【unity shader】unity实现learn-opengl的视差贴图Parallax Mapping
opengl的视差贴图章节:
https://learnopengl-cn.github.io/05%20Advanced%20Lighting/05%20Parallax%20Mapping/
个人一开始也是学的opengl入坑的图形学渲染,最近主要是项目需要,重新捡起unity,但是冯乐乐大佬的入门精要里面缺少了视差贴图的具体实现章节。碰巧最近看到其他巨佬用视差贴图撸了个高性能绒毛材质,遂决定好好学一下unity的视差贴图实现,下一步也挑战下做基于视差贴图的绒毛材质。
视差贴图最重要的是求解texcoord的偏移,最终解出虚假的texcoord用以进行采样。所以最重要的就是根据当前观察方向和纹理坐标求解假视坐标的映射方法。重看视差贴图的时候,我也是在算法这边有所卡住,直到我自己重推了一下三个算法,这次也是特地做笔记进行记录。
1.经典视差映射
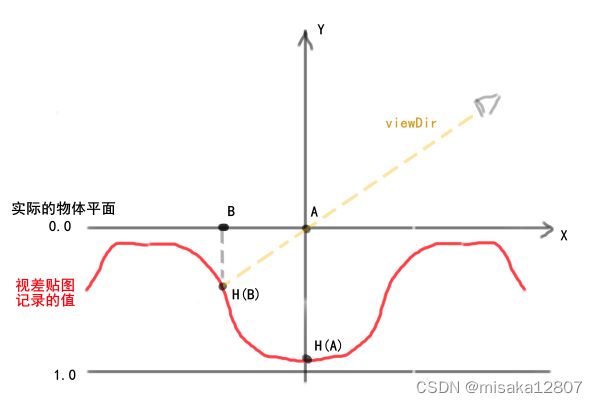
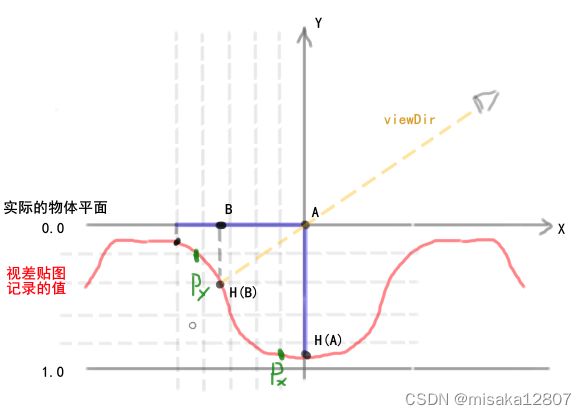
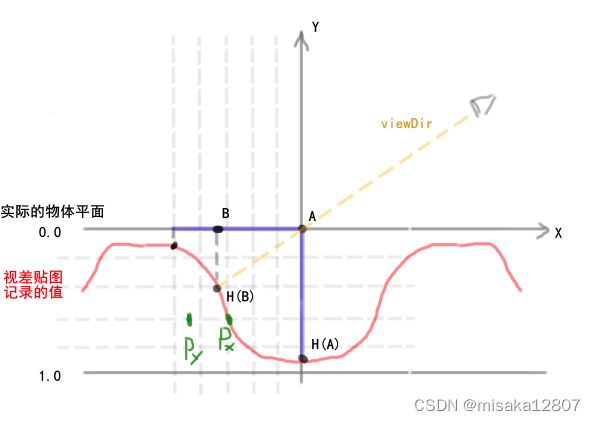
如下图,对于我们观察方向来说,实际上观察到的实际物体的表面,对应的texcoord是A点的值。但我们想要看到的假象是红线部分,即视差贴图记录的值。在同样的观察方向上,对于虚拟物体我们希望能观察到的位置是点B。所以我们需要一个方法,根据A点的值近似地求解到点B,或者点B附近的位置的纹理坐标,以便于在贴图上进行采样。

