ECharts dataset 详解
昨天刚开始接触ECharts,学的懵懵懂懂的状态,只是大概了解了一下ECharts的基本概念,很多地方还不是很懂,现在开始学习dataset,我觉得这是一个数据集合,可以用来替代表中的数据。在学习的过程中,会对DataSet有更多的了解
目录
- 数据集和系列的对应关系
-
- 一行数据,一个系列
- 一行数据,多个系列
- 多行数据,一个系列
- 多行数据,多个系列
- 数据集中采用对象数组的格式
- 数据到图形的映射
-
- 按行还是按列映射
- 维度
-
- 维度的定义
- 使用dataset.dimensions 定义维度
- 使用series.dimensions 定义维度
- 维度类型(dimension type)取值:
- 数据到图形的映射 [encode](https://echarts.apache.org/zh/option.html#series-line.encode)
-
- encode 基本结构
-
- 饼图映射:
- encode 支持属性
- [visualMap 视觉映射组件](https://echarts.apache.org/zh/option.html#visualMap)
- 默认的映射
- 几种常见的映射方式
- 图表联动
这里都是我从echarts官网记的笔记。
官网地址
看一下官网的例子,我觉得不是很懂,不知道数据集和系列队列的关系是什么,
数据集和系列的对应关系
一行数据,一个系列
当数据集中只有行数据,系列中也只有一个系列时,坐标系中什么也没有,默认情况下,类目轴对应到 dataset 第一列。注意这里的x轴是类目轴。
var option = {
legend: {
},//图例组件
tooplip:{
},
dataset:{
//提供一份数据集
source: [
['product', '2015', '2016', '2017'],
]
},
//默认情况下,类目轴对应到dataset第一列
xAxis:{
type: 'category'},
yAxis:{
},
series: [
//默认情况下,每个系列会自动对应到dataset的每一列
{
type: 'bar'},
]
}
一行数据,多个系列
上面可以看到,虽然坐标系中什么也没有,但是上面还是有一个2015,
当代码是:
......
dataset:{
//提供一份数据集
source: [
['product', '2015', '2016', '2017'],
]
},
.......
series: [
//默认情况下,每个系列会自动对应到dataset的每一列
{
type: 'bar'},
{
type: 'bar'},
]

但是当系列过多时,只会根据第一行数据来增加上面的legend
......
dataset:{
//提供一份数据集
source: [
['product', '2015', '2016', '2017'],
]
},
.......
series: [
//默认情况下,每个系列会自动对应到dataset的每一列
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
]
多行数据,一个系列
当数据集中有多行数据,但只有一个系列时
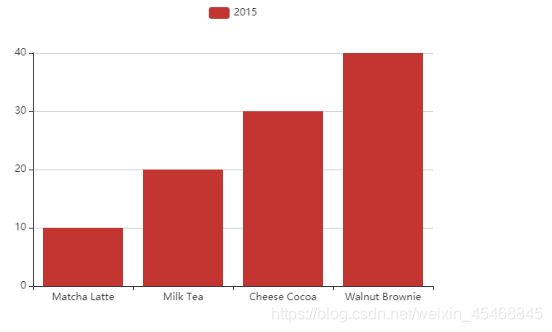
可以看到,柱状表的个数取决于数据的行数,x轴的坐标是数据的第一列元素,y轴的值是数据的第二列元素值
var option = {
......
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 10, 100, 50],
['Milk Tea', 20, 20, 200],
['Cheese Cocoa', 30, 30, 30],
['Walnut Brownie', 40, 40, 40]
]
},
......
series: [
{
type: 'bar'},
]
}
多行数据,多个系列
上面的三种情况只是便于我们了解数据集和系列的对应关系
再看一个例子,就对对应关系有了很深的了解了
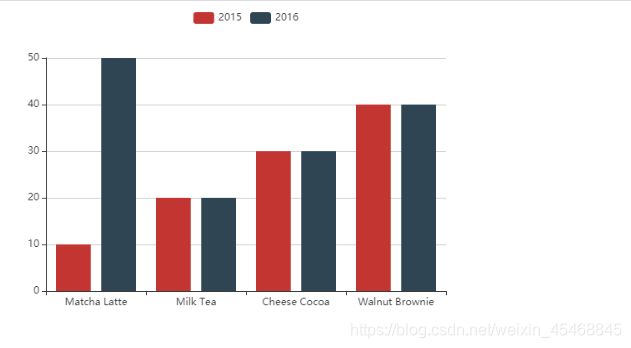
有两个系列时,每一个系列对应的值是数据集从前往后对应的
var option = {
......
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 10, 50, 50],
['Milk Tea', 20, 20, 200],
['Cheese Cocoa', 30, 30, 30],
['Walnut Brownie', 40, 40, 40]
]
},
......
series: [
{
type: 'bar'},
{
type: 'bar'},
]
}
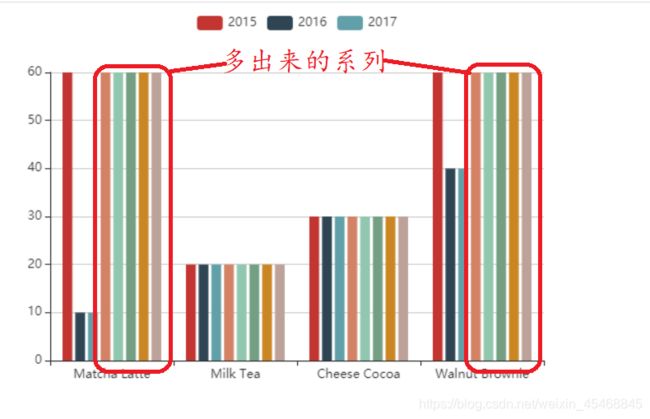
当系列个数大于数据集中数据行数时,会在每个类中增加系列,但是多余的系列的值等于dataset第二列的数据值。
var option = {
legend: {
},//图例组件
tooplip:{
},
dataset:{
//提供一份数据集
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 60, 10, 10],
['Milk Tea', 20, 20, 20],
['Cheese Cocoa', 30, 30, 30],
['Walnut Brownie', 60, 40, 40]
]
},
//默认情况下,类目轴对应到dataset第一列
xAxis:{
type: 'category'},
yAxis:{
},
series: [
//默认情况下,每个系列会自动对应到dataset的每一列
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
{
type: 'bar'},
// {
type: 'line'}
]
}

简单概括一下就是
数据集中除第一行元素外,每一行数据对应x轴一个类,有多少个系列,类中就有多少图
数据集中采用对象数组的格式
从下面的代码中也可以看出数据集和系列的关系
这里指定了维度名的顺序,从而可以利用默认的维度到坐标轴的映射。
如果不指定 dimensions,也可以通过指定 series.encode 完成映射,参见后文。
需要注意的是第一列的元素名重复的话就会认为是一个元素,采用靠后一行数据的值。
var option = {
legend: {
},//图例组件
tooplip:{
},
dataset:{
//提供一份数据集
dimensions: ['product', '2015', '2016', '2017'],
source: [
{
product: 'Matcha Latte', '2015':'10','2016':'10','2017':'10'},
{
product: 'Milk Tea', '2015':'20','2016':'20','2017':'20'},
{
product: 'Cheese Cocoa', '2015':'30','2016&