了 对应输出目录下的文件产生了变化,那么因为tomcat副本指向这个目录,自然而然的就发生变化了。而不用每次都把项目复制到tomcat/webapps下,如果原来的代码文件产生了变化就得再次复制。
达到的效果就是:只要项目修改编译了,那么不用重启tomcat也可以对项目进行更新(之前是项目修改编译了,需要copy到webapps下,在重启tomcat。即实现了项目的热部署)
5.ps:之前讲到的application context实际就是web项目的http请求路径

6.小结
15.Tomcat热部署项目
这一讲我们来讲一下tomcat配置中的【On ‘Update’ action】和【On frame deactivation】配置项
【On ‘Update’ action】:当项目源码被修改的时候,idea自动更新class文件和页面资源。如果我们不配置这个的话,项目源码更新后,target目录下的class文件/前端代码不会更新。
【On frame deactivation】:当窗口被最小化or失去焦点时,自动更新页面资源文件/class文件
这两个配置项都是为了tomcat热部署项目存在的

配置好这两个配置项后,我们即可实现idea上tomcat的web项目的热部署
ps:为了能达到web项目变,浏览器项目就变的效果,我们还得清空浏览器缓存,再次访问相同的url
16.Tomcat部署项目的第二种方式
不借助tomcat副本来部署项目,直接把web项目部署到tomcat/webapps/web项目名 下
我们可以把artifact的输出目录设置为tomcat的webapps即可,但是不建议这么做,因为日积月累下来webapps下的web项目会越来越多,webapps下的内容过于臃肿。
