Vue之Vuex
理论:
1. vue中各个组件之间传值
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);
2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)
3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
2. Vuex
这里有一个问题:
sessionstorage和localstorage的区别?
sessionstorage //可以看成临时储存,会话结束就自动清除
localstorage //永久保存,除非特意去删除
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
1.State:单一状态树 //可以理解成定义属性
2.Getters:状态获取 //可以理解成取值,也就是get方法
3.Mutations:触发同步事件 //同步的赋值
4.Actions:提交mutation,可以包含异步操作 //异步的赋值(但是其实就是在Mutations的基础上包装了一层)
5.Module:将vuex进行分模块
3. vuex使用步骤
3.1 安装
npm install [email protected] -S
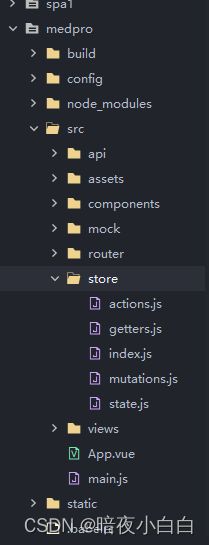
3.2 创建store模块,分别维护state/actions/mutations/getters
store
index.js
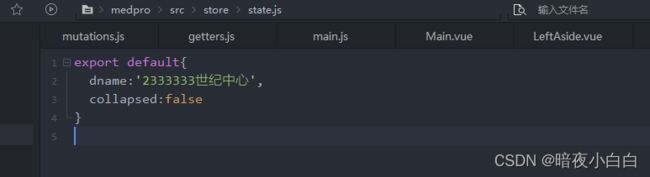
state.js
actions.js
mutations.js
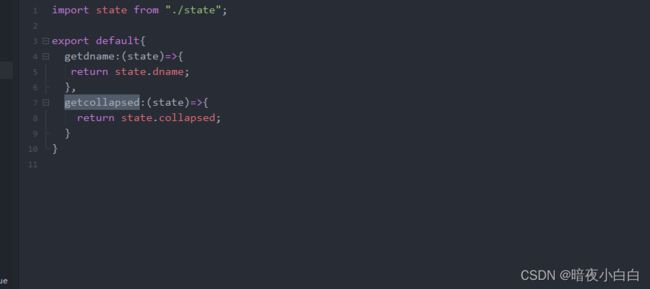
getters.js

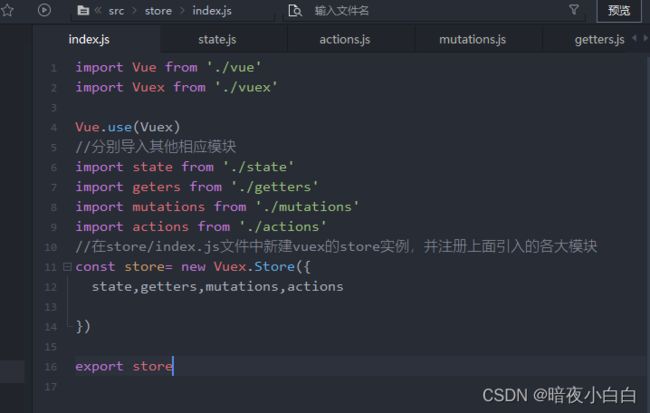
3.3 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
const store = new Vuex.Store({state,getters,actions,mutations}) 
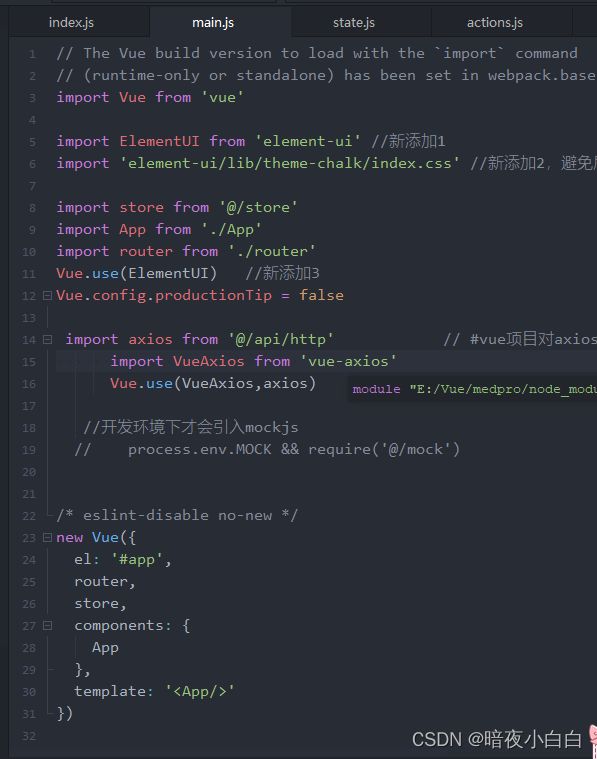
3.4 在main.js中导入并使用store实例
new Vue({
el: '#app',
router,
store, //在main.js中导入store实例
components: {
App
},
template: '
data: {
//自定义的事件总线对象,用于父子组件的通信
Bus: new Vue()
}
})
3.5 之后按要求编码,即可使用vuex的相关功能
4. vuex的核心概念:store、state、getters、mutations、actions
4.0 store
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
const store = new Vuex.Store({
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
})
4.1 state(保存数据的容器)
状态,即要全局读写的数据
const state = {
resturantName:'飞歌餐馆'
};
this.$store.state.resturantName;//不建议
4.2 getters(getXxx)
获取数据并渲染,
const getters = {
resturantName: (state) => {
return state.resturantName;
}
};
注1:getters将state中定义的值暴露在this.$store.getters对象中,我们可以通过如下代码访问
