ROS之VSCode开发环境搭建
文章目录
- 安装与卸载
-
- 安装
- 卸载
- 基本使用
-
- 创建工作空间
- 启动VSCode
- 插件安装
- 尝试构建
- 基本配置
-
- 配置task.json
- 配置c_cpp_properties.json
- 程序测试
- 远程调试
-
- 搜索并安装插件
- SSH安装
- 连接远程主机
- 远程调试ROS项目
安装与卸载
下载地址:https://code.visualstudio.com/Download
安装
sudo dpkg -i code_1.60.1-1631294805_amd64.deb
卸载
sudo dpkg -P code
基本使用
使用VSCode无法创建ROS工作空间,需要先手动创建,然后使用VSCode编辑、开发
创建工作空间
mkdir -p ros_test_ws/src
cd ros_test_ws/
catkin_make
启动VSCode
- 方法一
找到启动图标打开,然后选择“文件”–>“打开文件夹”,选择已建立的工作空间

- 方法二
进入工作空间,使用命令启动,此时会启动VSCode并打开工作空间目录
cd ros_test_ws/
code .
插件安装
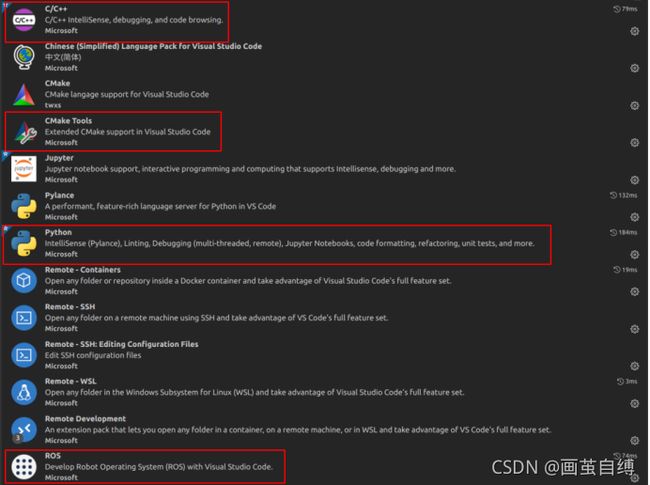
ROS开发还需要一些插件的支持,下图中方框标出的是必备插件,其他的中文插件、远程开发插件等根据需求安装

尝试构建
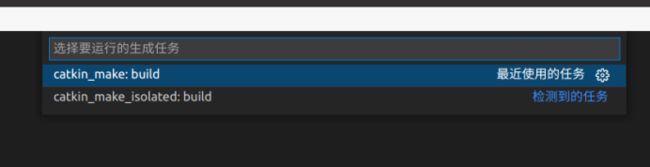
插件安装完成后,Ctrl+Shift+B执行构建,选择catkin_make:build,此时应能够成功构建项目

基本配置
配置task.json
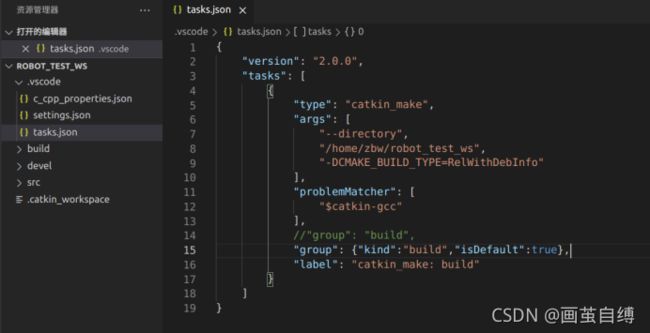
按Ctrl+Shift+B组合键可以对项目进行构建,但是每次都要选择一下catkin_make:build,现在通过修改配置文件来设置自动执行构建

点击设置按钮后,.vscode目录下出现了tasks.json文件,通过修改“group”字段来设置自动构建,添加的“isDefault”:ture表示当使用快捷键进行构建时自动执行本文件的内容

