使用FlexiGrid实现Extjs表格的效果
近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小巧简单好像一部好的汽车引擎,我想要什么就可以自已DIY,真是方便。总体方案在网络传输上不超过80KB,速度比500KB大小的Extjs不知道要小上多少哪。。。有段时间不写东西了,怕说的不清楚。有需要代码的朋友可以访问我的网盘: http://www.box.net/shared/khhs7olp1p

不过由于FlexiGrid在互联网上的大部分资料都是用PHP或者java写的,所以兄弟简单的对它进行了改制,也做了一个山寨版的Extjs表格实现,希望对大家有帮助。
基本使用:
1 基本使用是非常简单的,只需要加入Jquery库与FlexiGrid的JS即可以对表格进行格式化与美化.
1: <link rel="stylesheet" type="text/css" href="css/flexigrid/flexigrid.css">2:3: <script type="text/javascript" src="lib/jquery/jquery-1.2.6.min.js"></script>4:5: <script type="text/javascript" src="flexigrid.pack.js"></script>6:7: <%--<script type="text/javascript" src="lib/jquery/jquery-1.2.6-vsdoc-cn.js"></script>--%>8:9: <script type="text/javascript">10: $("document").ready(function() {11: $('#flexme1').flexigrid();12: $('#flexme2').flexigrid();13: });14: </script>2 加入需要格式化的表格即可
1: <h1>2: 最简单的flexigrid表格-1</h1>3: <table id="flexme1">4: <thead>5: <tr>6: <th width="100">7: Col 18: </th>9: <th width="100">10: Col 211: </th>12: <th width="100">13: Col 3 is a long header name14: </th>15: <th width="300">16: Col 417: </th>18: </tr>19: </thead>20: <tbody>21: <tr>22: <td>23: This is data 1 with overflowing content24: </td>25: <td>26: This is data 227: </td>28: <td>29: This is data 330: </td>31: <td>32: This is data 433: </td>34: </tr>35: <tr>36: <td>37: This is data 138: </td>39: <td>40: This is data 241: </td>42: <td>43: This is data 344: </td>45: <td>46: This is data 447: </td>48: </tr>49: <tr>50: <td>51: This is data 152: </td>53: <td>54: This is data 255: </td>56: <td>57: This is data 358: </td>59: <td>60: This is data 461: </td>62: </tr>63: <tr>64: <td>65: This is data 166: </td>67: <td>68: This is data 269: </td>70: <td>71: This is data 372: </td>73: <td>74: This is data 475: </td>76: </tr>77: <tr>78: <td>79: This is data 180: </td>81: <td>82: This is data 283: </td>84: <td>85: This is data 386: </td>87: <td>88: This is data 489: </td>90: </tr>91: <tr>92: <td>93: This is data 194: </td>95: <td>96: This is data 297: </td>98: <td>99: This is data 3100: </td>101: <td>102: This is data 4103: </td>104: </tr>105: <tr>106: <td>107: This is data 1108: </td>109: <td>110: This is data 2111: </td>112: <td>113: This is data 3114: </td>115: <td>116: This is data 4117: </td>118: </tr>119: <tr>120: <td>121: This is data 1122: </td>123: <td>124: This is data 2125: </td>126: <td>127: This is data 3128: </td>129: <td>130: This is data 4131: </td>132: </tr>133: <tr>134: <td>135: This is data 1136: </td>137: <td>138: This is data 2139: </td>140: <td>141: This is data 3142: </td>143: <td>144: This is data 4145: </td>146: </tr>147: <tr>148: <td>149: This is data 1150: </td>151: <td>152: This is data 2153: </td>154: <td>155: This is data 3156: </td>157: <td>158: This is data 4159: </td>160: </tr>161: <tr>162: <td>163: This is data 1164: </td>165: <td>166: This is data 2167: </td>168: <td>169: This is data 3170: </td>171: <td>172: This is data 4173: </td>174: </tr>175: <tr>176: <td>177: This is data 1178: </td>179: <td>180: This is data 2181: </td>182: <td>183: This is data 3184: </td>185: <td>186: This is data 4187: </td>188: </tr>189: </tbody>190: </table>191: <p>192: </p>193: <h1>194: 最简单的flexigrid表格-2</h1>195: <table id="flexme2">196: <thead>197: <tr>198: <th width="100">199: Col 1200: </th>201: <th width="100">202: Col 2203: </th>204: <th width="100">205: Col 3 is a long header name206: </th>207: <th width="300">208: Col 4209: </th>210: </tr>211: </thead>212: <tbody>213: <tr>214: <td>215: This is data 1 with overflowing content216: </td>217: <td>218: This is data 2219: </td>220: <td>221: This is data 3222: </td>223: <td>224: This is data 4225: </td>226: </tr>227: <tr>228: <td>229: This is data 1230: </td>231: <td>232: This is data 2233: </td>234: <td>235: This is data 3236: </td>237: <td>238: This is data 4239: </td>240: </tr>241: <tr>242: <td>243: This is data 1244: </td>245: <td>246: This is data 2247: </td>248: <td>249: This is data 3250: </td>251: <td>252: This is data 4253: </td>254: </tr>255: <tr>256: <td>257: This is data 1258: </td>259: <td>260: This is data 2261: </td>262: <td>263: This is data 3264: </td>265: <td>266: This is data 4267: </td>268: </tr>269: <tr>270: <td>271: This is data 1272: </td>273: <td>274: This is data 2275: </td>276: <td>277: This is data 3278: </td>279: <td>280: This is data 4281: </td>282: </tr>283: <tr>284: <td>285: This is data 1286: </td>287: <td>288: This is data 2289: </td>290: <td>291: This is data 3292: </td>293: <td>294: This is data 4295: </td>296: </tr>297: <tr>298: <td>299: This is data 1300: </td>301: <td>302: This is data 2303: </td>304: <td>305: This is data 3306: </td>307: <td>308: This is data 4309: </td>310: </tr>311: <tr>312: <td>313: This is data 1314: </td>315: <td>316: This is data 2317: </td>318: <td>319: This is data 3320: </td>321: <td>322: This is data 4323: </td>324: </tr>325: <tr>326: <td>327: This is data 1328: </td>329: <td>330: This is data 2331: </td>332: <td>333: This is data 3334: </td>335: <td>336: This is data 4337: </td>338: </tr>339: <tr>340: <td>341: This is data 1342: </td>343: <td>344: This is data 2345: </td>346: <td>347: This is data 3348: </td>349: <td>350: This is data 4351: </td>352: </tr>353: <tr>354: <td>355: This is data 1356: </td>357: <td>358: This is data 2359: </td>360: <td>361: This is data 3362: </td>363: <td>364: This is data 4365: </td>366: </tr>367: <tr>368: <td>369: This is data 1370: </td>371: <td>372: This is data 2373: </td>374: <td>375: This is data 3376: </td>377: <td>378: This is data 4379: </td>380: </tr>381: </tbody>382: </table>
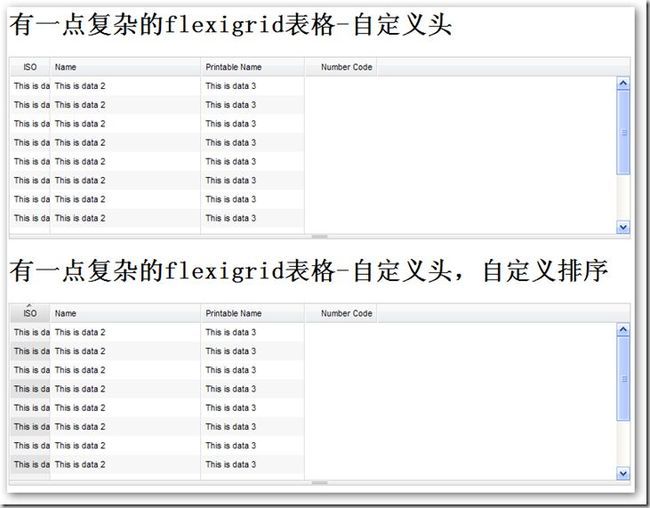
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整自定义表头
具体代码实现:
1: <script type="text/javascript">2: $("document").ready(function() {3: $('#flexme1').flexigrid({4: colModel: [5: { display: 'ISO', name: 'iso', width: 40, sortable: true, align: 'center' },6: { display: 'Name', name: 'name', width: 180, sortable: true, align: 'left' },7: { display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' },8: { display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: true },9: { display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' }10: ]11: });12: $('#flexme2').flexigrid({13: colModel: [14: { display: 'ISO', name: 'iso', width: 40, sortable: true, align: 'center' },15: { display: 'Name', name: 'name', width: 180, sortable: true, align: 'left' },16: { display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' },17: { display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: true },18: { display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' }19: ],20: sortname: "iso",21: sortorder: "asc",22:23: });24: });25: </script>