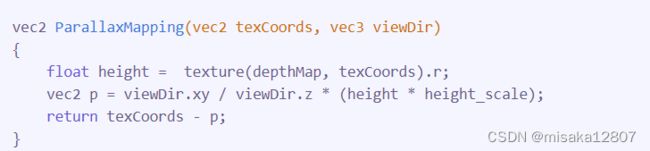
通过A点的texcoord,我们可以得到的是视差贴图在a点上的取值H(A)。下图是learn-opengl中的mapping方法实现,显然最简单的视差映射就是通过对H(A)的值进行缩放得到P,然后直接返回原坐标与缩放后的P,求解出近似的B坐标。


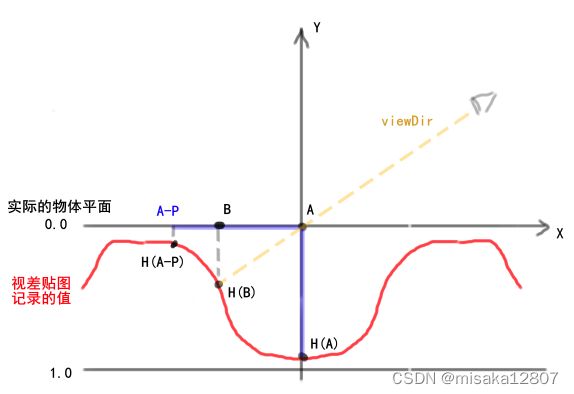
通过z坐标的缩放,我们的图示这里是二维的情况,所以在我们的图示中,由于我们texcoord的移动都是一维的,所以是观察方向在x轴上的投影,即x值,除以y坐标(被压缩的维度)进行缩放。
即我们的图示样例中,
p = viewDir.x / viewDir.y * H(A) * (人为设置的高度贴图的缩放因子)
在正常使用的情况下,即我们texcoord的移动都是在二维的图片空间上,所以是三维的观察方向,在xy平面上的投影,即xy值,除以z坐标(被压缩的维度)进行缩放。
p = viewDir.xy / viewDir.z * H(A) * (人为设置的高度贴图的缩放因子)
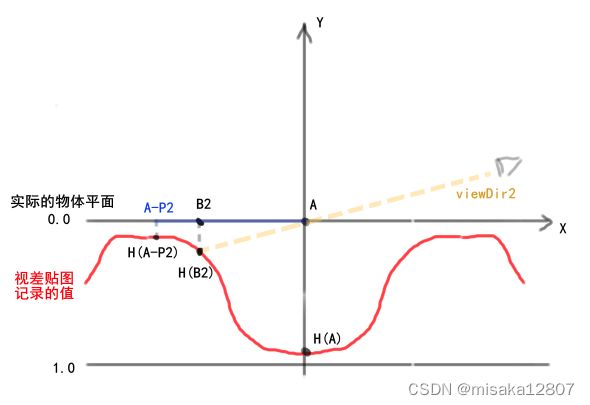
所以在位置更低的观察方向,即我们说观察的位置越贴近平面时,基于垂直收缩方向(二维示意图是y方向)的缩放效果会很大,从而显著拉长p值。

但显然有一个问题,经典视差映射对于陡峭的位置处理的效果不好,是因为陡峭位置的高度值,随着texcoord的变化幅度较大,稍有偏移就会出现采样值偏差较大的情况,也就是说按经典方法来,texcoord偏移的步子往往迈的太大了。

2.陡峭视差映射
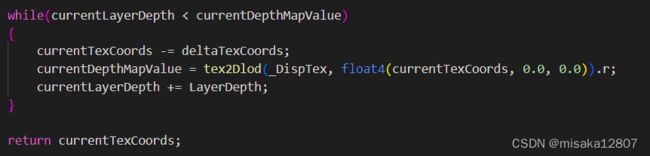
既然步子迈的太大了,我们就得狠狠地将其切割。陡峭视差映射的核心就在于通过设定层数,将总体的深度,和预计偏移的总长度p都进行了相同等份的切割。求解偏移我们就一小步一小步地走,总没这么容易走错了吧。

