- 机身越「有型」,生态越开「阔」!华为Pura X带来全新应用市场
harmonyos
3月20日,华为Pura先锋盛典及鸿蒙智行新品发布会如期举行,正式推出首款搭载HarmonyOS5的新形态阔折叠手机PuraX,硬件设计实现突破性创新。生态上,鸿蒙应用市场(AppGallery)也完成全新升级,整合了生活、娱乐、办公、金融等多元场景,精准满足用户需求,实现应用高效获取与流畅操作体验。鸿蒙应用市场(AppGallery)打出“找应用,上AppGallery”的口号,通过本次升级,打
- 用Babel操作AST实现JavaScript代码的自动化生成与转换
目录目录环境搭建代码:修改AST的逻辑重命名函数名重命名变量并修改变量值函数调用替换控制流扁平化还原删除未使用的变量对象属性简化条件表达式优化表达式还原环境搭建安装环境npminstall@babel/parser@babel/traverse@babel/generator@babel/typesast转换的代码框架constfs=require('fs');constvm=require('n
- 自动语音识别(ASR):技术、应用与未来
ajie1117
语音识别人工智能
自动语音识别(ASR):技术、应用与未来1.ASR简介自动语音识别(ASR,AutomaticSpeechRecognition)是一种将语音转换为文本的技术。它利用人工智能(AI)、深度学习和自然语言处理(NLP)技术来识别和理解人类的语言,使计算机能够与人类进行更自然的交互。2.ASR的工作原理ASR的核心流程通常包括以下几个步骤:语音信号采集:通过麦克风或其他设备获取音频数据。预处理:去除噪
- 2025年水利工程与水动力学国际会议(ICWCEH 2025)
国际学术会议-杨老师
EI会议水利工程水动力学国际会议
2025年水利工程与水动力学国际会议2025InternationalConferenceonWaterConservancyEngineeringandHydrodynamics一、大会信息会议名称:2025年水利工程与水动力学国际会议会议简称:ICWCEH2025收录检索:提交EiCompendex,CPCI,CNKI,GoogleScholar等大会地点:中国·大理审稿通知:投稿后2-3日内
- html实体字符
Qhumaing
HTML学习html前端
HTML实体字符HTML实体字符(HTMLEntities)是在HTML中用来表示那些在HTML文档中直接使用可能会引起问题的特殊字符的一种方法。这些特殊字符包括但不限于尖括号、与号、引号等,它们在HTML中有特定的用途(如标签界定符、属性值分隔符等),如果直接使用,浏览器可能会误解它们。以下是常见的HTML实体字符及其用途:<-小于号()&-与号(&)"-双引号(")&a
- 手机游戏《银河历险记2》:一场奇幻的星际解谜之旅
2501_90238385
游戏
《银河历险记2》是一款经典的解谜冒险游戏,故事发生在一个只有男孩和一只狗的星球上。一天,小狗被外星人抓走了,于是男孩踏上了营救小狗的冒险之旅。游戏的画面风格独特,采用了复古的像素艺术,营造出一种静谧而神秘的异星世界。游戏特色:奇幻与解谜的完美结合1.独特的像素艺术风格游戏的画面虽然简洁,但细节丰富,每个星球都有独特的风景和风格,从荒凉的沙漠到神秘的森林,让玩家仿佛置身于一个真实的异星世界。2.丰富
- Linux vim mode | raw / cooked
斐夷所非
Linuxvimmode
注:机翻,未校。vimterminal“raw”modeVim终端“raw”模式1.原始模式与已处理模式的区别Weknowvimputstheterminalin“raw”modewhereitreceiveskeystrokesastheyaretyped,opposedto“cooked”modewherethecommandisnotprocessedfullyunlesstheend-us
- 如何在 HTML 中创建一个有序列表和无序列表,它们的语义有何不同?
