CSS基础学习笔记
「学习笔记」CSS基础
|前言
仅供学习使用
|CSS构造块
「1. HTML的局限性」
- HTML满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。
- 操作HTML属性不方便
- HTML里面添加样式带来的是无尽的臃肿和繁琐
「2. CSS网页的美容师」
- 让我们的网页更加丰富多彩,布局更加灵活自如。
- CSS最大的贡献:让HTML从样式中脱离,实现了HTML专注去做结构呈现,样式交给CSS
「3. CSS」
CSS(Cascading Style Sheets)通常称为CSS样式表或层叠样式表(级联样式表)。
- 作用
- 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)\图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、样式、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。
「4. CSS注释」
Visual Studio Code 中快捷键为"Ctrl+/"
「引入CSS样式表」
「1.行内式(内联样式)」
通过标签的style属性来设置元素的样式
- style其实就是标签的属性
- 样式属性和值中间是:
- 多组属性值直接用;隔开
- 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
- 缺点:没有实现样式和结构相分离。
"color: red; font-size: 12px;">青春不常在,抓紧谈恋爱
「2.内部样式表(内嵌样式表)」
也称为内嵌式,将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
- style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
- type=“text/css” 在html5中可以省略。
- 只能控制当前的页面
- 缺点:没有彻底分离结构与样式
「3.外部样式表(外链式)」
也称 链 入 式 \color{red}{链入式} 链入式,是将所有的样式放在一个或多个以 . c s s \color{red}{.css} .css为扩展名的外部样式表文件中,通过 l i n k \color{red}{link} link标签将外部样式表文件链接到HTML文档中。
- r e l \color{916DD5}{rel} rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
- h r e f \color{916DD5}{href} href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
"stylesheet" href="index.css">
「基础选择器」
「CSS选择器的作用」
「CSS选择器」
选 择 器 \color{red}{选择器} 选择器分为 基 础 选 择 器 \color{red}{基础选择器} 基础选择器和 复 合 选 择 器 \color{red}{复合选择器} 复合选择器两个大类
- 基础选择器是由 单 个 选 择 器 \color{red}{单个选择器} 单个选择器组成的
- 基础选择器包括: 标 签 选 择 器 、 类 选 择 器 、 i d 选 择 器 \color{red}{标签选择器、类选择器、id选择器} 标签选择器、类选择器、id选择器和 通 配 符 选 择 器 \color{red}{通配符选择器} 通配符选择器
①「标签选择器」
标 签 选 择 器 \color{red}{标签选择器} 标签选择器(元素选择器)是指用 H T M L 标 签 名 称 \color{red}{HTML标签名称} HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
"X-UA-Compatible" content="ie=edge">
基础选择器之标签选择器
男生
男生
男生
女生
女生
女生
②「类选择器」
差异化选择不同的标签,单独选一个或者某几个标签时,选择 类 选 择 器 \color{red}{类选择器} 类选择器。
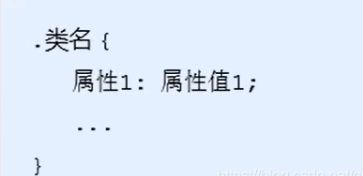
- 语 法 : \color{1A6C12}{语法:} 语法:
- 注 意 : \color{1A6C12}{注意:} 注意:
- 类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义的)。
- 不要使用纯数字、中文等命名。
- 命名要有意义,尽量让别人一眼就能知道这个类名的目的
- 使 用 范 例 : \color{1A6C12}{使用范例:} 使用范例:
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
"X-UA-Compatible" content="ie=edge">
基础选择器之类选择器
- "red">冰雨
- "red">来生缘
- 李香兰
- "memeda">生僻字
- "star-sing">江南style
"red">我也想变红色
「多类名」
给一个标签指定多个类名, 简 单 理 解 就 是 一 个 标 签 有 多 个 名 字 \color{red}{简单理解就是一个标签有多个名字} 简单理解就是一个标签有多个名字。
-
类名之间用空格隔开
-
使 用 范 例 : \color{1A6C12}{使用范例:} 使用范例:
多类名的使用方式
"red font35">刘德华
多 类 名 开 发 使 用 场 景 : \color{1A6C12}{多类名开发使用场景:} 多类名开发使用场景:
- 可以把一些标签元素相同的样式(共同的部分)放在同一个类里面。
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类。
- 从而节省CSS代码,统一修
- 改也方便。
类 选 择 器 命 名 规 则 : \color{1A6C12}{类选择器命名规则:} 类选择器命名规则:
|头 | 内容 |尾|导航|侧栏|栏目|页面外围控制整体布局宽度|左右中|登录条|标志|广告|页面主体|热点|新闻|菜单|menu|子菜单|
|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|–|