this.$store.getters.resturantName
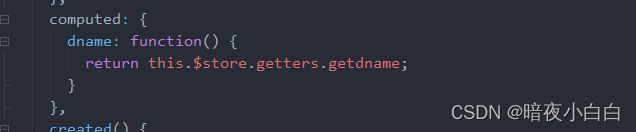
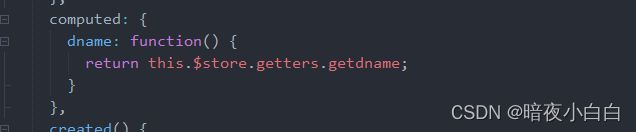
注2:state状态存储是响应式的,从store实例中读取状态最简单的方法就是在计算属性中返回某个状态,如下:
computed: {
resturantName: function() {
return this.$store.getters.resturantName;
}
}

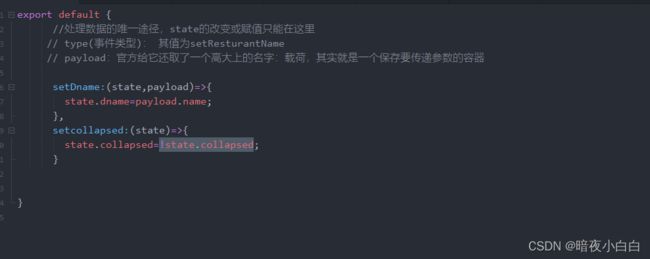
4.3 mutations(setXxx)
处理数据的唯一途径,state的改变或赋值只能在这里
export default {
// type(事件类型): 其值为setResturantName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
}
}
注1:mutations中方法的调用方式
不能直接调用this.$store.mutations.setResturantName('KFC'),必须使用如下方式调用:
this.$store.commit(type,payload);
// 1、把载荷和type分开提交
store.commit('setResturantName',{
resturantName:'KFC'
})
// 2、载荷和type写到一起
store.commit({
type: 'setResturantName',
resturantName: 'KFC'
})
注2:一定要记住,Mutation 必须是同步函数。为什么呢?异步方法,我们不知道什么时候状态会发生改变,所以也就无法追踪了
如果我们需要异步操作,Mutations就不能满足我们需求了,这时候我们就需要Actions了
mutations: {
someMutation (state) {
api.callAsyncMethod(() => {
state.count++
})
}
}

4.4 actions
数据的异步(async)操作
如何理解javascript中的异步和同步?附录四:同步和异步的示例代码
5. vuex综合案例
需求:两个组件A和B,vuex维护的公共数据是餐馆名:resturantName,默认值:飞歌餐馆,
那么现在A和B页面显示的就是飞歌餐馆。如果A修改餐馆名称为A餐馆,则B页面显示的将会是A餐馆,反之B修改同理。
这就是vuex维护公共状态或数据的魅力,在一个地方修改了数据,在这个项目的其他页面都会变成这个数据。
6. actions
export default {
setResturantNameByAsync: function(context, payload) {
setTimeout(() => {
context.commit('setResturantName', payload);//Action提交的是mutation
}, 3000);
}
}

Action类似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接变更状态
2.Action可以包含任意异步操作
3.Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
但是他们并不是同一个实例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五个属性
所以在这里可以使用 context.commit 来提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
注1:actions中方法的调用方式语法如下:
