uni-app学习笔记
目录
一、前期准备
1、项目认识
2、pages.json基本配置
3、创建页面
二、tabBar
1、获取图标
2、代码配置
三、基础认识
1、页面生命周期
2、App.vue应用生命周期
四、基础组件
1、scroll-view可滚动视图区域
2、提示框
3、swiper滑块视图容器
4、form表单组件
一、前期准备
1、项目认识
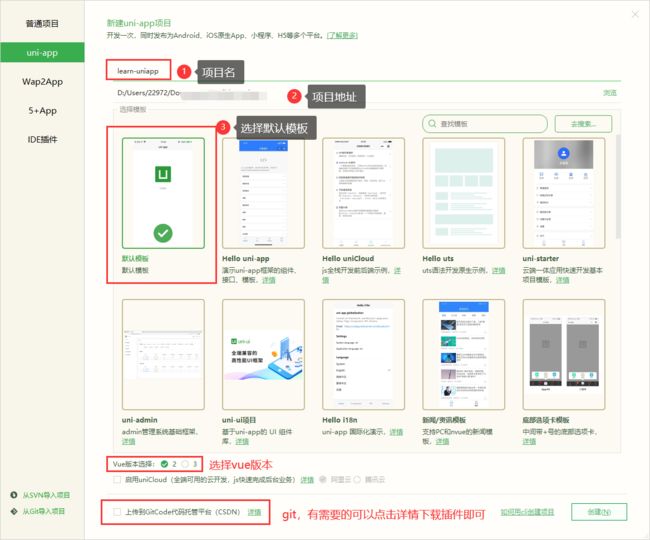
(1)新建项目
(2)启动项目
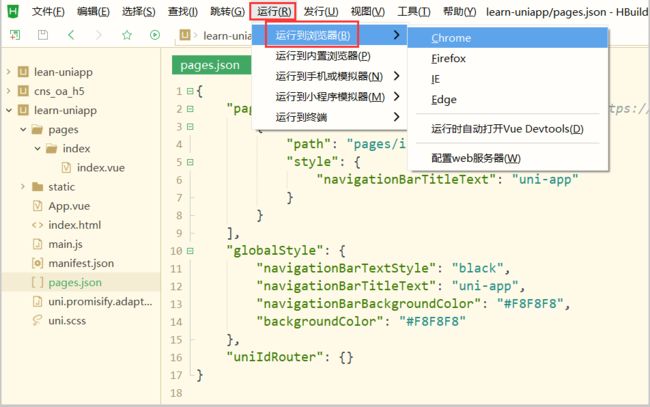
①运行到浏览器上
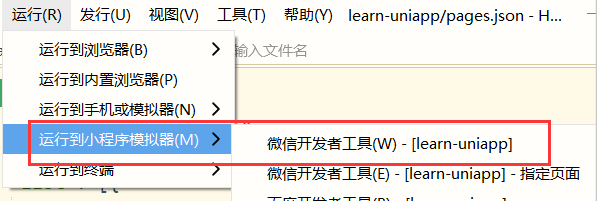
②运行到微信开发者工具
如果出现以下弹框,选择已安装好的微信开发者工具路径,确定即可
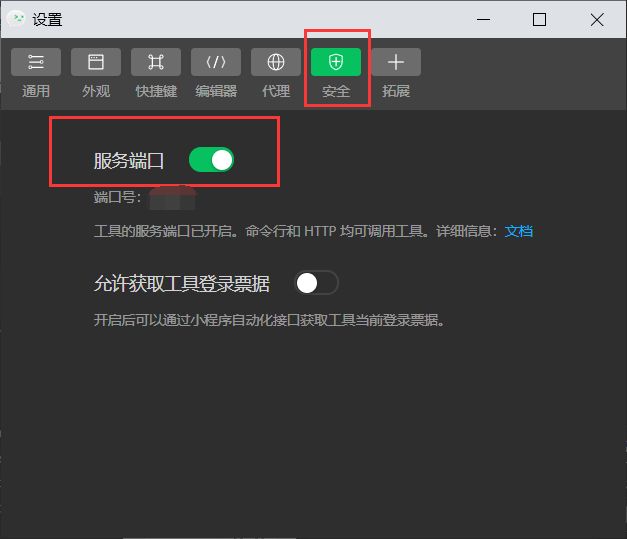
如果出现“工具的服务端口已关闭”,是因为微信开发者工具设置问题
解决如下:
随便打开微信开发者工具的一个工程=》点击设置=》通用设置=》安全=》打开服务端口
(3)中文解释
2、pages.json基本配置
(1)globalStyle全局配置
{
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "全局",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
}(2)局部页面的配置
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
