WEB-UI自动化测试-干货
![]()
点击箭头处“蓝色字”,免费领测试技术及面试资料!
少年读书,如隙中窥月;中年读书,如庭中望月;老年读书,如台上玩月。皆以阅历之深浅,为所得之深浅耳。
web-UI自动化
Merry Christmas
项目讨论
项目中符合自动化测试的部分有哪些?(目标和范围 scope, 准入准出标准)
a.稳定的需求点、变动较少的页面
b.每日构建后的测试验证 daily build
c.比较频繁的回归测试
需要在多平台上运行的相同测试案例、组合遍历型的测试、大量的重复任务
a.自动化用例在整个项目的测试用例的覆盖率
b.一般的要求 50% +
c.重点的要求 80% +
根据项目的具体要求,变动特别大的项目需要额外单独考虑覆盖率
团队建设
建立自动化测试的组,理想状态下有4个人员,测试开发、中高级自动化测试工程师、2个初级自动化工程师;非理想的情况下,可能只有一个人。
测试开发:
基础答案:自动化框架的建设,确定自动化框架的设计模式、第三方代码工具的封装、中间公共模块的设计和调用、测试用例、测试套件的管理和执行、测试报告和测试结果的输出(文件输出和邮件通知)
可选高级:如果可能的话,需要搭建持续集成服务器(CI,Continuous Integration Server)的环境,进行持续交付和自动化的冒烟测试等。
培训的任务,需要将设计的框架以及封装的驱动,对其他成员进行培训。
有自动化方案的实施经验、有开发背景、以及持续集成的背景等。
中高级自动化测试工程师:
配合测试开发人员,实施测试框架的建设。主要负责中间公共模块的实现和实例化等,以及部分高难度和流程复杂的自动化用例脚本编写和调试等工作。
有参与过自动化方案的建设、脚本编写经验丰富、会代码调试、懂Web测试等。
初级自动化测试工程师:
根据中间公共模块的设计,进行实例化公共模块、方法组合,实现自动化用例脚本的编写。
有计算机编程思维、有代码经验、可以读懂脚本和HTML等。
若只有我一个人:
首先实现自动化用例的维护和执行。在这个基础上不断的抽取实现公共模块的设计以及测试报告的生成等工作。通过经验的积累,以及后续人员的补充,早日做好自动化框架的建设工作。
技术方案
Selenium WebDriver、Python(unittest) Java(JUnit)、CI Server
技术方案:
选择Python + Selenium 的技术方案。
首先技术工具是免费的,Python的工具用PyCharm社区版,Selenium的WebDriver是开源工具。利用比较简洁的Python语言进行自动化测试,对于人员的学习成本来讲比较实用,学习时间短,有优势。
另外Python自带的unittest单元测试框架可以很方便的实现自动化用例的设计和执行以及自动化用例套件的管理等任务。Python是纯面向对象的语言,后续也可以过渡到Java + Selenium进行更加丰富的自动化测试。
此外,可以选择Jenkins作为持续集成服务器,配合Python+Selenium的方案进行自动化冒烟测试。
源代码管理工具(VCS, version control system)
选择SVN(git)作为代码的源代码管理工具。集成在PyCharm中的步骤如下
a.把代码放到SVN在本地签出(check out)的文件夹目录中,例如 D:\SVN\XXProject\Trunck
b.用PyCharm打开 刚刚部署的代码
c.选择PyCharm的 VCS|Enable VCS integration,选择 Subversion(svn) 或者 Git
d.右键项目文件的根目录,选择 Subversion | add to VCS
e.右键项目文件的根目录,或者选 VCS | Commit Directory...
f.每天打开代码后,首先 Subversion | update project
硬件:
硬件的要求不高,主要需要独立的测试环境。另外测试人员用的电脑最好是Windows桌面操作系统,需要安装Firefox浏览器,避免47.0的最新版本。测试人员最好也使用Chrome浏览器辅助进行Web元素的定位。
Selenium 学习总结
Selenium IDE (火狐的插件)
Selenium IDE
一个基于火狐浏览器的插件
a.录制(需要确保右上角的录制按钮是按下去的),为了我们熟悉Selenium WebDriver/ RC
b.保存和另存为测试用例
c.无论是否保存用例,都可以直接回放
导出测试用例的对应的编程脚本
C# Nunit WebDriver
Java Junit / testNG WebDriver
Python unittest WebDriver
Ruby Test::Unit WebDriver
d.插入、编辑、删除命令
e.学习Selenium的WebDriver/ RC
Python + Selenium WebDriver
搭建环境步骤
a 安装 python3.x (windows xp 不支持 python3.5+)
b 设置环境变量 path(安装时候也可以解决 勾上 add python.ext to path)
c 安装Selenium 用pip命令安装 pip install -U selenium
有无问题?