前端大白话
大白话前端八股前端html
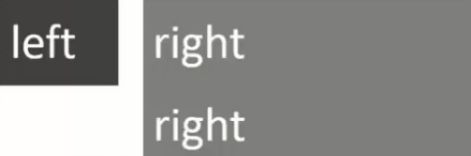
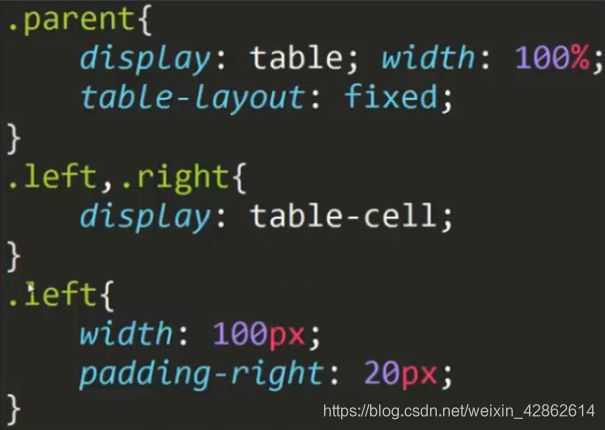
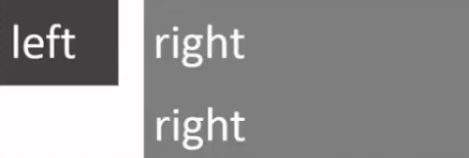
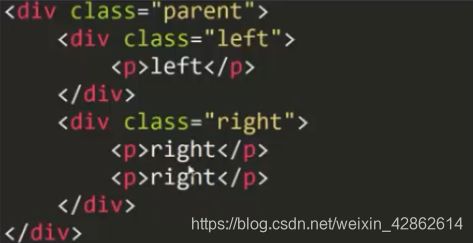
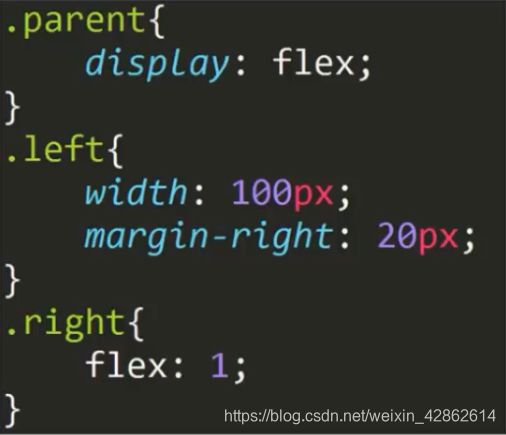
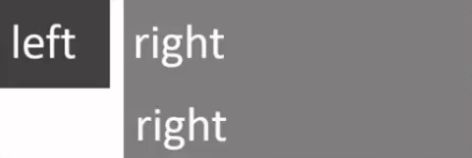
大白话如何在HTML中创建一个有序列表和无序列表,它们的语义有何不同?1.HTML中有序列表和无序列表的基本概念在HTML里,列表是一种用来组织信息的方式。有序列表就是带有编号的列表,它可以让内容按照一定的顺序呈现;无序列表则是用符号(像圆点、方块等)来标记每一项内容,重点在于展示并列的信息,不强调顺序。2.创建无序列表无序列表使用标签来创建,每一项内容用标签包裹。下面是具体的代码示例,代码里有详
- 基于AOP注解+Redisson实现Cache-Aside缓存模式实战
@淡 定
缓存
(2)缓存更新注解一、场景需求在高并发系统中,缓存是提升性能的关键组件。而Cache-Aside模式作为最常用的缓存策略之一,要求开发者手动管理缓存与数据库的交互。本文将结合自定义注解与Redisson客户端,实现声明式的缓存管理方案。二、方案亮点零侵入性:通过注解实现缓存逻辑完整防护:解决缓存穿透/击穿/雪崩问题⚡双删策略:保障数据库与缓存一致性️逻辑删除:支持数据恢复与审计需求三、核心实现1.