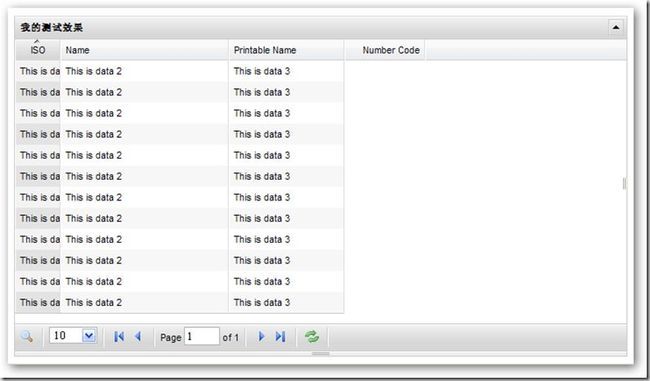
自定义折叠,自定义排序的实现
1: <script type="text/javascript">2: $("document").ready(function() {3: $('#flexme1').flexigrid({4: colModel: [5: { display: 'ISO', name: 'iso', width: 40, sortable: true, align: 'center' },6: { display: 'Name', name: 'name', width: 180, sortable: true, align: 'left' },7: { display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' },8: { display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: true },9: { display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' }10: ], width: 700, height: 300, usepager: true, showTableToggleBtn: true, title: "点我折叠"11: });12: $('#flexme2').flexigrid({13: colModel: [14: { display: 'ISO', name: 'iso', width: 40, sortable: true, align: 'center' },15: { display: 'Name', name: 'name', width: 180, sortable: true, align: 'left' },16: { display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' },17: { display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: true },18: { display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' }19: ],20: searchitems: [21: { display: 'ISO', name: 'iso' },22: { display: 'Name', name: 'name', isdefault: true }23: ],24: sortname: "iso",25: sortorder: "asc",26: title: "我的测试效果",27: width: 700,28: height: 300,29: usepager: true, showTableToggleBtn: true, rp: 1030:31: });32: });33: </script>
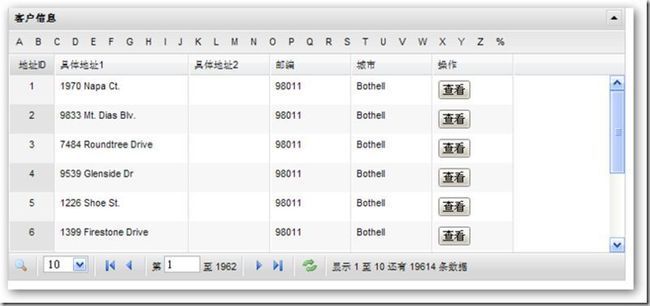
高级使用:
1 分页要用到的存储过程
1: Create PROCEDURE [dbo].[spAll_ReturnRows]
2: (
3: @SQL nVARCHAR(4000),
4: @Page int,
5: @RecsPerPage int,
6: @ID VARCHAR(255),
7: @Sort VARCHAR(255)
8: )
9: AS
10:
11: DECLARE @Str nVARCHAR(4000)
12:
13: SET @Str='SELECT TOP '+
14: CAST(@RecsPerPage AS VARCHAR(20))+
15: ' * FROM ('+@SQL+') T WHERE T.'+
16: @ID+
17: ' NOT IN (SELECT TOP '+
18: CAST((@RecsPerPage*(@Page-1)) AS VARCHAR(20))+
19: ' '+
20: @ID+
21: ' FROM ('
22: +@SQL+
23: ') T9 ORDER BY '+
24: @Sort+
25: ') ORDER BY '+
26: @Sort
27:
28: PRINT @Str
29:
30: EXEC sp_ExecuteSql @Str
2 异步JSON数据传输实现
1: using System;
2: using System.Collections.Generic;
3: using System.Configuration;
4: using System.Data;
5: using System.Data.SqlClient;
6: using System.Linq;
7: using System.Text;
8: using System.Web;
9: using System.Web.Services;
10: using Newtonsoft.Json;
11:
12: namespace GridDemo
13: {
14: /// <summary>
15: /// $codebehindclassname$ 的摘要说明
16: /// </summary>
17: [WebService(Namespace = "http://tempuri.org/")]
18: [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
19: public class GetDataSource4 : IHttpHandler
20: {
21:
22: public void ProcessRequest(HttpContext context)
23: {
24: context.Response.ContentType = "text/plain";
25:
26: //得到当前页
27: string CurrentPage = context.Request["page"];
28: //得到每页显示多少
29: string PageShowLimit = context.Request["rp"];
30: //得到主键
31: string TableID = context.Request["sortname"];
32: //得到排序方法
33: string OrderMethod = context.Request["sortorder"];
34:
35: //得到要过滤的字段
36: string FilterField = context.Request["qtype"];
37: //得到要过滤的内容
38: string FilterFieldContext;
39: if (context.Request.Form["letter_pressed"] == null)
40: {
41: FilterFieldContext = "";