路径,pip可能定位不到,pip也可能定位到别的文件夹(perl)
方案:cd c:\python34\scripts
外网ip问题。交换机的原因,局域网里面是同一个ip,造成安装超时
火狐的版本 46.0以及以下
windows 7 x64以上的系统,需要用管理员模式运行cmd,否则会安装失败。
普通的使用
定位方式
by id, name, class_name, tag_name, css_selector, xpath, link_text, partial_link_text
主要用的 是 id,name, css_selector, xpath, link_text
Selenium 基本使用
Python + Selenium 环境搭建
1.安装Python,3.x(3.4 3.5 3.6)
注意:环境变量path
需要添加 "C:\Python34;C:\Python34\Scripts;"到Path
步骤:
右键 我的电脑 属性 | 高级系统设置 | 环境变量
找 系统变量 | Path 并 双击 | Ctrl+C | 编辑 | Ctrl+V
2.安装 Selenium
cmd | pip install -U selenium
-U = --upgrade 升级安装
类似于linux命令
command -x param
容易出现的问题
a.环境变量
cd C:\Python34\Scripts
再安装
b.管理员权限
右键 管理员方式运行
WebDriver的基本使用
1.实例化一个WebDriver的对象(使用默认的火狐浏览器 v46或者以下)
driver = webdriver.Firefox()
注意,一定要写括号,代表实例化对象
2.打开网址
driver.get("http://localhost/ranzhi/www")
3.查找元素
用id : driver.find_element_by_id("account")
用name: driver.find_element_by_name("password")
用xpath css_selector
对元素的操作
clear()
click()
send_keys()
4.使用python的休眠,给浏览器留出时间加载页面
sleep(2)
5.关闭退出火狐
driver.quit()
selenium WebDriver的进阶操作
1.unittest 单元测试框架的使用
验证:断言 self.assertEqual(expected, actual, msg)
管理测试用例: 每一个以 test_ 开头的方法
新增的一个知识点: 测试的初始化 以及 测试的结束
setUpClass() 和 tearDownClass()
注意 上述方法 与 setUp() 和 tearDown() 的调用顺序
2.定位方式的使用
css_selector
方法调用:
CSS的3种选择器:
id: 使用#+id
tag: 使用tag
class: 使用.+class
CSS selector的获取
可以使用开发者工具,定位的元素,右键 | 复制 selector(复制CSS路径)
Chrome使用了相对路径 #langs > button
Firefox(firebug)使用了绝对路径 html.screen-desktop-wide.device-desktop body.m-user-login div.container div#login div.panel-head div.panel-actions div#langs.dropdown.open button.btn
class_name
通过 class定位元素,必须保持 class唯一,否则定位会失败
link_text 和 partial_link_text
文字选择正确就行了
xpath
chrome内核的开发者工具,复制的是相对的xpath
firefox内核的开发者工具(firebug),复制的绝对的xpath
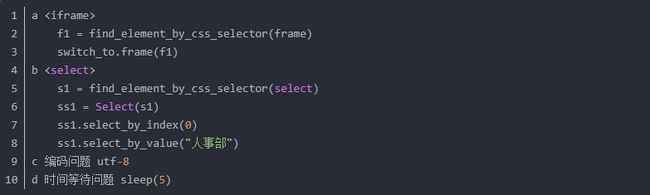
特定的元素的处理
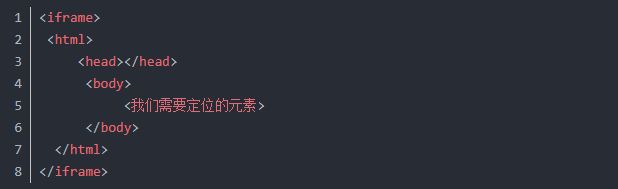
frame