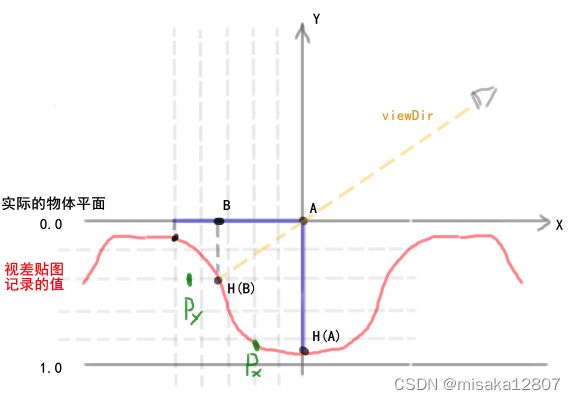
在我们的示意图中,我们把总体深度和p都分成6等份。

这次我们一步一步地前进,采样,对比。直到找到贴图采样深度px比实际深度py小的位置。
currentLayerDepth是当前深度层的值,每次循环都会增加一层的深度值。
currentDepthMapValue是通过texcoord采样得到的深度值,每次循环都会通过偏移得到新的texcoord,从而得到新的currentDepthMapValue。
这边使用tex2Dlod是涉及到一个报错的问题,感兴趣的人也可以自行查阅




我这个图没能画的太精确,假定此时px和py的值相等了,那此时我们将跳出循环并反馈px对应的x值,即偏移后的texcoord。显然陡峭视察映射返回的值就已经相当接近实际的B点了,看起来效果相当不错。这是天大的好事哇!
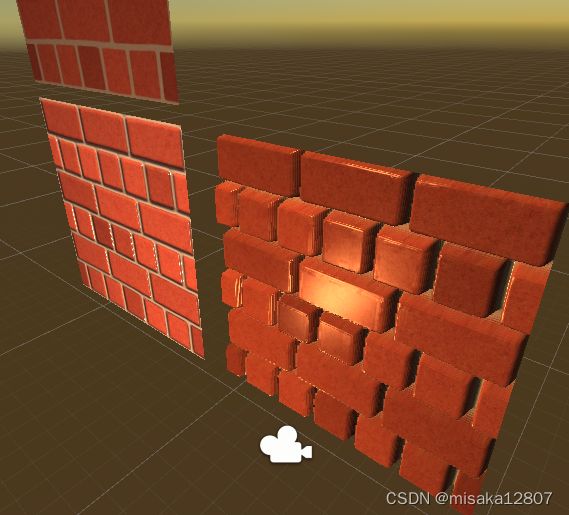
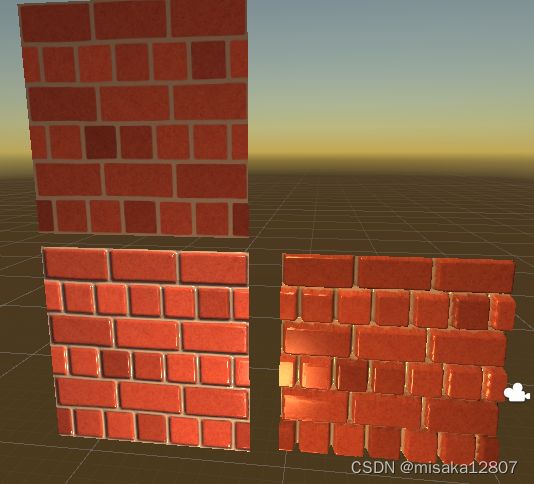
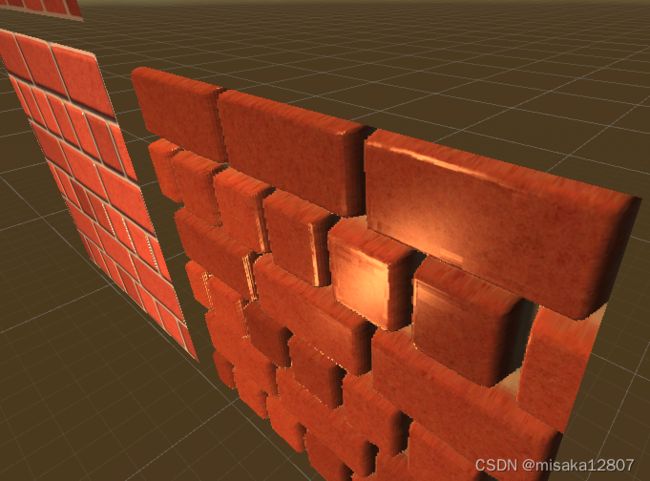
图示:上边是纯采样,下方左图是法线贴图,下方右图是法线+视差贴图。