PS:该文件的详细的配置可以参考官方介绍:https://code.visualstudio.com/docs/editor/tasks#vscode
配置c_cpp_properties.json
在编写代码时如果没有代码提示,在c_cpp_properties.json中添加一行"cppStandard": "c++17"即可出现代码提示

程序测试
1. 创建功能包
右键src目录,然后选择“Create Catkin Package”,按enter后输入依赖,再按enter完成创建,此时在工程目录下可以看到已创建的功能包



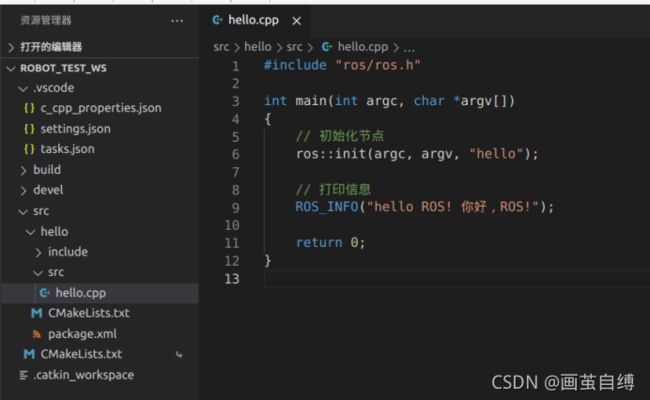
2. 创建测试文件
右键src目录,添加文件,然后测试代码。这里输入代码时可能会没有提示信息,参照上面基本配置部分修改下配置文件

3. 修改CMakeLists.txt
在CMakeLists.txt文件中添加下面的代码,注意这里指的是hello包下的CMakeLists.txt
add_executable(hello src/hello.cpp)
target_link_libraries(hello
${catkin_LIBRARIES}
)
PS:
第一行add_executable是对于构建之后要创建的可执行文件的选项,第一个参数是可执行文件的名称(也就是使用rosrun执行时的名称,可自定义,不过通常与文件名保持一致),第二个参数是hello包下的文件名
第二行target_link_libraries是在创建特定的可执行文件之前将库和可执行文件进行链接的选项,对应的是上面设置的参数一
4. 编译和运行
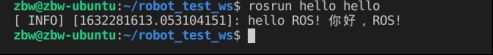
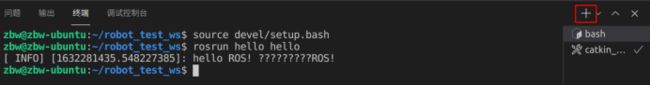
修改完之后,执行“Ctrl+Shift+B”构建一下,然后点击又下方的“+”打开一个终端,运行刚编译的节点即可看到打印输出

5. 中文乱码修复
如果打印的内容有中文的话,就会出现上面图片中显示的乱码"???????"
在程序的开头添加一行
setlocale(LC_ALL, “”);
或
setlocale(LC_CTYPE, “zh_CN.utf8”);
添加后的文件如下所示
include "ros/ros.h"
int main(int argc, char *argv[])
{
setlocale(LC_ALL, "");
// 初始化节点
ros::init(argc, argv, "hello");
// 打印信息
ROS_INFO("hello ROS! 你好,ROS!");
return 0;
}
远程调试
我们调试机器人的时候,可能代码是运行在机器人本体上的主机中,可能机器人上也没有屏幕,这时修改调试代码时候就非常不方便
大概有几种方式可以实现远程调试:
- 使用ssh
- 远程桌面
- VSCode远程调试插件
ssh在使用命令行和编辑一些简单内容时比较方便,但没办法使用IDE,调试项目时比较麻烦,不过可以结合其他方式一起使用。远程桌面使用时对网络要求比较高,可能会经常出现卡顿的情况。这里来记录使用VSCode的远程调试插件来调试项目
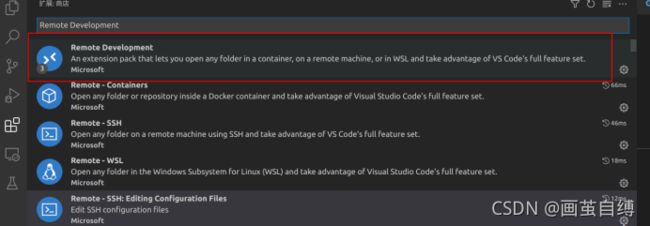
搜索并安装插件
在扩展的应用商店里面搜索并安装Remote Development,相关的其它依赖的插件会自动被安装