上述代码中,我们需要定位的元素,处于 一个frame中:我们需要先切换到对应的frame中,然之操作,之后再退出
select
select定位有个前提,元素标签必须是 select
清除 cookie
在打开浏览器的时候,需要清理cookie。
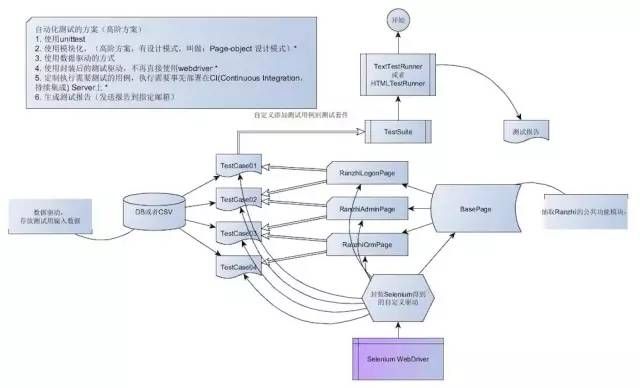
Selenium 自动化测试方案
基础方案
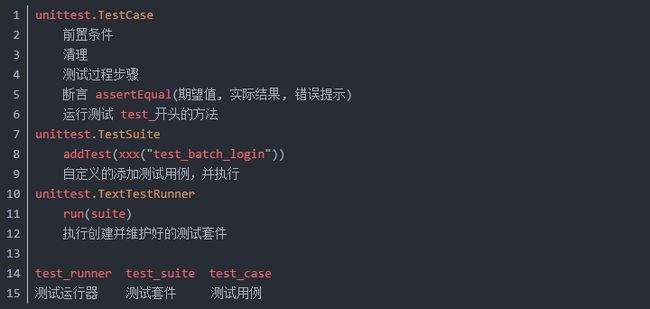
使用unittest,主要是用 TestCase(测试用例)
使用模块化(基本的模块化,抽取公共模块)
使用数据驱动的方式(主要包括 数据库的形式 和文件读取 )
定制执行需要测试的用例,使用unittest,主要用的是TestSuite(测试套件)、和 TextTestRunner(文本测试运行器)[或者HTMLTestRunner]
生成测试报告(发送报告到指定邮箱)
方案实现的具体步骤:
使用PyCharm创建新的PurePython项目
在项目中创建如下的文件夹(python package)
TestCase
Data
Common
TestRunner
Report
分别实现上述模块
在Data中存放数据,CSV文件,或者也可以放到数据中,使用数据驱动
在Common中,创建测试公共模块,实现模块化的操作
在TestCase创建自动化测试用例,注意使用unittest.TestCase
在TestRunner创建测试执行器和测试套件,使用unittest.TestSuite和HTMLTestRunner(第三方)
在项目根目录创建main.py,作为测试项目的主入口,运行测试。
Selenium 可能遇到的问题
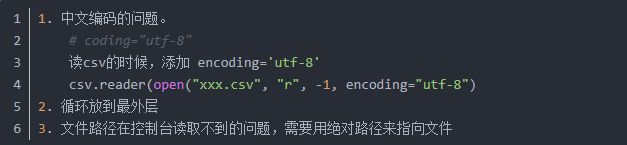
有无问题?
单元测试框架
unittest
解决了什么问题?
模块化操作
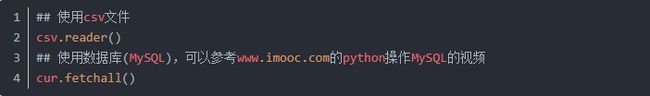
数据驱动测试
读取csv,循环每一行数据进行操作
读取MySQL,用例存到MySQL中
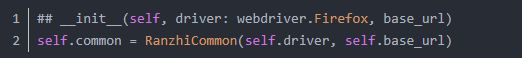
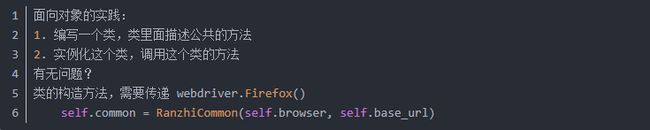
封装WebDriver
避免第三方代码的威胁,防止大批量修改测试用例
节约人力的成本(如果封装以后,不需要每个自动化测试工程师都会WebDriver)
标准化自动化用例的操作,只需要调用公共的标准模块就好。


![]()
加微信入测试群
![]()
JAVA开发3名 薪资自谈 10-30k
base:深圳 15大专之前三年以上经验
1,熟练使用java语言,具有扎实的java基础、良好的编程习惯及其代码规范。
2,熟练掌握Spring、SpringMVC、mybaits、等主流开源框架。
3,熟悉ORACLE数据库,熟练掌握SQL语句,并知悉SQL执行效率。了解数据库优化、SQL优化、查询性能等优化。
4,熟练使用SVN,git,Maven等开发及管理工具。
5,有互联网开发及其分布式项目经验,有大并发处理经验为佳。熟悉redis、Zoopeer、Dubbo、Nginx等技术。
6,熟悉使用TOMCAT服务器,熟悉JVM。
7,责任心要强,而且要有较强处理问题的能力及其良好的沟通能力。有敏捷开发经验为佳。
8,熟悉互联网架构为佳。
前端开发5名 薪资自谈 10-30k
外包岗位-深圳-南山-罗湖地区-外包到平安、顺丰、华商,薪资还比较可观。
功能岗位要求:
1、计算机专业或相关专业大学本科以上学历,3年以上工作经验;
2、精通W3C标准的网站构建,有构建高性能的Web应用的经验;
3、熟悉Web性能优化,有移动Web开发经验者优先;
4、熟悉Javascript、OOP及主流JS框架,有框架开发经验者优先考虑;
5、熟悉HTML5和CSS3等新技术。
6、具有良好的代码风格、接口设计与程序架构;
7、掌握至少一门服务器端编程语言;
8、对业界最新的前端技术和实现有浓厚的兴趣及深入的见解;
9、逻辑分析能力强,善于沟通,具备良好的沟通能力和团队协作精神。
欢迎自荐跟推荐~ 需要的微信推送简历(推荐有奖励)
长按关注我们,免费领测试技术,面试资料!
·end
—如果喜欢,快分享给你的朋友们吧—
点个赞支持下作者