42: }
43: else
44: {
45: FilterFieldContext = context.Request["letter_pressed"];
46: }
47: //得到表的总行数
48: string TableRowCount = SqlHelper.ExecuteScalar(ConfigurationManager.AppSettings["SQL2"],
49: CommandType.Text,
50: "select count(*) from Person.Address"
51: ).ToString();
52: //得到主SQL
53: SqlParameter SQL = new SqlParameter("@SQL", SqlDbType.NVarChar);
54: //SQL.Value = "SELECT * FROM Person.Address";
55: if (FilterFieldContext.Length == 0 || FilterField.Length == 0)
56: {
57: SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address";
58: }
59: else
60: {
61: string[] tmp = FilterField.Split(',');
62: SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address where " + tmp[0] + " like '" + FilterFieldContext + "%'";
63: }
64:
65:
66: SqlParameter Page = new SqlParameter("@Page", SqlDbType.Int);
67: Page.Value = Convert.ToInt32(CurrentPage);
68:
69:
70: SqlParameter RecsPerPage = new SqlParameter("@RecsPerPage", SqlDbType.Int);
71: RecsPerPage.Value = Convert.ToInt32(PageShowLimit);
72:
73: SqlParameter ID = new SqlParameter("@ID", SqlDbType.VarChar);
74: ID.Value = TableID;
75:
76: SqlParameter Sort = new SqlParameter("@Sort", SqlDbType.VarChar);
77: Sort.Value = TableID;
78:
79: //得到表
80: DataTable returnTable = SqlHelper.ExecuteDataset(ConfigurationManager.AppSettings["SQL2"],
81: CommandType.StoredProcedure, "spAll_ReturnRows",
82: new SqlParameter[]
83: {
84: SQL,Page,RecsPerPage,ID,Sort
85: }).Tables[0];
86: context.Response.Write(DtToSON2(returnTable, CurrentPage, TableRowCount));
87: }
88: /// <summary>
89: /// JSON格式转换
90: /// </summary>
91: /// <param name="dt">DataTable表</param>
92: /// <param name="page">当前页</param>
93: /// <param name="total">总计多少行</param>
94: /// <returns></returns>
95: public static string DtToSON2(DataTable dt, string page, string total)
96: {
97:
98: StringBuilder jsonString = new StringBuilder();
99: jsonString.AppendLine("{");
100: jsonString.AppendFormat("page: {0},\n", page);
101: jsonString.AppendFormat("total: {0},\n", total);
102: jsonString.AppendLine("rows: [");
103:
104: for (int i = 0; i < dt.Rows.Count; i++)
105: {
106: jsonString.Append("{");
107: jsonString.AppendFormat("id:'{0}',cell:[", dt.Rows[i][0].ToString());
108: for (int j = 0; j < dt.Columns.Count; j++)
109: {
110: if (j == dt.Columns.Count - 1)
111: {
112: jsonString.AppendFormat("'{0}'", dt.Rows[i][j].ToString());
113: }
114: else
115: {
116: jsonString.AppendFormat("'{0}',", dt.Rows[i][j].ToString());
117: }
118:
119: if (j == dt.Columns.Count - 1)
120: {
121: jsonString.AppendFormat(",'{0}'", "<input type=\"button\" value=\"查看\" id=\"sss\" onclick=\"sss(" + dt.Rows[i][0].ToString() + ")\" />");
122: }
123:
124: }
125:
126: jsonString.Append("]");
127: if (i == dt.Rows.Count - 1)
128: {
129: jsonString.AppendLine("}");
130:
131: }
132: else
133: {
134:
135: jsonString.AppendLine("},");
136: }
137:
138: }
139:
140: jsonString.Append("]");
141: jsonString.AppendLine("}");
142:
143: return jsonString.ToString();
144:
145: }
146: public bool IsReusable
147: {
148: get
149: {
150: return false;
151: }
152: }
153: }
154: }
3 页面实现
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Complex-8.aspx.cs" Inherits="GridDemo.Complex_8" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4: <html xmlns="http://www.w3.org/1999/xhtml">