],
}3、创建页面
(1)右键pages文件夹=》点击新建页面
(2)新页面配置
①如果没有自动生成需要手动添加配置
②注意:与微信小程序一样,配置时,哪个页面放在前面,就先显示哪个页面
{
"pages": [
{
"path" : "pages/about/about",
"style" :
{
"navigationBarTitleText": "关于",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "全局",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
二、tabBar
1、获取图标
(1)小伙伴可以在iconfont选择需要的图标
iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具![]() https://www.iconfont.cn/(2)将下载好的图标放到static文件夹中
https://www.iconfont.cn/(2)将下载好的图标放到static文件夹中
2、代码配置
{
"pages": [
{
"path" : "pages/about/about",
"style" :
{
"navigationBarTitleText": "关于",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "全局",
"navigationBarBackgroundColor": "#000000",
"backgroundColor": "#ffffff"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#1296db",
"borderStyle": "black",
"backgroundColor": "#000000",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "/static/首页2.png",
"selectedIconPath": "/static/首页.png",
"text": "首页"
}, {
"pagePath": "pages/about/about",
"iconPath": "/static/关于2.png",
"selectedIconPath": "/static/关于.png",
"text": "关于"
}]
},
"uniIdRouter": {}
}
三、基础认识
1、页面生命周期
(1)onLoad 监听页面加载【类似于 vue2 生命周期中的 create】
此时响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object
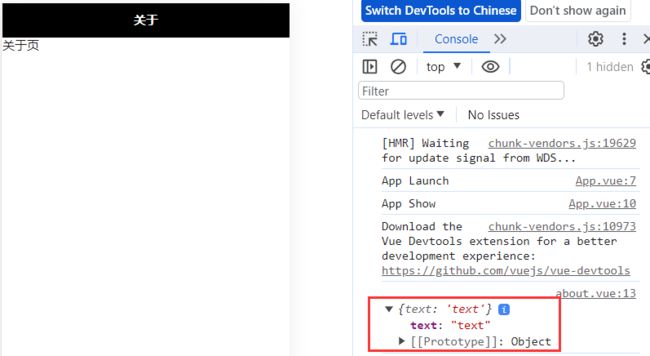
2、App.vue应用生命周期
(1)globalData 全局变量,此处定义的变量,可以在任何页面获取
①App.vue
②index.vue
四、基础组件
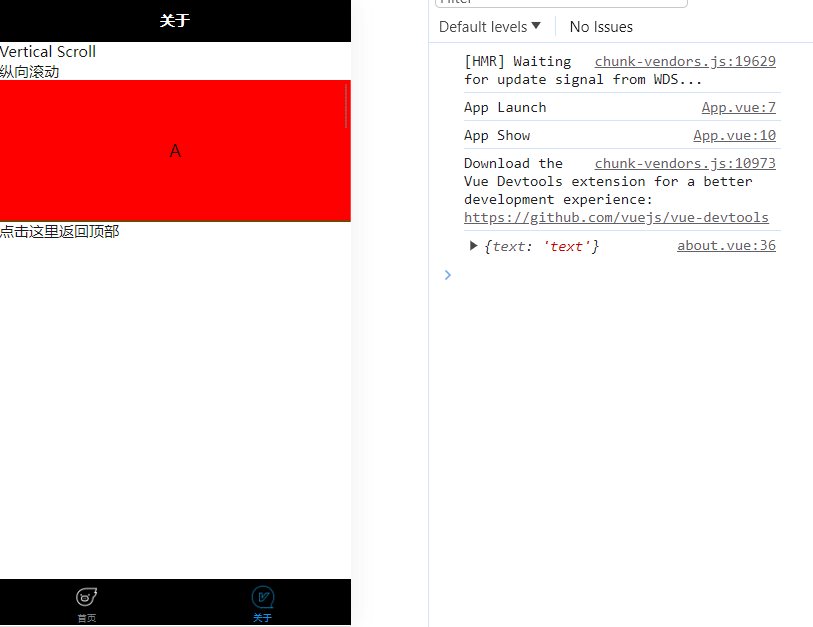