this.$store.dispatch(type,payload);
例如:this.$store.dispatch('setResturantNameByAsync',{resturantName: '啃德鸡2'});
注2:action中提交mutation
context.commit('setResturantName',{resturantName: '啃德鸡2'});
注3:VUEX 的 actions 中无法获取到 this 对象
如果要在actions 或者 mutations 中使用this对象。可以在调用的时候把this对象传过去
{resturantName: '啃德鸡2',_this:this}//this就是在调用时的vue实例
Vuex中actions的使用场景
场景1:部门管理中添加或删除了新的部门,员工新增/编辑页面的部门列表需要进行变化
场景2:vuex之使用actions和axios异步初始购物车数据
7. Vuex的常用辅助函数
mapState/mapGetters/mapMutations/mapActions
7.1 mapGetters
import { mapGetters } from 'vuex'
computed: {
...mapGetters({
name: 'resturantName',
resturantName: 'resturantName'
})
}
注1:ES6展开运算符...
8. Vuex的管理员Module
其实是为了搞定那些稍微大型复杂一点的项目,避免 store 里面的数据太多。这样的话,store 对象就会变得相当的臃肿,非常难管理
Module应运而生
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
附录一:Vuex进阶,store拆分即多模块状态管理(modules)篇
详情见资料“”
附录二:解决vuex数据页面刷新后初始化问题
利用已有的插件来进行保存新状态 一致的插件中,我目前使用的是vuex-along插件,该插件使用非常方便简洁
附录三:什么是Promise
Promise对象用于异步操作,它表示一个尚未完成且预计在未来完成的异步操作。
我们知道,JavaScript的执行环境是「单线程」。
所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程。
但实际上还有其他线程,如事件触发线程、ajax请求线程等。
//构建Promise
var promise = new Promise(function (resolve, reject) {
if (/* 异步操作成功 */) {
resolve(data);
} else {
/* 异步操作失败 */
reject(error);
}
});
附录四:同步和异步的示例代码
同步
同步模式,即上述所说的单线程模式,一次只能执行一个任务,函数调用后需等到函数执行结束,
返回执行的结果,才能进行下一个任务。如果这个任务执行的时间较长,就会导致「线程阻塞」
var x = true;
while(x);
console.log("don't carry out"); //不会执行
异步
异步模式,即与同步模式相反,可以一起执行多个任务,函数调用后不会立即返回执行的结果,
如果任务A需要等待,可先执行任务B,等到任务A结果返回后再继续回调。
最常见的异步模式就数定时器了,我们来看看以下的例子
setTimeout(function() {
console.log('taskA, asynchronous');
}, 1000);
console.log('taskB, synchronize');
//while(true);
-------ouput-------
taskB, synchronize
taskA, asynchronous