5: <head id="Head1" runat="server">
6: <title></title>
7: <link rel="stylesheet" type="text/css" href="/css/flexigrid/flexigrid.css" />
8:
9: <script type="text/javascript" src="/lib/jquery/jquery.js"></script>
10:
11: <script type="text/javascript" src="flexigrid.js"></script>
12:
13: <link type="text/css" rel="Stylesheet" href="facebox/facebox.css" />
14: <link type="text/css" rel="Stylesheet" href="body.css" />
15:
16: <script type="text/javascript" src="facebox/facebox.js"></script>
17:
18: <script type="text/javascript">
19: $("document").ready(function() {
20: $("#flex1").flexigrid
21: ({
22: url: 'GetDataSource4.ashx',
23: dataType: 'json',
24: colModel: [
25: { display: '地址ID', name: 'AddressID', width: 40, sortable: true, align: 'center' },
26: { display: '具体地址1', name: 'AddressLine1', width: 140, sortable: true, align: 'left' },
27: { display: '具体地址2', name: 'AddressLine2', width: 80, sortable: true, align: 'left' },
28: { display: '邮编', name: 'PostalCode', width: 80, sortable: true, align: 'left' },
29: { display: '城市', name: 'City', width: 80, sortable: true, align: 'left' },
30: { display: '操作', name: 'Opt', width: 80, sortable: true, align: 'left' }
31: ],
32: buttons: [
33: { name: 'A', onpress: sortAlpha },
34: { name: 'B', onpress: sortAlpha },
35: { name: 'C', onpress: sortAlpha },
36: { name: 'D', onpress: sortAlpha },
37: { name: 'E', onpress: sortAlpha },
38: { name: 'F', onpress: sortAlpha },
39: { name: 'G', onpress: sortAlpha },
40: { name: 'H', onpress: sortAlpha },
41: { name: 'I', onpress: sortAlpha },
42: { name: 'J', onpress: sortAlpha },
43: { name: 'K', onpress: sortAlpha },
44: { name: 'L', onpress: sortAlpha },
45: { name: 'M', onpress: sortAlpha },
46: { name: 'N', onpress: sortAlpha },
47: { name: 'O', onpress: sortAlpha },
48: { name: 'P', onpress: sortAlpha },
49: { name: 'Q', onpress: sortAlpha },
50: { name: 'R', onpress: sortAlpha },
51: { name: 'S', onpress: sortAlpha },
52: { name: 'T', onpress: sortAlpha },
53: { name: 'U', onpress: sortAlpha },
54: { name: 'V', onpress: sortAlpha },
55: { name: 'W', onpress: sortAlpha },
56: { name: 'X', onpress: sortAlpha },
57: { name: 'Y', onpress: sortAlpha },
58: { name: 'Z', onpress: sortAlpha },
59: { name: '%', onpress: sortAlpha }
60: ],
61: searchitems: [
62: { display: '城市', name: 'City' , isdefault: true},
63: { display: '邮编', name: 'PostalCode' }
64: ],
65: usepager: true,
66: title: '客户信息',
67: useRp: true,
68: rp: 10,
69: showTableToggleBtn: true,
70: width: 700,
71: height: 200,
72: rpOptions: [10, 15, 20, 25, 40, 60], //可选择设定的每页结果数
73: procmsg: '请等待数据正在加载中 …', //正在处理的提示信息
74: resizable: false, //是否可伸缩
75: sortname: "AddressID",
76: //sortorder: "asc",//此列由于存储过程原因无法用
77: });
78: });
79: function sortAlpha(com) {
80: jQuery('#flex1').flexOptions({ newp: 1, params: [{ name: 'letter_pressed', value: com }, { name: 'qtype', value: $('select[name=qtype]').val()}] });
81: jQuery("#flex1").flexReload();
82: }
83: function sss(data)
84: {
85: var temp=eval(data);
86: // jQuery.facebox(temp);
87: jQuery.facebox({ ajax: 'Default.aspx?id='+temp })
88: }
89: </script>
90:
91: </head>
92: <body>
93: <table id="flex1" style="display: none">
94: </table>
95: </body>
96: </html>