| header | content/container|footer|nav|sidebar|column |wrapper|left right center|loginbar|logo|banner|main|hot|news|submenu|download|subnav|
| 搜索 |友情链接|页脚 |版权|滚动 |内容 |标签页|文章列表|提示信息|小技巧 |栏目标题 |加入| 指南 | 服务| 注册 | 状态 | 投票|
|search|friendlink|footer|copyright|scroll|content |tab|list|msg |tips|title| joinus|guild |service|regsiter|status|vote
③「id选择器」
-
id选择器可以为标有特定id的HTML元素指定特定的样式。
-
HTML元素以id属性来设置id选择器CSS中id选择器以"#"来定义。
-
使 用 范 例 : \color{1A6C12}{使用范例:} 使用范例:
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
"X-UA-Compatible" content="ie=edge">
基础选择器之id选择器
"pink">迈克尔·杰克逊
pink老师
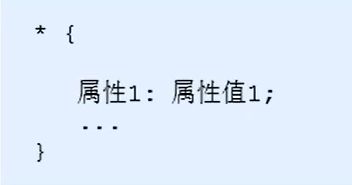
④「通配符选择器」
在CSS中,通配符选择器使用"*"定义,它表示选取页面中所有元素(标签)。
「基础选择器总结」
「复合选择器」
「1. 后代选择器」(也称作包含选择器)
- 用来选择元素或元素组的子孙后代
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔,先写父亲爷爷,再写儿子孙子。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
父级 子级{
属性:属性值;属性:属性值;}
.class h3 {
color:red;font-size:16px;}
-
当标签发生嵌套时,内层标签就成为外层标签的后代。
-
子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
-
使 用 范 例 : \color{1A6C12}{使用范例:} 使用范例:
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
"X-UA-Compatible" content="ie=edge">
复合选择器之后代选择器
变态写法
- 我是ol 的孩子
- 我是ol 的孩子
- 我是ol 的孩子
- "#">我是孙子
- 我是ul 的孩子
- 我是ul 的孩子
- 我是ul 的孩子
- "#">不会变化的
「2. 子选择器」
div>p{
样式声明}
- 子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
- 其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接
- 这里的子,指的是亲儿子。不包含孙子 重孙子之类
使 用 范 例 : \color{1A6C12}{使用范例:} 使用范例:
复合选择器之子元素选择器
「3. 并集选择器」
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。
- 任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分。
- 并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
使 用 范 例 : \color{1A6C12}{使用范例:} 使用范例:
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
"X-UA-Compatible" content="ie=edge">
复合选择器之并集选择器
熊大
熊二
光头强
"pig">
- 小猪佩奇
- 猪爸爸
- 猪妈妈
「4.链接伪类选择器」
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
- a:link 未访问的链接
- a:visited 已访问的链接
- a:hover 鼠标移动到链接上
- a:active 选定的链接
使 用 范 例 : \color{1A6C12}{使用范例:} 使用范例:
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
"X-UA-Compatible" content="ie=edge">
复合选择器之链接伪类选择器
"#">小猪佩奇
"http://www.xxxxxxxx.com">未知的网站
「5.:focus伪类选择器」
:foucus伪类选择器用于选取获取焦点的表单元素。
- 焦点就是光标,一般情况类表单元素才能获取,主要针对表单元素来说。
- 语 法 : \color{1A6C12}{语法:} 语法:
input:focus{
background-color:yellow;
}
「6. 复合选择器总结」
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 | |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住这个用法 |
「3.字体属性」
「1. font-size」
- f o n t − s i z e \color{red}{font-size} font−size属性用于设置字号(字体大小)
- 谷歌浏览器默认的文字大小为 16 p x \color{red}{16px} 16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给 b o d y \color{red}{body} body指定整个页面 文 字 的 大 小 \color{red}{文字的大小} 文字的大小。
单位
- 相对长度单位、绝对长度单位
| 相对长度单位 | 说明 |
|---|---|
| em | 相对于当前对象内文本的字体尺寸 |
| px | 像素,最常用,推荐使用 |
| 绝对长度单位 | 说明 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 点 |
「2. font-family」
- f o n t − f a m i l y \color{red}{font-family} font−fam