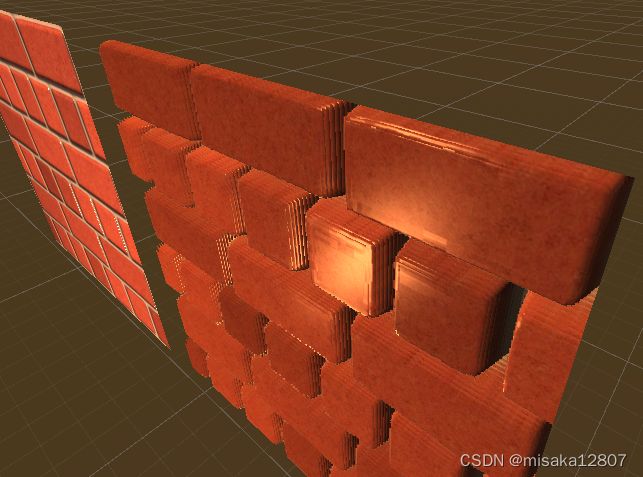
但显然直接暴力切割会带来渲染分层的问题,比如在近距离观察的时候,如图。
不得不承认,通过基于观察角度的层数调整,知道相当近的地方,效果都还可以。但是在这种距离下,纯法线贴图的效果看起来已经变成单纯的纸片了。

像learn-opengl里面这个效果图,瑕疵感会更明显一些。

3.视差遮蔽映射
我们说边界太硬了,该怎么办。美术老哥可能会说拿模糊笔,或者软边笔糊一糊意思一下。模糊笔的效果就有点类似于两种颜色的插值(当然是在刷下去的地方只有两种颜色的前提下)。
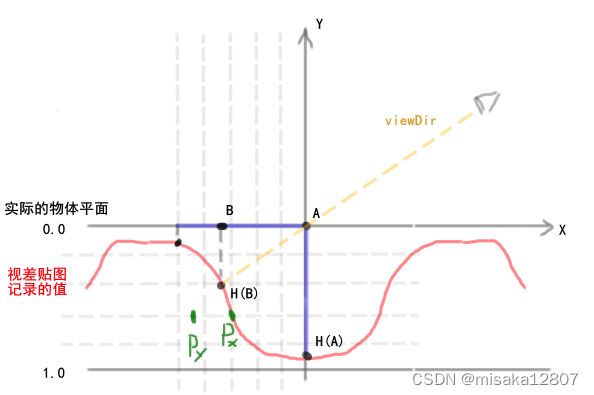
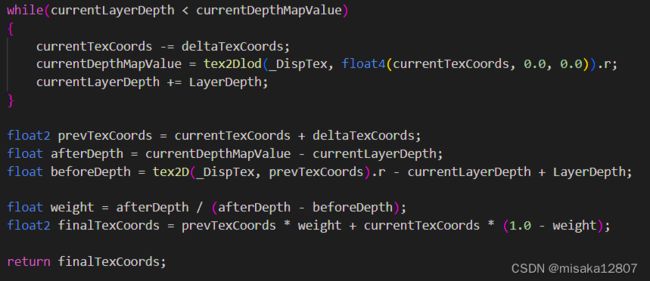
那么这里同样的用到一个两个坐标插值的思维,当我们已经跳出循环后,再走一步,在进行两个坐标值中间点的插值求解。