- k8s往secret里导入证书_Kubernetes K8S之存储Secret详解
weixin_39604598
k8s往secret里导入证书
K8S之存储Secret概述与类型说明,并详解经常使用Secret示例html主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172.16.1.11110.0.0.111k8s-node02CentOS7.72C/
- EN 71-3测试
南京速跃检测技术服务有限公司
学习方法创业创新
以下是关于EN71-3测试的深度解读,结合法规背景、测试方法及实际应用进行结构化分析:一、EN71-3测试的核心目的EN71-3是欧盟《玩具安全指令》的第三部分,专门针对玩具材料中可迁移有害元素的限量要求,旨在模拟儿童误吞玩具材料后,重金属在胃液环境中的溶出风险,确保玩具化学安全性。二、测试方法与流程1.模拟消化环境-将玩具材料样品浸入模拟胃液的盐酸溶液(0.07mol/LHCl),在37℃下持续
- 关于神经网络中的激活函数
文弱_书生
乱七八糟神经网络人工智能深度学习
激活函数(ActivationFunction)详解理解首先煮波解释一下这四个字,“函数”相信大家都不陌生,能点进来看这篇文章说明你一定经历至少长达十年的数学的摧残,关于这个概念煮波就不巴巴了,煮波主要说一下“激活”,大家可能或多或少的看过类似于古装,玄幻,修仙等类型的小说或者电视剧。剧中的主角往往是天赋异禀或则什么神啊仙啊的转世,但是这一世他却被当成了普通人,指导某一时刻才会迸发出全部的能量(主
- 关于重投影误差小记
文弱_书生
乱七八糟数码相机算法
重投影误差(ReprojectionError)讲解1.什么是重投影误差?在三维重建或相机标定过程中,我们希望将一个世界坐标系中的三维点投影到相机的图像平面上。理想情况下,该点的投影位置应该与实际图像中的观测点(如特征点)完全匹配,但由于噪声、相机模型的不准确性或优化算法的误差,这两个点可能会有偏差。重投影误差就是这个偏差的度量,即:e=∥pobserved−preprojected∥e=\|p_
- 奇异值分解(SVD)
文弱_书生
乱七八糟神经网络人工智能
奇异值分解(SVD)介绍奇异值分解(SVD),这是最强大的矩阵分解技术之一。SVD广泛应用于机器学习、数据科学和其他计算领域,用于降维、降噪和矩阵近似等应用。与仅适用于方阵的特征分解不同,SVD可以应用于任何矩阵,使其成为一种多功能工具。在这里煮啵将分解SVD背后的理论,通过手动计算示例进行分析,并展示如何在Python中实现SVD。在本节结束时,您将清楚地了解SVD的强大功能及其在机器学习中的应
- SQL中where与having的区别
WD技术
#mysql面试sql数据库database
1.where和having的区别2.聚合函数和groupby3.where和having的执行顺序4.where不能使用聚合函数、having中可以使用聚合函数1.where和having的区别where:where是一个约束声明,使用where来约束来自数据库的数据;where是在结果返回之前起作用的;where中不能使用聚合函数。having:having是一个过滤声明;在查询返回结果集以后
- C++ STL常用库的使用方法(一)
小崔的技术博客
算法c++算法开发语言
文章目录(0)C++STL介绍(0)C++STL组件(一)Vector容器1)创建vector2)尾部元素扩张3)访问Vector元素4)元素的删除5)元素的排序6)向量的大小(二)String基本字符系列容器1)创建String对象2)给String赋值(三)set集合容器1)创建set集合对象2)元素的插入与中序遍历3)元素的反向遍历4)元素的删除5)元素的检索(四)map映射容器1)map创
- 数字转换(dp+数论)
小崔的技术博客
算法