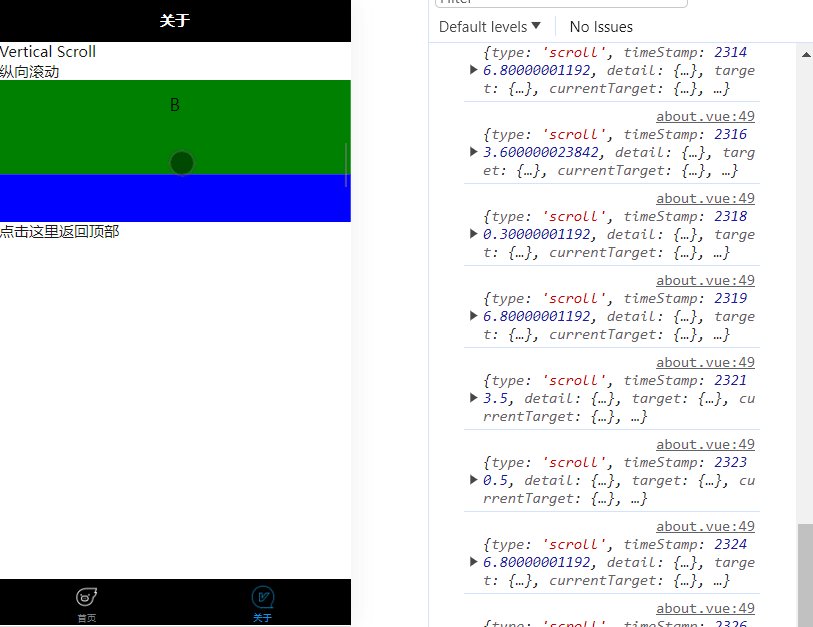
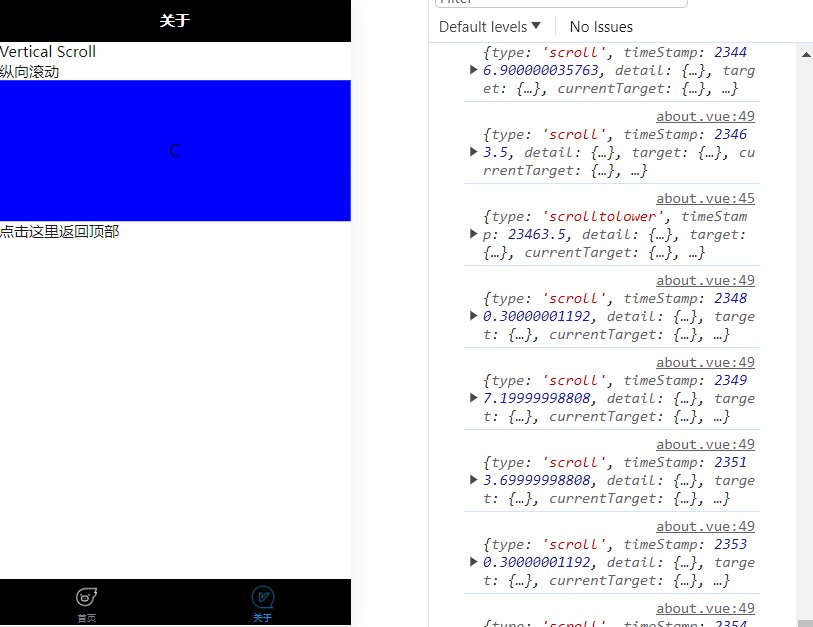
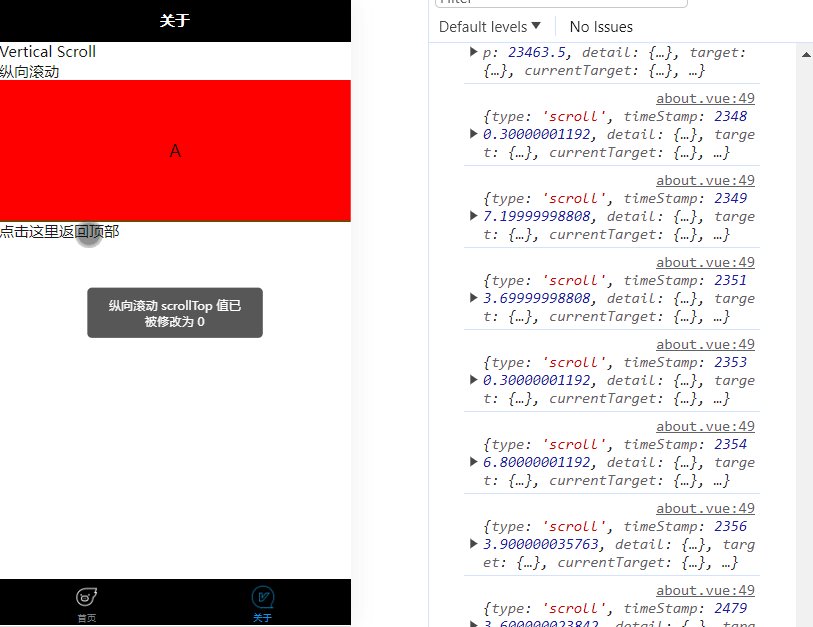
1、scroll-view可滚动视图区域
Vertical Scroll
\n纵向滚动
A
B
C
点击这里返回顶部
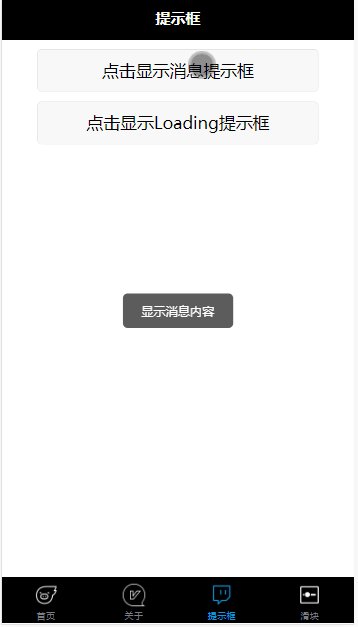
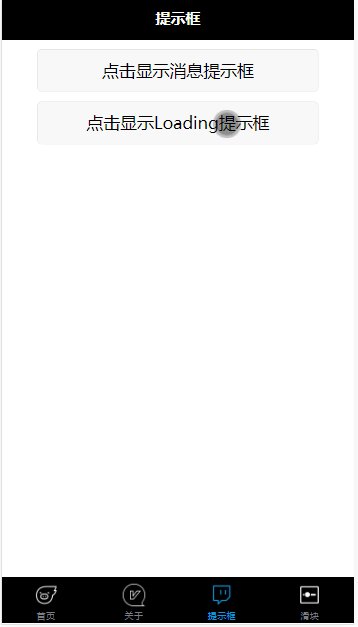
2、提示框
(1)showToast显示消息提示框
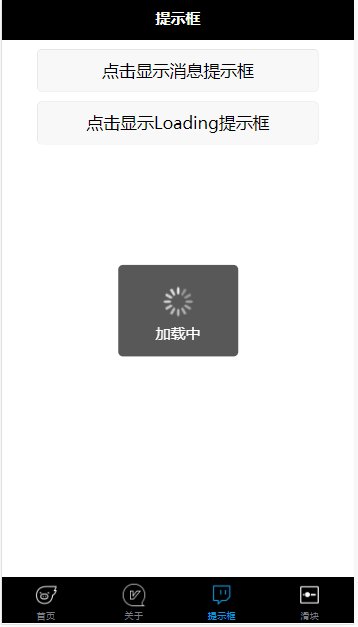
(2)showLoading显示 loading 加载中
3、swiper滑块视图容器
{{item.title}}
指示点
自动播放
幻灯片切换时长(ms)
{{duration}}
自动播放间隔时长(ms)
{{interval}}
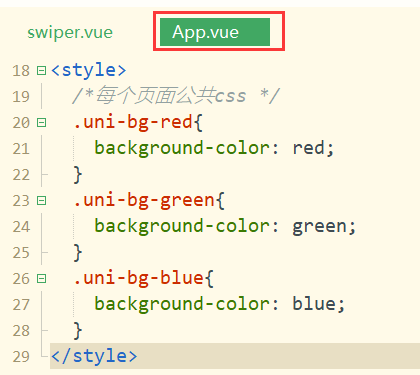
注意:如果滑块没有背景色,是因为小编把背景色的css配置在了App.vue的全局样式
4、form表单组件
(1)说明
① @submit:携带 form 中的数据,触发 submit 事件
② @reset:表单重置,触发 reset 事件
(2)代码实例
form 中的组件需要加上 name 来作为 key,使得 submit 事件会将组件中的 value 值进行提交