对应的,我们再走一步,得到Px’,再对Px和Px’进行插值求解。

遮蔽映射的效果

着色器代码
这里实现了陡峭映射和遮蔽映射,所以整体代码体量看起来较大。
Shader "Unlit/parrallax_Map"
{
Properties
{
_Color ("Color Tint", Color) = (1, 1, 1, 1)
_MainTex ("Texture", 2D) = "white" {}
_NormalTex("Normal Map", 2D) = "white"{}
_BumpScale ("bump scale", float) = 1.0
_DispTex("Disp Map", 2D) = "white"{}
_Specular ("Specular", Color) = (1, 1, 1, 1)
_Gloss ("Gloss", Range(8.0, 256)) = 20
_height_scale("Height_scale", Range(0, 2)) = 1.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
Tags { "LightMode"="ForwardAdd" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwadd
#include "UnityCG.cginc"
#include "Lighting.cginc"
struct v2f
{
float4 pos : SV_POSITION;
half2 uv : TEXCOORD0;
float3 TanLightPos : TEXCOORD1;
float3 TanViewPos : TEXCOORD2;
float3 TanFragPos : TEXCOORD3;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _NormalTex;
sampler2D _DispTex;
float _BumpScale;
fixed4 _Color;
fixed4 _Specular;
float _Gloss;
float _height_scale;
v2f vert (appdata_tan v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
float3 worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
float3 FragPos = mul(UNITY_MATRIX_M, v.vertex).xyz;
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w;
float3x3 TBN = transpose(float3x3(worldTangent, worldBinormal, worldNormal));
o.TanLightPos = mul(TBN , _WorldSpaceLightPos0) ;
o.TanViewPos = mul(TBN , _WorldSpaceCameraPos) ;
o.TanFragPos = mul(TBN , FragPos);
return o;
}
float2 steep_ParallaxMapping(float2 texCoords, fixed3 viewDir)
{
float minLayers = 10;
float maxLayers = 20;
float numLayers = lerp(maxLayers, minLayers, abs(dot(float3(0.0, 0.0, 1.0), viewDir)));
float LayerDepth = 1.0 / numLayers;
float currentLayerDepth = 0.0;
float2 P = viewDir.xy / viewDir.z * _height_scale;
float2 deltaTexCoords = P / numLayers;
float2 currentTexCoords = texCoords;
float currentDepthMapValue = tex2D(_DispTex, currentTexCoords).r;
while(currentLayerDepth < currentDepthMapValue)
{
currentTexCoords -= deltaTexCoords;
currentDepthMapValue = tex2Dlod(_DispTex, float4(currentTexCoords, 0.0, 0.0)).r;
currentLayerDepth += LayerDepth;
}
return currentTexCoords;
}
float2 ParallaxOcclusionMapping(float2 texCoords, fixed3 viewDir)
{
float minLayers = 10;
float maxLayers = 20;
float numLayers = lerp(maxLayers, minLayers, abs(dot(float3(0.0, 0.0, 1.0), viewDir)));
float LayerDepth = 1.0 / numLayers;
float currentLayerDepth = 0.0;
float2 P = viewDir.xy / viewDir.z * _height_scale;
float2 deltaTexCoords = P / numLayers;
float2 currentTexCoords = texCoords;
float currentDepthMapValue = tex2D(_DispTex, currentTexCoords).r;
while(currentLayerDepth < currentDepthMapValue)
{
currentTexCoords -= deltaTexCoords;
currentDepthMapValue = tex2Dlod(_DispTex, float4(currentTexCoords, 0.0, 0.0)).r;
currentLayerDepth += LayerDepth;
}
float2 prevTexCoords = currentTexCoords + deltaTexCoords;
float afterDepth = currentDepthMapValue - currentLayerDepth;
float beforeDepth = tex2D(_DispTex, prevTexCoords).r - currentLayerDepth + LayerDepth;
float weight = afterDepth / (afterDepth - beforeDepth);
float2 finalTexCoords = prevTexCoords * weight + currentTexCoords * (1.0 - weight);
return finalTexCoords;
}
fixed4 frag (v2f i) : SV_Target
{
// Compute the light and view dir in world space
fixed3 lightDir = normalize(i.TanLightPos - i.TanFragPos);
fixed3 viewDir = normalize(i.TanViewPos - i.TanFragPos);
float2 texcoords = i.uv;
//texcoords = ParallaxOcclusionMapping(i.uv, viewDir);
texcoords = steep_ParallaxMapping(i.uv, viewDir);
if(texcoords.x > 1.0 || texcoords.y > 1.0 || texcoords.x < 0.0 || texcoords.y < 0.0)
discard;
fixed3 bump = tex2D(_NormalTex, texcoords).rgb;
bump = normalize(bump * 2.0 - 1.0);
fixed3 albedo = tex2D(_MainTex, texcoords).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(bump, lightDir));
fixed3 halfDir = normalize(lightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(bump, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
FallBack "Specular"
}