题意:如果一个数x的约数之和y(不包括他本身)比他本身小,那么x可以变成y,y也可以变成x。例如,4可以变为3,1可以变为7。限定所有数字变换在不超过n的正整数范围内进行,求不断进行数字变换且不出现重复数字的最多变换步数。思路:可以将每个数与能到达的数之间连一条边,这样就会形成一个森林,而题目要求的就是在森林中找一棵树的最大直径。问题转换为求树的最大直径:第一步:用筛法的变形求每个数的约数之和第二
- 旋转位置编码(Rotary Positional Encoding, RoPE):中文公式详解与代码实现
RockLiu@805
深度学习模块人工智能自然语言处理语言模型深度学习
旋转位置编码(RotaryPositionalEncoding,RoPE):中文公式详解与代码实现在序列模型中,位置信息对于任务的理解至关重要。传统的绝对和相对位置编码各有优缺点,而RoPE作为一种创新的位置编码方法,展现了其独特的优势。RoPE的核心思想RoPE通过旋转机制动态地捕捉位置信息。它允许查询(query)和键(key)向量的旋转程度根据它们之间的相对或绝对位置自动调整。这种方法使模型
- 算法分析——动态规划
飞跑的鱼
算法
ProblemP08.[算法课动态规划]背包问题一个背包有一定的承重c,有N件物品。设数组下标从11开始。每件物品都有自己的价值,记录在数组V中,也都有自己的重量,记录在数组W中,每件物品只能选择要装入还是不装入背包,要求在不超过背包承重的前提下,选出的物品总价值最大。输出能装入背包的物品的最大总价值。输入输入一行两个整数物品数量N(1≤N≤500)承重c(1≤c≤500)。接下来输入一行N个整数
- 股票交易之多策略协调规划
leo_厉锵
金融栏金融
前言:在股票交易领域,市场走势受宏观经济、行业竞争、公司基本面及投资者情绪等诸多因素影响,复杂多变。单纯依靠单一技术指标,如均线、MACD等做出买卖决策,犹如盲人摸象,易陷入片面判断,导致投资失误。因此,协调运用多种策略构建完善交易体系十分必要。以下为具体策略内容:一、止损与止盈的协同设置(一)止损点设定原则固定比例止损:单笔亏损不超本金5%,适用于短线及波动适中品种。动态调整止损:加仓后成本下降
- 10分钟了解基金基础知识
leo_厉锵
金融栏金融
一、基金的本质股票、债券和基金具有一定的可比性,而银行理财产品较为特殊。(一)股票股票代表一个公司的股份。拥有公司股票就相当于拥有部分公司股份。股票投资收益潜力大,因为公司可能是赚钱机器从而导致股价暴涨;但风险也很高,因为公司可能经营不善致使股价暴跌。(二)债券债券代表一种债权,即借钱给别人。例如国债,可理解为国家向你借钱并打借条,约定偿还时间和利息。债券代表着债券关系。(三)基金股票和债券属于直
- K8S中若要挂载其他命名空间中的 Secret
网络飞鸥
Kuberneteskubernetes容器云原生
在Kubernetes(k8s)里,若要挂载其他命名空间中的Secret,你可以通过创建一个Secret的ServiceAccount和RoleBinding来实现对其他命名空间Secret的访问,接着在Pod中挂载这个Secret。下面是详细的步骤和示例代码:步骤创建ServiceAccount:在要挂载Secret的命名空间里创建一个ServiceAccount。创建Role与RoleBind
- 常见的 Values 变化可能会导致 Pod 被重新启动
网络飞鸥
kubernetes运维
在Kubernetes中使用HelmChart部署应用时,以下一些常见的Values变化可能会导致Pod被重新启动:容器镜像版本:当image.tag或image.repository的值发生变化时,Helm会认为需要更新容器镜像,从而触发Pod的重新启动,以确保应用使用的是新的镜像版本。资源限制与请求:更改resources.limits或resources.requests中CPU、内存等资源
- 什么是巨量本地推?