SSH安装
在使用远程插件之前,要先确认下远程主机里是否已经安装了ssh
使用下面的命令查看是否安装了ssh,如果没有安装的话会出现图片中的错误
sudo service ssh start

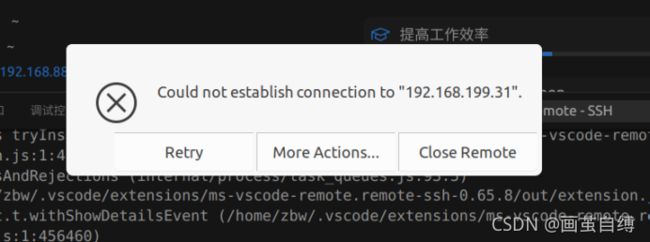
另外,如果远程主机没有安装ssh则开始使用下文的步骤去进行远程连接,会出现下图所示的错误

没有安装ssh的话,使用下面的命令安装ssh
sudo apt install ssh*
安装完成之后重启一下,然后再进行远程连接
连接远程主机
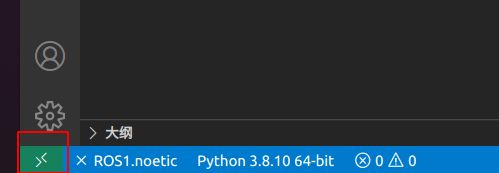
插件安装完成后,左下角出现一个“打开远程窗口”的绿色按钮

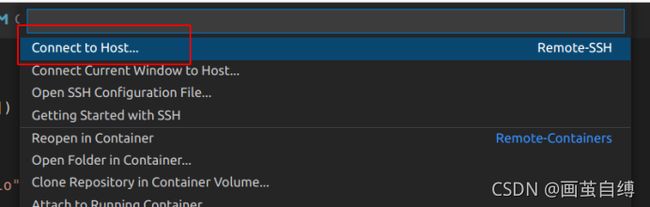
点击绿色按钮,选择“Connect to Host…”

选择“+”(如果连接过的话,直接选择列表中需要连接的IP即可)添加新的ssh主机

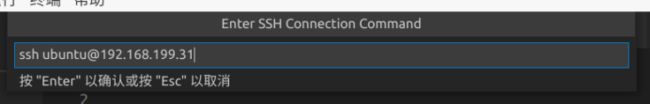
输入需要连接的主机ssh登录地址(如果是调试机器人,最好设置为固定IP,否则断电重启后IP地址可能会变化),然后按enter

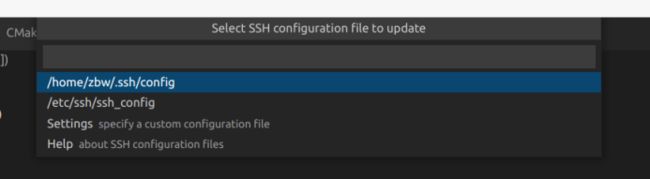
选择第一个配置文件

此时在右下角会有一个弹窗,在右下角的弹窗中选择“Connect”

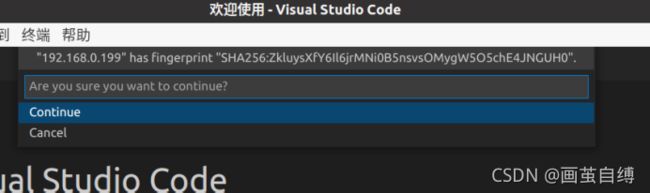
此时会打开一个新的VSCode窗口,第一次连接时会出现下面的窗口,选择“Continue”

然后输入密码(需要远程登录的主机root密码)

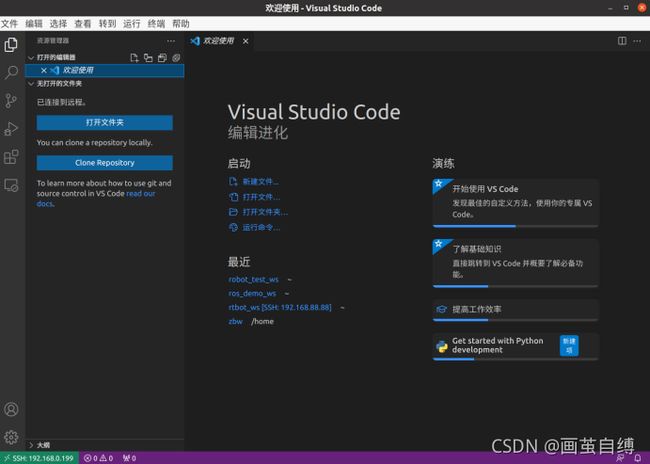
此时界面上显示已连接到远程,左下角也显示了主机地址

远程调试ROS项目
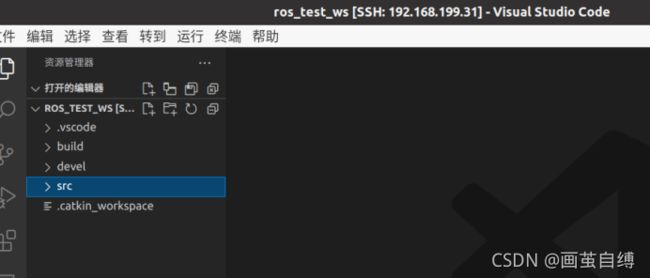
点击界面上的“打开文件夹”或者从左上角的“文件”中选择“打开文件夹”即可打开远程主机上的项目文件

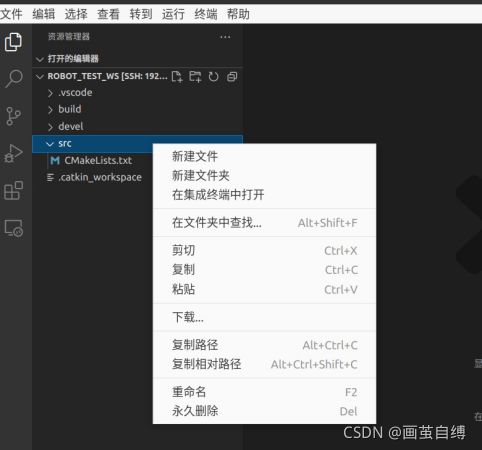
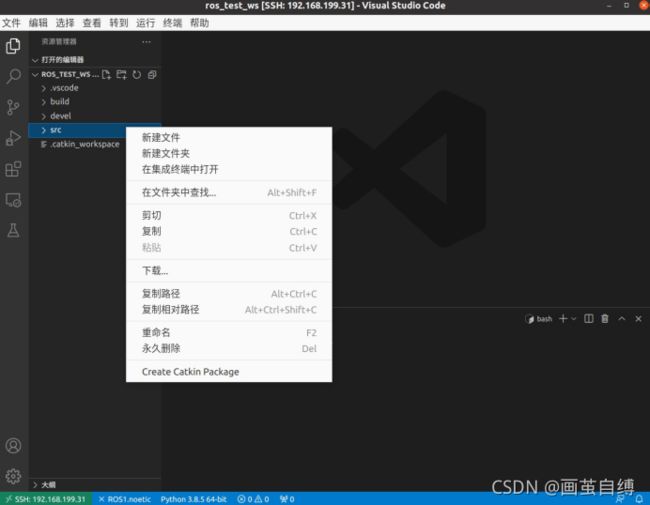
此时,右键src目录,并没有出现“Create Catkin Package”创建ROS功能包的选项,也无法远程编译项目,应该是ROS插件没有起作用