矩阵+本地推+数字人
mongodb深度学习人工智能学习方法职场和发展创业创新交互
本地推(本地化推广)作为针对特定区域客户的营销策略,对商家而言既是提升竞争力的利器,也是适应消费趋势的必然选择。以下从作用、必要性及未来趋势三方面展开分析:一、本地推的核心作用1.精准触达目标客户基于地理位置(LBS)定向推送广告,覆盖周边3-5公里内的潜在消费者,尤其适合餐饮、零售、教育等依赖线下流量的行业。案例:咖啡店通过本地推发放“附近用户专属折扣券”,直接刺激到店消费。2.提升品牌曝光与信
- 写leetcode常用的库函数和常量
xsh219
golang小知识点算法数据结构golang
在Go中刷LeetCode,以下是一些常用的标准库函数和数据类型的最大值、最小值:✅常用标准库函数数学与排序math包math.Max(x,y):返回两个float64类型数中的较大值。math.Min(x,y):返回两个float64类型数中的较小值。math.Abs(x):取绝对值。math.Pow(x,y):计算x^y。math.Sqrt(x):计算平方根。sort包sort.Ints(sl
- ElasticSearch Java查询实现详解
当牛作馬
ElasticSearch使用elasticsearchjavajenkins
文章目录前言一、环境准备二.连接到ElasticSearch三.实现各种查询1匹配查询(MatchQuery)2术语查询(TermQuery)3范围查询(RangeQuery)4复合查询(BoolQuery)5.术语聚合(TermsAggregation)5.平均值聚合(AvgAggregation)6.最大值聚合(MaxAggregation)与最小值聚合(MinAggregation)7.日期
- Docker下载,包含Win、Mac
码码哈哈0.0
实用工具docker容器运维
介绍Docker是一种开源的容器化平台,通过操作系统级虚拟化技术实现应用的快速开发、部署和运行。以下从多个维度对Docker进行详细介绍:一、Docker的核心概念与功能容器化技术Docker利用Linux内核的容器隔离技术(如Cgroups和Namespace),将应用及其依赖打包为轻量级、可移植的容器。容器与虚拟机不同,它无需模拟完整操作系统,而是共享主机内核,因此启动更快、资源占用更低。核心
- Ubuntu零基础入门到精通【1.3讲】:为什么选择 Ubuntu?
bug菌¹
滚雪球学Ubuntuubuntulinux运维为什么选择Ubuntu零基础教程
目录:上期回顾:Ubuntu的生态与社区✨前言:为什么我们都在谈论Ubuntu?为什么Ubuntu是个人和企业的首选?1️⃣安全性与开源:Ubuntu构建的安全生态系统更高的安全性:Ubuntu对安全的极致追求✨️开放性与可审查性:更透明的操作系统长期支持版(LTS):稳定与安全的完美平衡2️⃣对比其他Linux发行版:Ubuntu如何脱颖而出?Fedora:创新的前沿,但稳定性欠佳CentOS:
- python输出星号等腰三角形_python打印直角三角形与等腰三角形实例代码
weixin_39644139
python输出星号等腰三角形
python打印直角三角形与等腰三角形实例代码前言本文通过示例给大家详细介绍了关于python打印三角形的相关,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧1、直角三角形#i控制行数j控制*的个数foriinrange(5):i+=1forjinrange(i):print('*',end='')#end=‘'输出空格print()/2、等腰三角形row=int(input('p
- 北斗导航|接收机自主完好性监测算法研究现状及发展趋势
单北斗SLAMer
卫星导航毕业论文设计算法
接收机自主完好性监测(RAIM)算法是保障卫星导航系统可靠性的核心技术,其研究现状与发展趋势可从算法设计、多系统融合、智能化技术等方面进行分析。以下基于现有研究成果及行业动态进行总结:一、研究现状传统故障检测算法RAIM的核心目标是通过冗余观测值检测并隔离故障卫星。早期研究聚焦单星故障场景,主要方法包括:残差分析法:通过比较观测残差与阈值判断故障,如最小二乘残差和法、奇偶矢量法等。距离比较法:基于
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s