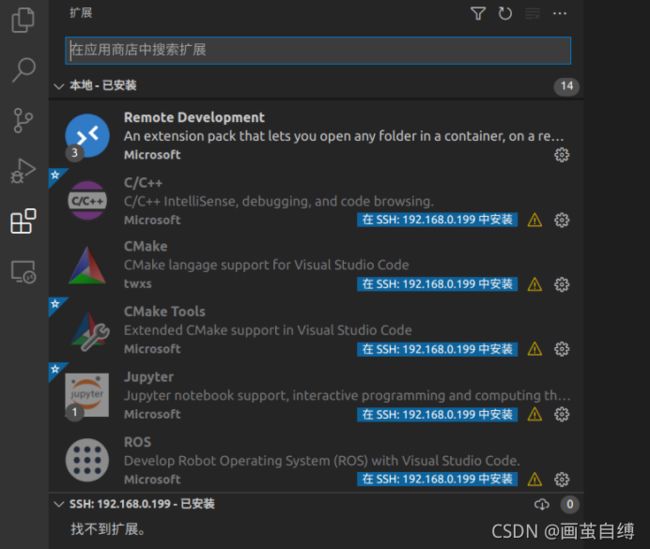
打开插件面板时,会出现下图中的提示,一些插件在SSH中未安装(文中测试时用了两台远程主机,一台IP是192.168.0.199,一台IP是192.168.199.31,这里安装插件是对应IP的,换了一台远程主机后,插件要重新安装)

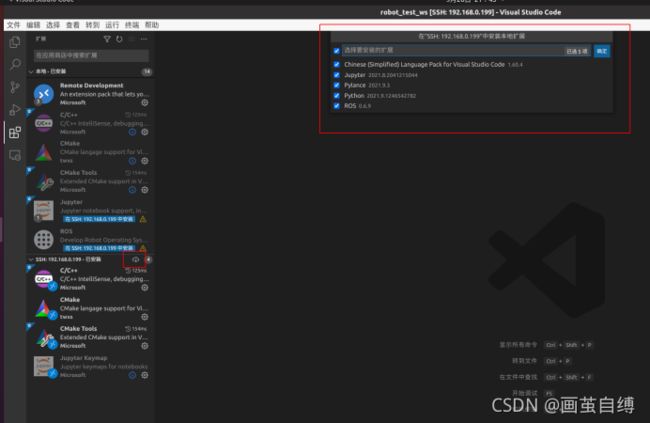
按照提示在SSH中安装插件,点击左侧的乌云图标按钮,然后勾选要安装的插件,然后点击确定

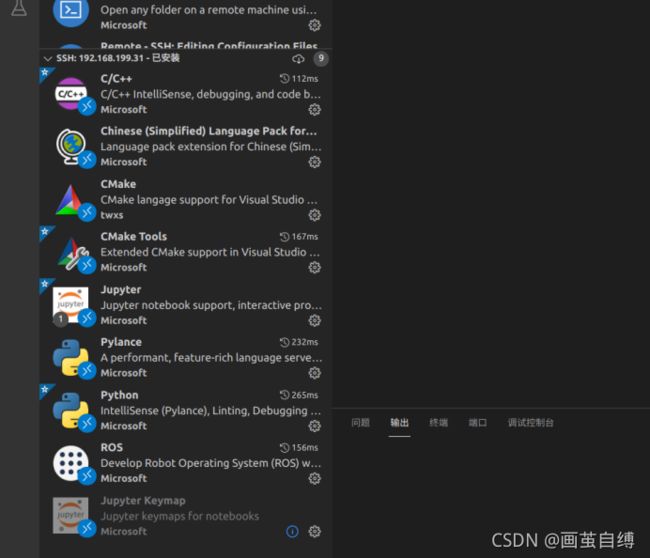
等待安装完成后,可以在左下方看到在SSH中已安装的插件

插件安装完成后,关闭窗口,重新按照上面的远程连接步骤连接远程主机。此时便可以远程创建ROS包、远程构建和调试ROS项目了

☝ ★★★ — 返回 《ROS机器人开发笔记汇总》总目录 — ★★★ ☝